element-ui的form表单的 lable添加空格并对齐
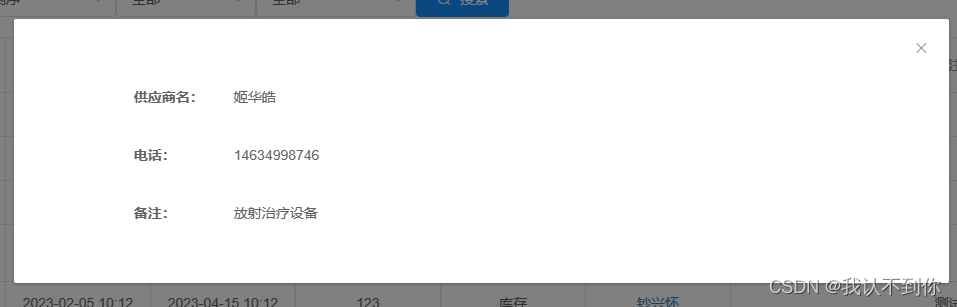
场景:我们需要把电话和备注与供应商名对齐

解决方法一:不推荐,这里的
不管用多少次都只能显示一个空格,但是我们可以添加css样式,使其与其他的参数一致,但这个太麻烦了
<el-form-item >
<label slot="label">电 话:</label>
<div v-text="supplier.phone" />
</el-form-item>
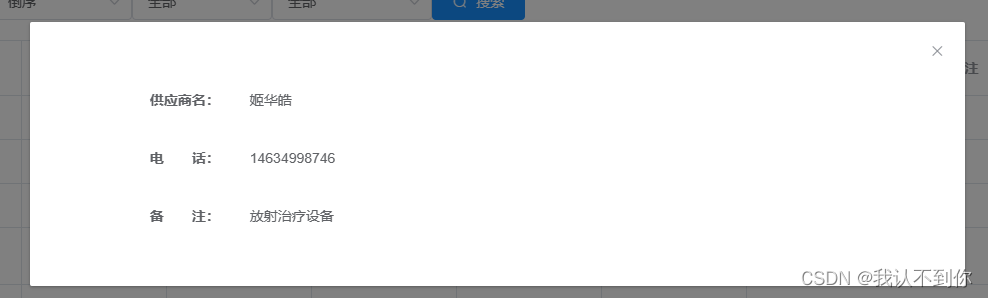
解决方法二:复制后面方框中的空字符【 】
代码如下:
<!-- eslint-disable -->
和
<!-- eslint-enable -->
用于消除中间代码的eslint验证
<!-- eslint-disable -->
<el-form-item label="电 话:">
<div v-text="supplier.phone" />
</el-form-item>
<el-form-item label="备 注:">
<div v-text="supplier.remark" />
</el-form-item>
<!-- eslint-enable -->

本文转载自: https://blog.csdn.net/qq_57581439/article/details/129050907
版权归原作者 我认不到你 所有, 如有侵权,请联系我们删除。
版权归原作者 我认不到你 所有, 如有侵权,请联系我们删除。