文章目录
单元测试是用来对一个模块、一个函数或者一个类来进行正确性检验的测试工作。
单元测试由开发人员执行。
将测试用例放到一个测试模块里,就是一个完整的单元测试。
mocha是单元测试的一个框架
mocha介绍
mocha
是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行。
使用mocha,我们就只需要专注于编写单元测试本身,然后,让mocha去自动运行所有的测试,并给出测试结果。
mocha的特点主要有
1.既可以测试简单的avaScript函数,又可以测试异步代码,因为异步是JavaScript的特性之一 ;
2.可以自动运行所有测试,也可以只运行特定的测试;
3.可以支持before. after、 beforeEach和afterEach来编写初始化代码。
编写测试
测试代码:
sum.js
module.exports=function(...rest){var sum =0;for(var i of rest){
sum+=i
}return sum
}
直接测试
text.js
var sum =require("./sum")
console.log(sum(1,2,3))
输出 6,结果正确
使用内置断言
- 如果测试用例通过,正常运行不会报错;如果测试用例出错,就会报错
- 如果一个测试用例出错,之后的测试用例就不会再执行了
- 无法自动运行
var sum =require("./sum")// 内置断言var assert =require("assert")// 断定不传参结果为0
assert.strictEqual(sum(),0)
assert.strictEqual(sum(1,3),4)
assert.strictEqual(sum(1,2,3),6)
使用mocha
配置
- 安装:
npm i mocha - 这里没有使用全局安装,所以在终端直接输入mocha会报错,所以做如下更改 package.json
{"name":"mocha","version":"1.0.0","description":"","main":"sum.js","scripts":{"test":"mocha"},"author":"","license":"ISC","dependencies":{"mocha":"^10.0.0"}}
这样每次执行
npm test
就可以运行mocha了。
mocha会自动查找text文件夹 ,并且执行text文件夹下的全部测试文件。
基本使用方法
describe("",()=>{})一组测试,可以嵌套it("",()=>{})一个测试 他们的 第一个属性可以显示在测试报告中- 无论测试正确与错误,测试结果都会显示在测试报告中
- 前面的测试不正确不会影响后面的测试 eg:

var sum =require("../sum")// 内置断言var assert =require("assert")// 断定不传参结果为0
assert.strictEqual(sum(),0)
assert.strictEqual(sum(1,3),4)
assert.strictEqual(sum(1,2,3),6)// describe 一组测试,嵌套// it 一个测试// 第一个属性可以显示在测试报告中describe("大的组1测试",()=>{describe("小的组1测试",()=>{it("sum()结果应该返回0",()=>{
assert.strictEqual(sum(),0)})it("sum(1)结果应该返回10",()=>{
assert.strictEqual(sum(1),10)})it("sum(1,2)结果应该返回3",()=>{
assert.strictEqual(sum(1,2),3)})it("sum(1,2,3)结果应该返回6",()=>{
assert.strictEqual(sum(1,2,3),6)})})describe("小的组2测试",()=>{})})describe("大的组2测试",()=>{})
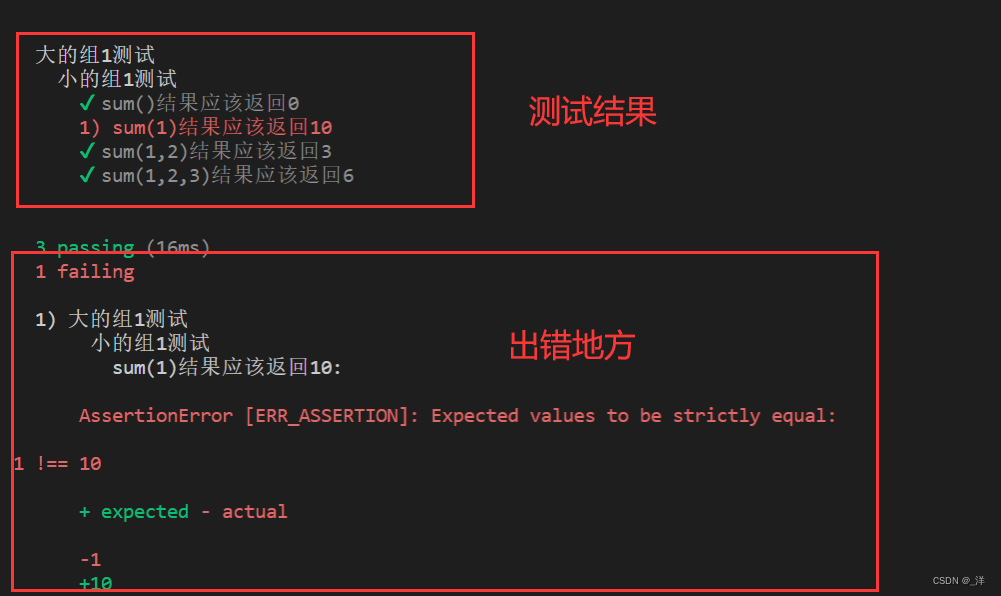
测试结果:
chai断言库
- 下载:
npm i chai - chai 有三种风格:shoule,expect,assertassert风格
var chai =require("chai")var assert = chai.assert
describe('assert Demo',function(){it('use assert lib',function(){// 模拟函数的返回值var value ="hello"
assert.typeOf(value,'string')
assert.equal(value,'hello')
assert.lengthOf(value,5)})})

should风格
var chai =require("chai")
chai.should()describe('should Demo',function(){it('use should lib',function(){// 模拟函数的返回值var value ="hello"
value.should.be.a('string')
value.should.equal('hello')
value.should.not.equal('hello2')
value.should.have.length(5)// 可以合并写
value.should.exist.and.equal('hello').and.have.length(5).and.be.a('string')})})

expect风格
var chai =require("chai")var expect = chai.expect
describe('expect Demo',function(){it('use expect lib',function(){// 模拟函数的返回值var value ="hello"var number =3expect(number).to.be.at.most(5)//小于等于5expect(number).to.be.at.least(3)//大于等于3expect(number).to.be.within(1,4)//大于等于1,小于等于4expect(value).to.exist
expect(value).to.be.a('string')expect(value).to.equal('hello')expect(value).to.not.equal('您好')expect(value).to.have.length(5)})})

异步测试
两种写法: done写法 和 await写法
const fs =require("fs")const fsp = fs.promises
var assert =require("assert")describe('异步测试',()=>{it("异步的去文件",(done)=>{// ./1.txt是按测试的文件路径写的,而不是相对于当前文件写的
fs.readFile("./1.txt","utf-8",(err, data)=>{if(err){done(err)}else{
assert.strictEqual(data,"hello,hello")// done表示测试用例调用结束之后再判断测试是否正确done()}})})})describe('异步测试2',()=>{it("异步的去文件2",async()=>{// ./1.txt是按测试的文件路径写的,而不是相对于当前文件写的var data =await fsp.readFile("./1.txt","utf-8")
assert.strictEqual(data,"hello,hello")})})
http测试
app.js:
const koa =require("koa")const app =newkoa()
app.use((ctx)=>{
ctx.body ="<h1>hello</h1>"})// app.listen(3000)
module.exports = app
text.js:
var axios =require("axios")var assert =require("assert")var supertest =require("supertest")var app =require("../app")// 手动启动故服务器的测试// describe('测试接口1', () => {// it('返回html代码片段测试1', async() => {// // axios,后端也有 npm i axios// var res = await axios.get("http://localhost:3000/")// assert.strictEqual(res.data,"<h1>hello</h1>")// })// })// 自动启动服务器的测试 describe('测试接口2',()=>{let server = app.listen(3000)it('返回html代码片段测试2',async()=>{awaitsupertest(server).get("/").expect("Content-type",/text\/html/).expect(200,"<h1>hello</h1>")})// 钩子函数,执行完所有测试用例之后,执行该函数after(()=>{
server.close()})})
测试:
钩子函数
四种钩子函数
before(()=>{
console.log("执行所有测试用例之前,执行该函数")})after(()=>{
console.log("执行完所有测试用例之后,执行该函数")})beforeEach(()=>{
console.log("每一个测试用例开始前执行")})afterEach(()=>{
console.log("每一个测试用例结束后执行")})
eg:
var axios =require("axios")var assert =require("assert")var supertest =require("supertest")var app =require("../app")// 自动启动服务器的测试 describe('测试接口2',()=>{let server
it('返回html代码片段测试2',async()=>{awaitsupertest(server).get("/").expect("Content-type",/text\/html/).expect(200,"<h1>hello</h1>")})// 钩子函数,执行所有测试用例之前,执行该函数before(()=>{
console.log("执行所有测试用例之前,执行该函数")
server = app.listen(3000)})// 钩子函数,执行完所有测试用例之后,执行该函数after(()=>{
console.log("执行完所有测试用例之后,执行该函数")
server.close()})// beforeEach(()=>{
console.log("每一个测试用例开始前执行")})afterEach(()=>{
console.log("每一个测试用例结束后执行")})})
输出:
版权归原作者 _洋 所有, 如有侵权,请联系我们删除。