Postman学习笔记
第一章 接口测试基础知识
1、接口测试概念
接口的概念:我们可以将接口理解为是不同操作之间顺利交互的标准
接口测试:接口测试就是针对软件对外提供的服务接口的输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能与接口文档所描述的是否一致
接口测试的工作原理:接口测试就是基于某种协议模拟客户端向服务端发送请求。
接口测试的测试点:
测试请求:测试请求地址是否正确,请求是否正常通过。
测试数据:判断接口返回的数据是否和预期的一样
测试安全:有些接口不是暴露出来的,我们需要先验证才可以进行测试
测试性能:例如、某一个接口在同一时间上要有很多的用户同时访问。
接口测试的必要条件:
请求地址、请求协议、请求方式、请求头、参数
接口测试方向:
1、功能测试:测试这个接口的功能是否实现,并且测试这个接口是否按照接口文档来进行开发的
2、逻辑业务:主要指的是一些逻辑业务依赖关系(比如购物提交订单的时候要保证你是在登录的情况下,如果你没有登录而提交成功了,这就是异常,可以修改请求的cookie来测试)
3、异常测试:参数异常:关键字参数(应用其他的关键字替换进行测试)、参数为空、参数多少(通过添加参数增添个数)
参数错误:数据异常:关键字数据(填入的数据用其他的数据语言的数据替用)、数据长度、数据为空、数据错误。
2、json格式的基础知识
JSON(JavaScript Object Notation, JS 对象简谱) 是⼀种轻量级的数据交换格式
好处:易于⼈阅读和编写,同时也易于机器 解析和⽣成,并有效地提升⽹络传输效率
JSON 独⽴于语⾔和平台,JSON 解析器和 JSON 库⽀持许多不同的编程语⾔
json书写语法:
花括号保存对象:
{“key”:“value”}
⽅括号保存数组:
值类型
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true 或 false)
数组(在⽅括号 中)
对象(在花括号中)
null
json对象:
其实json对象也是js对象,只是是一个符合json格式的js对象,因为json有自己的一套严格的语法。所以我们有时就叫成json对象
需要注意的地方是:键名(属性名)必须是双引号,如果值也是字符串类型的,也必须是双引号
json字符串:
json对象被序列化为字符串,就叫json字符串。
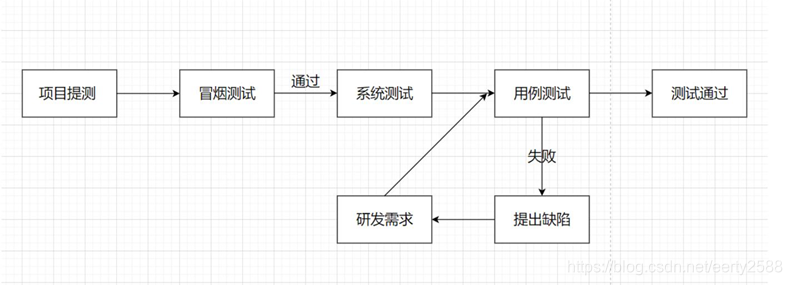
3、测试流程图

4、测试用例基础知识
测试用例概念:测试用例是通过使用在测试计划中确定的测试技术,对于已确定的测试条件进行逐步推敲,精炼而设计出来的重点说明,具体操作产生何种结果的文档。
编写测试用例要求:测试用例应该具有可重复行、可验证性和需求可追踪性
测试用例设计关键点:用例编号、前置条件、测试标题、测试数据、测试步骤、预期结果(具体因公司要求而异)
编写测试用例的常用方法:等价类划分法、场景法、正交实验法、边界值分析法、因果图法、错误推测法等
第二章 初识Postman及环境搭建
1、postman下载地址
https://www.postman.com/downloads
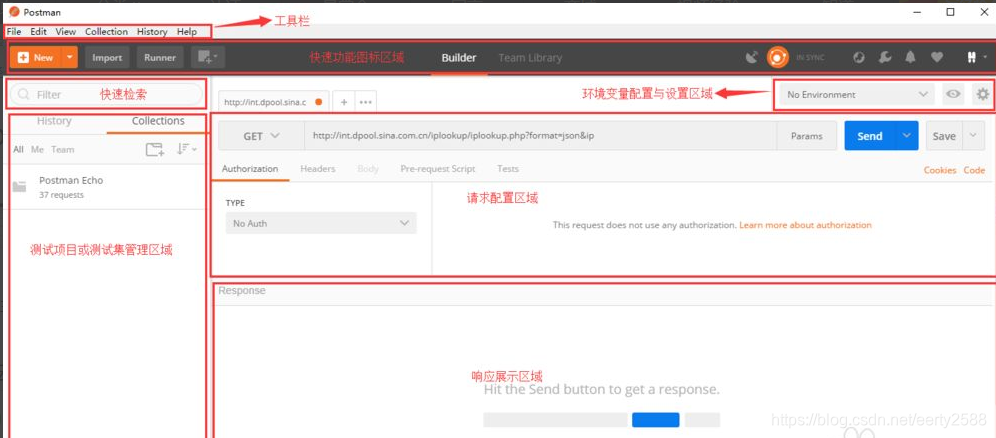
2、postman面板初识

Params:发送get请求时配置的参数。
Authorizaton :认证信息
Headers:请求头信息
Body:请求体信息
Pre-requestScript:发起请求前的预处理脚本
Tests:请求之后处理的脚本,也就是常说的断言
code:根据请求栏中的地址生成对应语言的代码
Console:请求的日志信息
3、 jdk环境搭建
下载地址:https://download.csdn.net/download/eerty2588/18622162
4、 运行jar包命令
运行命令:java -jar jar包名称.jar
第三章 核心知识之Http协议
1、 什么是URL
统一资源定位符,获取服务器资源的一种
标准格式:协议://服务器IP:端口/路径1/路径N?key1=value1&key2=value2
协议:不同的协议有不同的解析方式
服务器IP:网络中存在无数的主机,通过公网IP区分
端口:一台主机上运行着很多的进程,为了区分不同进程,一个端口对应一个进程,http默认的端口是80
路径:资源N多种,为了更进一步区分资源所在的路径(后端接口,一般称为“接口路径”,“接口”)
2、 http协议及响应码
http协议:HTTP协议是建⽴在TCP协议之上的⼀种应⽤
响应码:1xx:收到请求,需要请求者继续执行操作,比较少用
2xx:成功 200 OK,请求正常
3xx:重定向,浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取;
好处:网站改版、域名迁移等,多个域名指向同个主站导流
必须记住: 301:永久性跳转,比如域名过期,换个域名
302:临时性跳转
4xx:客服端出错,请求包含语法错误或者无法完成请求
400: 请求出错,比如语法协议
403: 没权限访问
404: 找不到这个路径对应的接口或者文件
405: 不允许此方法进行提交,Method not allowed,比如接口一定要POST方式,而你是用了GET
5xx:服务器错误 503 Service Unavailable,服务器挂了或不 可⽤
500: 服务器内部报错了,完成不了这次请求
503: 服务器宕机
软件压测注意点:直接压测内网ip,通过压测公网域名,不管是http还是https,都会带来额 外的损耗导致结果不准确
3、 Http请求消息结构
请求行:请求方法
URL地址
协议名
请求头:报文头包含若干个属性 格式为“属性名:属性值”
服务端据此获取客户端的基本信息
请求体:请求的参数,可以是json对象,也可以是前端表单生成的key=value&key=value的字符 串
4、 Http响应消息结构
响应行:报文协议及版本、状态码
响应头:报文头包含若干个属性 格式为“属性名:属性值”
响应正文:响应报文体,我们需要的内容,多种形式比如html、json、图片、视频文件等
5、 Http常见的9种请求方法和使用
GET: 向服务器获取资源,比如常见的查询请求
POST: 向服务器提交数据而发送的请求
Head: 和get类似,返回的响应中没有具体的内容,用于获取报头 http1.1定义了六种
PUT:一般是用于更新请求,比如更新个人信息、商品信息全量更新
PATCH:PUT 方法的补充,更新指定资源的部分数据
DELETE:用于删除指定的资源
OPTIONS: 获取服务器支持的HTTP请求方法,服务器性能、跨域检查等
CONNECT: 方法的作用就是把服务器作为跳板,让服务器代替用户去访问其它网页,之后把
数据原原本本的返回给用户,网页开发基本不用这个方法,如果是http代理就会使用这个,
让服务器代理用户去访问其他网页,类似中介
TRACE:回显服务器收到的请求,主要用于测试或诊断
6、 Http常见请求头
Accept: 览器支持的 MIME 媒体类型, 比如 text/html,application/json,image/webp,/ 等
Accept-Encoding: 浏览器发给服务器,声明浏览器支持的编码类型,gzip, deflate
Accept-Language: 客户端接受的语言格式,比如 zh-CN Connection: keep-alive , 开启HTTP持久连接
Host:服务器的域名
Origin:告诉服务器请求从哪里发起的,仅包括协议和域名 CORS跨域请求中可以看到response有对应的header,Access-Control-Allow-Origin
Referer:告诉服务器请求的原始资源的URI,其用于所有类型的请求,并且包括:协议+域名
+查询参数; 很多抢购服务会用这个做限制,必须通过某个入来进来才有效
User-Agent: 服务器通过这个请求头判断用户的软件的应用类型、操作系统、软件开发商以及版本号、浏览器内核信息等; 风控系统、反作弊系统、反爬虫系统等基本会采集这类信息做参考
Cookie: 表示服务端给客户端传的http请求状态,也是多个key=value形式组合,比如登录后的 令牌等
Content-Type: HTTP请求提交的内容类型,一般只有post提交时才需要设置,比如文件上 传,表单提交等
7、 Http常见响应头
Allow: 服务器支持哪些请求方法 Content- Length: 响应体的字节长度
Content-Type: 响应体的MIME类型
Content-Encoding: 设置数据使用的编码类型
Date: 设置消息发送的日期和时间
Expires: 设置响应体的过期时间,一个GMT时间,表示该缓存的有效时间
cache-control: Expires的作用一致,都是指明当前资源的有效期, 控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据,优先级高于Expires,控制粒度更细,如max-age=240,即4分钟
Location:表示客户应当到哪里去获取资源,一般同时设置状态代码为3xx
Server: 服务器名称
Transfer-Encoding:chunked 表示输出的内容长度不能确定,静态网页一般没,基本出现 在动态网页里面
Access-Control-Allow-Origin: 定哪些站点可以参与跨站资源共享
8、 Http请求/响应头content-type内容类型
Content-type: 用来指定不同格式的请求响应信息,俗称 MIME媒体类型
常见的取值
text/html : HTML格式 text/plain :纯文本格式 text/xml : XML格式
image/gif : gif图片格式 image/jpeg : jpg图片格式 image/png:png图片格式
application/json: JSON数据格式 application/pdf :pdf格式 application/octet-stream : 二进制 流数据,一般是文件下载
application/x-www-form-urlencoded: form表单默认的提交数据的格式,会编码成key=value格 式
multipart/form-data: 表单中需要上传文件的文件格式类型
Http知识加深文档: https://developer.mozilla.org/zh-CN/docs/Web/HTTP
第四章 实战中学习Postman
1、 get请求
特点: 参数和url通过 “?” 隔开,可以传递多个参数,参数是以键值对的形式存在,参数与参数之间通过"&"隔开
postman中响应的内容:
body: 服务器相应的数据 cookies: 返回的cookes
headers: 对相应信息的描述,比如返回内容的格式、长度、返回的服务器
Test Restults: 显示脚本执行结果的地方
2、 post常用请求格式
form-data格式:Content-Type:multipart/form-data; boundary=< calculated when request is sent >。key可选择text或file类型。file类型:可以上传视频、音频等文件
x-www-form-urlencoded格式:Content-Type:application/x-www-form-urlencoded,只能传输键值对
json格式:Content-Type:application/json,花括号表示对象,方括号表示数据
{
“name”:“anna小姐姐”,
“password”:“xdclass”,
“pcode”:“xdclass”
}
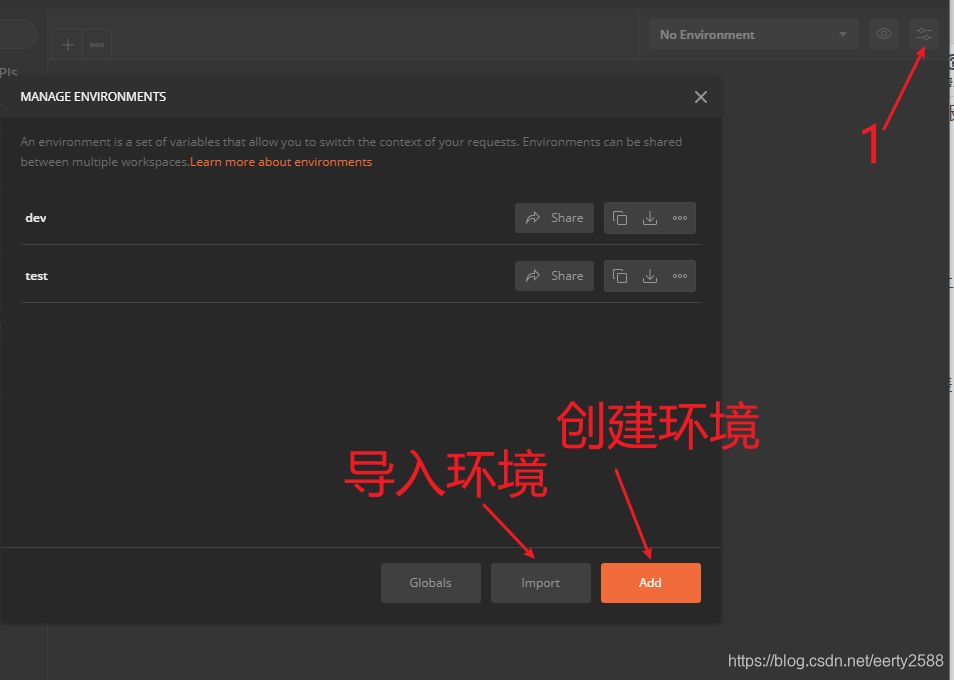
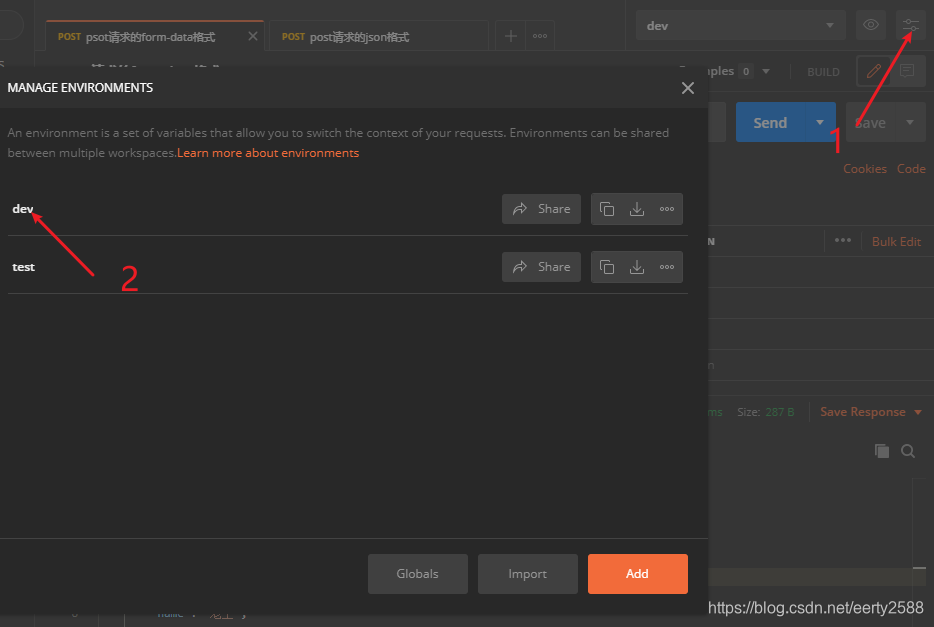
2、 postman创建环境并使用指定环境
创建环境:
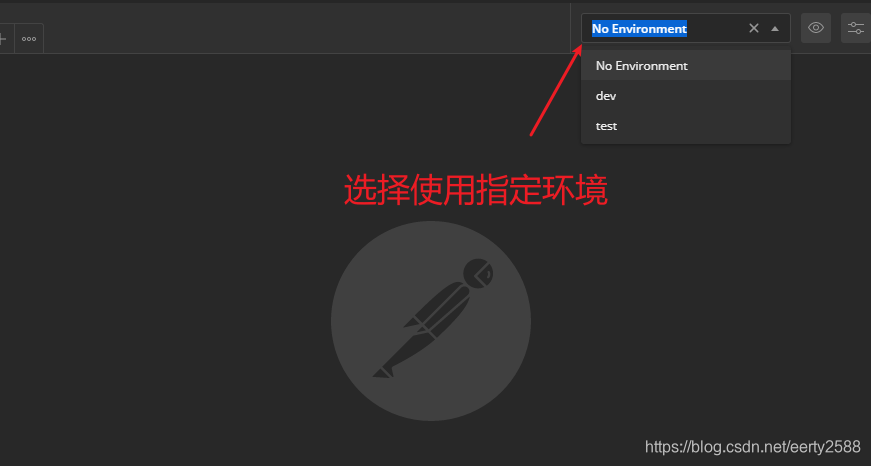
使用环境:
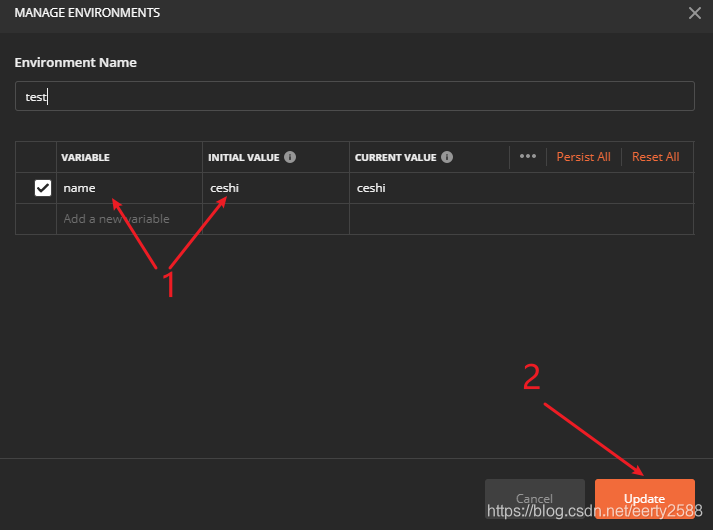
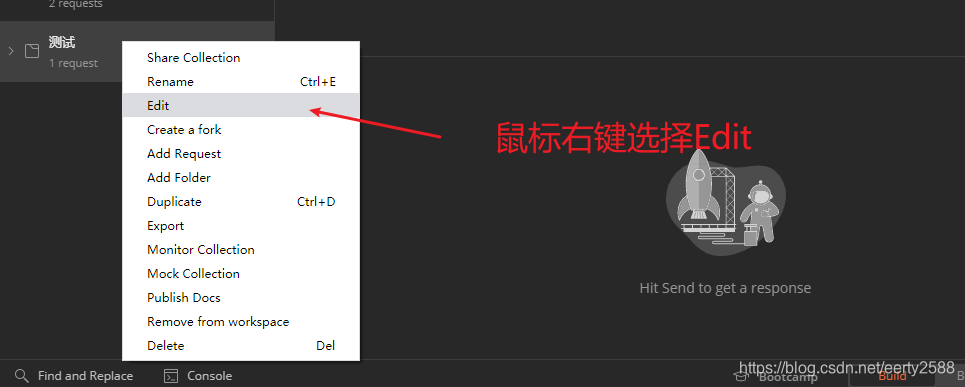
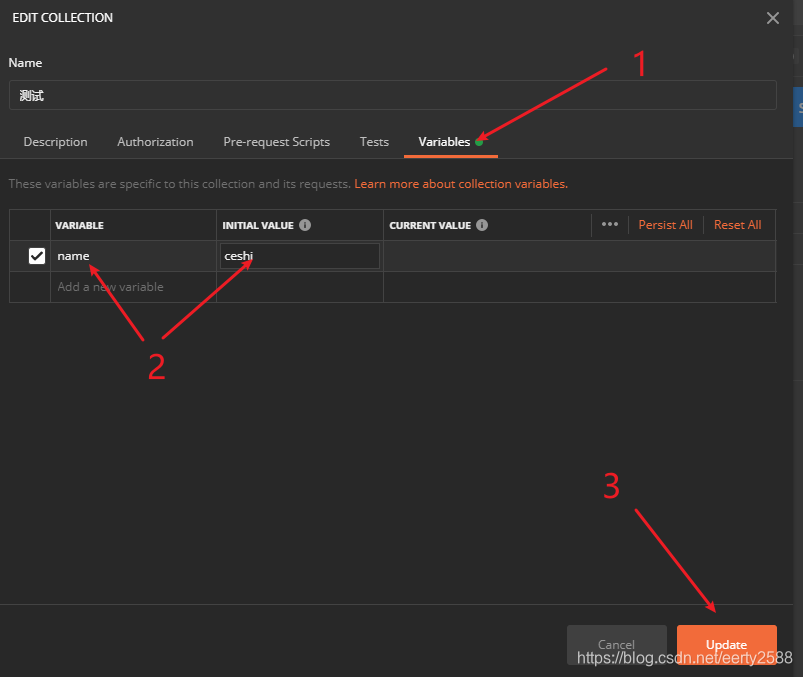
3、postman环境变量设置及使用
环境变量:

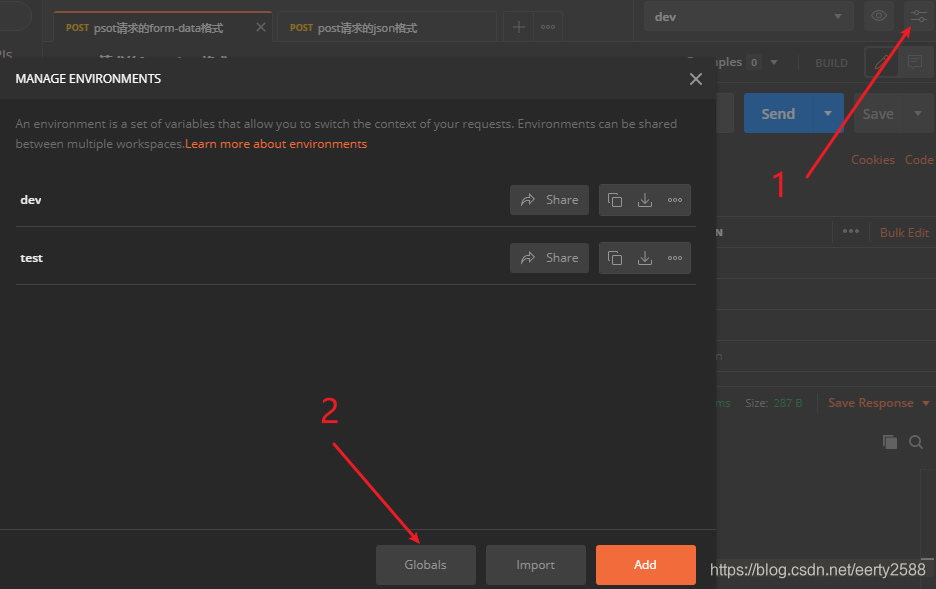
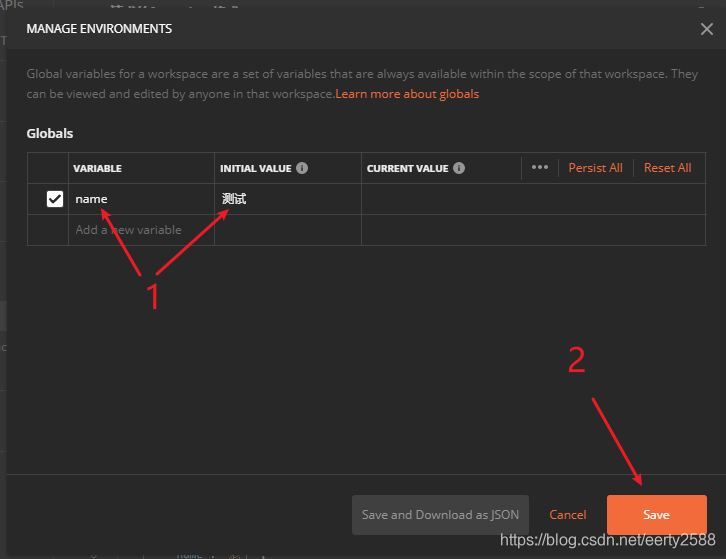
全局变量:

集合变量:

使用变量:{{变量名}}
4、postman环境变量作用范围及注意点
环境变量作用范围:在当前选择环境使用
全局变量作用范围:在所有集合集合所有环境都可以使用
集合变量作用范围:在整个集合使用
当集合变量、环境变量和全局变量的名字冲突的时候的取值:环境变量 > 集合变量 > 全局变量
第五章 Postman进阶篇
1、postman沙箱、测试沙箱、 预处理脚本、tests和断言
postman沙箱:是一个JavaScript执行环境,当你为请求编写预请求脚本或测试脚本 时,编写的脚本在这个沙箱中进行。
postman测试沙箱:结合了JS脚本完成测试中的功能,在请求发起前后实现部分测试操作。
预处理脚本:接口请求之前执行的脚本。
tests:接口请求之后执行的脚本,通常用于断言的操作。
断言:在测试的时候我们需要对测试结果进行校验,判断结果是否符合我们的预期,这个过程就叫 做断言。
1、postman常用的预处理脚本demo
Get an environment variable:获取环境变量
Get a global variable:获取一个全局变量
Get a variable:得到一个变量
Set an environment variable:设置环境变量
Set a global varible:设置一个全局变量
Clear an environment variable:清除环境变量
Clear a global variable:清除全局变量
Send a request:发送一个请求
2、postman常用的断言测试脚本
Get an environment variable:获取环境变量
Get a global variable:获取一个全局变量
Get a variable:得到一个变量
Set an environment variable:设置环境变量
Set a global varible:设置一个全局变量
Clear an environment variable:清除环境变量
Clear a global variable:清除全局变量
Send a request:发送一个请求
Status code:Code is 200:检验状态是否为200,如是200则执行用例
Response body:Contains string:校验响应体是否包含某个字符串,如包含测试用例执行成功
Response body:JSON value check:校验JSON返回的内容某一个值
Response body:Is equal to a string:校验响应体的内容是否全等于某个字符串
Response headers:Content-Type header check:对响应的头信息校验,校验响应的头信息是否包含某个值
Response time is less than 200ms对响应的时长进行校验
Status code:Successful POST request:是否包含响应状态码
Status code:Code name has string:如果响应状态码包含某个字符串,执行成功
Response body:Convert XML body to a JSON Object:将XML转换为JSON对象(几乎用不到)
use Tiny Validator for JSON data:为json数据使用tiny验证器(几乎用不到)
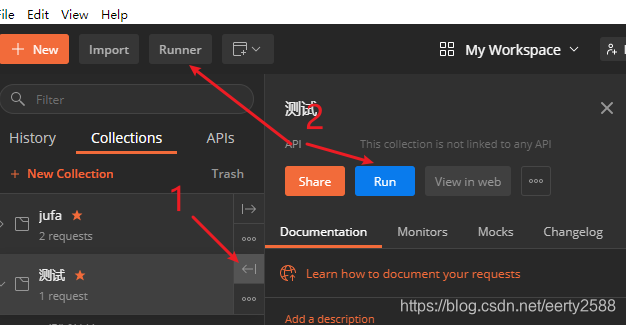
3、集合测试
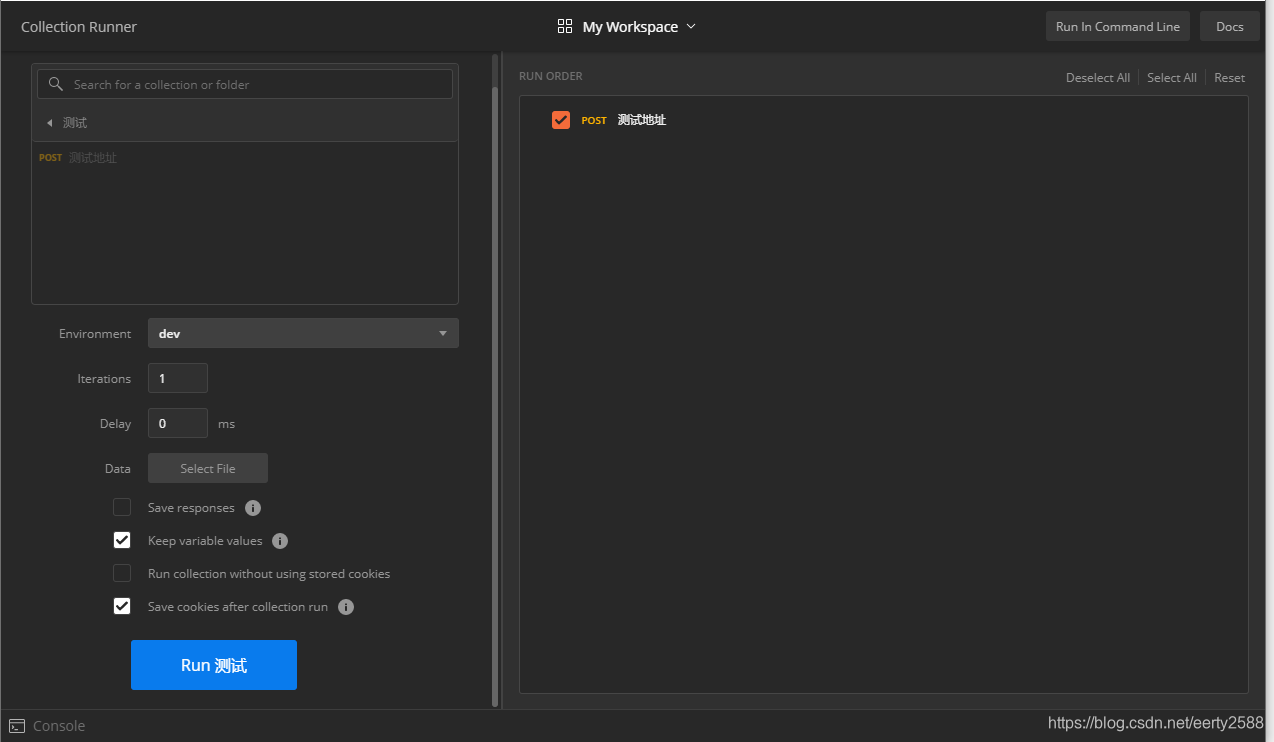
点击runner进入集合测试:

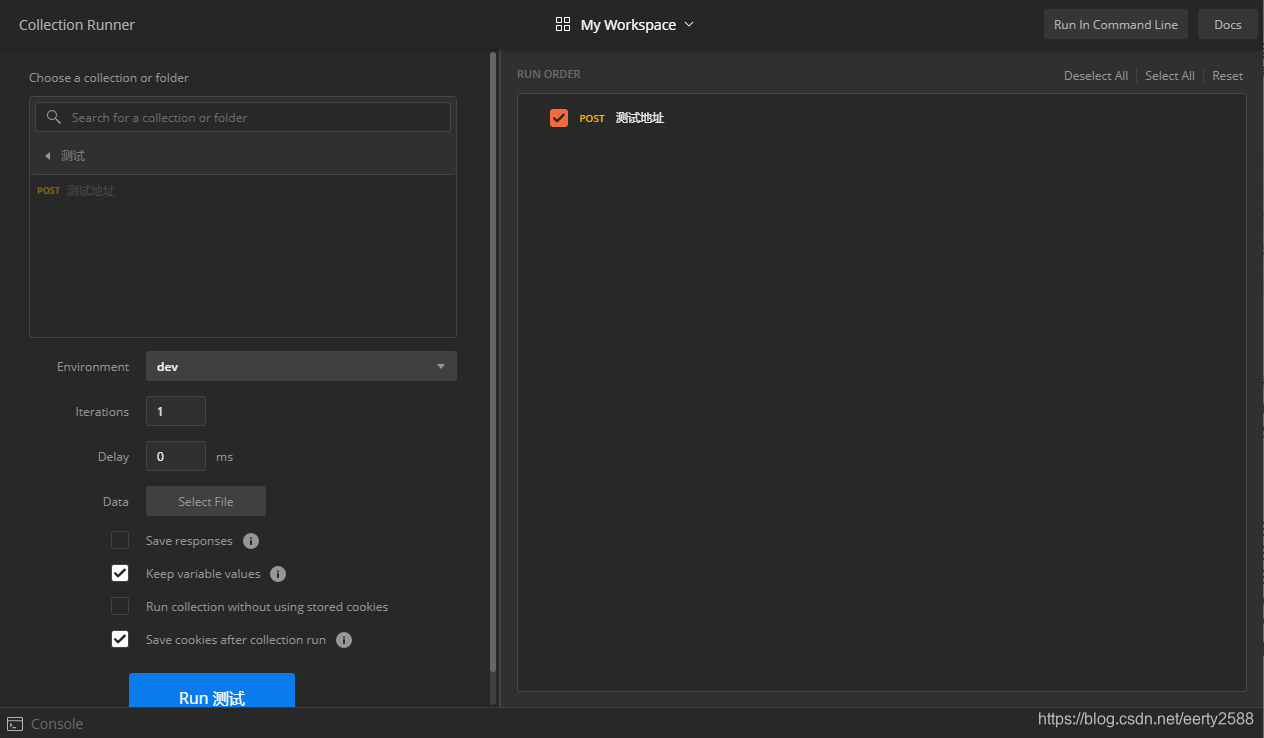
集合测试界面介绍:点击蓝色框的Run按钮开始测试
Environment:选择测试环境
Iterations:测试时进行的迭代次数
Delay:延迟时间,如果设置了,则一个请求运行完后会等待相应的时间才运行下一个请求;(一版默认为0即可)
Data:选中数据文件,数据驱动的方式,数据针对当前 Collection 中请求中使用的变量。(csv和txt格式)
Save responses:保存响应,勾选后,在测试结果界面点击接口可查看到响应头和响应体的内容
Keep variable values:保持变量值。如果 Collection 中有脚本重新设置环境变量或者全局变量的值,默认情况下只对当次运行有效。如果勾选了此选项,那么在脚本中重设的变量值会保存下来,也就是会直接修改 Postman 中预设的变量值(默认即可)
Run collection without using stored cookies:运行收集而不使用存储的cookie(默认即可)
Save cookies after collection run:在收集运行后保存cookie(默认即可)
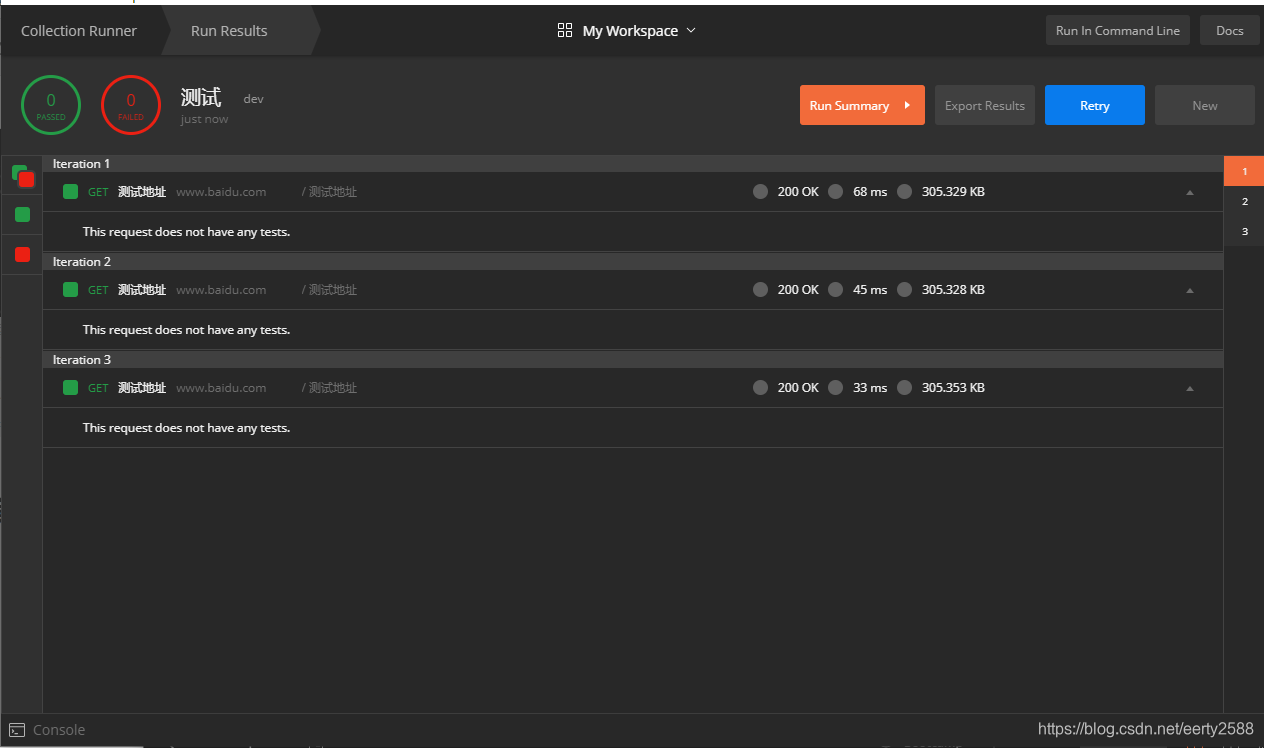
集合测试结果界面:
PASSED、FAILED:断言时测试用测试用例通过及失败结果数
Run Summary:显示简洁的测试结果界面
Export Results:导出测试结果
Retry:再次执行测试
New:返回上级界面
4、使用外部文件的参数对集合进行测试
Editplus工具:文件转码工具
两种类型的外部文件:TXT和CSV
使用TXT与CSV外部文件进行集合测试:
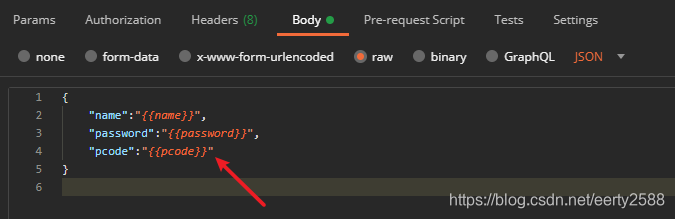
步骤一:设置参数
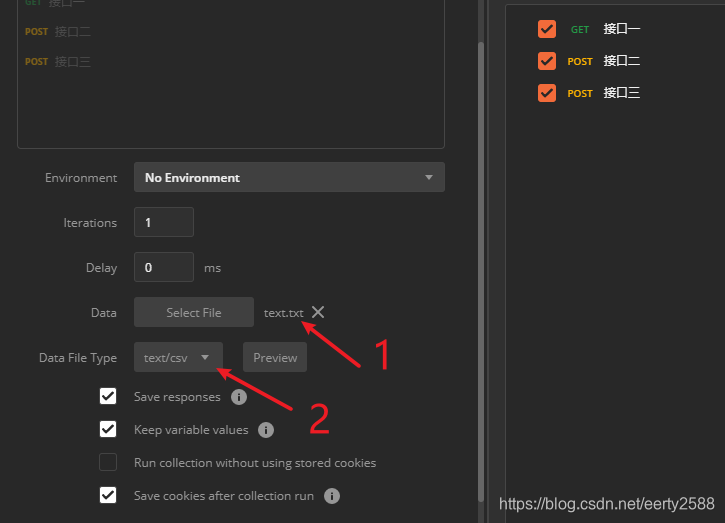
步骤二:在runner中上传外部文件,并选择Data File Type类型为“text/csv”
5、TXT、CSV类型外部文件书写格式
TXT:第一行变量名,变量名之间通过(英文状态下)逗号分隔开,最后一个变量不需要加逗号
第一行以后就是变量的值,变量和变量的值上下对应,变量值之间的格式和变量名书写格式相同
CSV:第一行变量名
第一行之后时变量的值
变量名和变量值之间上下对应
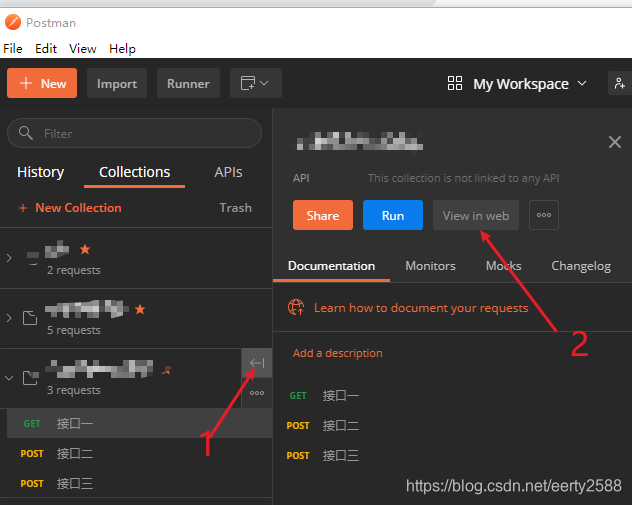
6、利用postman生成在线的api文档
生成api文档:选择View in web打开浏览器生成api文档
版权归原作者 坚持、坚持、再坚持!!! 所有, 如有侵权,请联系我们删除。