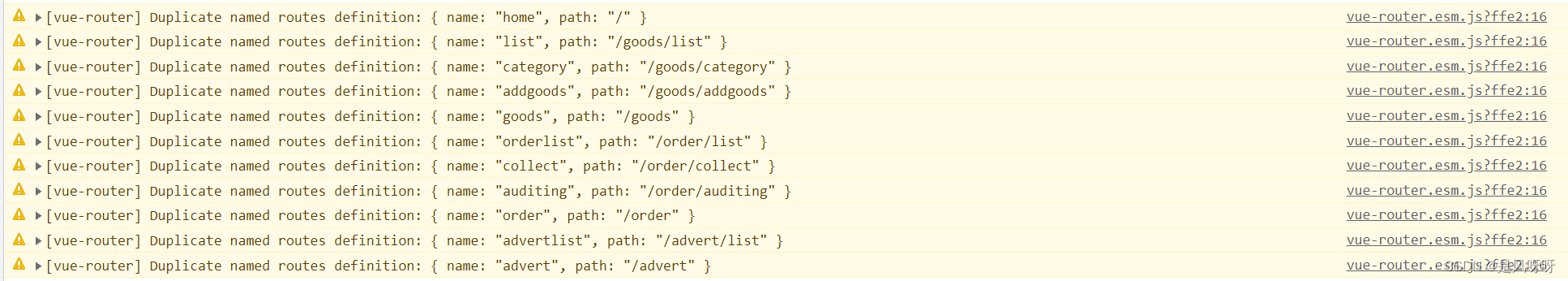
出现警告:退出登录再登录后 控制台路由命命名重复警告问题
发现自己的name并没有重名,那么一般是后台动态路由导致的报错警告
动态路由一般来说是通过后端接口返回拿到数据,然后在路由守卫router.beforeEach中进行添加
addRoutes方法仅仅是帮你注入新的路由,并没有帮你剔除其他路由

解决方法:
router/index.js中:
constcreateRouter=()=>newVueRouter({mode:'history',base: process.env.BASE_URL,
routes
})/*
解决:退出登录再登录后 控制台路由命命名重复警告问题
发现自己的name并没有重名,那么一般是后台动态路由导致的报错警告
动态路由一般来说是通过后端接口返回拿到数据,然后在路由守卫router.beforeEach中进行添加
addRoutes方法仅仅是帮你注入新的路由,并没有帮你剔除其他路由
*/const router =createRouter();// 重置路由exportfunctionresetRouter(){const newRouter =createRouter();
router.matcher = newRouter.matcher;// the relevant part}
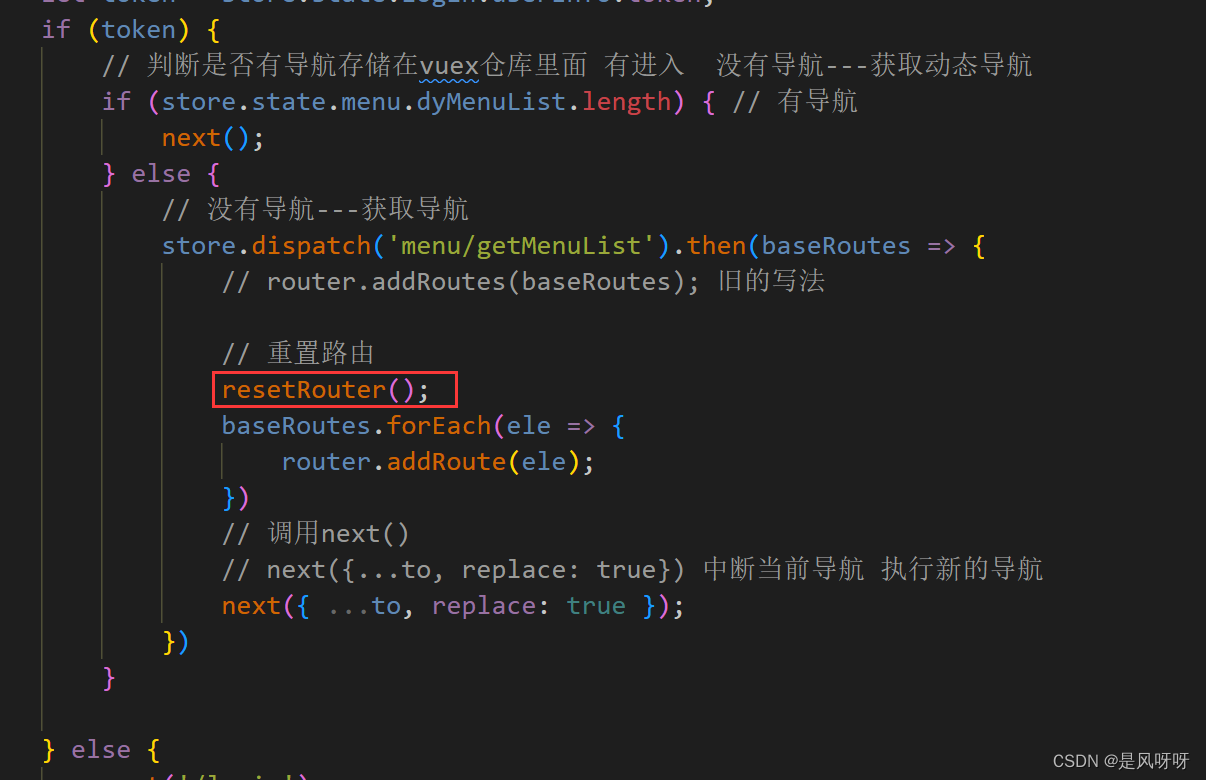
导航全局前置守卫中:发现是addRoute()导致的,所以在添加路由之前要重置路由
重置之后,黄色警告就没有了。
本文转载自: https://blog.csdn.net/m0_57809042/article/details/130049575
版权归原作者 前进的北极熊 所有, 如有侵权,请联系我们删除。
版权归原作者 前进的北极熊 所有, 如有侵权,请联系我们删除。