大家好,我是陈橘又青,兰经香风满,松窗夜月圆!都说我们程序员过节最没仪式感,再过两周就是中秋节了,今天我们就来制作一个简单的中秋祝福小网页,祝愿看到的所有人好运安康!(附上完整源码,需要的小伙伴自取即可)
写在前面
又是一年中秋到,不知道在座各位今年的中秋将迎来与家人团聚的幸福,还是“举杯邀明月,低头写代码。”的苦涩加班,甚至一边吃团圆饭一边加班的恼人场景,想想都心酸。以上无论哪种情况都是程序员生活的真实写照呀(笑哭)。
我想离家近的小伙伴们肯定是下班立马赶回家与亲友们吃团圆饭,那么离家远,身处他乡的朋友们,有同事的地方就有家,届时和节日还公司一起加班的几个好兄弟,在月下来个痛快畅饮吧!
不管怎样,都祝福在IT行业奋斗的各位同仁们能过一个好的中秋节,工作顺顺利利,出入平平安安,家庭和和睦睦,天天开开心心,月月奖金多多,年年业绩高高,世世幸福安康。
代码完美无BUG,中秋团圆不加班!
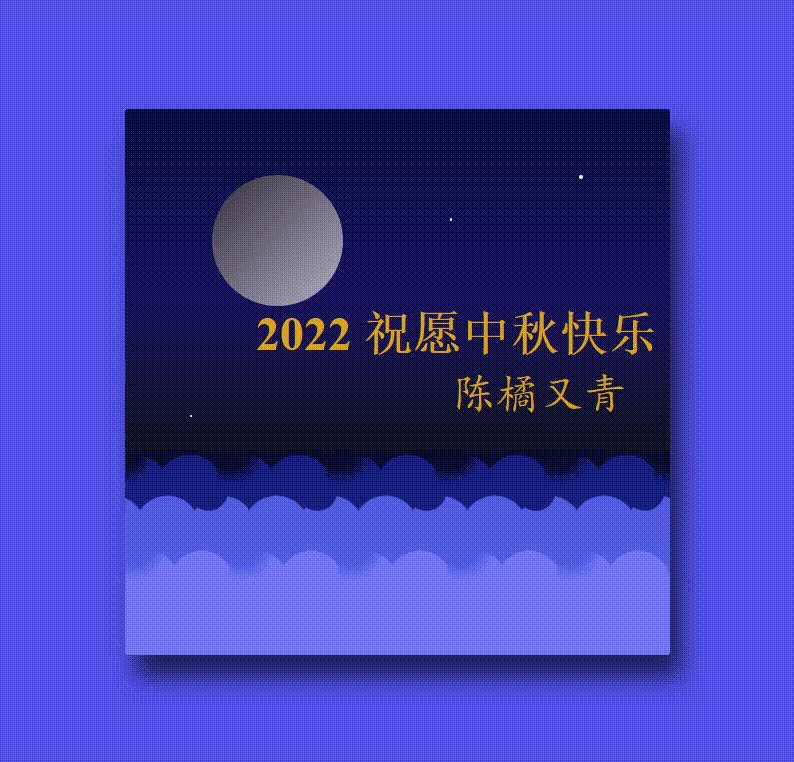
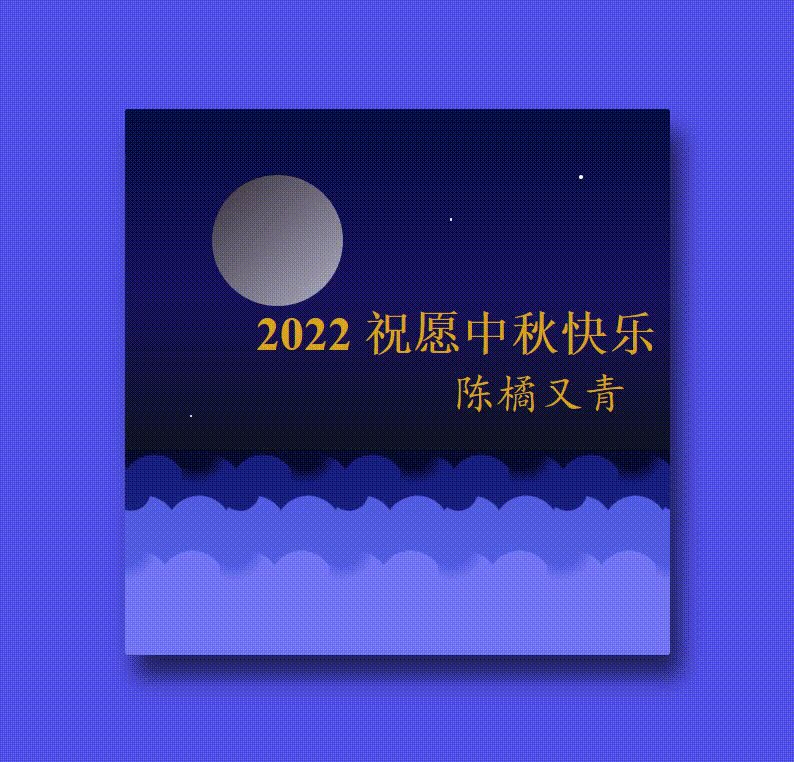
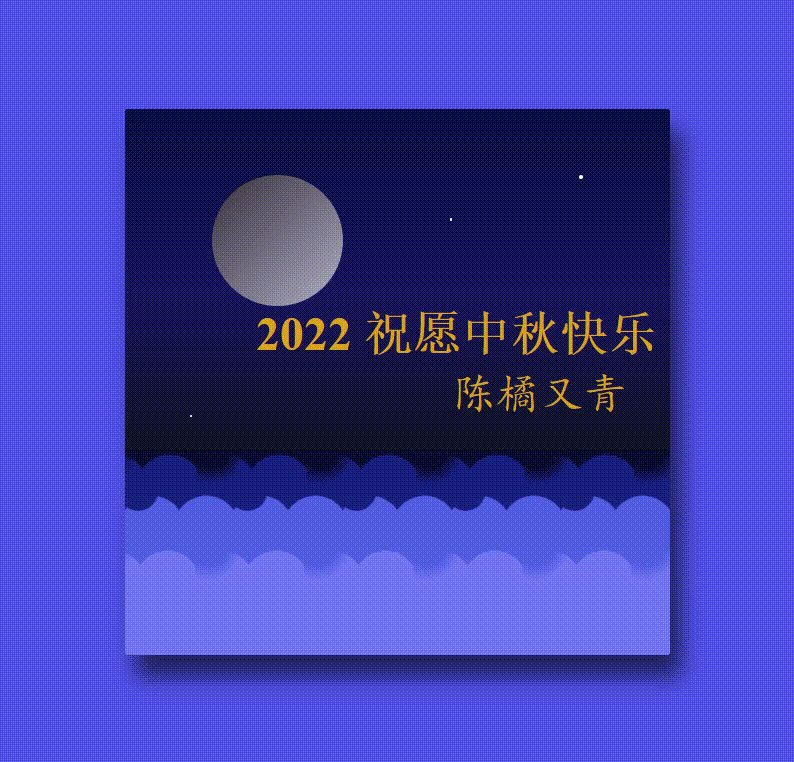
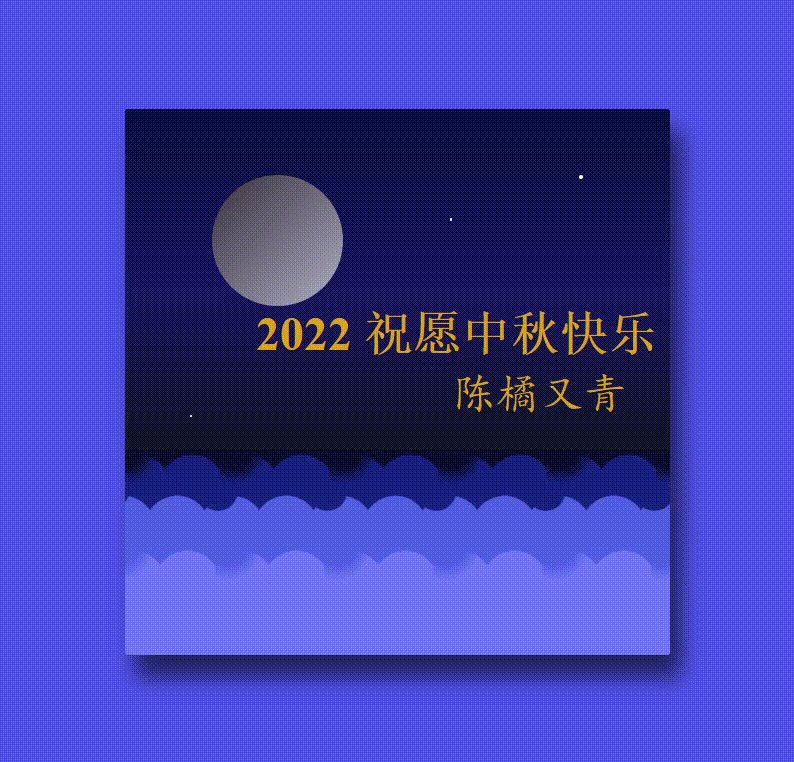
效果展示

代码展示
由于代码十分简单,在这里就不做过多讲解了。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>中秋节快乐</title>
</head>
<body>
<div class="container">
<div class="moon"></div>
<h1>2022 祝愿中秋快乐</h1>
<p>陈橘又青</p>
<div class="star star1"></div>
<div class="star star2"></div>
<div class="star star3"></div>
<div class="wave wave_1"></div>
<div class="wave wave_2"></div>
<div class="wave wave_3"></div>
</div>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css2?family=Italianno&display=swap');
body {
background: #4a47e9f1;
}
.container {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 400px;
margin-top: -200px;
margin-left: -200px;
border-radius: 2px;
box-shadow: .5rem 1rem 1rem 0 rgba(0,0,0,0.6);
overflow: hidden;
color: #333;
background-image: linear-gradient(to top, #191730, #10131d, #19125f, #050e44);
}
.moon {
position: absolute;
left: 4rem;
top: 3rem;
width: 6rem;
height: 6rem;
border-radius: 50%;
background-image: linear-gradient(to left top, #b1b1c5, #928fa3, #746f82, #575162, #3c3444);
}
.moon:hover {
transform: scale(1.2);
transition: 3s;
}
h1 {
position: absolute;
top: 30%;
left:24%;
font-size: 2.2rem;
color: goldenrod;
}
p {
position: absolute;
top: 40%;
left:60%;
font-family: 'Italianno', cursive;
color:goldenrod;
font-size: 2rem;
}
.star {
background: white;
border-radius: 50%;
position: absolute;
}
.star1 {
width: .2rem;
height: .2rem;
top: 3rem;
right: 4rem;
}
.star2, .star3 {
width: .1rem;
height: .1rem;
}
.star2 {
top: 5rem;
right: 10rem;
}
.star3 {
top: 14rem;
left: 3rem;
}
.wave {
position: absolute;
width: 150%;
bottom: 0;
}
.wave::before {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 20px;
background-size: 40px 40px;
}
.wave::after {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
background-repeat: repeat;
height: 27px;
background-size: 80px 40px;
}
.wave {
transition: 3s;
}
.wave_1 {
height: 80px;
background: #7375f5;
z-index: 30;
}
.wave_1::before {
background-image: radial-gradient(circle at 20px 28px, transparent 24px, #525ce2 25px);
}
.wave_1::after {
background-image: radial-gradient(circle at 10px 0px, #525ce2 14px, transparent 25px);
}
.wave_2 {
left: -30px;
height: 120px;
background: #525ce2;
z-index: 20;
}
.wave_2::before {
background-image: radial-gradient(circle at 20px 28px, transparent 24px, #181e7e 25px);
}
.wave_2::after {
background-image: radial-gradient(circle at 10px 0px, #181e7e 14px, transparent 15px);
}
.wave_3 {
left: -10px;
height: 150px;
background: #181e7e;
z-index: 10;
}
.wave_3::before {
background-image: radial-gradient(circle at 20px 28px, transparent 24px, #080b31 25px);
}
.wave_3::after {
background-image: radial-gradient(circle at 10px 0px, #080b31 14px, transparent 25px);
}
.wave_1 {
animation: wave1 10s infinite;
}
@keyframes wave1 {
0% {
transform: translateX(0px);
}
25% {
transform: translateX(-50px);
}
50% {
transform: translateX(0px);
}
75% {
transform: translateX(-30px);
}
100% {
transform: translateX(0px);
}
}
.wave_2 {
animation: wave2 12s infinite;
}
@keyframes wave2 {
0% {
transform: translateX(0px);
}
25% {
transform: translateX(25px);
}
50% {
transform: translateX(0px);
}
75% {
transform: translateX(30px);
}
100% {
transform: translateX(0px);
}
}
.wave_3 {
animation: wave3 9s infinite;
}
@keyframes wave3 {
0% {
transform: translateX(0px);
}
25% {
transform: translateX(-30px);
}
50% {
transform: translateX(0px);
}
75% {
transform: translateX(-10px);
}
100% {
transform: translateX(0px);
}
}

小彩蛋
对于程序员来说,加班是常态。程序员的中秋有月饼,肯定也有代码要敲,有bug要改。当你回着微信信息、浏览朋友圈、刷新微博热搜榜、听着音乐软件的歌曲、和小伙伴们集体开黑时,背后可能有一群程序员在加班加点,用代码守候着你的小确幸。
在程序员的世界里,这个世界上只有两种人:一种是懂程序的,另一种是不懂的。
在你们的想象中“程序员过中秋”是这样子的吗?
🔘 无时无刻不在敲代码
🔘 买一件格子衬衫送给自己当中秋礼物
🔘 头顶比八月十五的月亮还亮
其实都错了,程序员哪能这么简单的过中秋呢,作为一个挣得了高薪,吃得了泡面的程序员,不但能行云流水的写代码,还可以低头写代码之余吟诗一首:
#include<stdio.h>
#include<string.h>
void main
{
char name[3][15]={"明月","月饼","中秋"};
int i,j,k;
for ( i=0;i<3;i++ )
if ( strcmp(name[i],"明月")==0 )
{
printf("明月几时有,把饼问青天。n",name[i]);
}
for ( j=0;j<3;j++ )
if ( strcmp(name[j],"月饼")==0 )
{
printf("不知饼中何馅,今日是榴莲。n",name[j]);
}
for ( k=0;k<3;k++ )
if ( strcmp(name[k],"中秋")==0 )
{
printf("祝大家和和美美、团团圆圆,节日快乐!n",name[k]);
}
}
运行结果:
明月几时有,把饼问青天。
不知饼中何馅,今日是榴莲。
祝大家和和美美、团团圆圆,节日快乐!

版权归原作者 陈橘又青 所有, 如有侵权,请联系我们删除。