基于 Pythgo的 Django 框架,编程实现一个 WEB 程序,为用户提供 城市信息查询功能。用户可输入一个城市名,输出其所在省份名称和邮编 等信息。例如,输入“桂林市”,输出“广西壮族自治区”和“541000”等 城市相关信息。
数据准备阶段


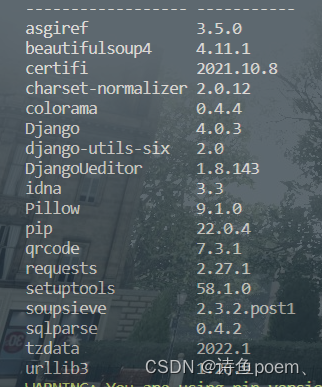
版本推荐
本教程的django为4.0.3,python版本为3.10.4,推荐使用,如果不是这些版本的,django,python会出现错误!

项目实现阶段
Django 工程的建立
在桌面上新建立一个django文件夹,在vscode的终端打开此文件夹,在终端中创建工程项目,如:
django-admin startproject GongCheng
可以看到左侧资源管理器左侧出现了GongCheng


并在终端运行manager.py文件:
Desktop\django\GongCheng> python manage.py runserver
为项目添加两个App,一个作为主页,一个作为省份查询:
PS C:\Users\用户\Desktop\django\GongCheng> python manage.py startapp homeApp
PS C:\Users\用户\Desktop\django\GongCheng> python manage.py startapp aboutApp
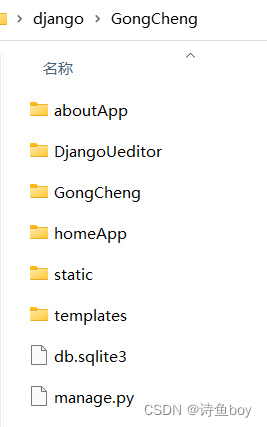
添加完成后面,对应左边资源管理器:

在项目目录下,创建static文件,在此不便多述,上文件链接链接:https://pan.baidu.com/s/1PxzFdoz7ucJ_rHbgn43Jpg?pwd=yx17
提取码:yx17
路由的配置及访问
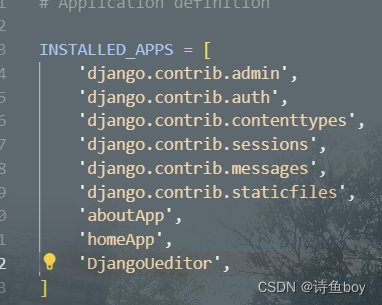
在项目路由下的settings.pu文件中的INSTALLED_APPS[ ]输入两个app的名称:
渲染界面
完成上面的配置后面,打开homeApp文件夹的views.py,使其通过代码返回页面,代码入下:
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def home(request):
return render(request, 'home.html')
然后在homeApp下建立templates文件夹,在该文件夹中建立home.html:
并且在html中输入以下代码,使文件与static文件进行连接,获取css,js样式:
注:有一些人的Django的版本是2.2.4的,小编的Django版本是最新版本的,所以2.2.4版本的同学,需要在HTML的{% load static %}上改为**{% load staticfiles %}**
{% load static %}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>首页</title>
<link href="{% static 'css/bootstrap.css' %}" rel="stylesheet">
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
</body>
</html>
设置网站根访问路径,在项目根目录找到urls.py找到urlpatterns字段,然后添加首页路由:
from django.contrib import admin#已经有了
from django.urls import path#已经有了
from homeApp.views import home
from django.conf.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('',home,name='home'),
path('aboutApp/',include('aboutApp.urls')),
]
在aboutApp的目录下创建urls.py,再在aboutApp\urls.py里面添加
from django.urls import path
from . import views
app_name = 'aboutApp'
urlpatterns = [
path('about/',views.about,name='about'),
]
使app_name拥有名称。
打开aboutApp\views.py,输入以下代码:
from django.shortcuts import render
from django.shortcuts import HttpResponse
def about(request):
html='<html><body>听我说谢谢你</body></html>'
return HttpResponse(html)
然后在终端输入:python manage.py runserver 运行程序,打开出来的链接
主页效果:
aboutApp页面效果:
最后,在根目录的setting.py的INSTALLED_APPS[ ]上方的ALLOWED_HOSTS = [ ]添加 ‘*’ :
ALLOWED_HOSTS = ['*',]
添加富文本模型
富文本的安装:需要手动安装下载包,下载网址:https://github.com/twz915/DjangoUeditor3/ 然后安装,终端用cd定义到DjangoUeditor3-master,然后输入以下命令即可完成安装:
python manage.py install
需要将DjangoUeditor3-master项目中的DjangoUeditor文件夹加入到当前GongCheng项目根目录中:
在项目根目录下添加DjangoUeditor

添加好文件后,在项目路由下的settings.pu文件中的INSTALLED_APPS[ ]添加DjangoUeditor
在项目根目录找到urls.py找到urlpatterns字段,然后添加富文本路由:
path('ueditor/',include('DjangoUeditor.urls')),
在此,完成了富文本的配置
创建城市与省份模型
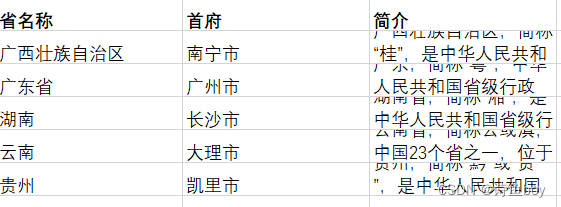
打开aboutApp的models.py文件,在该文件中添加省份模型(Province)
from django.db import models
from DjangoUeditor.models import UEditorField
from django.utils import timezone
class Province(models.Model):
name = models.CharField(max_length=10,verbose_name='省份')
capital= models.CharField(max_length=8, verbose_name='首府')
concise=UEditorField(u'省份简介',default='',width=800,height=300,)
class Meta:
verbose_name ='数据'
verbose_name_plural ='数据'
def __str__(self):
return self.name
class City(models.Model):
province = models.ForeignKey(Province,related_name='city',verbose_name='省份',on_delete=models.CASCADE)
name = models.CharField(max_length=10,verbose_name="城市")
mail = models.IntegerField(null=False,verbose_name='邮政编码')
concise=UEditorField(u'城市简介',default='',width=800,height=300)
class Meta:
verbose_name ='城市数据'
verbose_name_plural ='城市数据'
然后在根目录的setting.py添加以下代码:
import os
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
MEDIA_URL='/media/'
MEDIA_ROOT=os.path.join(BASE_DIR,'media/')
然后在终端输入:python manage.py makemigrations
回车会看到模型已经建立
继续在终端输入;python manage.py migrate
回车:
模型就在后端了。 接下来我们注册超级管理员用户,就可以在后台管理系统看到模型了。
后台管理系统
因为django自己会建立后台管理系统,所以我们只需要在注册创建管理员用户账号:
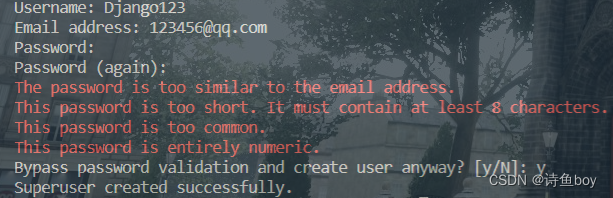
python manage.py createsuperuser
回车后出现了页面,按照以下输入即可:Username(管理员的账号,自己随意取)

通过 http://127.0.0.1:8000/admin/ 进入页面,如果打不开,请在终端输入python manage.py runserver 运行程序

我们通过账号密码进入后台管理系统后,我们是看不到模型的,我们需要在aboutApp中的admin.py文件,编辑以下代码:
from django.contrib import admin from .models import * class Cityline(admin.StackedInline): model = City extra = 1 class ProvinceAdmin(admin.ModelAdmin): inlines = [Cityline,] admin.site.register(Province, ProvinceAdmin) admin.site.site_header='地市数据' admin.site.site_title='地市数据'
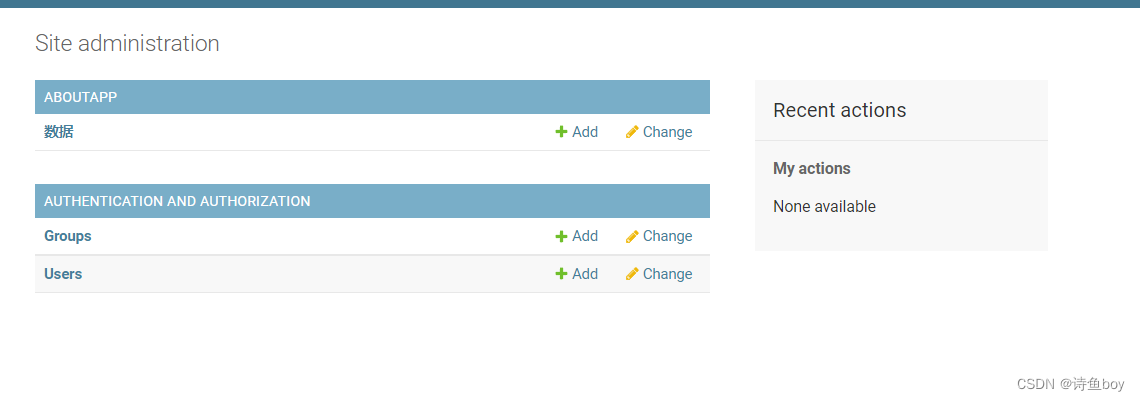
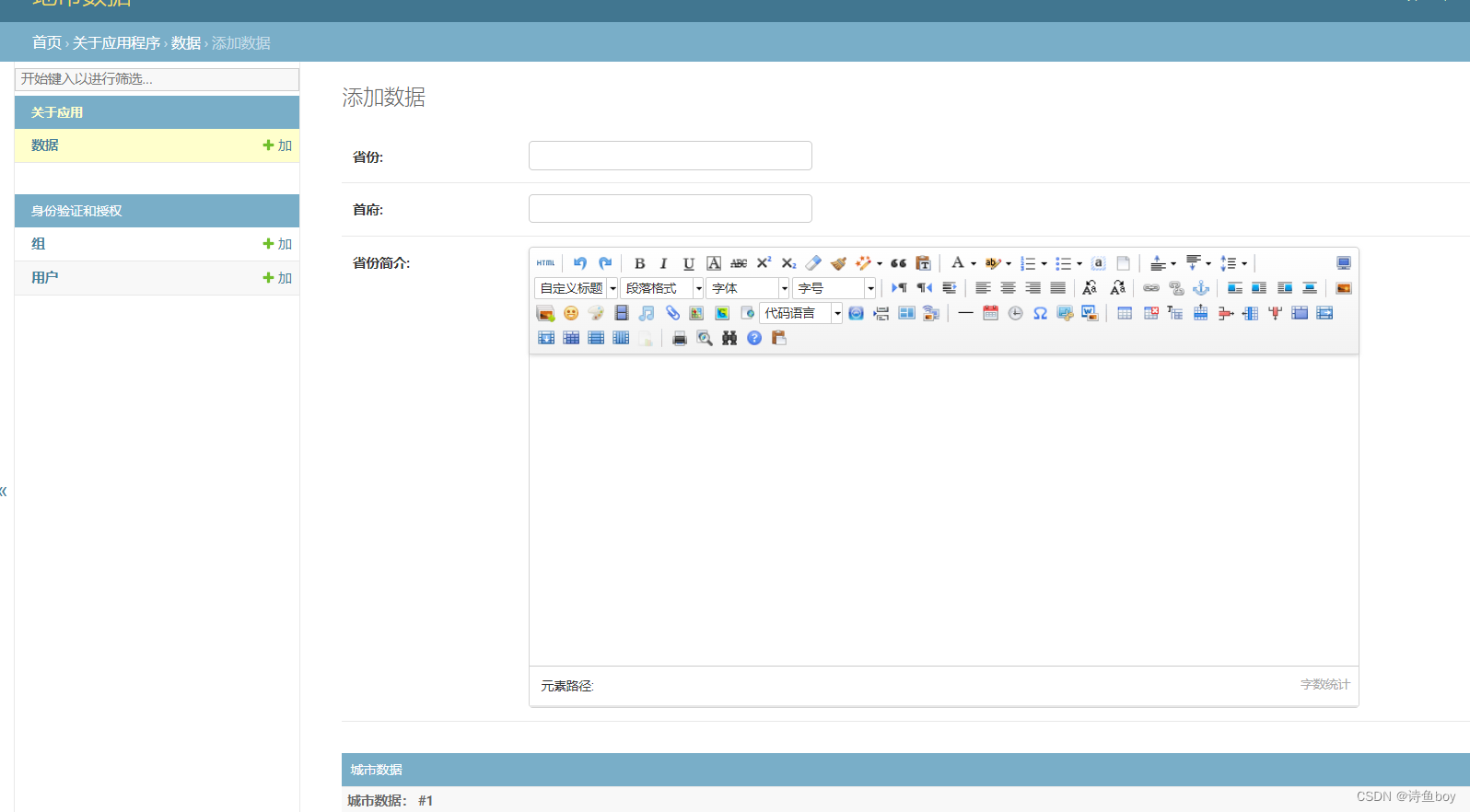
刷新后台界面,我们可以看到模型已经出来了:
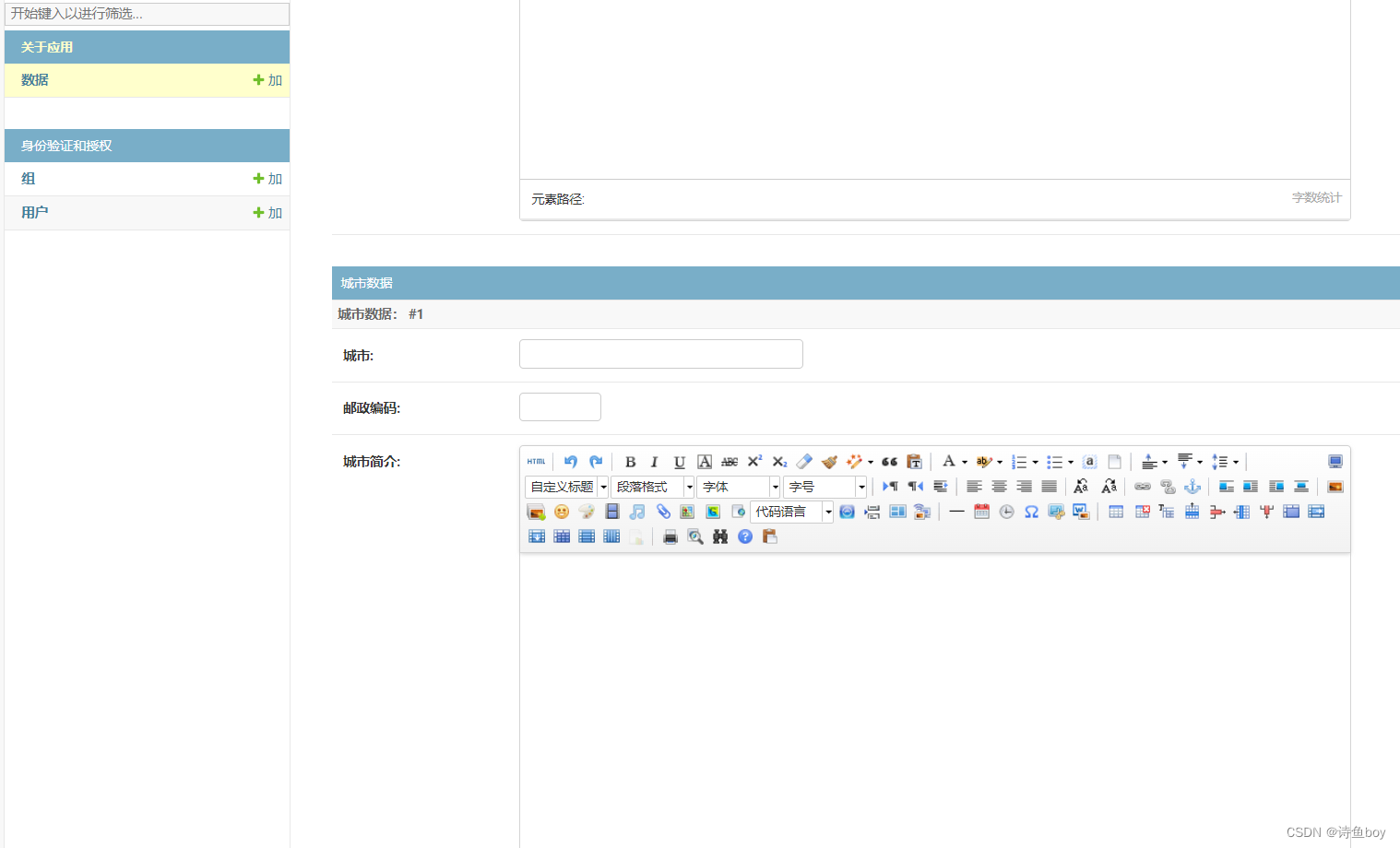
我们可以浏览一下我们的界面,内部已经覆盖了一对多的模型,富文本文件:


我们可以后台输入数据,然后传到对应页面啦。
本次的分享到此为止,晚一点上完课再回来更新。
版权归原作者 诗鱼poem、 所有, 如有侵权,请联系我们删除。