目录
一、xpath helper安装
1、用途意义
- 1)用途:XPath Helper是一款专用于chrome内核浏览器的实用型爬虫网页解析工具- 可以轻松快捷地找到
目标信息对应的Xpath节点,获取xpath规则,并提取目标信息,并进行校对测试- 可对查询出的xpath进行编辑,正确编辑的结果将会显示在旁边的结果框,并在网页中高亮显示,有利于校对xpath并在网页实时获得内容,返回校对结果- 应用场景:只需要数据源链接+1个xpath的配置即可完成各个网页的爬取,假设有数千个新闻网站需要提取文章的链接;想让不会xpath的人员,轻松掌握配置xpath,并能得到自己配置xpath有效性的及时反馈并优化;此时xpath helper插件就可以很好的解决
2、安装xpath helper
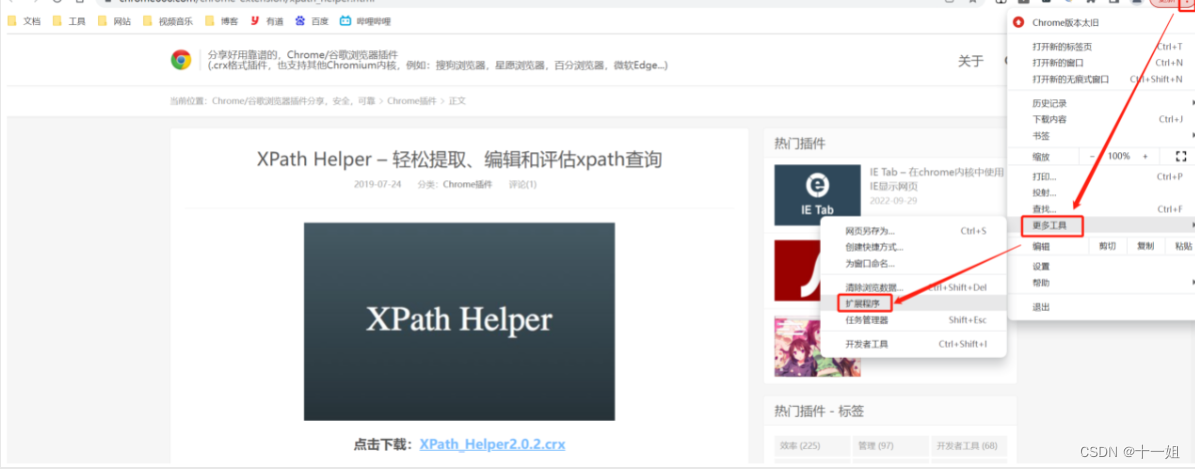
- 1)下载地址:xpath helper下载 ,下载下来是一个.crx后缀的文件;按图1打开谷歌浏览器右上角三个点>更多工具>扩展程序打开


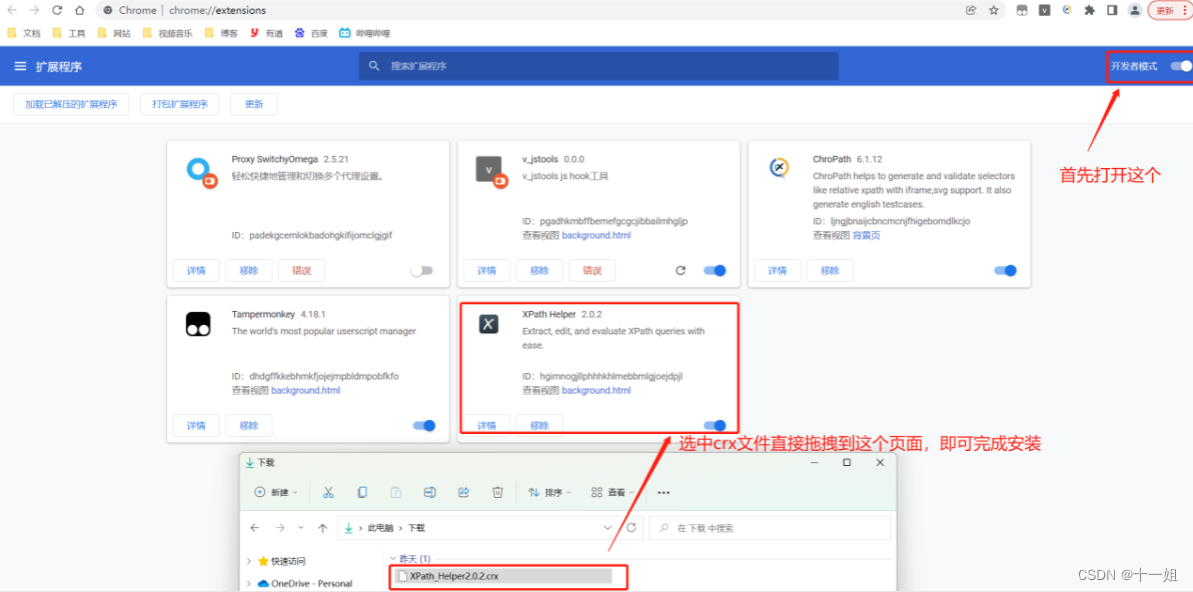
- 2)按图2右上角首先打开开发者模式>将已下载好的.crx插件拖拽到图中区域即可完成安装

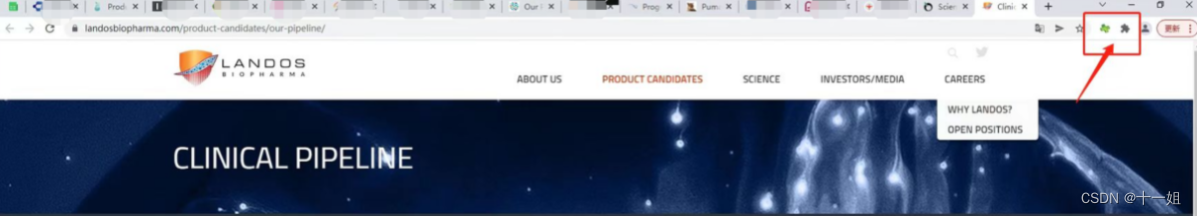
- 3)按图3将xpath helper 钉( pin ) 在主页上, 便于后期插件快捷使用

3、安装Pasty
- 1)浏览器一次性批量打开链接插件分享,Pasty 下载地址 , 安装步骤同xpath helper一样

- 2)使用方法:首先复制数十个网址,然后到浏览器页面直接点击右上角Pasty按钮,之后浏览器就会自动批量打开网址了

二、xpath-helper获取xpath的两种方式
- 1)使用:谷歌浏览器安装好插件后,重启浏览器后,一般有两种方式获取xpath- 一种是xpath helper自带的- 一种是依赖谷歌开发者工具平台
- 2)缺陷:无论使用自带的ctrl+Shift键,或者依赖谷歌开发者工具栏(elements选项)自带的copy xpath功能,有时候其提取的xpath路径都过长,不便于理解和维护,我们可以手动操作将Xpath路径改成简洁的格式,所以这就要求需要会一点xpath规则编写的知识,在目录三/四/五会详细介绍一些高级用法
1、xpath helper自带
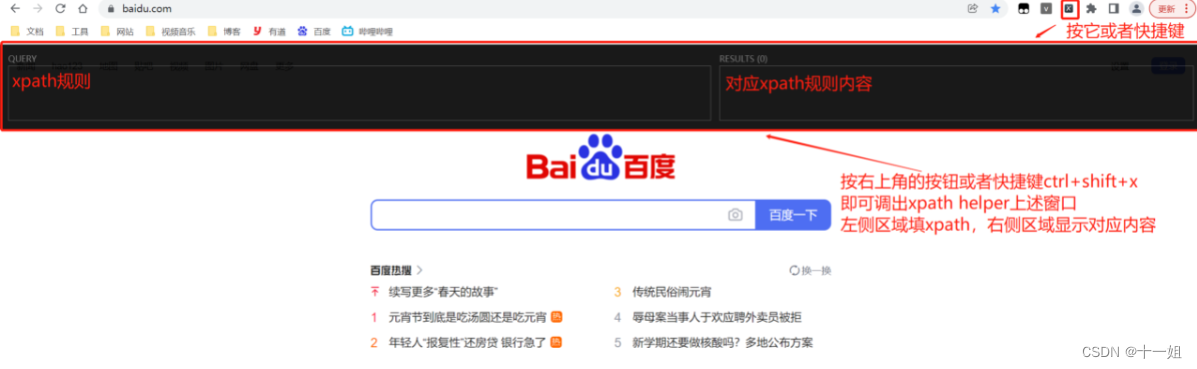
- 1)按键CTRL + SHIFT + X 或者 右上角xpath helper图标按钮 就可以开启Xpath Helper插件

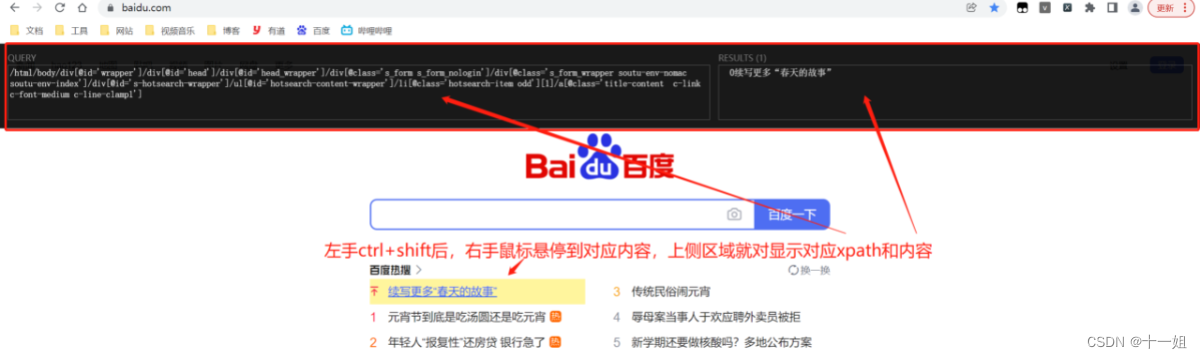
- 2)按键CTRL + SHIFT 就鼠标悬停移动指向需提取的区域,按 X 开启或关闭提取,提取到的区域会变为高亮色,同时上侧xpath helper控制台左侧区域也会显示对应的xpath规则,右侧也会实时显示对应的内容

2、依赖谷歌开发者工具
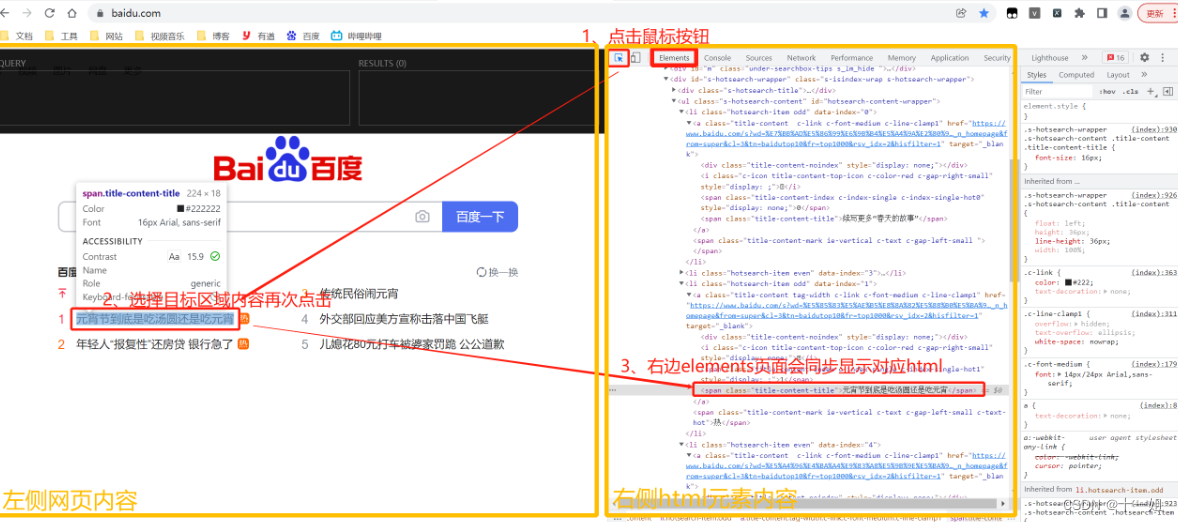
- 1)按F12或者鼠标右击选择检查,打开谷歌开发者工具栏(elements选项) ;在右侧谷歌开发者工具栏的左上角点击箭头按钮;回到左侧网页内容悬停移动或者点击,此时右侧会同步显示你点击内容的html元素

- 2)鼠标右击右侧html元素,选择copy xpath即可得到xpath规则;回到左侧上方xpath helper插件控制台并粘贴,可以看到对应的内容也获取到了;甚至会发现此种方式获取的xpath明显比第一种要简洁很多,也是我推荐的一种方式

三、xpath基本语法
1、了解html标签
- 1)html(Hyper Text Markup Language) 超文本标记语言,以下就是一个html标签的样例,通过编辑html内容可以改变前端网页的展现形式,如字体的大小写等,图片大小等
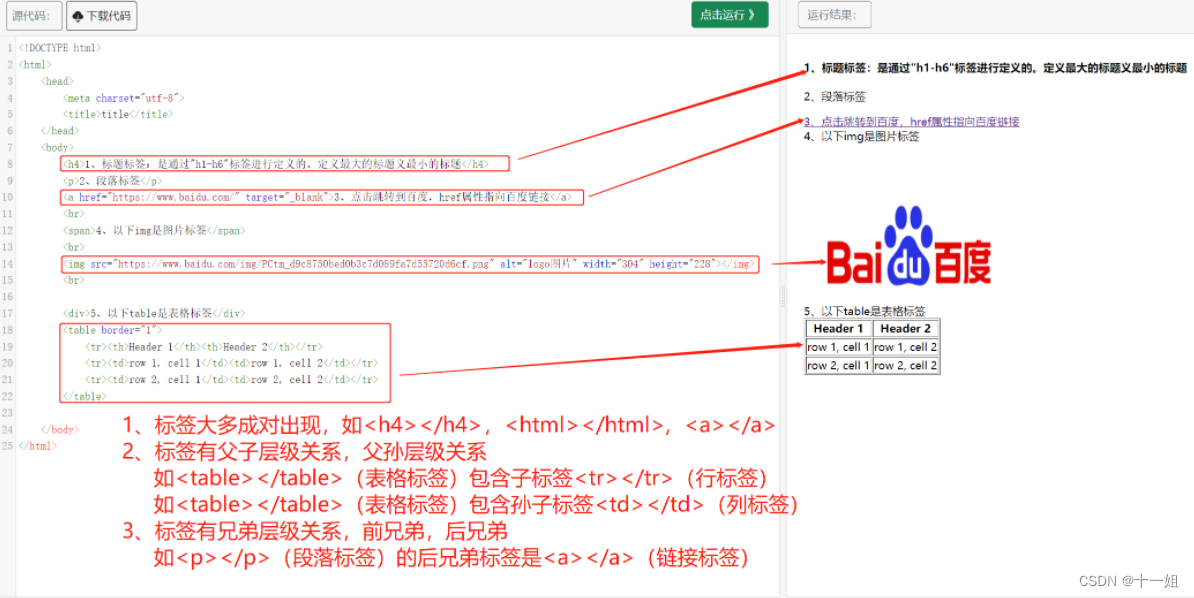
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>title</title></head><body><h4>1、标题标签:是通过"h1-h6"标签进行定义的。定义最大的标题义最小的标题</h4><p>2、段落标签</p><ahref="https://www.baidu.com/">3、点击跳转到百度,href属性指向百度链接</a><br><span>4、以下img是图片标签</span><br><imgsrc="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"alt="logo图片"width="304"height="228"></img><br><div>5、以下table是表格标签</div><tableborder="1"><tr><th>Header 1</th><th>Header 2</th></tr><tr><td>row 1, cell 1</td><td>row 1, cell 2</td></tr><tr><td>row 2, cell 1</td><td>row 2, cell 2</td></tr></table></body></html> - 2)如图举例,html在线编辑器,左侧写了一段html内容,右侧就展示了对应的内容- 特征1:HTML 标签是由尖括号包围的关键词,比如<html> ,最外围的根标签是<html>, 其次是<body>- 特征2:HTML 标签通常是成对出现的,比如<body>和</body>, 和,
- 特征3:标签对中的第一个标签是开始标签如,第二个标签是结束标签如- 特征4:标签具有层级包含关系,如父子,父孙,兄弟,如<body></body>的子标签有标签,标签等

- 3)更多html标签的含义介绍
2、了解xpath规则
- 1)xpath规则:通常是为了解析html标签,定位到具体的标签元素,获取指定的属性或者内容,通常的展现形式是:
从根节点开始查找body标签下的div标签:/html/body/div查找html文本里面的所有a标签://a获取span标签的文本内容://span[@class="title-content-title"]/text()获取a标签的href属性值://*[@id="hotsearch-content-wrapper"]/li[1]/a/@href获取img标签的src属性值://*[@id="s-top-more"]/div[1]/a[1]/img/@src
- 2)xpath规则基本语法含义:案例网址:https://www.baidu.com/
四、xpath-helper使用案例
- 1)案例网址:https://www.baidu.com/
1、获取文本内容-text()
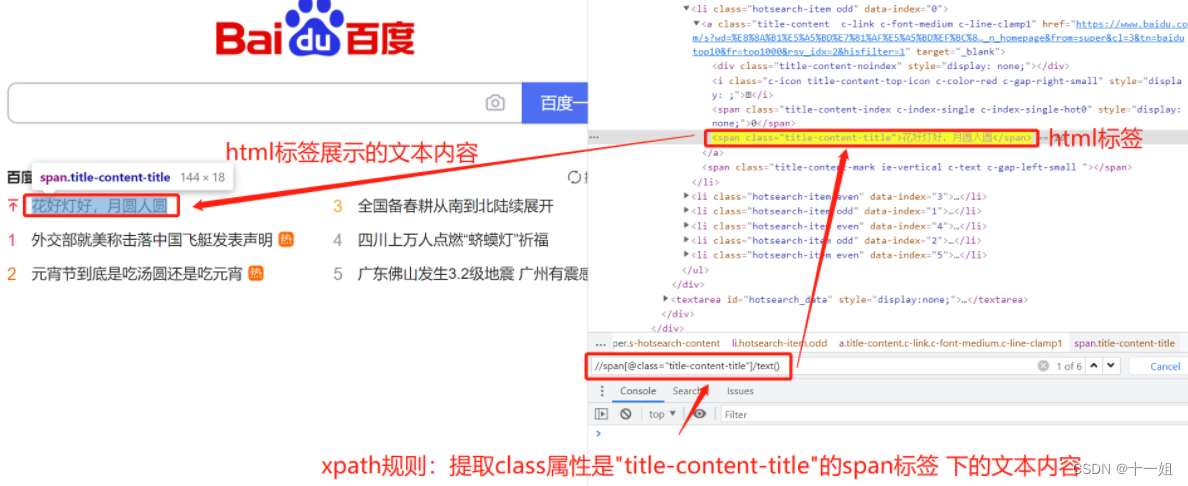
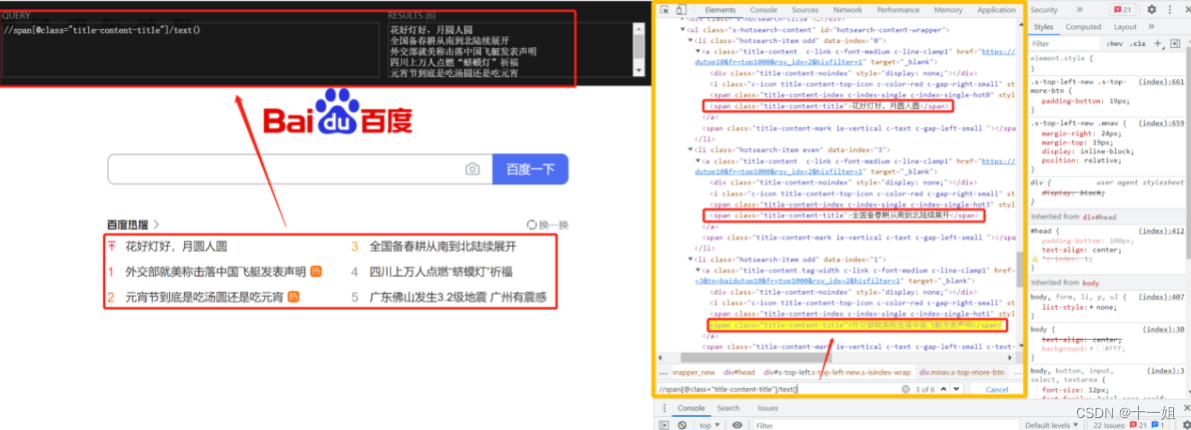
- 1)xpath规则://span[@class=“title-content-title”]/text()

2、获取a标签链接-@href
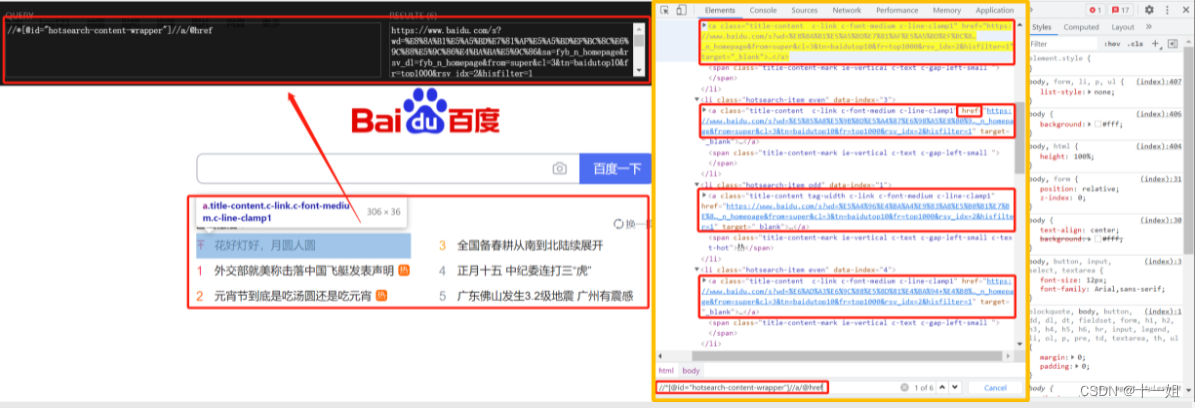
- 1)xpath规则://*[@id=“hotsearch-content-wrapper”]//a/@href

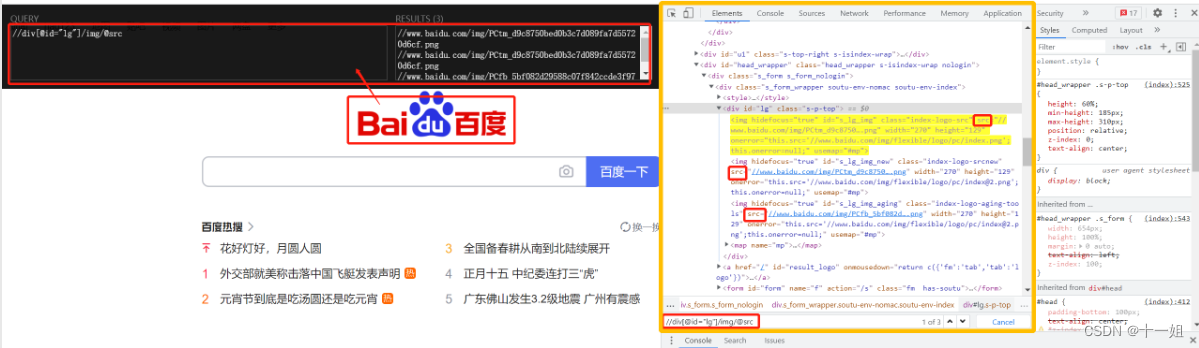
3、获取img标签链接-@src
- 1)xpath规则://div[@id=“lg”]/img/@src

五、xpath高级用法
- 1)案例网址:https://www.baidu.com/
- 2)更多Xpath高级用法
1、顺序位置选择
//ul[@class="s-hotsearch-content"]/li[1]
//ul[@class="s-hotsearch-content"]/li[last()]
//ul[@class="s-hotsearch-content"]/li[position()>2]
2、属性/文本模糊匹配
//title[text()='百度一下,你就知道']
//*[contains(text(),'百度')]
//span[text()>2]
//*[contains(@class,'title')]
//ul[starts-with(@class,'s-')]
//div[not(@class="hot-title")]
//li/attribute::class
//div[@id!='right']
//ul[@*]
//ul/node() 和 //ul/*
3、多种与或的情况
//ul[starts-with(@class,'s-')]|//title[text()='百度一下,你就知道']
//ul[not(@class="tbhead") and @class="s-hotsearch-content"]
//div[@class="title-content-noindex" or @class="content-wrap"]
//span[starts-with(@class,'hot')][text()='换一换']
4、父级/兄弟节点
//ul[@class="s-hotsearch-content"]/ancestor::*
//ul[@class="s-hotsearch-content"]/ancestor::div
//div[not(@class="hot-title")]/following::*
//div[not(@class="hot-title")]/following-sibling::*
//div/preceding::*
//div/preceding-sibling::*
本文转载自: https://blog.csdn.net/weixin_43411585/article/details/128908199
版权归原作者 十一姐 所有, 如有侵权,请联系我们删除。
版权归原作者 十一姐 所有, 如有侵权,请联系我们删除。