
大家好,我是大明同学。
这期内容,我们来探讨Axure开关按钮设计与交互技巧。

创建切换开关所需的元件
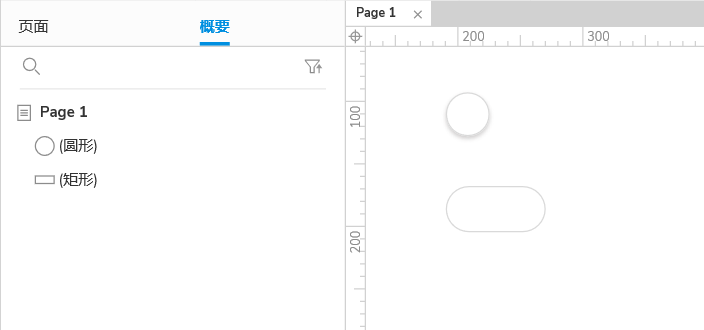
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.将“圆形”元件拖到画布上,在样式窗格中将高度和宽度设置为35,线段宽度设置为1,颜色设置为灰色,设置内部阴影Y轴为2,模糊3。
3.将“矩形”元件拖到画布上,在样式窗格中将高度设置为37,将宽度设置为80,线段宽度设置为1,颜色设置为灰色。

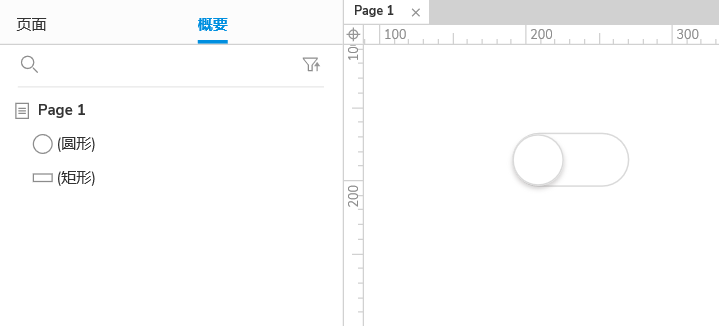
4.接下来,将拖动矩形顶部的圆形并使用顶部工具栏中的对齐选项将其左右对齐。

创建交互
创建切换开关“圆形”的交互状态
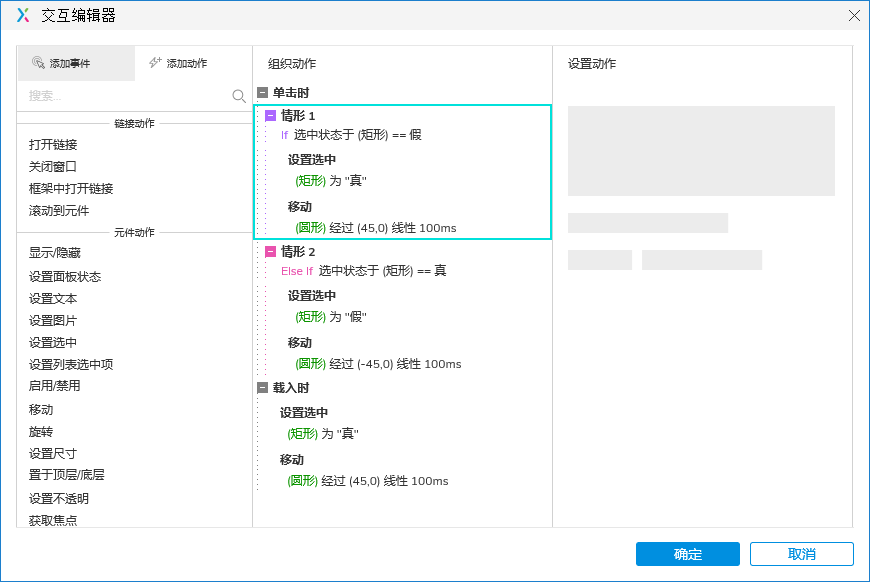
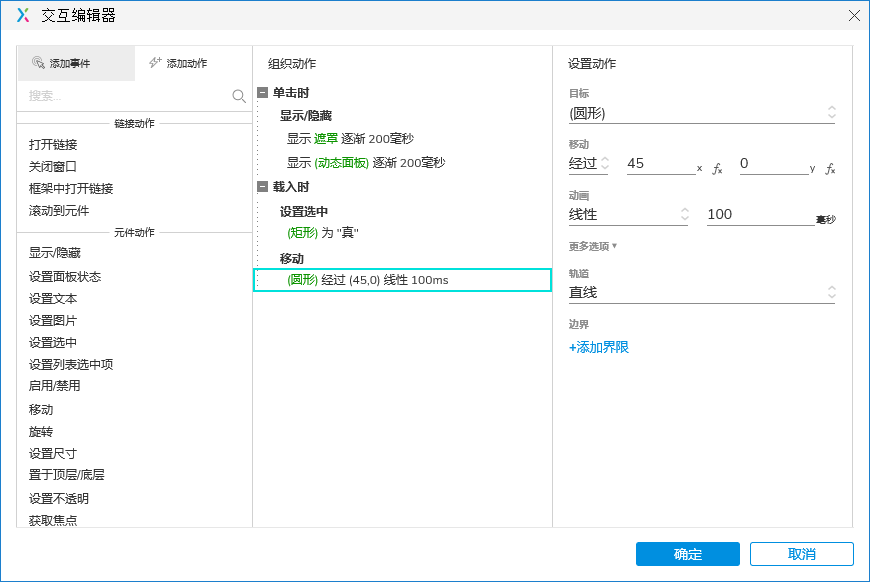
1.选择“圆形”元件,在交互窗格点击新建交互,选择单击时,启用情形判断
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。
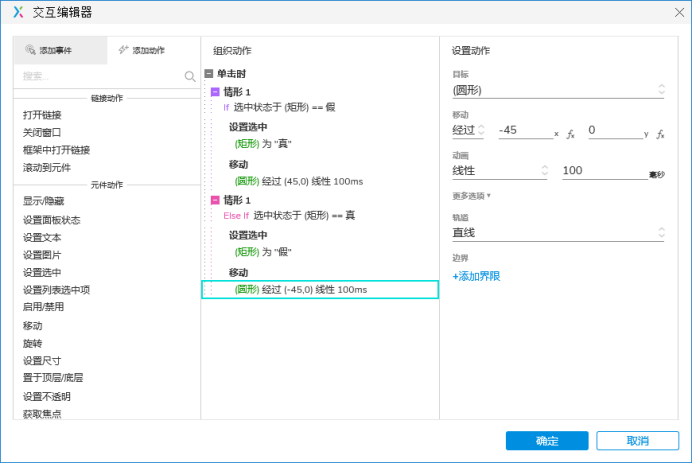
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标。
2.点击新建交互,选择设置载入时选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。

创建切换开关“矩形”的交互状态
1.选择矩形元件,在交互窗格点击新建交互,选择单击时,启用情形判断
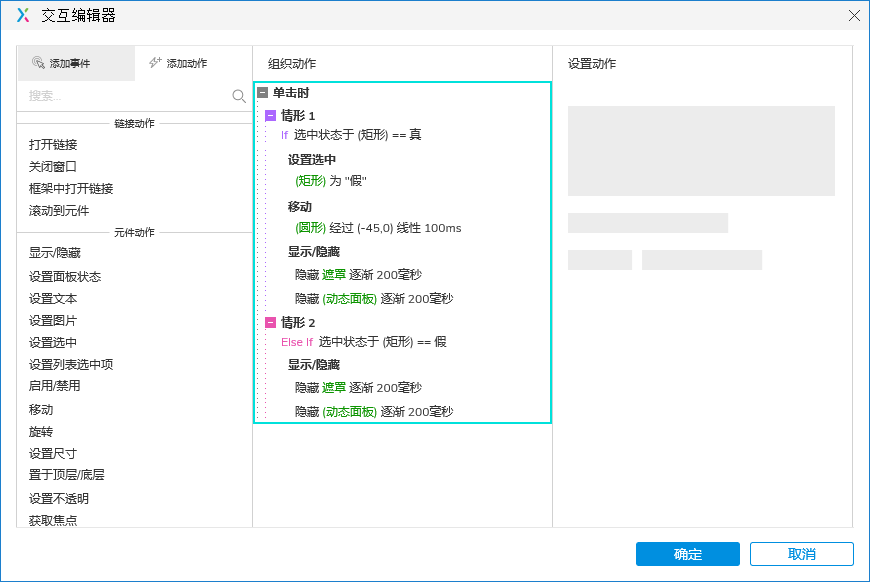
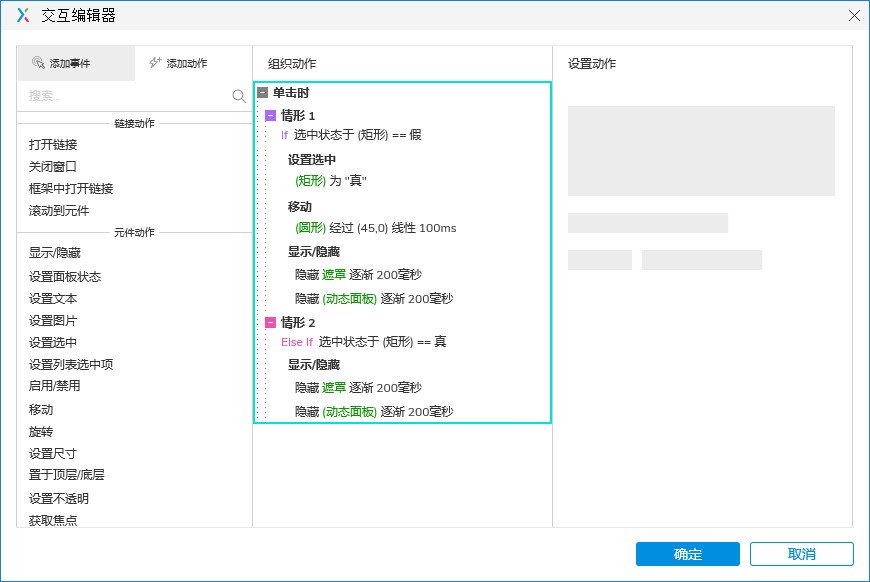
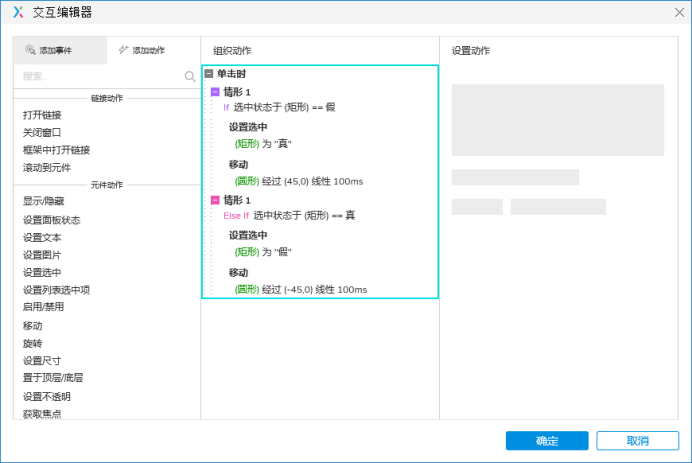
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标。

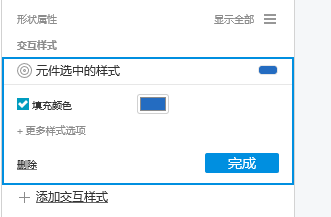
2.选中矩形元件,在设置形状属性窗格,选择元件选中的样式,设置填充色为蓝色。

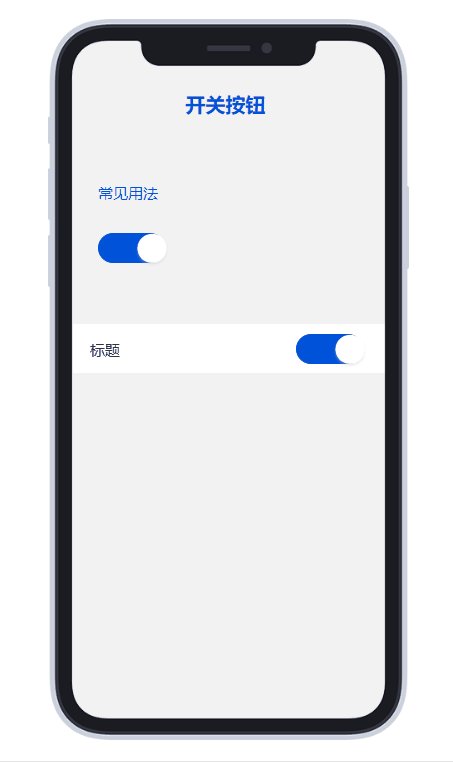
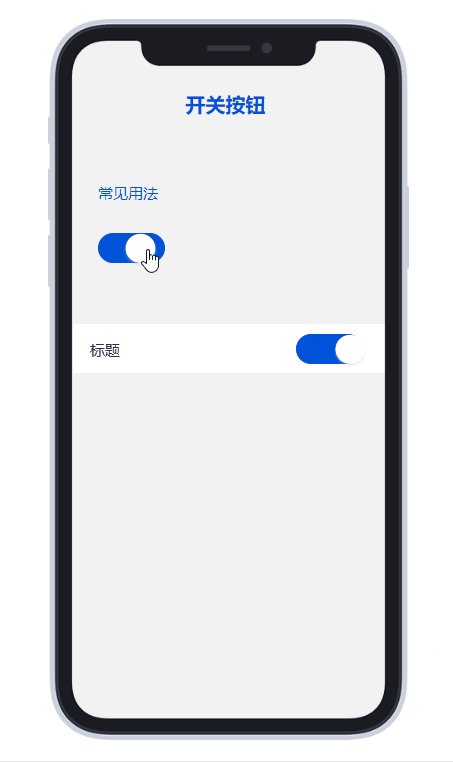
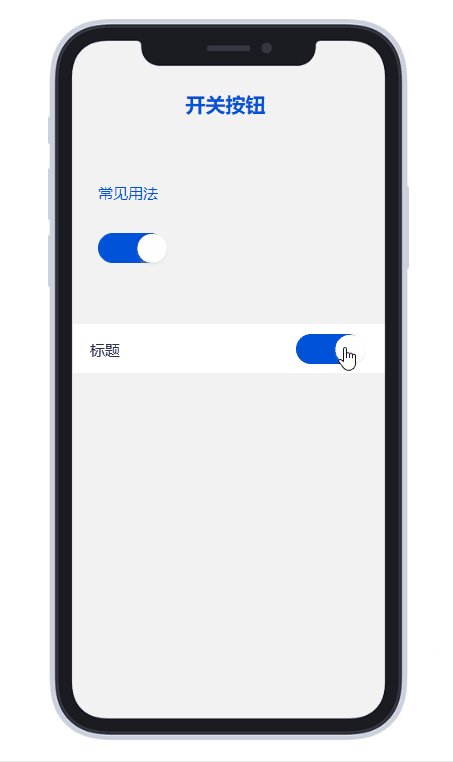
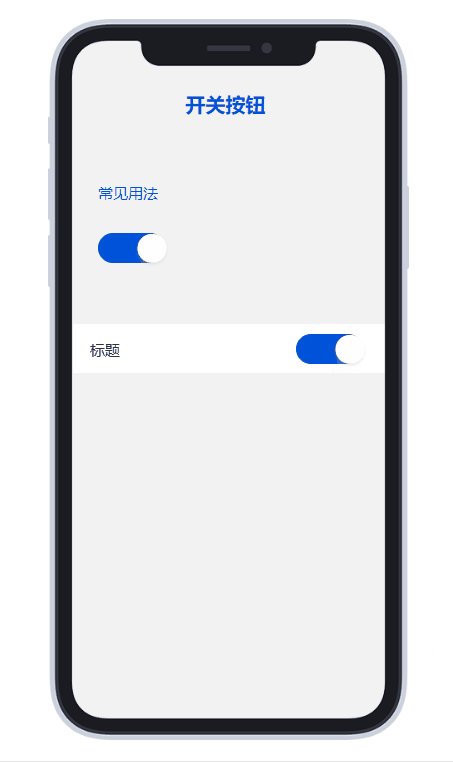
预览交互
点击预览,在预览页面单机切换开关以打开和关闭它

切换开关二次确认弹窗
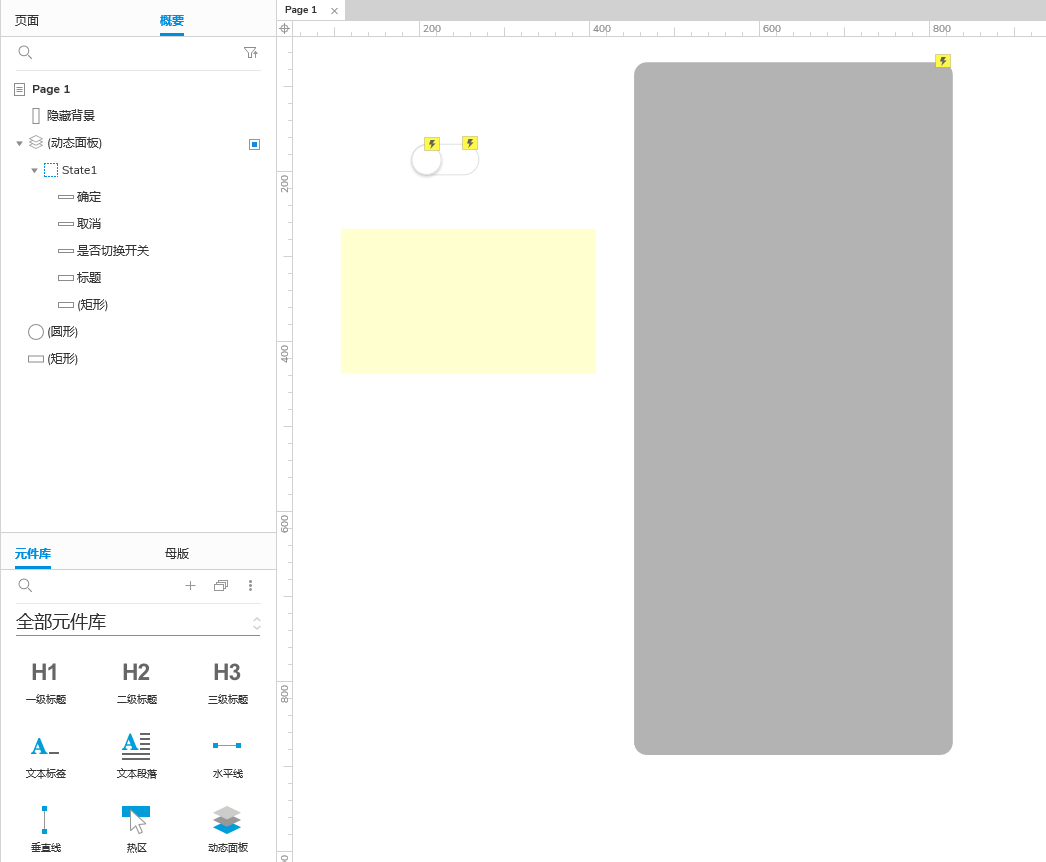
在以上基础上,创建弹窗和遮罩交互元件。
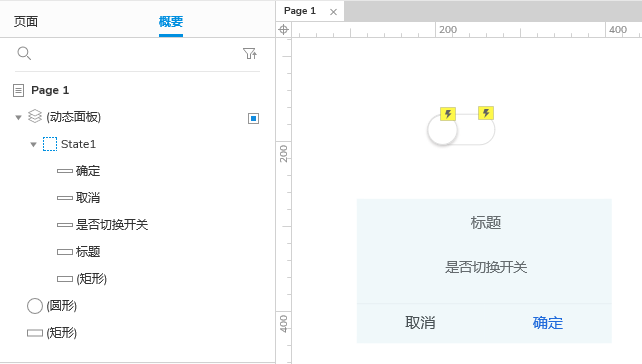
创建二次确认弹窗
1.将一个动态面板拖到画布上,在样式窗格中设置宽度300,高度170。
2.双击动态面板,在动态面板状态窗格中拖入一个“矩形”,在样式窗格中设置宽度“300”,高度“124”,在线段窗格设置线宽为“1”,颜色为灰色,底线可见,在圆角窗格设置圆角半径为“10”,左右上角可见,在矩形中输入主标题,副标题文案,设置文案居中。
创建取消,确认按钮。
3.在动态面板状态窗格中再拖入一个矩形,在样式窗格中设置宽度“150”,高度“46”,在圆角窗格设置圆角半径为“10”,左下角可见,在矩形中输入“取消”,设置文案居中。
4.复制取消按钮,在圆角窗格设置右下角可见,在矩形中输入确认,在排版窗格中将字体设置成蓝色。

5.在样式位置和尺寸窗格中将二次确认弹窗设置为隐藏。
创建切换开关遮罩元件
1.将矩形元件拖到画布上,在样式窗格中设置宽度“375”,高度“815”,填充窗格中设置填充颜色为灰色,透明度“30%”,圆角窗格半径设置为“15”。

2.在样式位置和尺寸窗格中将遮罩设置为隐藏。
创建交互
创建切换开关“圆形”的交互状态
1.选中圆形元件,在交互窗格点击新建交互,选择单击时,“逐渐” “200”毫秒显示遮罩 “逐渐” “200”毫秒显示二次确认弹窗。
2.点击新建交互,选择设置载入时选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。

创建切换开关“遮罩”的交互状态
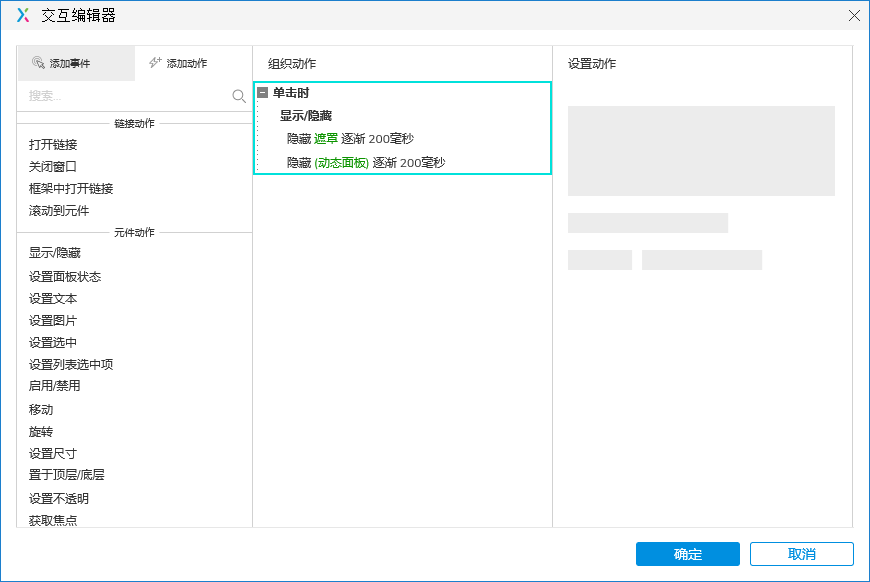
1.选中遮罩元件,在交互窗格点击新建交互,选择单击时,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。

创建切换开关“二次确认弹窗”的交互状态
取消
1.双击二次确认弹窗动态面板,选中取消按钮,在交互窗格中点击新建交互,选择单击时,启用情形判断。
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。

2.选中矩形元件,在设置形状属性窗格,选择鼠标悬停的样式,设置填充色为“灰色”。
确认
1.双击二次确认弹窗动态面板,选中确认按钮,在交互窗格中点击新建交互,选择单击时,启用情形判断。
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。

2.选中矩形元件,在设置形状属性窗格,选择鼠标悬停的样式,设置填充色为“灰色”。
创建切换开关“矩形”的交互状态
1.选中矩形元件,在交互窗格中点击新建交互,选择单击时,启用情形判断。
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标。

2.选中矩形元件,在设置形状属性窗格,选择元件选中的样式,设置填充色为“蓝色”。
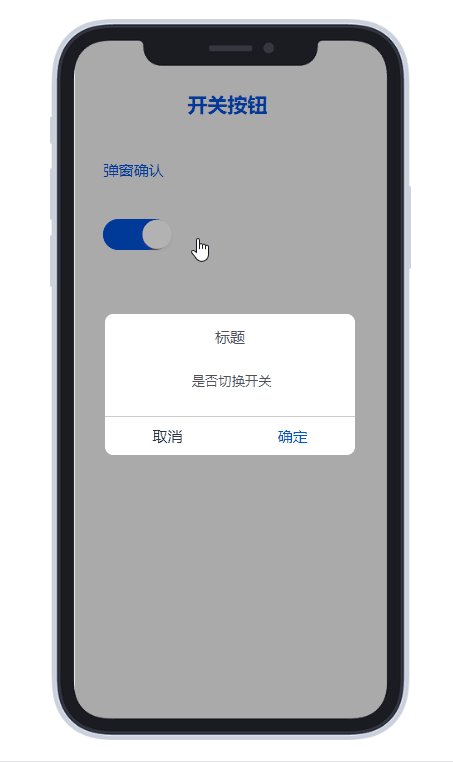
预览交互
点击预览,在预览页面单击切换开关元件,会弹出二次确认开启或关闭提示弹窗,点击确认开关元件为开启状态,点击取消开关元件为关闭状态。

预览地址:https://6dd8ys.axshare.com
好的,这期内容到这里就结束。
我是大明同学。
下期见。
版权归原作者 PM大明同学 所有, 如有侵权,请联系我们删除。