form表单的基本使用
什么是表单?
表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用来采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理
表单由三个基本部分组成:表单标签、表单域、表单按钮
属性
值
描述
action
URL地址
规定当提交表单时,向何处发送表单数据
method
get(默认)或post
规定以何种方式把表单数据提交到 action URL
enctype
1、application/x-www-form-urlencoded(默认)
2、multipart/form-data
3、text/plain
规定在发送表单数据之前如何对其进行编码
target
_blank
_self
_parent
_top
_framename
规定在何处打开 action URL
四个基本属性使用方法
1、action
action属性用来规定提交表单时,向何处发送表单数据
action属性的值应该是后端提供的一个URL地址,这个地址专门负责接收表单提交过来的数据。当<form>表单在未指定action属性值的情况下,action的默认值为当前页面的URL地址
注意:表单提交后,页面立即会跳转到action属性指定的URL地址
2、target
target属性用来规定在何处打开 action URL
它的可选值有5个,默认情况下,target的值是_self,表示在相同的框架中打开 action URL。
值
描述
_blank
在新窗口中打开
_self
默认,在当前页面中打开
_parent 在父框架集中打开。(很少用)
在父框架集中打开(很少用)
_top
在整个窗口中打开(很少用)
framename
在指定的框架中打开 (很少用)
3、method
method属性用来规定以何种方式把表单数据提交到 action URL,他的可选值有两个,分别是 get 和 post。默认情况下,method的值为get,表示通过URL地址的形式,把表单数据提交到action URL,例如:url?email_or_mobile=111&password=zzzz,如果为post 则为url地址。
注意:get方式适合用来提交少量的、简单的数据,post方式适合用来提交大量的、复杂的、或包含文件上传的数据,提高数据的隐蔽性。
4、enctype
enctype属性用来规定在发送表单数据之前如何对数据进行编码
可选值有三个,默认情况下,enctype的值为application/x-www-form-urlencoded,表示在发送前编码所有的字符串。
值
描述
application/x-www-form-urlencoded
在发送前编码所有字符(默认)
multipart/form-data
不对字符编码,在使用包含文件上传控件的表单时,必须使用该值。
text/plain
空格转换为“+”加号,但不对特殊字符编码。(很少用)
注意:涉及到文件上传的操作时,必须将enctype的值设置为muiltipart/form-data,不涉及文件上传enctype的值为application/x-www-form-urlencoded。
form表单的同步提交
- 什么是表单的同步提交?
通过点击submit按钮,触发表单提交操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
- 表单同步提交的缺点
1)<form>表单同步提交后,整个页面会发生跳转,跳转到 action URL所指向的地址,用户体验很差。
2)页面之前的状态和数据都会丢失
解决办法:表单负责采集数据,Ajax负责将数据提交到服务器
监听表单提交事件
在jQuery中,可以使用如下两种方式,监听到表单的提交事件
// 第一种方式
$('#form').submit(function(){
alert('表单提交')
})
// 第二种方式
$('#form').****on****('submit',function(){
alert('表单提交')
})
})
阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的****event.preventDefault()****函数,来阻止表单的默认提交跳转行为
// 第一种方式
$('#form').submit(function(e){
// 阻止表单的默认提交与跳转
****e.preventDefault()****
})
// 第二种方式
$('#form').on('submit',function(e){
// 阻止表单的默认提交与跳转
**** e.preventDefault()****
})
})
快速获取表单中的数据
- serialize()函数
JQuery提供了serialize()函数,语法格式:$(selector).serialize()
该函数的优点:可以一次性获取到表单中所有数据
注意:在使用serialize()函数快速获取表单数据时,必须为每个表单元素添加name属性(不能重复必须是唯一的)
<form action="/login.html" id="f1">
<input type="text" name="username">
<input type="password" name="password">
<button type="submit">提交</button>
</form>
<script>
$(function(){
// 第一种方式
$('#f1').submit(function(e){
e.preventDefault()
var data = $(this).serialize()
console.log(data)
})
// 第二种方式
$('#f1').on('submit',function(e){
e.preventDefault()
var data = $('#f1').serialize()
console.log(data)
})
})
</script>

评论列表案例(能够请求发送数据)
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<script src="./lib/jquery.js"></script>
<script src="./lib/cmt.js"></script>
</head>
<body style="padding: 15px">
<!-- 评论列表 -->
<div class="panel panel-primary">
<div class="panel-heading" style="background-color: skyblue; border:none;">
<h3 class="panel-title">发表评论</h3>
</div>
<form class="panel-body" id="formAddCmt">
<div>评论人:</div>
<input type="text" name="username" class="form-control" style="margin-top: 10px;">
<textarea name="content" class="form-control" style="margin-top: 10px;"></textarea>
<button type="submit"class="btn btn-primary" style="background-color: skyblue; border:none; margin-top: 10px;">发表评论</button>
</form>
</div>
<!-- 评论列表 -->
<ul class="list-group">
<li class="list-group-item">
<span class="badge" style="background-color: skyblue;">评论时间</span>
<span class="badge" style="background-color: pink">评论人</span>
Item 1
</li>
</ul>
</body>
</html>
cmt.js代码
// 拿到数据渲染评论页面
function getCommentList() {
$.ajax({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/cmtlist',
data:{},
success: function(res){
if( res.status !== 200){
alert('获取评论区列表成功')
}
var rows = []
$.each(res.data, function(i,item){
var str ='<li class="list-group-item"><span class="badge" style="background-color: skyblue;">评论时间:' + item.time + '</span><span class="badge" style="background-color: pink">评论人:' + item.username + '</span>' + item.content + '</li>'
rows.push(str)
})
$('.list-group').empty().append(rows.join(''))
}
})
}
getCommentList()
// 发表评论
$(function(){
$('#formAddCmt').submit(function(e){
e.preventDefault()
var data = $(this).serialize()
$.post('http://www.liulongbin.top:3006/api/addcmt',data,function(res){
if(res.status !== 201){
return alert('发表评论失败')
}
getCommentList()
// jquery对象转换成原生的dom对象方法: $('xxx')[0]
// reset方法清空input框中的内容
$('#formAddCmt')[0].reset()
})
})
})
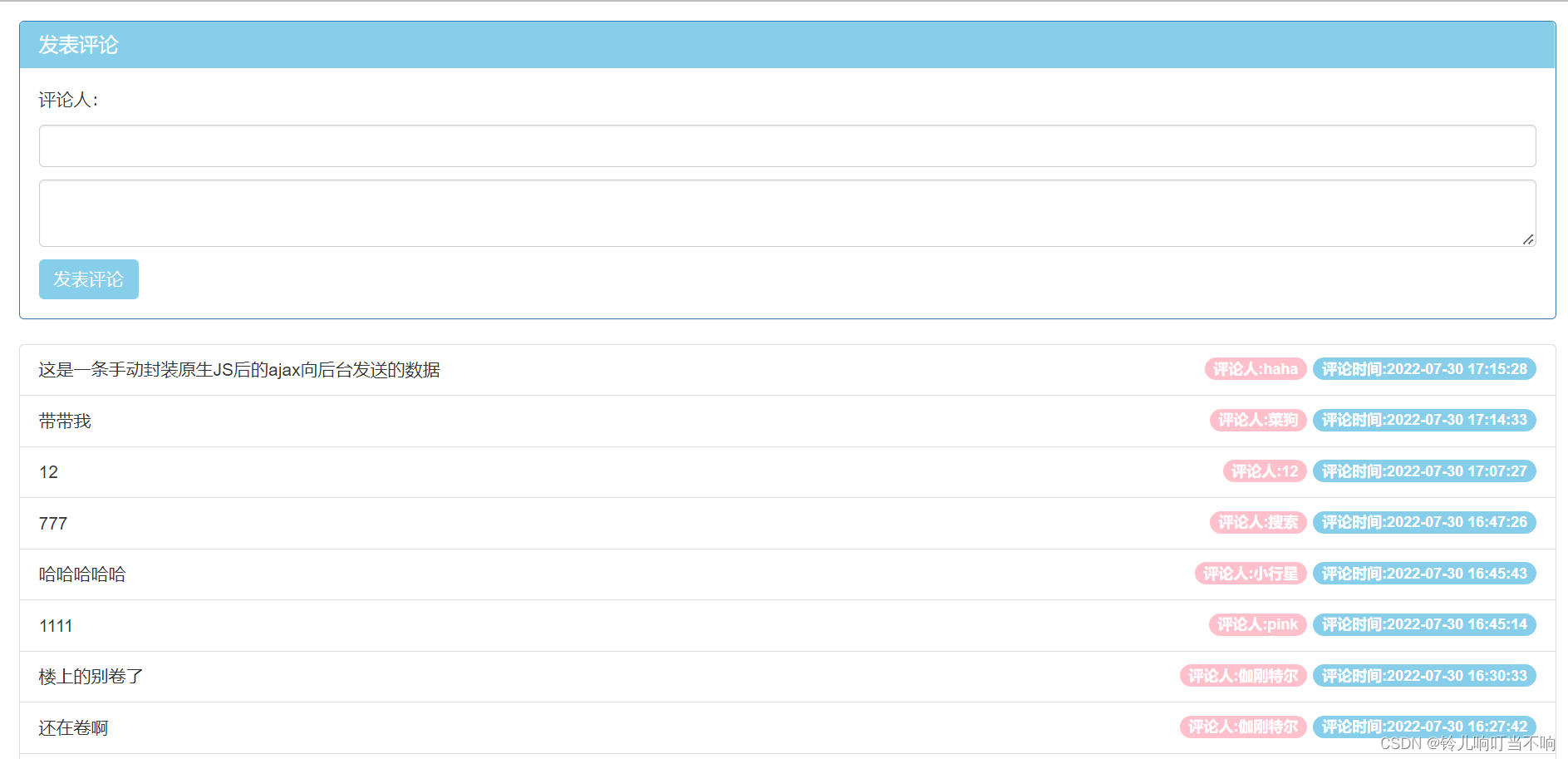
**最终效果: **

版权归原作者 铃儿响叮当不响 所有, 如有侵权,请联系我们删除。