【写在前面】客户现场应用我们的系统时候,发现用着用着就出现1个页面无响应现象,给客户带来极其不好的体验,尤其是当重要工作汇报演示时,就给我看无响应,浏览器崩溃?这样对产品的发展无疑是致命的伤,那么如何去面对,又如何解决呢?且听我细细讲解。
目录
涉及知识点: web优化,页面响应,cpu和内存的占用优化,前端页面响应优化,内存泄漏
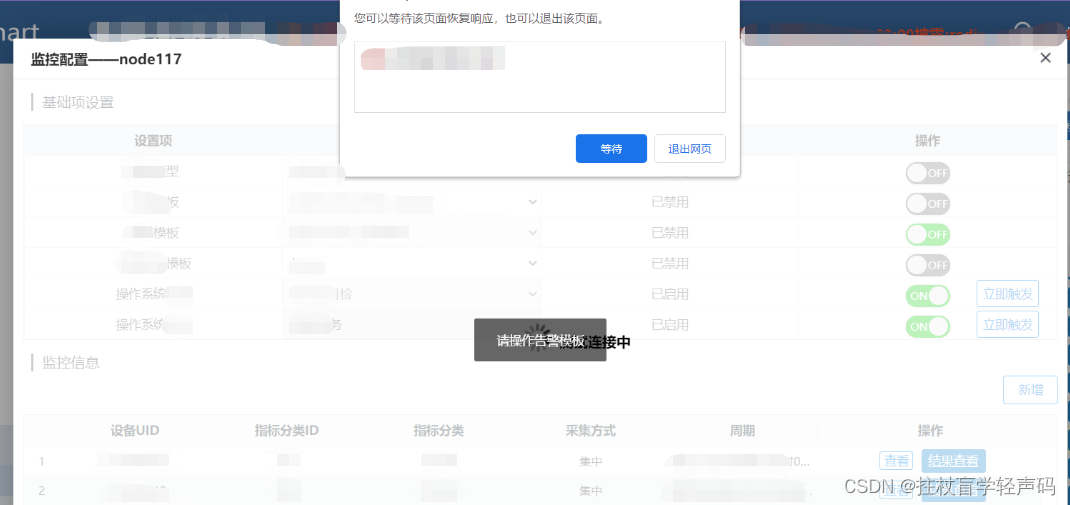
场景复现
页面问题效果如下:
1、问题定位及方向
根据之前的开发经验,我建议大家从这三个方向去出发:
Web端设备配置
这个主要看你访问端的设备配置是否支持程序的运行,有些系统对配置有个最低标准的说明,比如4核8G,磁盘要求128G,显卡也有基础的要求。
要是你的配置太低了,市场都淘汰的机器,去部署一个大的运维系统,那么肯定也会出现无响应的现象。
CPU占用率
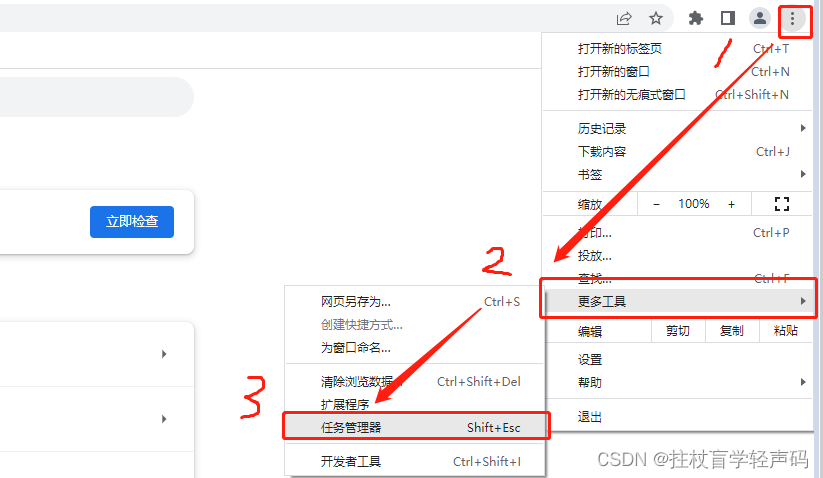
主要针对当前页面的CPU占用率,很多人肯定知道任务管理器(ctrl+alt+delete),但是很少有人知道查看浏览器单个页面占用CPU在哪看,按照如下操作,点击浏览器(谷歌)右上角的三个点,然后点击更多工具,再点击任务管理器,如下所示:
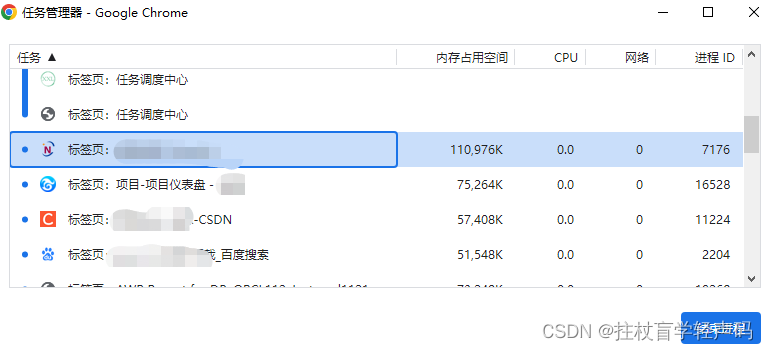
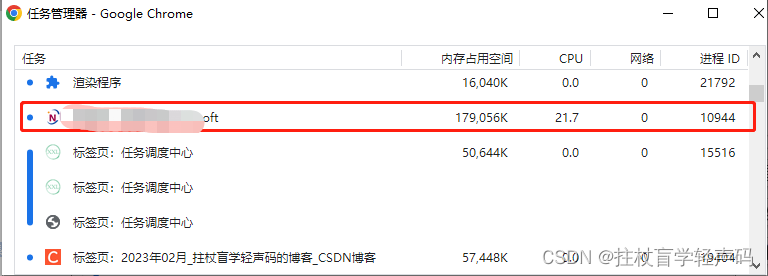
按照上图操作后,你就可以看到如下所示的各个单页面运行时的cpu占比和内存占比(动态变化的)
内存占用率
和上面一样我们可以通过看内存的变化,比如说你点击不同的菜单时候,你发现这个内存一直在飞速增长,这就说明了,存在内存泄漏的问题,那么针对你写的代码逻辑需要去排查一下。
代码阻塞(定时器,死循环,三方组件)
代码阻塞这方面也是很难去发现的,但是我教大家一个方法,针对页面我们可以通过代码删除定位法去#发现问题,最终总会找到那个性能很差的代码段,针对这个代码段进行优化。
2、如何解决

其实核心问题上面也说了,针对优化我归纳成以下两点(释放缓存及优化阻塞代码):
2.1 释放缓存
我们可以从这些方向出发去实现:
A、在ajax请求之前(beforeSend)添加
xhr.setRequestHeader("If-Modified-Since","0");
xhr.setRequestHeader("Cache-Control","no-cache");
B、在ajax设置属性cache为false
cache:false,
【效果】由31M降成17M
C、在jsp或html头部标签内添加
<metahttp-equiv="pragma"content="no-cache"><metahttp-equiv="Cache-Control"content="no-cache, must-revalidate">
【效果】由31M降到8M
D、请求结束后回收资源
在ajax的complate设置XML为null
XMLHttpRequest =null;
总结:增加no-cache确实对内存的消耗带来一定的作用,但是我想还是有增长,点击的次数多了是否会仍然存在页面无响应现象?
2.2 定时器优化
首先我们了解一下定时器执行顺序,它是一个异步执行函数。
尤其是我们页面有定时刷新功能,很多人都会想到应用setInterval,但是setInterval会存在回调积累,尤其是频繁操作dom,使得页面不断的repaint和reflow,特别消耗资源,尤其是遇到死循环直接GG。
如何合理应用setInterval呢?
A、不使用时候清除或者定时清除clearInterval
B、使用过程中嵌套setTimeout(func,0)使用,有助于释放资源,防止阻塞
setTimeout设置0的主要作用是把func执行体放在队列最后去执行。实际应用如下:
HomeListDataInterval =setInterval(function(){
console.log("定时器触发次数:"+(intNum++));setTimeout(()=>{doSearch()},0)}, conTime *1000);
其实在一定的时间内,或者没有应用这个页面的话应及时清除HomeListDataInterval定时器
clearInterval(HomeListDataInterval);
2.3 代码优化排查
我采用的是代码一段一段的注释的方式去定位的,每次注释后然后再看CPU和内存的占用率,一旦出现明显的下降,说明你注释的那些代码内肯定存在毒瘤,所以说针对性优化,之后你肯定会发现速度快的飞起。
通过排除我发现一个问题就是我前端做文字滚动引发的,我是用的是jquery的jquery.liMarquee.js组件,一旦注释了,我的CPU瞬间下降了,后面我就自己重新编写了一个CSS來实现文字滚动样式。
2.4 同步阻塞排查
在ajax请求的时候很多人就为了图方便直接用了async:false属性的设置,确实可以第一时间访问,但是后续所有的进程都会被它堵住,从而会出现响应超时的现象。
就好比是一个公园只有一个厕所,但是那么多人排队,这就堵着进程了,要是有些人能够被安排不同时间段去上厕所,那么对它来说压力就少很多。
3、彩蛋直通
喜欢博主的这篇文章的可以上皇榜支持一下博主哟!!!皇榜入口点击此处
版权归原作者 IT黄大大 所有, 如有侵权,请联系我们删除。