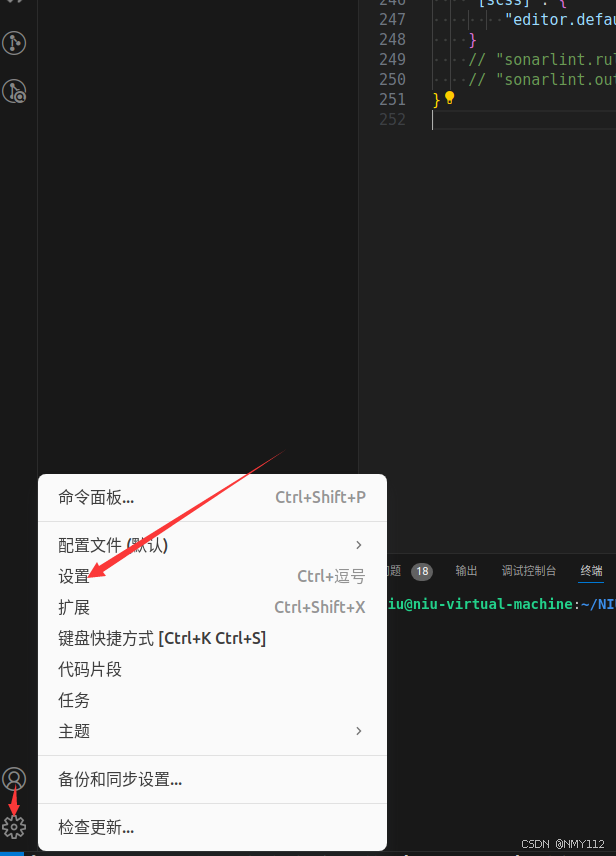
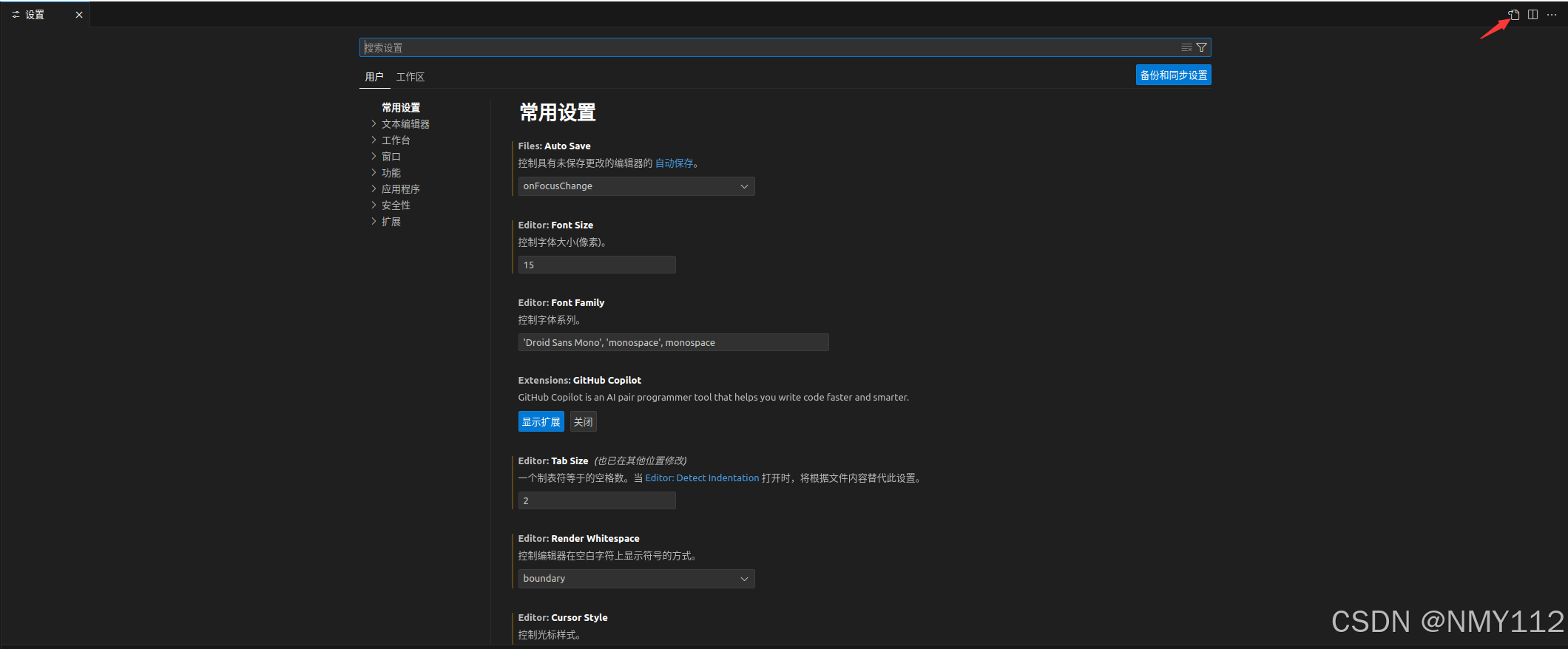
在Visual Studio Code (VSCode) 中进行代码格式化设置是一个相对直接的过程,通常涉及安装必要的插件以及调整一些编辑器设置。
下面以配置 ESLint 和 Prettier 插件为例,说明如何进行代码格式化设置:


{
"terminal.integrated.automationProfile.windows": {}, // 配置 Windows 上集成终端的自动化配置文件
"terminal.integrated.env.linux": {
"GTK_PATH": "" // 设置 Linux 环境中的 GTK_PATH 环境变量为空
},
"eslint.run": "onType", // 在用户键入时运行 ESLint
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit" // 保存时通过 ESLint 修复所有问题
},
"search.exclude": {
"**/node_modules": false, // 搜索时不排除 node_modules 文件夹
"editor.quickSuggestions": true // 启用快速建议
},
"settingsSync.ignoredSettings": [], // 在设置同步中忽略的设置项
"git.defaultCloneDirectory": "", // 默认克隆目录为空,用户需手动选择
"git.confirmSync": false, // 禁用 Git 同步时的确认对话框
"eslint.workingDirectories": [], // ESLint 适用的工作目录列表
"editor.formatOnSave": true, // 保存时自动格式化代码
"editor.formatOnPaste": true, // 粘贴时自动格式化内容
"[vue]": {
"editor.defaultFormatter": "Vue.volar" // 对 Vue 文件使用 Volar 作为默认格式化工具
},
"Codegeex.Privacy": true, // 启用 Codegeex 隐私设置
"eslint.validate": [
"javascript", // 验证 JavaScript 文件
"javascriptreact", // 验证 React 中的 JavaScript 文件
"typescript", // 验证 TypeScript 文件
"typescriptreact", // 验证 React 中的 TypeScript 文件
"vue", // 验证 Vue 文件
"html", // 验证 HTML 文件
"markdown", // 验证 Markdown 文件
{
"language": "vue",
"autoFix": true // Vue 文件中自动修复 ESLint 问题
},
{
"language": "html",
"autoFix": true // HTML 文件中自动修复 ESLint 问题
}
],
"eslint.autoFixOnSave": true, // 保存时自动修复 ESLint 问题
"editor.wordWrap": "on", // 启用代码自动换行
"editor.snippetSuggestions": "top", // 代码片段建议显示在列表顶部
"editor.detectIndentation": false, // 禁用自动检测缩进,使用手动配置的缩进
"editor.tabSize": 2, // 设置 Tab 键为 2 个空格的缩进
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 保存时通过 ESLint 修复所有问题
},
"editor.formatOnSave": true, // 保存时自动格式化代码
"editor.formatOnType": false, // 键入时不自动格式化代码
"editor.formatOnPaste": false, // 粘贴时不自动格式化内容
"editor.fontWeight": "200", // 设置编辑器中的字体粗细为 200
"workbench.statusBar.visible": true, // 显示状态栏
"workbench.editorAssociations": {
"*.vsd": "default", // .vsd 文件使用默认编辑器
"*.jsx": "default" // .jsx 文件使用默认编辑器
},
"team.showWelcomeMessage": false, // 禁用团队欢迎消息
"editor.renderWhitespace": "boundary", // 显示空白字符的边界
"editor.cursorBlinking": "smooth", // 设置光标平滑闪烁
"editor.minimap.enabled": true, // 启用编辑器侧边迷你地图
"editor.minimap.renderCharacters": false, // 迷你地图中不渲染字符
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}", // 设置窗口标题显示活动文件信息
"editor.codeLens": true, // 启用 CodeLens 功能,显示代码上下文信息
"eslint.enable": true, // 启用 ESLint
"eslint.run": "onType", // 在键入时运行 ESLint
"eslint.options": {
"configFile": "D:/.eslintrc.js", // 指定 ESLint 配置文件的位置
"plugins": ["html"], // 使用 HTML 插件
"extensions": [".js", ".vue"] // ESLint 验证的文件扩展名
},
"eslint.validate": ["javascript", "javascriptreact", "html", "vue"], // ESLint 验证的文件类型
"prettier.eslintIntegration": true, // 让 Prettier 使用 ESLint 的格式规则
"prettier.semi": true, // 使用分号结尾
"prettier.singleQuote": false, // 使用双引号
"prettier.tabWidth": 4, // Prettier 中设置每个缩进为 4 个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 在函数名和括号之间插入空格
"vetur.format.defaultFormatter.html": "js-beautify-html", // Vetur 插件中使用 js-beautify 格式化 HTML
"vetur.format.defaultFormatter.js": "prettier", // Vetur 插件中使用 Prettier 格式化 JavaScript
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned", // 强制对齐 HTML 属性
"wrap_line_length": 200, // 设置换行长度为 200
"end_with_newline": false, // 不在文件末尾添加换行符
"semi": false, // 不使用分号
"singleQuote": true // 使用单引号
},
"prettier": {
"semi": false, // 不使用分号
"singleQuote": true // 使用单引号
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 Prettier 格式化 JSONC 文件
},
"stylusSupremacy.insertColons": false, // Stylus 中不插入冒号
"stylusSupremacy.insertSemicolons": false, // Stylus 中不插入分号
"stylusSupremacy.insertBraces": false, // Stylus 中不插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // Stylus 中 import 之后不换行
"stylusSupremacy.insertNewLineAroundBlocks": false, // Stylus 中选择器之间不换行
"explorer.confirmDelete": false, // 禁用删除文件时的确认对话框
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 Prettier 格式化 JavaScript 文件
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 Prettier 格式化 JSON 文件
},
"diffEditor.ignoreTrimWhitespace": false, // 在 diff 编辑器中不忽略空白字符的差异
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 Prettier 格式化 JavaScript React 文件
},
"leek-fund.fundSort": 2, // Leek Fund 插件中的基金排序方式
"files.associations": {
"*.cjson": "jsonc", // 将 .cjson 文件视为 JSONC
"*.wxss": "css", // 将 .wxss 文件视为 CSS
"*.wxs": "javascript" // 将 .wxs 文件视为 JavaScript
},
"emmet.includeLanguages": {
"wxml": "html" // 在 WXML 文件中使用 Emmet 语法
},
"minapp-vscode.disableAutoConfig": true, // 禁用 Minapp VSCode 插件的自动配置
"window.menuBarVisibility": "visible", // 显示窗口菜单栏
"window.zoomLevel": 0, // 设置窗口的缩放级别为 0(默认)
"git.autofetch": true, // 自动获取 Git 仓库中的更改
"git.confirmSync": false, // 禁用同步时的确认对话框
"git.enableSmartCommit": true, // 启用智能提交,无需添加阶段即可提交
"git.ignoreLegacyWarning": true, // 忽略旧版 Git 的警告
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features" // 使用 VSCode 内置的 HTML 格式化工具
},
"javascript.updateImportsOnFileMove.enabled": "always", // 在移动文件时自动更新导入路径
"editor.fontSize": 15, // 设置编辑器的字体大小为 15
"files.exclude": {
"node_modules/": true // 在资源管理器中排除 node_modules 文件夹
},
"editor.lineHeight": 20, // 设置编辑器的行高为 20
"search.followSymlinks": false, // 搜索时不跟随符号链接
"seetingsSync.ignoredExtensions": [], // 在设置同步中忽略的扩展名
"workbench.sideBar.location": "left", // 设置侧边栏位置为左侧
"vscode_custom_css.policy": true, // 启用自定义 CSS 的安全策略
"vscode_custom_css.imports": [
"file:///C:/vscode-transparent/synthwave84.css", // 导入自定义的 SynthWave '84 CSS 样式
"file:///C:/vscode-transparent/toolbar.css", // 导入自定义的工具栏 CSS 样式
"file:///C:/vscode-transparent/vscode-vibrancy-style.css", // 导入自定义的 VSCode 透明样式
"file:///C:/vscode-transparent/enable-electron-vibrancy.js" // 导入启用 Electron 透明效果的脚本
],
"wxmlConfig.activeColor": {
"color": "#e5c07b" // WXML 文件中高亮的颜色
},
"wxmlConfig.activeDisable": false, // 启用 WXML 文件中的组件高亮
"wxmlConfig.onSaveFormat": false, // 禁用保存时自动格式化 WXML 文件
"wxmlConfig.format": {
"brace_style": "collapse", // WXML 格式化时折叠大括号
"end_with_newline": false, // WXML 格式化时不在文件末尾添加换行符
"indent_char": "", // WXML 格式化时使用的缩进字符
"indent_handlebars": false, // WXML 格式化时不缩进 Handlebars 模板
"indent_inner_html": false, // WXML 格式化时不缩进内部 HTML
"indent_scripts": "keep", // WXML 格式化时保留脚本的缩进
"indent_size": 2, // WXML 格式化时使用 2 个空格作为缩进
"indent_with_tabs": false, // WXML 格式化时不使用 Tab 键缩进
"max_preserve_newlines": 1, // WXML 格式化时保留的最大换行数为 1
"preserve_newlines": false, // WXML 格式化时不保留换行符
"wrap_attributes": "force-expand-multiline" // WXML 格式化时强制多行展开属性
},
"wxmlConfig.tagNoActiveArr": [
"view", "button", "text", "icon", "image", "navigator",
"block", "input", "template", "form", "camera", "textarea"
], // WXML 中忽略高亮的组件标签
"zenMode.restore": true, // Zen 模式下恢复编辑器配置
"breadcrumbs.enabled": true, // 启用面包屑导航
"gitlens.advanced.messages": {
"suppressLineUncommittedWarning": true // 禁用 GitLens 插件中的未提交行警告
},
"javascript.format.placeOpenBraceOnNewLineForControlBlocks": true, // 在控制块的开放大括号前换行
"vsicons.presets.hideFolders": true, // 隐藏 VSCode 图标中的文件夹
"editor.cursorStyle": "line-thin", // 将光标样式设置为细线
"editor.suggestSelection": "first", // 代码建议默认选择第一个
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue", // 启用 VS IntelliCode 智能代码建议
"terminal.integrated.rendererType": "dom", // 集成终端的渲染器类型设置为 DOM
"terminal.integrated.tabs.enabled": true, // 启用终端标签页
"vscode_vibrancy.opacity": 1, // 设置透明效果的不透明度为 1
"npm.fetchOnlinePackageInfo": false, // 禁用在线获取 NPM 包信息
"tabnine.experimentalAutoImports": true, // 启用 Tabnine 插件的自动导入实验性功能
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 Prettier 格式化 Vue 文件
},
"files.autoSave": "onFocusChange", // 当焦点改变时自动保存文件
"projectManager.hg.maxDepthRecursion": 1, // 设置项目管理器的最大递归深度为 1
"projectManager.vscode.baseFolders": ["/Users/jimmy/Desktop"], // 项目管理器中 VSCode 的基础文件夹
"projectManager.any.baseFolders": ["/Users/jimmy/Desktop/PROJECT"], // 项目管理器中的基础文件夹
"projectManager.any.maxDepthRecursion": 1, // 项目管理器的最大递归深度为 1
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 Prettier 格式化 SCSS 文件
}
}
按Ctrl + s保存setting.json文件 重启编译器
本文转载自: https://blog.csdn.net/qq_67572731/article/details/141216797
版权归原作者 NMY112 所有, 如有侵权,请联系我们删除。
版权归原作者 NMY112 所有, 如有侵权,请联系我们删除。