注:本文参考这篇博客 http://t.csdnimg.cn/KXhSw
目录
1 效果展示
先来看看效果:
动态效果,可以我的主页观看:https://github.com/YaoqxCN

那么,话不多说,正片开始——
2 创建仓库
首先,打开 Github。如果你还没有账号,先注册(不用教了吧?)。
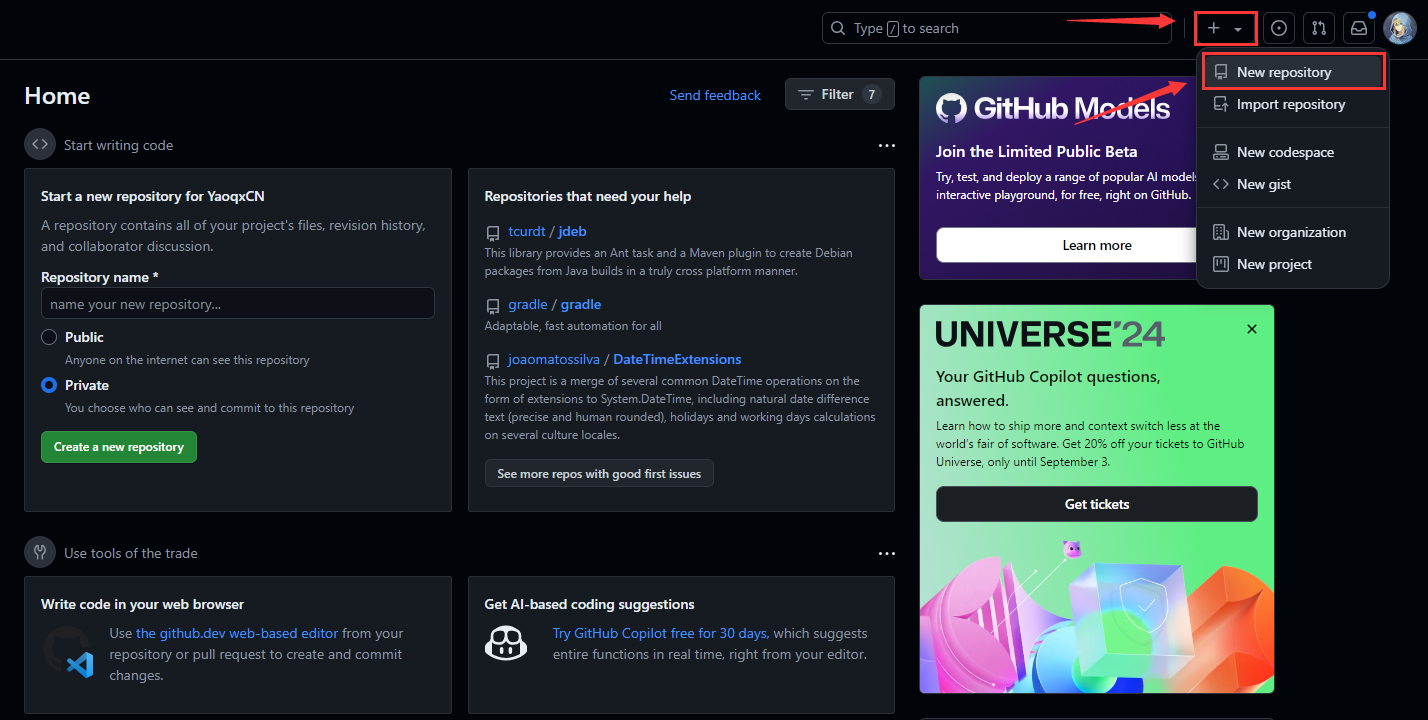
然后,如图,新建仓库:

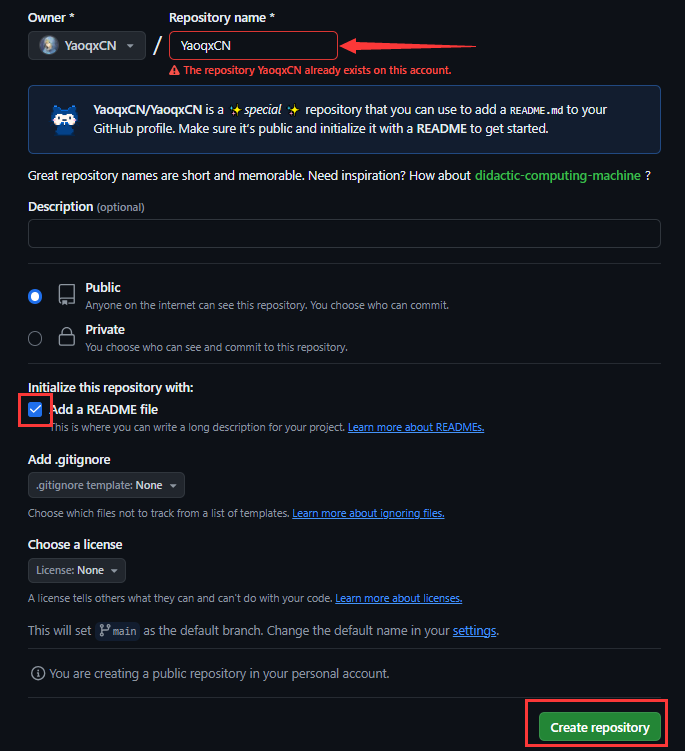
然后注意,仓库名必须和用户名完全一样,这样才能让 Markdown 内容呈现在你的主页上。如图设置:
由于我已经新建过仓库,所以报错,忽略。

3 编写 Markdown
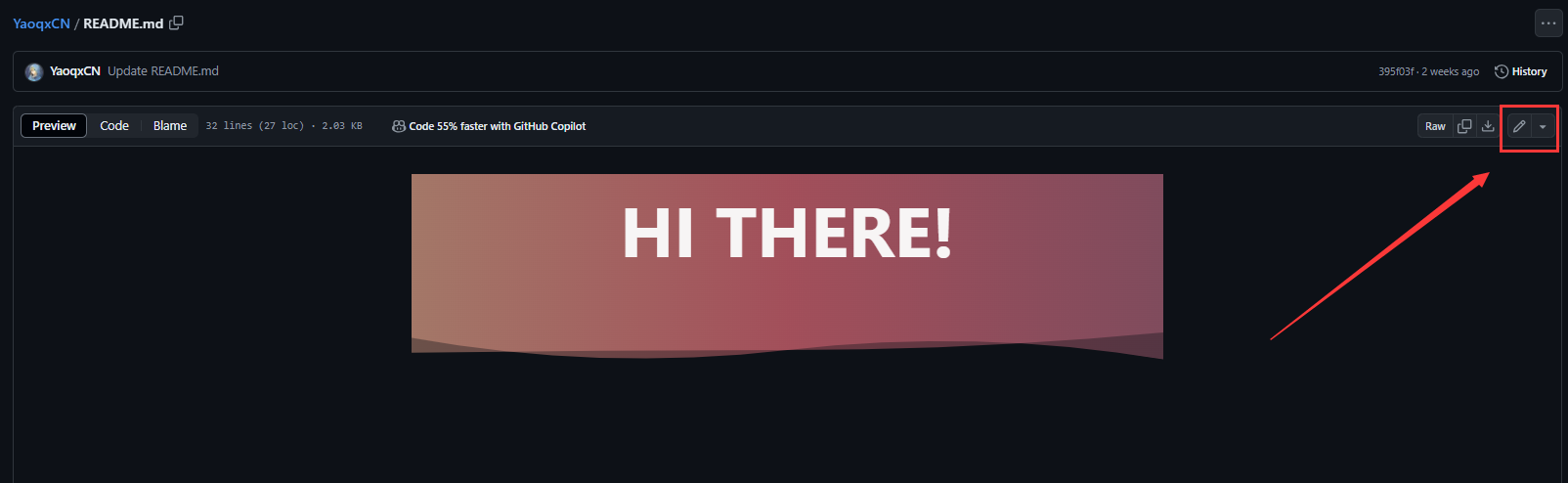
接下来才是正片!打开你的仓库,进入 README.md,选择右上角的编辑:

之后就可以愉快的写 Markdown 了~
接下来的每个部分的动图,都是 github 上的开源项目,所以别忘去给他们一个 star !支持开源!
温馨提示:全部代码可以直接去我的主页上看
3.1 动态波浪图


开源地址:https://github.com/kyechan99/capsule-render
官方就有它的生成工具:https://capsule-render.vercel.app/
但是不太容易连接的上,除非你有魔法。那就直接看代码吧,其中大概只需要改
text
参数就行。更多内容可以去 Github 仓库上了解。
顺带一提,每次刷新页面这个动图的颜色都是不一样的呢。
页面顶部:
<palign="center"><imgsrc="https://capsule-render.vercel.app/api?type=waving&color=timeGradient&height=250§ion=header&text=HI%20THERE!&fontSize=80&fontAlign=50&fontAlignY=30&animation=twinkling"/></p>
页面底部:
<palign="center"><imgsrc="https://capsule-render.vercel.app/api?type=waving&color=timeGradient&height=250&§ion=footer&text=BYE!&fontSize=80&fontAlign=50&fontAlignY=70&animation=twinkling"/></p>
3.2 打字机动图
开源地址:https://github.com/DenverCoder1/readme-typing-svg
官方也有生成工具,这次不用魔法!链接:https://readme-typing-svg.demolab.com/demo/
参考代码:
<palign="center"><ahref="https://git.io/typing-svg"><imgsrc="https://readme-typing-svg.demolab.com?font=Orbitron&size=40&pause=1000¢er=true&width=800&height=70&lines=Welcom+to+my+Github+profile+page!"alt="Typing SVG"/></a></p>
3.3 技术栈图标
![]()
开源地址:https://github.com/tandpfun/skill-icons
这里的图标是真的特别多!包括各种编程语言、开发软件等等,更多可以去项目readme里了解。
代码中的技术栈名称用
,
分隔即可。
参考代码:
<palign="center"><imgalign="center"src="https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fskillicons.dev%2Ficons%3Fi%3Dpy%2Cc%2Ccpp%2Ccss%2Chtml%2Cmd%2Cgithub%2Cvscode%26theme%3Ddark&pos_id=img-80Ab8X0D-1724494983912)"/></p>
3.4 项目贡献统计

开源地址:https://github.com/anuraghazra/github-readme-stats
又是一个需要魔法的工具 :(
参照代码修改吧:
<imgalign="center"width="430"src="https://github-readme-stats.vercel.app/api?username=YaoqxCN&theme=github_dark&show_icons=true&show=reviews&hide_title=true&hide=contribs&hide_border=true"/>
把
username
参数改成自己的 Github 用户名即可。
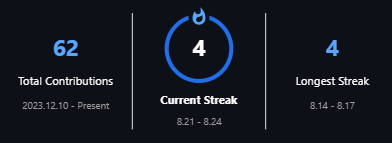
3.5 连续贡献统计

项目地址:https://github.com/DenverCoder1/github-readme-streak-stats
生成网站:https://streak-stats.demolab.com/demo/
参考代码:
<imgalign="center"width="400"src="https://streak-stats.demolab.com?user=YaoqxCN&theme=github-dark-blue&date_format=%5BY.%5Dn.j&hide_border=true"/>
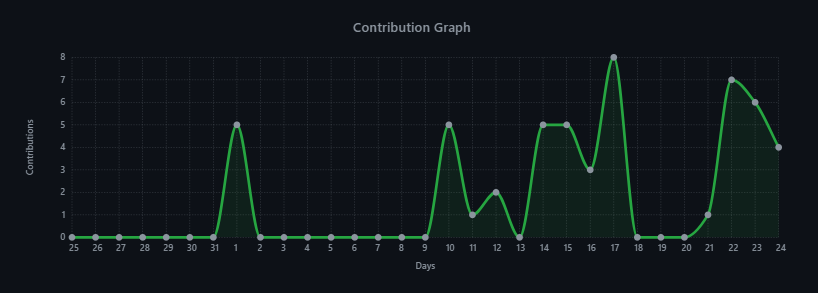
3.6 贡献统计图

项目地址:https://github.com/Ashutosh00710/github-readme-activity-graph
很简单,也是直接改成自己的用户名就行:
<imgwidth="800"src="https://github-readme-activity-graph.vercel.app/graph?username=YaoqxCN&theme=github-compact&hide_border=true&area=true&custom_title=Contribution%20Graph"/>
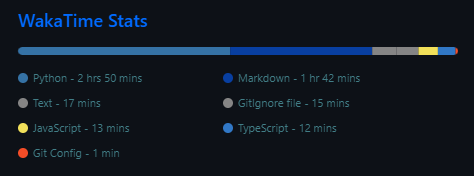
3.7 代码时长统计

这里需要用到 WakaTime,这个非常好用的代码时长统计工具。首先去它的 官网上注册一个账号,之后,去你的任意一个主流 IDE 中安装插件,按照指示输入 API 即可激活。
接着你就能在 WakaTime 网站上看到你写代码时长的统计了!
或说回来,项目地址:https://github.com/anuraghazra/github-readme-stats
<imgalign="center"src="https://github-readme-stats.vercel.app/api/wakatime?username=YaoqxCN&theme=transparent&hide_border=true&layout=compact&langs_count=22&range=all_time"/>
一样,将
username
改成自己的用户名。
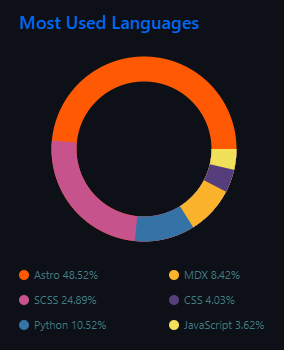
3.8 仓库代码占比

项目地址:https://github.com/anuraghazra/github-readme-stats
参考代码:
<imgalign="center"src="https://github-readme-stats.vercel.app/api/top-langs/?username=YaoqxCN&theme=transparent&hide_border=true&layout=donut-vertical&langs_count=6"/>
一样改用户名。
OK,Github 个人主页的美化就结束了,如果对你有帮助的话,别忘点赞收藏!拜~
版权归原作者 黑洞Qix 所有, 如有侵权,请联系我们删除。