1.1 变量的声明
声明变量的时候,变量名前面要加两根连词线(
--
)。变量名大小写敏感,
--header-color
和
--Header-Color
是两个不同变量。
body {
--foo: red;
--bar: #336699
}
上面代码中,
body
选择器里面声明了两个变量:
--foo
和
--bar
。使用变量用var()函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=p, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
:root{
/* 变量分 全局变量和局部变量 */
--foo:red;
--myy:#006699;
}
body{
/* 变量的定义 */
font-size:30px;
}
p{
/* 变量的使用,用var()函数 */
color:var(--foo);
}
h1{
color:var(--foo);
background-color:var(--myy);
}
</style>
</head>
<body>
<p>网易</p>
<h1>优酷</h1>
<div class="box">爱奇艺</div>
</body>
</html>

它们与
color
、
font-size
等正式属性没有什么不同,只是没有默认含义。所以 CSS 变量(CSS variable)又叫做**"CSS 自定义属性"**(CSS custom properties)。因为变量与自定义的 CSS 属性其实是一回事。
你可能会问,为什么选择两根连词线(
--
)表示变量?因为
$foo
被 Sass 用掉了,
@foo
被 Less 用掉了。为了不产生冲突,官方的 CSS 变量就改用两根连词线了。
变量分:全局变量和局部变量
全局变量
:root的作用:
/* 在这里定义的css变量,叫做全局css变量。在任何选择器中,都可以去使用。 */
:root{
}
CSS 变量中,可以放置 各种值:
/* 在这里定义的css变量,叫做全局css变量。在任何选择器中,都可以去使用。 */
:root{
/* css变量中的值,可以是“任何值” */
--main-bg:rgb(255,255,255);
--logo-border-color: orange;
--header-color:green;
--Header-Color:pink;
--header-height:68px;
--content-padding:10px 20px;
--base-line-height:1.4;
--margin-top: calc(100px - 80px);
}
<link rel="stylesheet" href="./css/base.css">
<style>
.box1{
width: 50%;
height: var(--header-height);
border: 1px solid var(--logo-border-color);
}
/* 变量名大小写敏感,--header-color和--Header-Color是两个不同变量。 */
.box1 h3{
color: var(--Header-Color);
}
.box1 p{
color: var(--header-color);
}
</style>
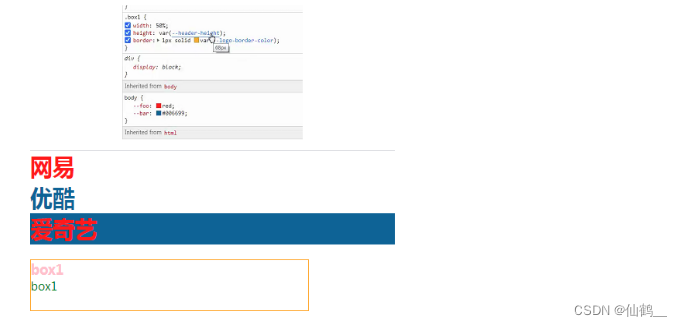
<div class="box1">
<h3>box1</h3>
<p>box1</p>
</div>

局部变量:定义某元素下的变量。只能在某元素身上,以及这个元素的内部的所有的标签去使用。
.box2{
--border-color:green;
}
.box2{
width: 300px;
height: 300px;
border: 5px solid var(--border-color);
}
使用:
<div class="box1">
<h3>box1</h3>
<p>box1</p>
</div>
<!-- 只能在.box2身上以及其内部元素上去使用 -->
<div class="box2">
<h2>box2</h2>
<h3>box2</h3>
<p>box2</p>
</div>
1.2 var() 函数
var()
函数用于读取变量。
<style>
body{
--foo:#515151;
--bar:#a10000;
}
.t1 a{
color: var(--foo);
text-decoration: none;
}
.t1 a:hover{
color: var(--bar);
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class="t1">
<a href="">小余</a>
</h1>

var()
函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
color: var(--bar,red);
注意:--bar在申明的时候,没有值可以,但是不能把值写错。写错的话。两个地方的颜色都不会使用。
--bar:a10000; --第1个地方 ( --bar: ; ---这样写,也是不显示的。)
color: var(--bar,red); --第2个地方
第二个参数不处理内部的逗号或空格,都视作参数的一部分。
padding: var(--pad,10px 15px 20px);
<style>
.box1{
width: 300px;
height: 300px;
border: 5px solid blue;
margin-top: 20px;
padding: var(--pad,10px 15px 20px);
}
</style>
</head>
<div class="box1">
box1
</div>
注意,变量值只能用作属性值,不能用作属性名。
.foo {
--side: margin-top;
/* 无效 */
var(--side): 20px;
}
1.3 calc() 函数
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
支持版本:CSS3
创建一个横跨屏幕的div,div 两边有 50px 的间隙
<style>
*{
margin: 0;
padding: 0;
}
.box{
border-top: 1px solid black;
border-bottom: 1px solid black;
background-color: yellow;
padding: 5px 0;
text-align: center;
/* calc()函数:用于动态计算长度值 */
width: calc(100% - 100px);
/* 绝对定位 */
position: absolute;
left: 50px;
}
</style>
</head>
<body>
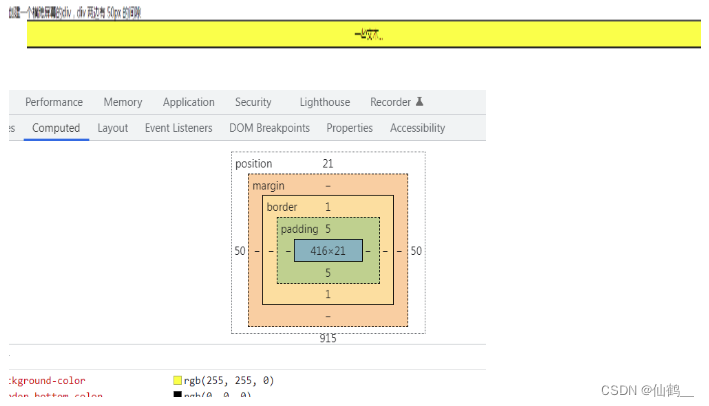
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙</p>
<div class="box">一些文本...</div>

注意:
这里绝对定位的top值 设置 了 top:0, 这个盒子会把段落标签p盖住。
这里绝对定位的top不写。这个盒子只是 水平向右移动了50px。垂直方向没有,还是在段落标签的下面显示的。
1.4 修改input 的 placeholder 样式
<style>
body{
--color-placeholder:red;
--font-size-placeholder:12px;
}
input::-webkit-input-placeholder{
color:var(--color-placeholder);
font-size:var(--color-placeholder);
}
input::placeholder{
color:var(--color-placeholder);
font-size:var(--color-placeholder);
}
</style>
</head>
<link href="./img/favicon.ico" type="image/x-icon" rel="icon">
<body>
用户名:<input type="text" name="" id="" placeholder="请输入用户名">
预览:

版权归原作者 仙鹤__ 所有, 如有侵权,请联系我们删除。