说明:
随着腾讯云的服务的收费规则的改变,我们(学生党)再用腾讯云开发时,是我们本不富裕的日子,雪上加霜。而我们可以发现,阿里云当前还是一个处于免费的状态!
被称为全球领先的阿里云


阿里云创立于2009年,是全球领先的云计算及人工智能科技公司,致力于以在线公共服务的方式,提供安全、可靠的计算和数据处理能力,让计算和人工智能成为普惠科技。阿里云服务着制造、金融、政务、交通、医疗、电信、能源等众多领域的领军企业,包括中国联通、12306、中石化、中石油、飞利浦、华大基因等大型企业客户,以及微博、知乎、锤子科技等明星互联网公司。在天猫双11全球狂欢节、12306春运购票等极富挑战的应用场景中,阿里云保持着良好的运行纪录 。
阿里云在全球各地部署高效节能的绿色数据中心,利用清洁计算为万物互联的新世界提供源源不断的能源动力,开服的区域包括中国(华北、华东、华南、香港)、新加坡、美国(美东、美西)、欧洲、中东、澳大利亚、日本。
2014年,阿里云曾帮助用户抵御全球互联网史上最大的DDoS攻击,峰值流量达到每秒453.8Gb 。在Sort Benchmark 2016 排序竞赛 CloudSort项目中,阿里云以1.44$/TB的排序花费打破了AWS保持的4.51$/TB纪录 。在Sort Benchmark 2015,阿里云利用自研的分布式计算平台ODPS,377秒完成100TB数据排序,刷新了Apache Spark 1406秒的世界纪录 。
2019年3月3日凌晨,阿里云深夜出现故障,阿里云官方回复,华北2地域可用区C部分ECS服务器等实例出现IO HANG 持续了三个小时左右, 经紧急排查处理后逐步恢复。2019年6月11日,阿里云入选“2019福布斯中国最具创新力企业榜”。
mangoDB

MongoDB是由c++编写的一个基于分布式文件存储 [1] 的数据库。由C++语言编写。旨在为WEB应用提供可扩展的高性能数据存储解决方案。
MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。它支持的数据结构非常松散,是类似json的bson格式,因此可以存储比较复杂的数据类型。Mongo最大的特点是它支持的查询语言非常强大,其语法有点类似于面向对象的查询语言,几乎可以实现类似关系数据库单表查询的绝大部分功能,而且还支持对数据建立索引。
阿里云与mongoDB

阿里云数据库MongoDB版在部署架构的灵活性以及服务可用性、数据可靠性、安全性、运维成本等方面具有突出的优势。

** 产品研发方面,双方技术团队定期沟通,共同为阿里云上的MongoDB输出更多产品特性,如在MongoDB 4.4版本中,Hidden Index 就是阿里云和 MongoDB 官方共建的一个重大特性。双方携手为全球客户打造一流的云数据库产品能力。**
** 客户支持方面,MongoDB在中国专门设置了CPM(Cloud Partner Manager)团队,与阿里云在客户支持上展开专项合作,已为吉比特、广州餐道等数十家客户提供培训赋能或专业支持服务,让企业用户可以将更多精力聚焦业务的创新上。**
** 生态建设方面,阿里云数据库团队多名成员在MongoDB中文社区担任核心角色,参与官方技术文档翻译、分享技术博客,组织参与各城市站MongoDB技术沙龙和年度峰会,分享阿里云MongoDB技术创新和最佳实践议题。**
** 据悉,2020年、2021年,阿里云分别荣获MongoDB颁发的“年度最佳ISV伙伴奖”及“年度MongoDB最佳合作伙伴奖”,今年再次获颁“年度新兴市场最佳云合作伙伴奖”,这是对阿里云在亚太地区对MongoDB贡献的高度认可。**
** 阿里云自主研发了PolarDB、AnalyticDB、Lindorm等云原生数据库产品,并作为中国唯一的科技厂商连续两年成功进入Gartner全球数据库领导者象限。目前已服务政务、零售、金融、电信、制造、物流等多个领域的龙头企业。**

删除数据(批量)
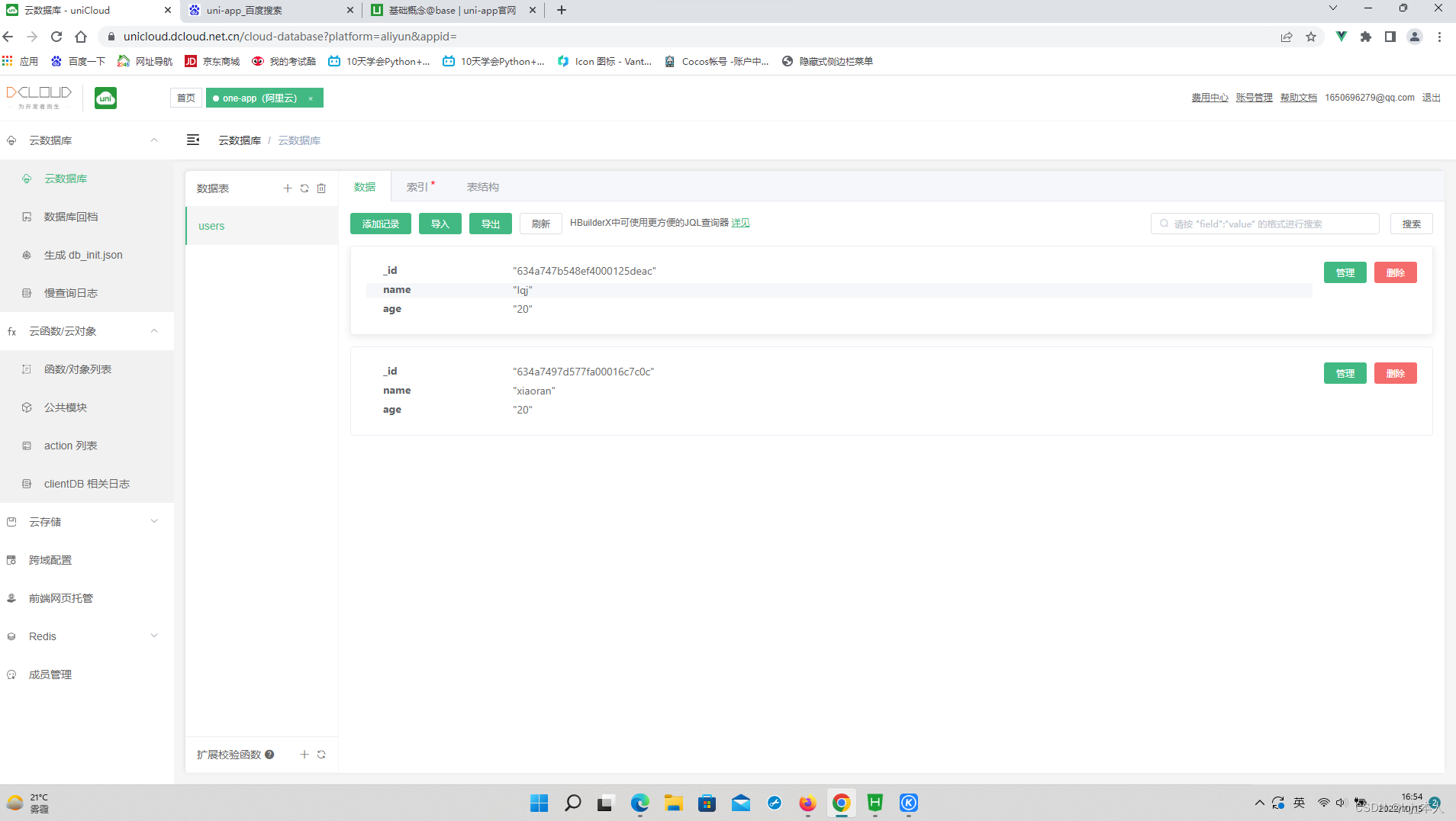
删除之前
后端(阿里云端,云函数:one111)
index.js
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
let res = await db.collection('users').where({
age:'20'
}).remove()
return {
msg:'删除成功!',
res
};
};
前端(客户端)vue
index.vue
<template>
<view class="flex">
<!-- <view v-for="item in usersALL" :key="item._id">
<view>姓名:{{item.name}}</view>
<view>年龄:{{item.age}}</view>
</view> -->
<button @click="shanchu">批量删除的数据记录</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
// usersALL:[]
}
},
onLoad() {
// uniCloud.callFunction({
// name:'one111',
// data:{}
// }).then(res=>{
// console.log(res)
// this.usersALL=res.result.data
// })
},
methods: {
shanchu(){
uniCloud.callFunction({
name:'one111',
}).then(res=>{
console.log(res)
})
}
},
}
</script>
<style>
.flex{
display: flex;
flex-direction:row;
justify-content: space-around;
}
.zhanshi{
background: pink;
width: 100%;
height: 500px;
}
.flex{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
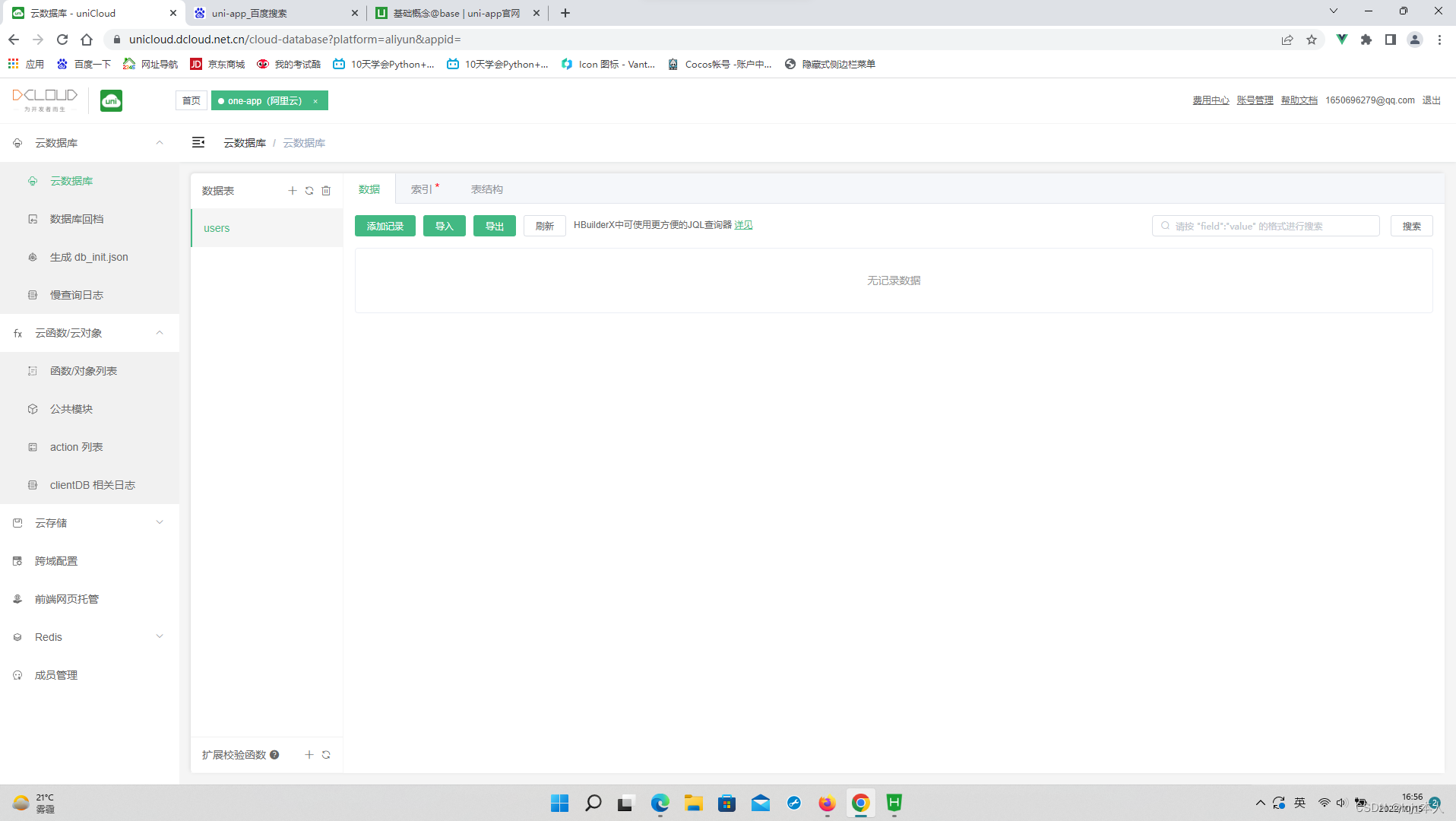
删除之后

修改数据(批量)
修改之前

后端(阿里云端,云函数:one111)
index.js
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
let res = await db.collection('users').where({
age:'20'
}).update({
keaidu:'100%'
})
return {
msg:'修改成功!',
res
};
};
前端(客户端)vue
index.vue
<template>
<view class="flex">
<!-- <view v-for="item in usersALL" :key="item._id">
<view>姓名:{{item.name}}</view>
<view>年龄:{{item.age}}</view>
</view> -->
<button @click="shanchu">批量修改的数据记录</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
// usersALL:[]
}
},
onLoad() {
// uniCloud.callFunction({
// name:'one111',
// data:{}
// }).then(res=>{
// console.log(res)
// this.usersALL=res.result.data
// })
},
methods: {
shanchu(){
uniCloud.callFunction({
name:'one111',
}).then(res=>{
console.log(res)
})
}
},
}
</script>
<style>
.flex{
display: flex;
flex-direction:row;
justify-content: space-around;
}
.zhanshi{
background: pink;
width: 100%;
height: 500px;
}
.flex{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
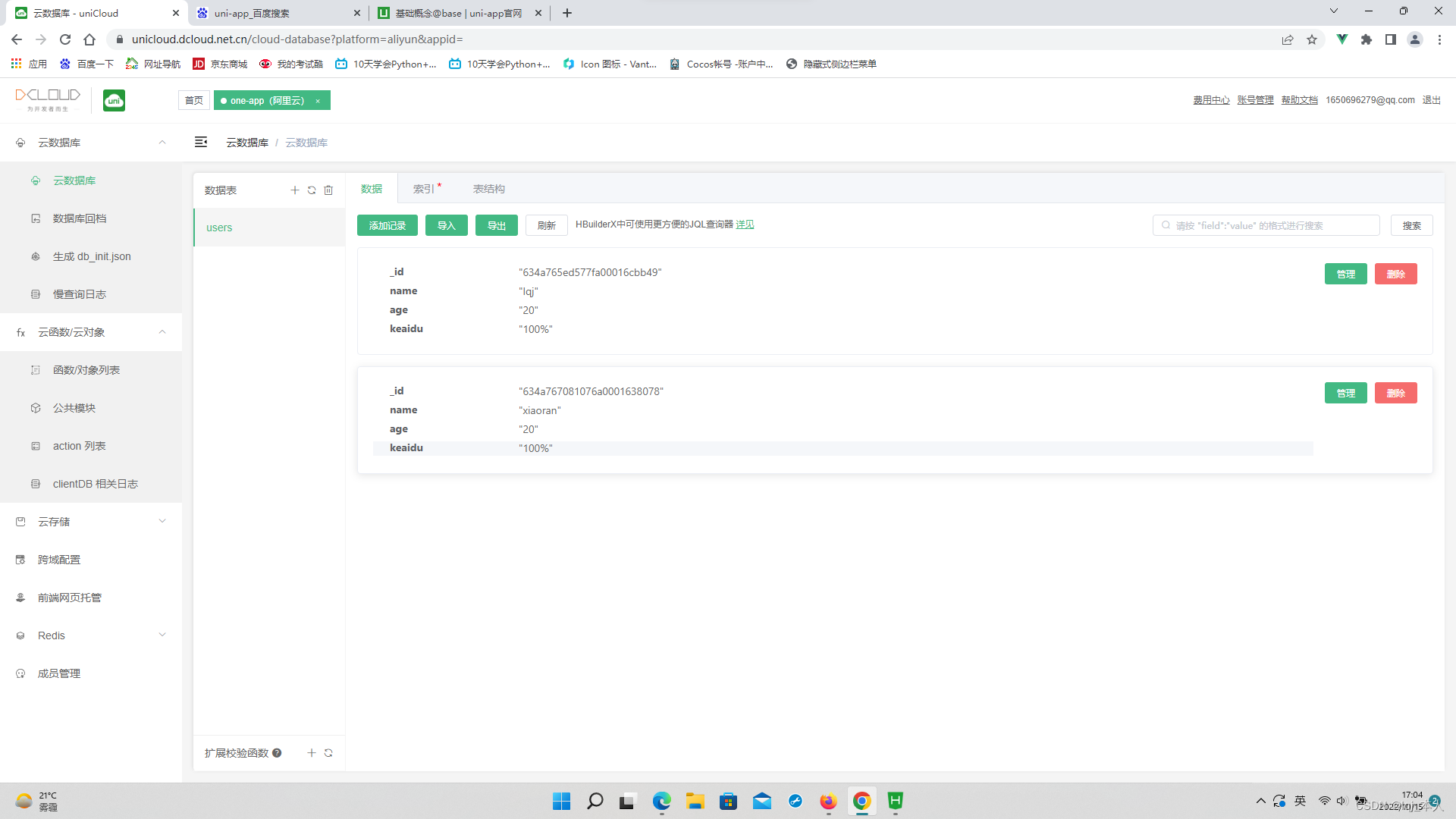
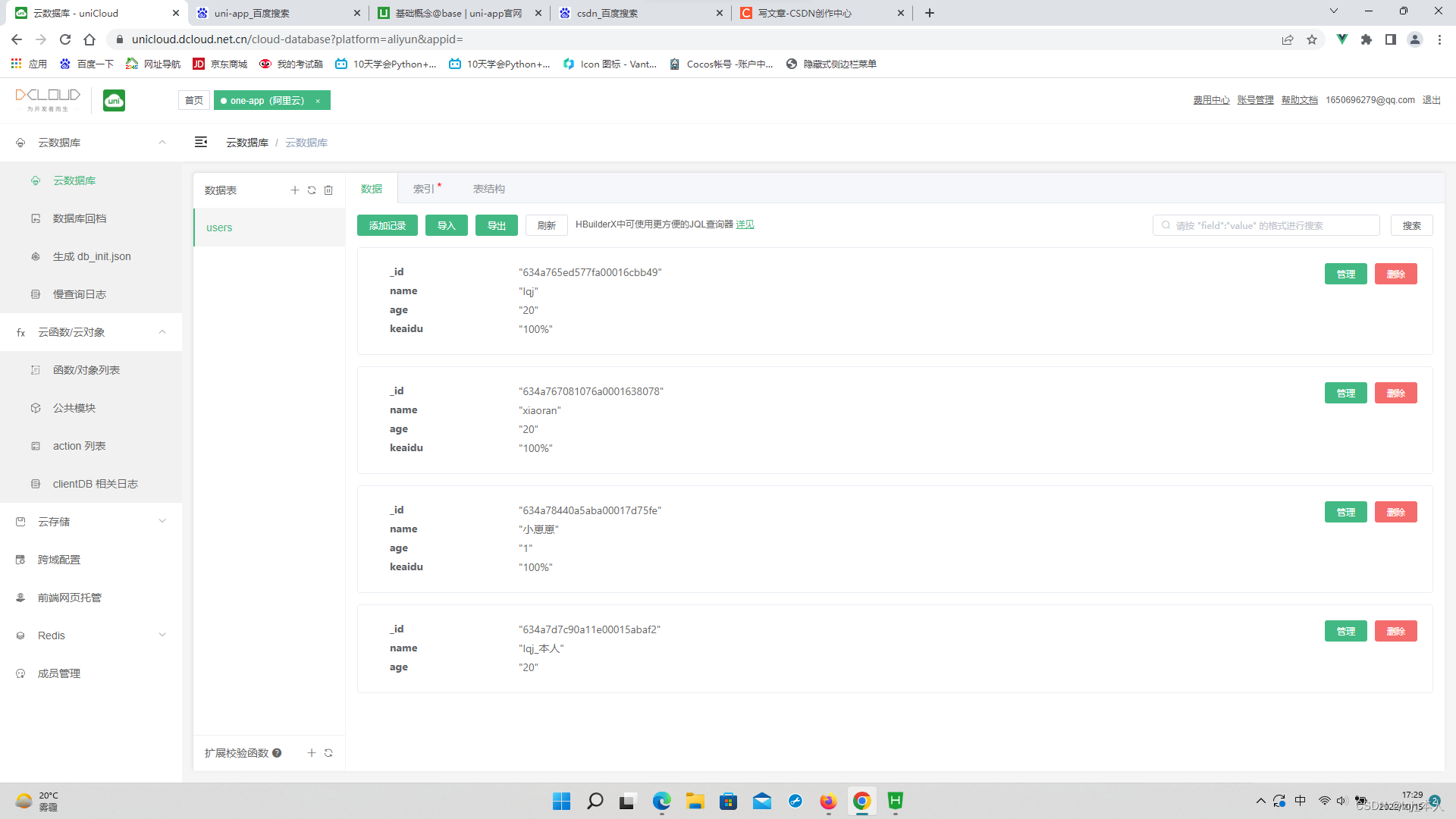
修改之后
keaidu都变成了100%

增加数据(指定数据)
添加前
后端(阿里云端,云函数:one111)
index.js
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
let res = await db.collection('users').add({
name:'小崽崽',
age:'1',
keaidu:'100%'
})
return {
msg:'添加成功!',
res
};
};
前端(客户端)vue
index.vue
<template>
<view class="flex">
<!-- <view v-for="item in usersALL" :key="item._id">
<view>姓名:{{item.name}}</view>
<view>年龄:{{item.age}}</view>
</view> -->
<button @click="shanchu">添加的数据记录</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
// usersALL:[]
}
},
onLoad() {
// uniCloud.callFunction({
// name:'one111',
// data:{}
// }).then(res=>{
// console.log(res)
// this.usersALL=res.result.data
// })
},
methods: {
shanchu(){
uniCloud.callFunction({
name:'one111',
}).then(res=>{
console.log(res)
})
}
},
}
</script>
<style>
.flex{
display: flex;
flex-direction:row;
justify-content: space-around;
}
.zhanshi{
background: pink;
width: 100%;
height: 500px;
}
.flex{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
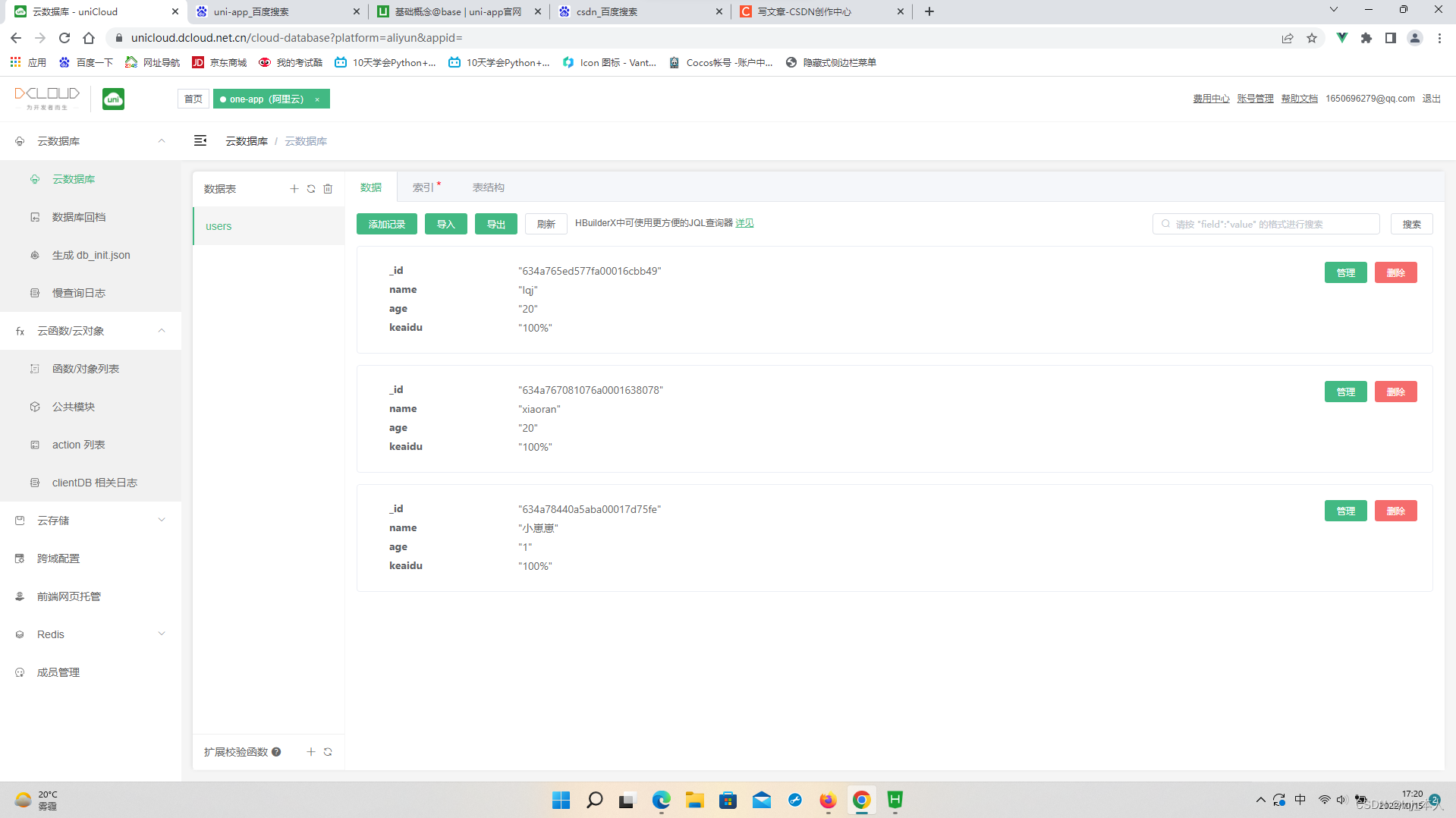
添加后

增加数据(用户可添加数据到数据库)
添加前

后端(阿里云端,云函数:one111)
index.js
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
let {name,age} = event;
let res = await db.collection('users').add({
name,
age
}
)
return {
res
};
};
前端(客户端)vue
index.vue
<template>
<view class="flex">
<form @submit="onsubmit">
<input type="text" name="name"/>
<input type="text" name="age"/>
<button form-type="submit">添加</button>
</form>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
usersALL:[]
}
},
onLoad() {
// uniCloud.callFunction({
// name:'one111',
// data:{}
// }).then(res=>{
// console.log(res)
// this.usersALL=res.result.res.data
// })
},
methods: {
onsubmit(e){
console.log(e)
let obj = e.detail.value;
uniCloud.callFunction({
name:"one111",
data:obj
}).then(res=>{
console.log(res)
})
}
},
}
</script>
<style>
.flex{
display: flex;
flex-direction:row;
justify-content: space-around;
}
.zhanshi{
background: pink;
width: 100%;
height: 500px;
}
.flex{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
添加后

查寻数据(渲染到前端页面)
** 数据库中一共由四条数据,我们把他们的值都查询出来并渲染在前端页面显示!**

后端(阿里云端,云函数:one111)
index.js
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
let res = await db.collection('users').get()
return {
res
};
};
前端(客户端)vue
index.vue
<template>
<view >
<view v-for="item in usersALL" :key="item._id">
<view>姓名:{{item.name}}</view>
<view>年龄:{{item.age}}</view>
</view>
<!-- <button @click="shanchu">添加的数据记录</button> -->
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
usersALL:[]
}
},
onLoad() {
uniCloud.callFunction({
name:'one111',
data:{}
}).then(res=>{
console.log(res)
this.usersALL=res.result.res.data
})
},
methods: {
// shanchu(){
// uniCloud.callFunction({
// name:'one111',
// }).then(res=>{
// console.log(res)
// })
// }
},
}
</script>
<style>
.flex{
display: flex;
flex-direction:row;
justify-content: space-around;
}
.zhanshi{
background: pink;
width: 100%;
height: 500px;
}
.flex{
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
效果显示

版权归原作者 lqj_本人 所有, 如有侵权,请联系我们删除。