**叶秋学长**博主简介: ** 全栈领域新星创作者**
推荐专栏:
阿里巴巴最新面试题
秋招面试题
Vue讲解
Spring系列
Spring Boot 系列
云原生系列(付费专栏)
今天叶秋学长带领大家继续学习vue讲解系列专栏的Vuex~~

一、Vuex的使用
★安装vuex 【npm install vuex --save】
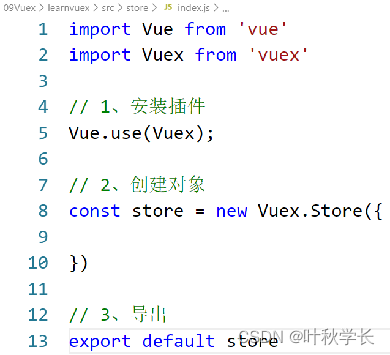
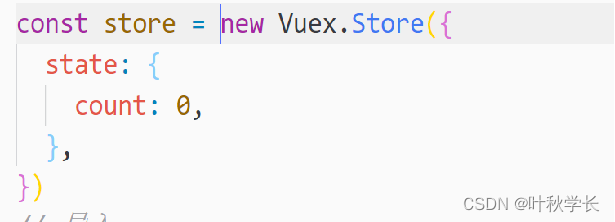
★src下创建新的文件夹【store】便于管理,放入index.js文件
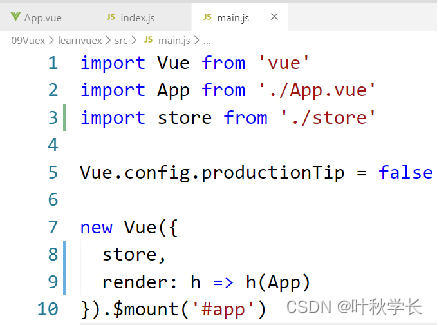
★main.js中导入使用




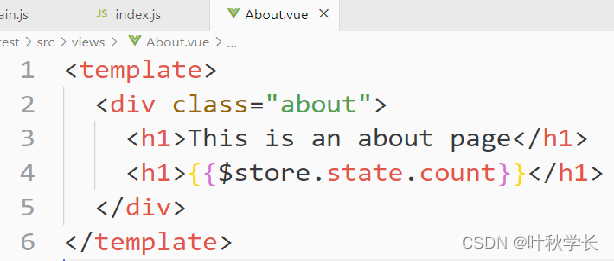
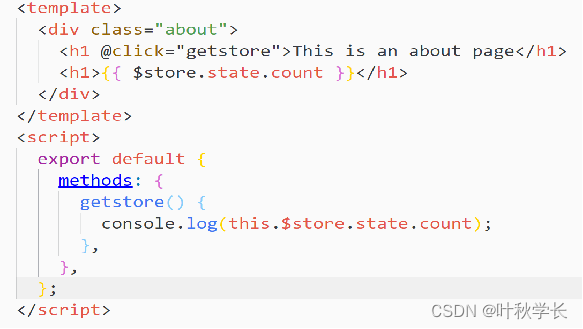
Js获取:

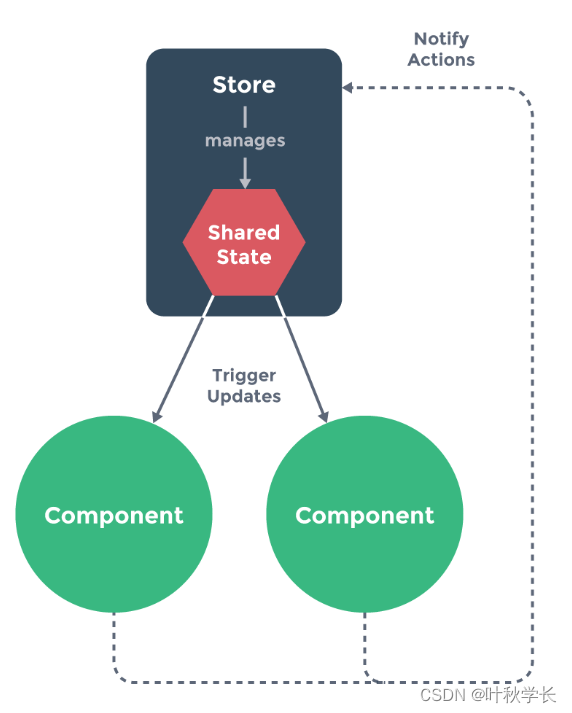
二、多页面的状态管理
★将共享的状态抽取出来,交给Vuex统一管理
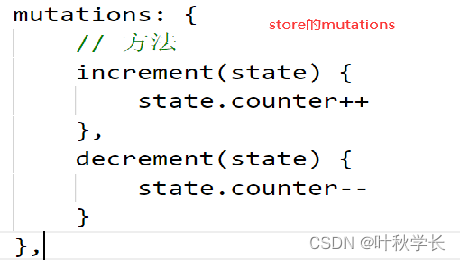
★每一个视图按照约定好的规则,进行访问和修改等操作


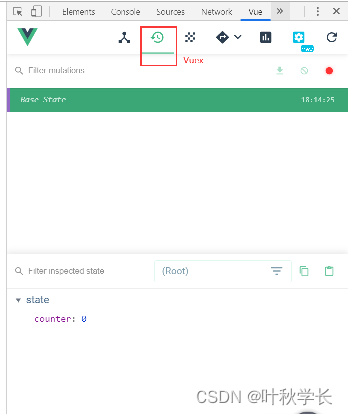
** devtools**
**★devtools是Vue官方推出的浏览器插件,方便我们调试程序,查看状态等 **
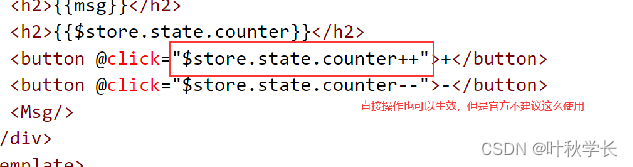
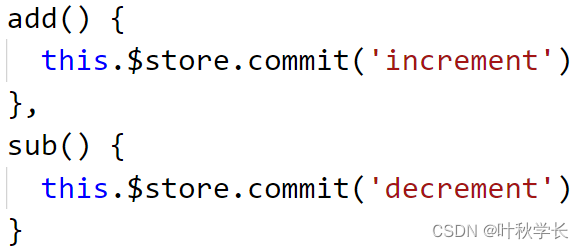
★改成下面的写法后,改state时,可以看到工具





本期分享到此为止,关注博主不迷路,叶秋学长带你上高速~~
版权归原作者 叶秋学长 所有, 如有侵权,请联系我们删除。