大家好,我是
Java陈序员
。
今天,给大家介绍一套开源的物业社区管理系统,涵盖PC端、小程序!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
ejyy
—— 「e家宜业」是一整套基于
AGPL
开源协议开源的智慧物业解决方案。实现了微信公众号、小程序、PC、H5、智能硬件多端打通,旨在提升物业公司效率、规范物业服务流程、提升物业服务满意度、加强小区智慧化建设、便捷业主服务。
技术栈:
- 后端:Node.js + Koa + Typescript + MySQL + Redis
- 前端:Vue + View Design
- 小程序:原生开发
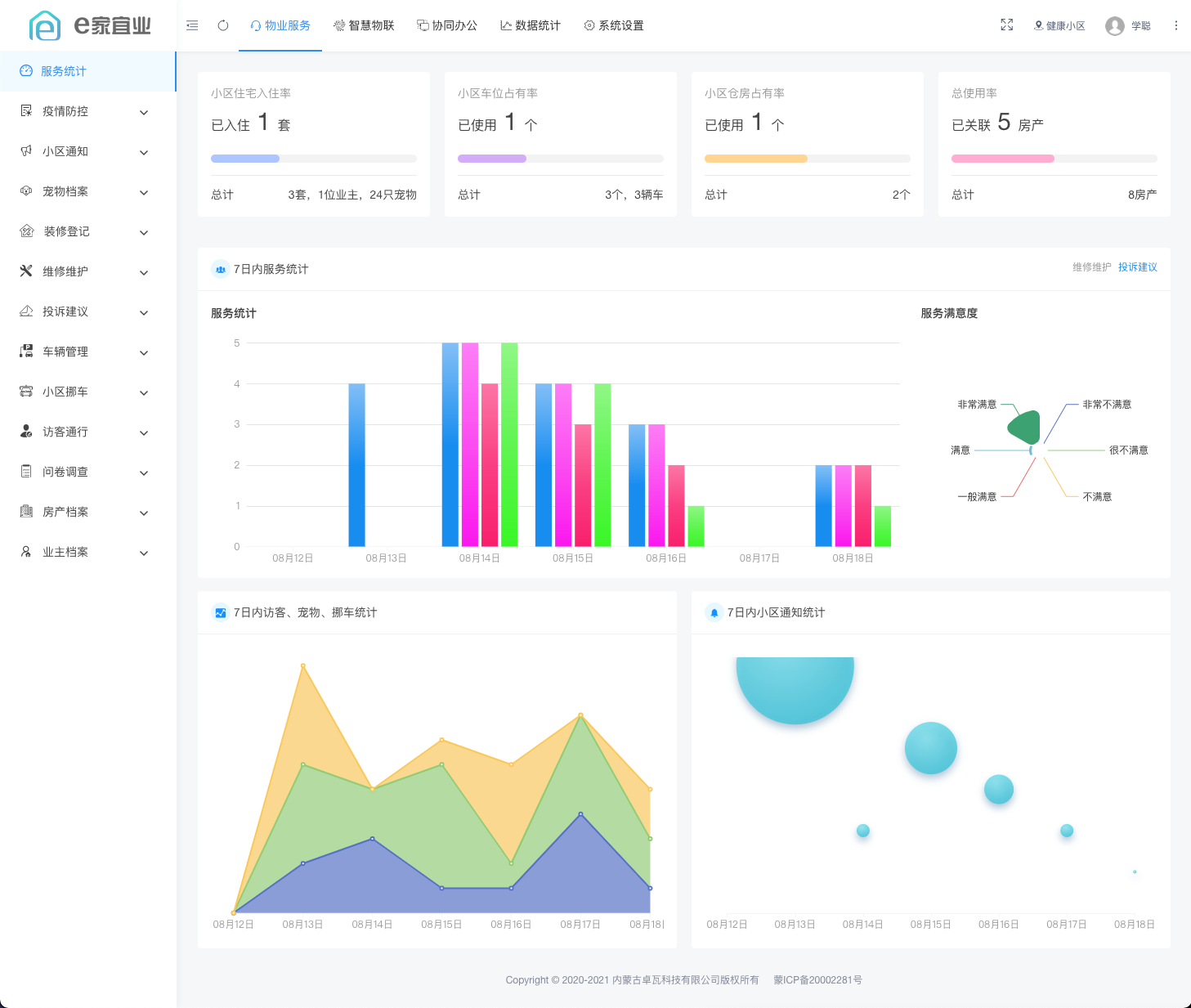
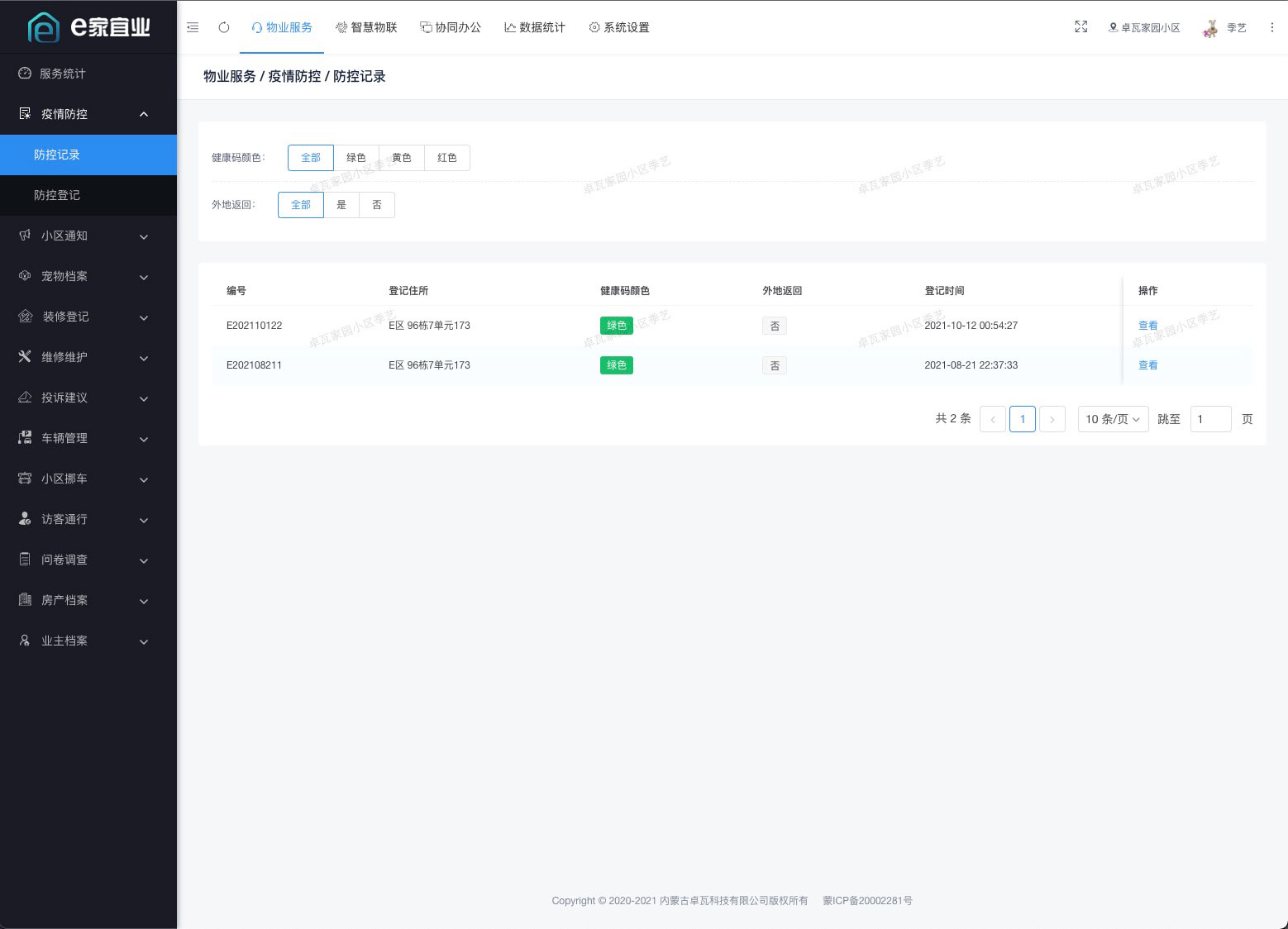
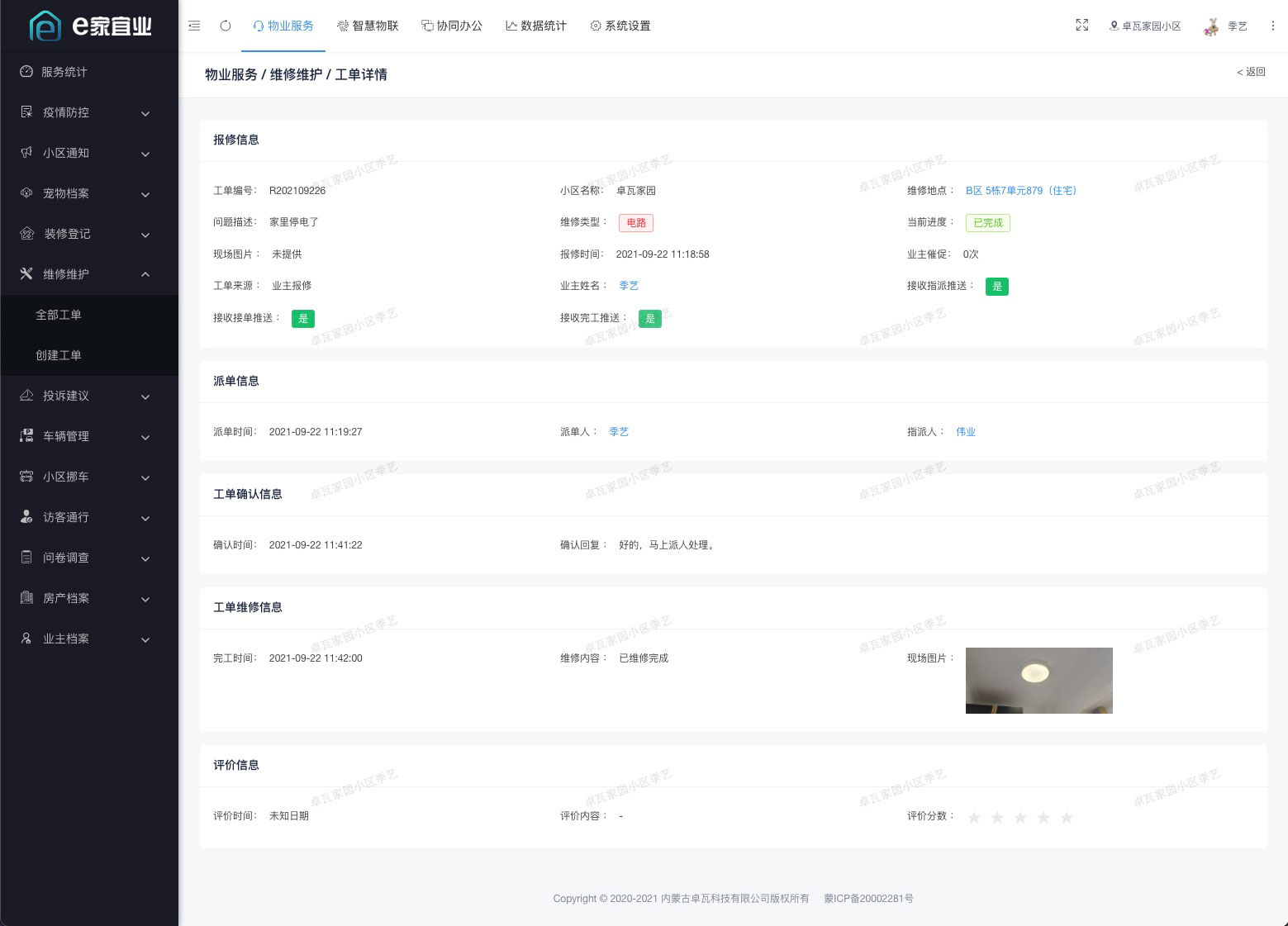
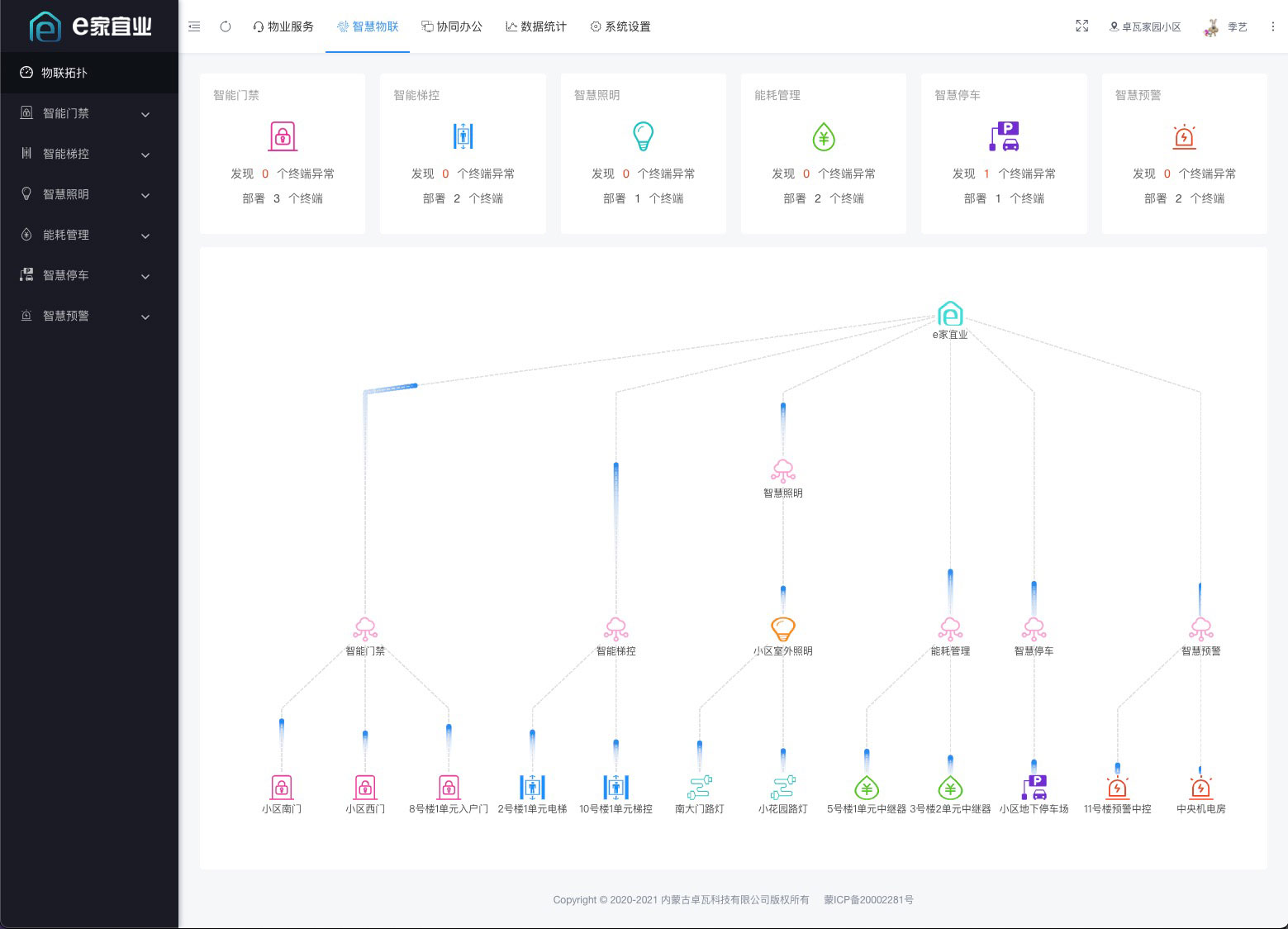
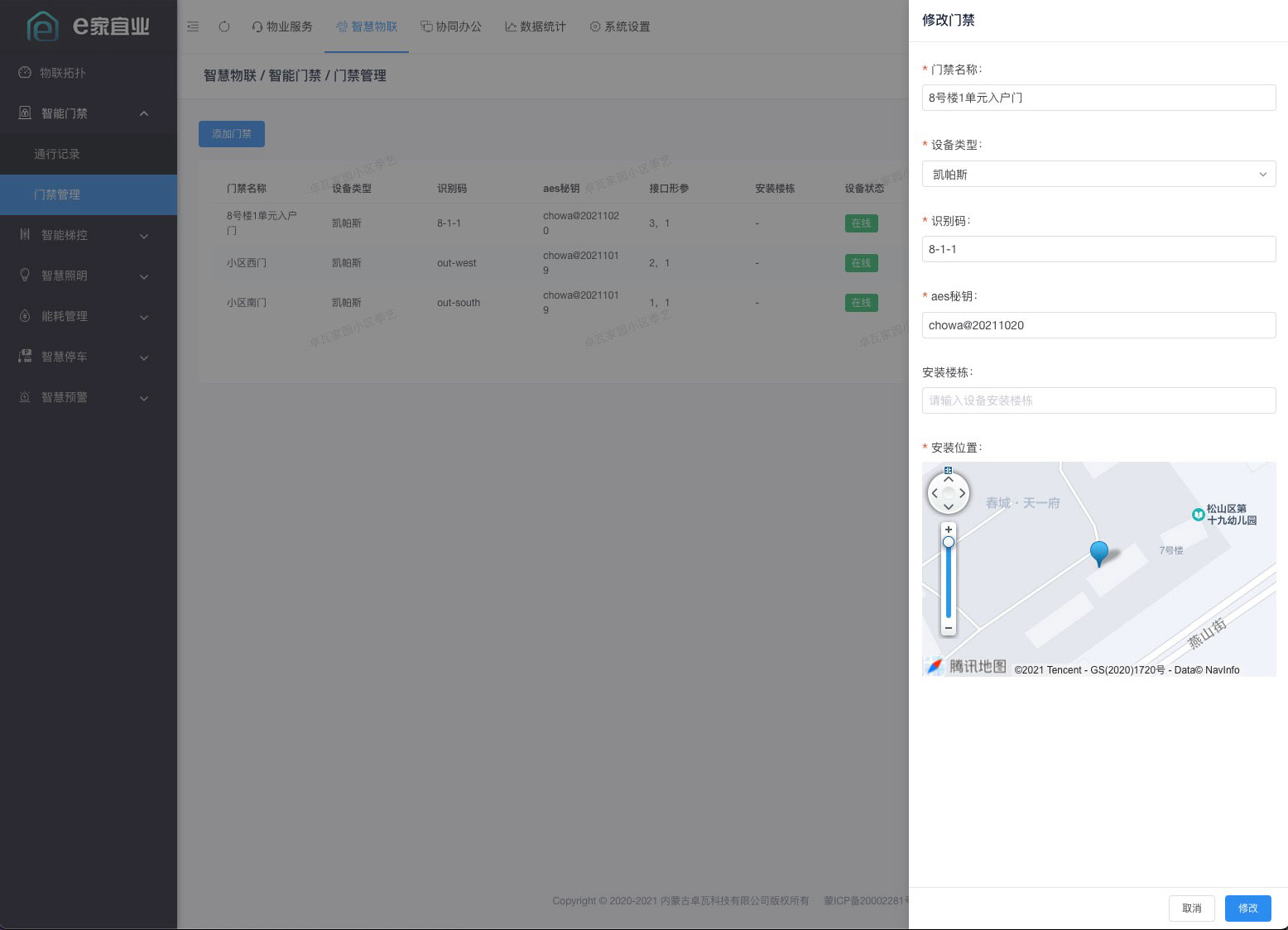
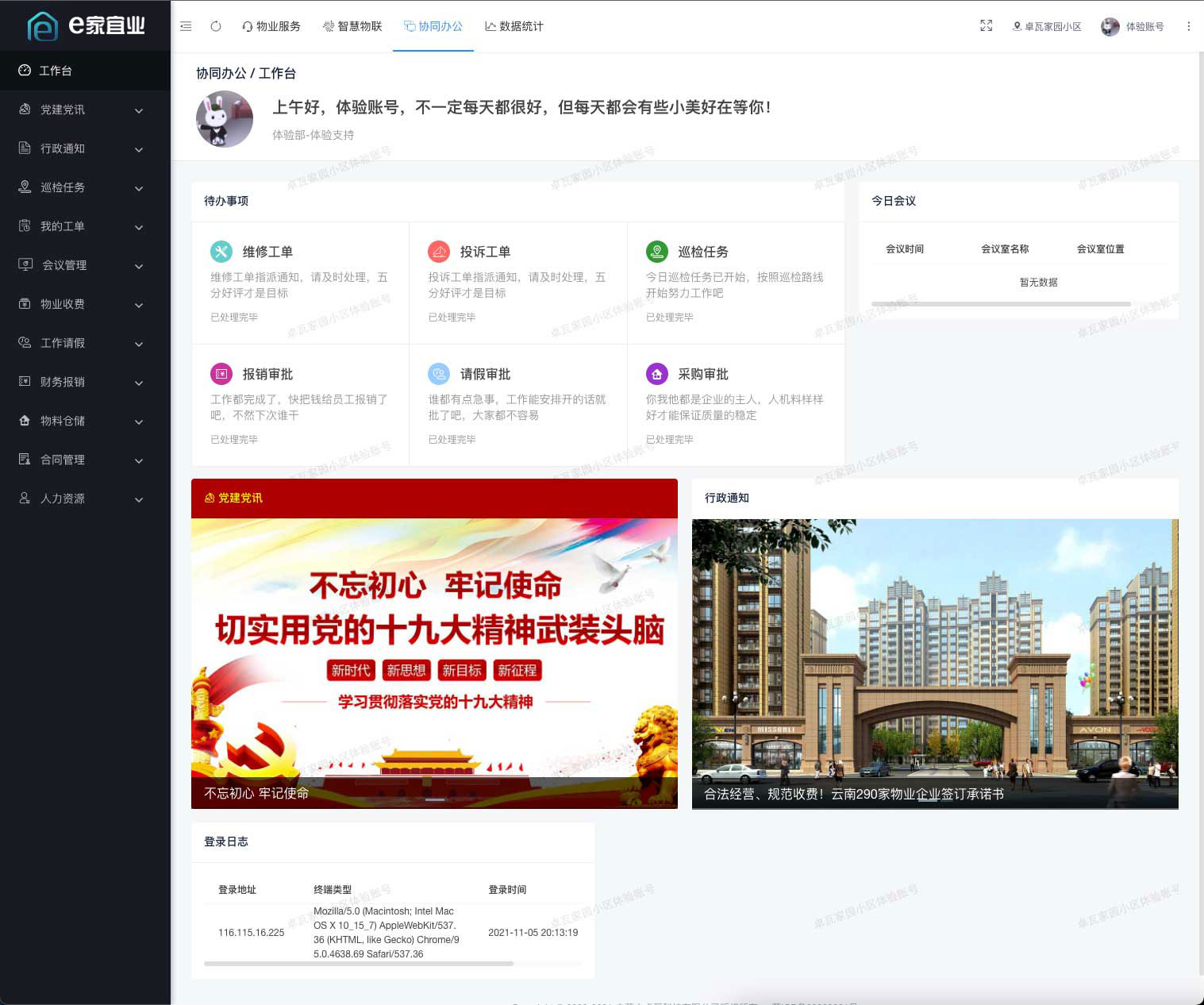
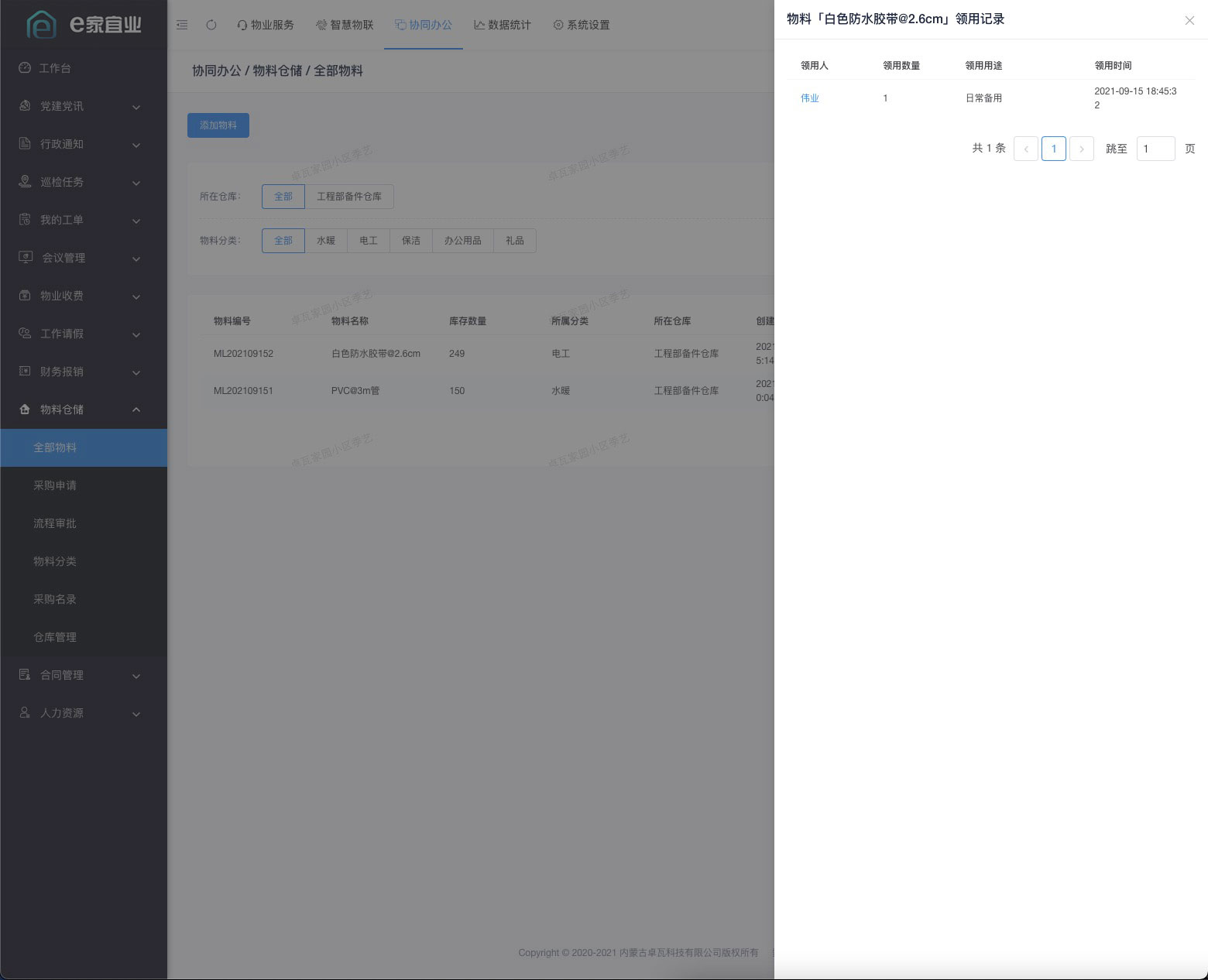
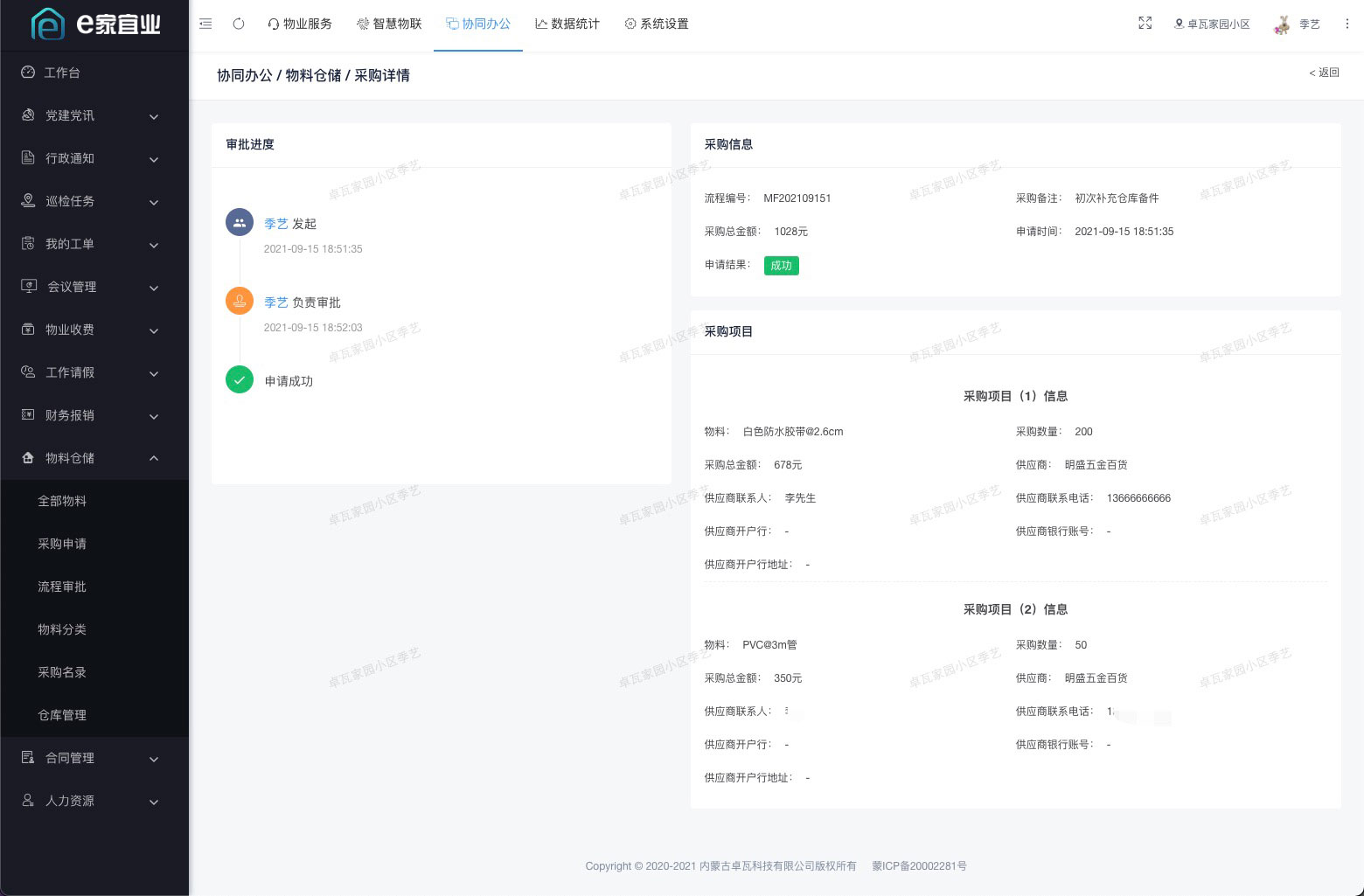
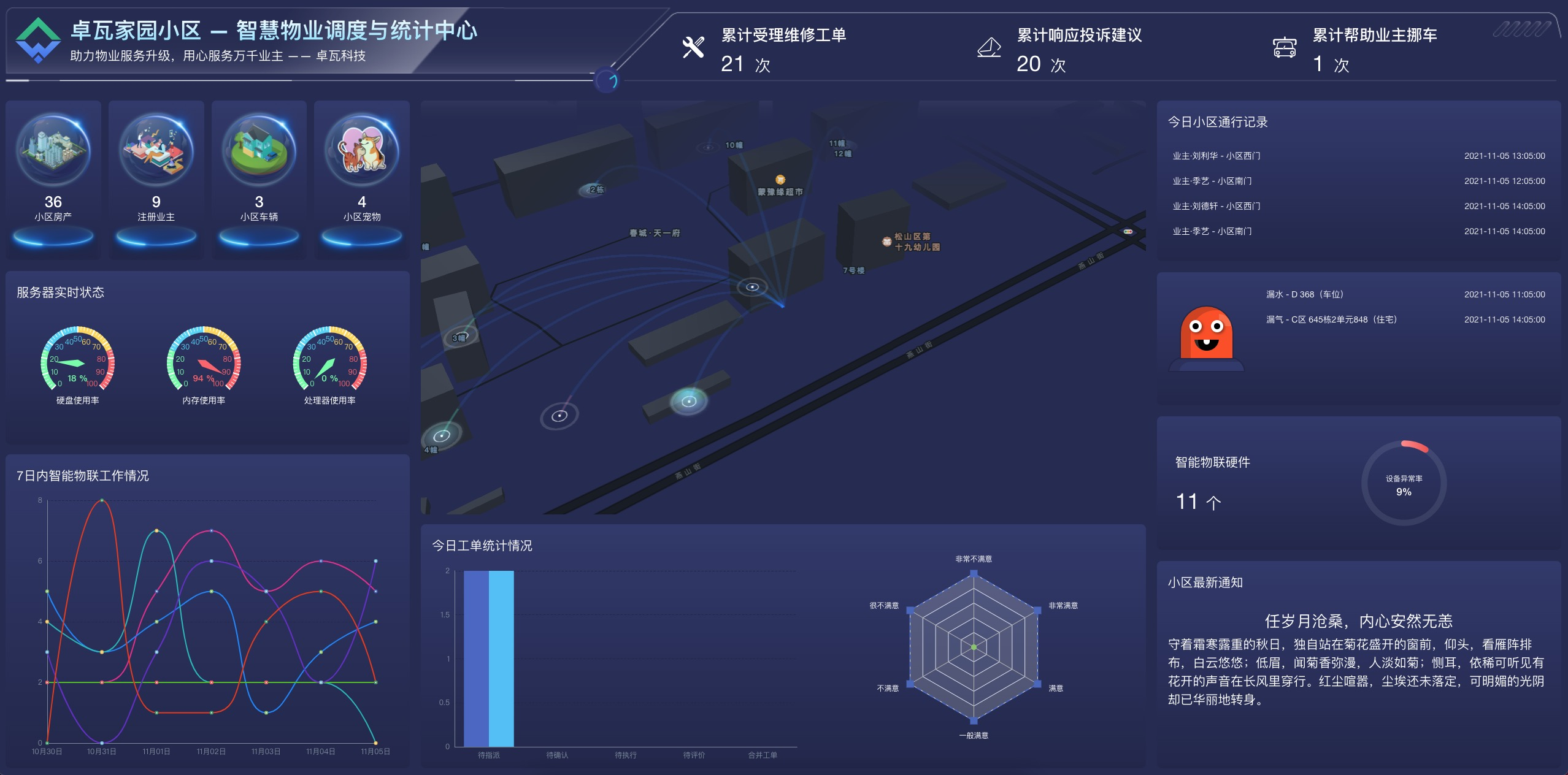
项目截图
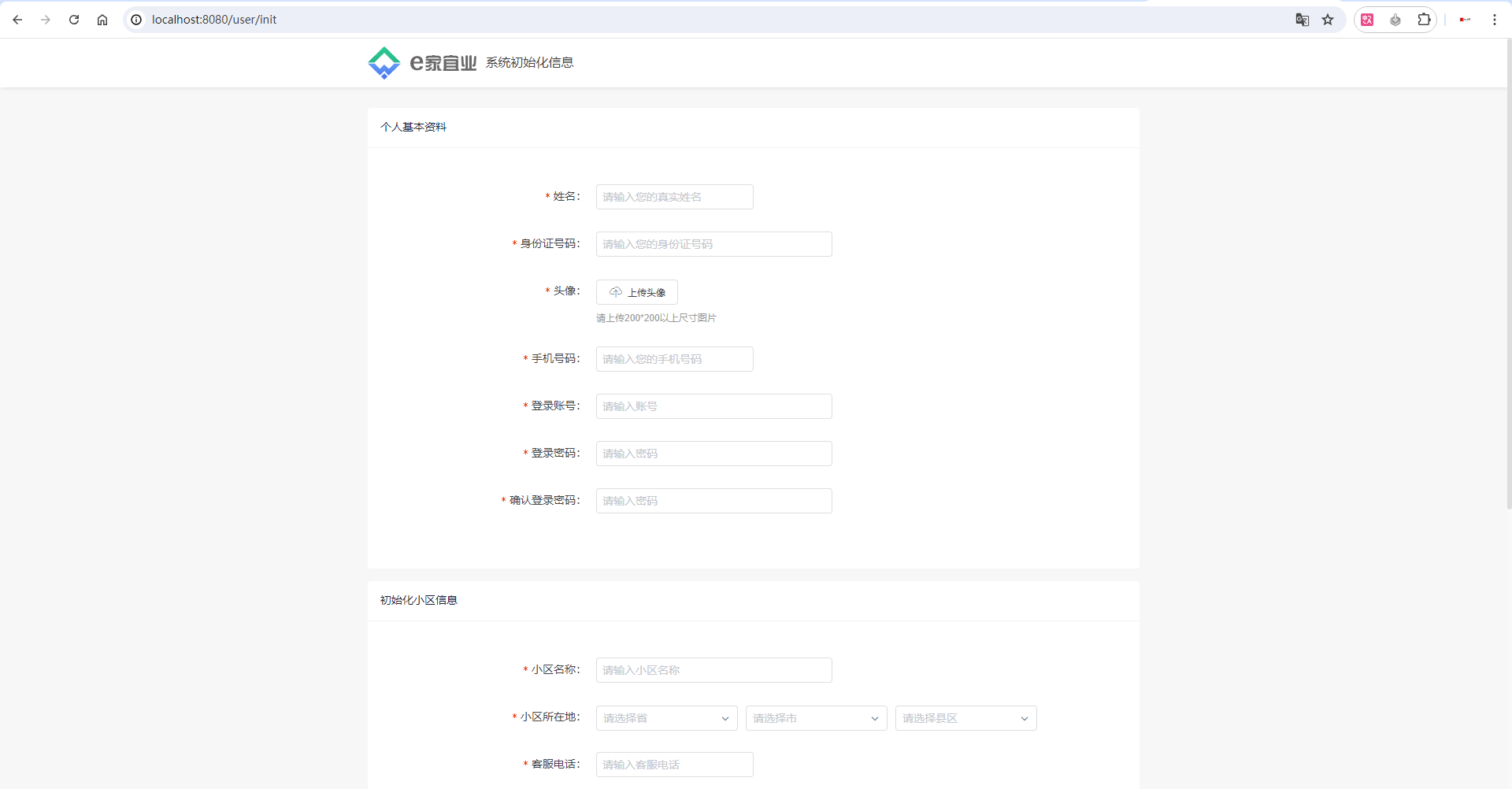
Web 后台











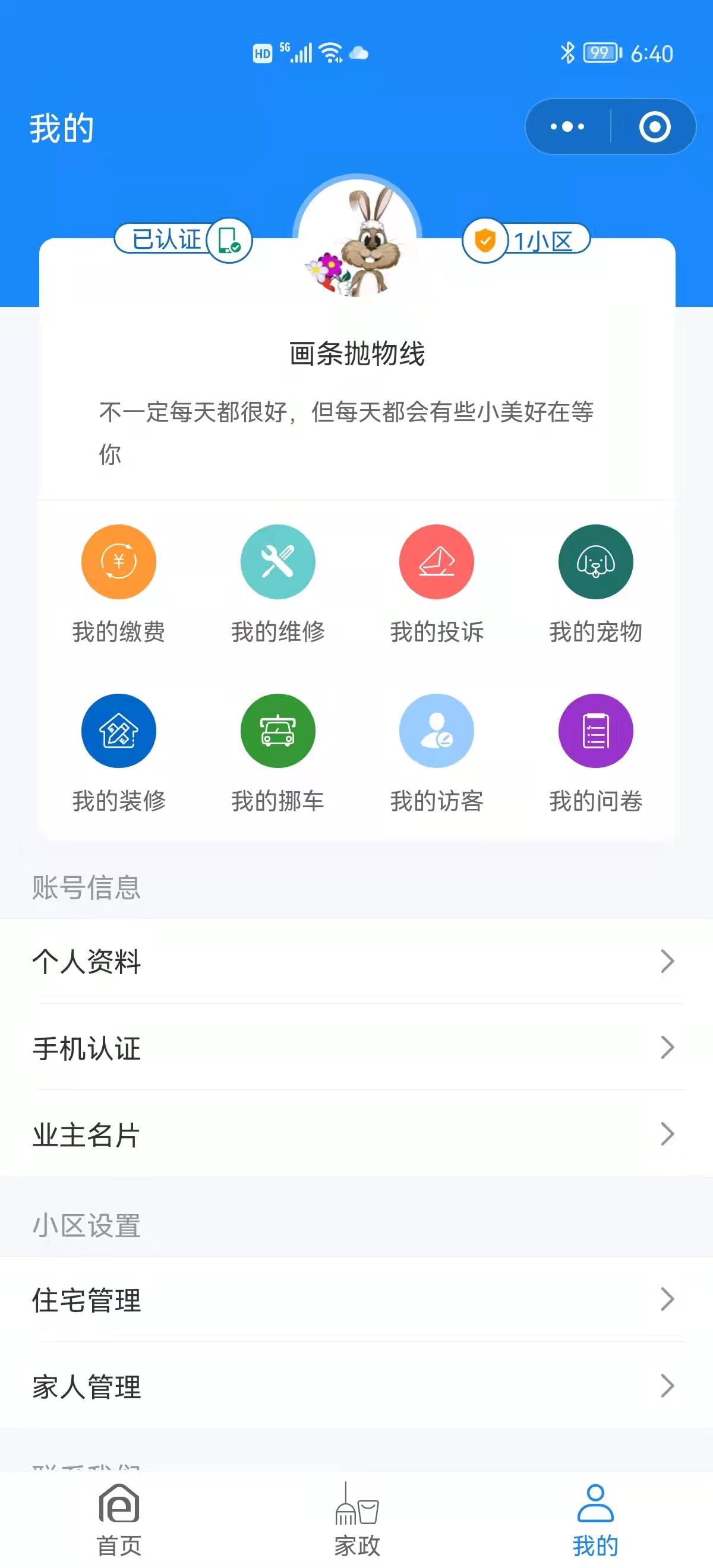
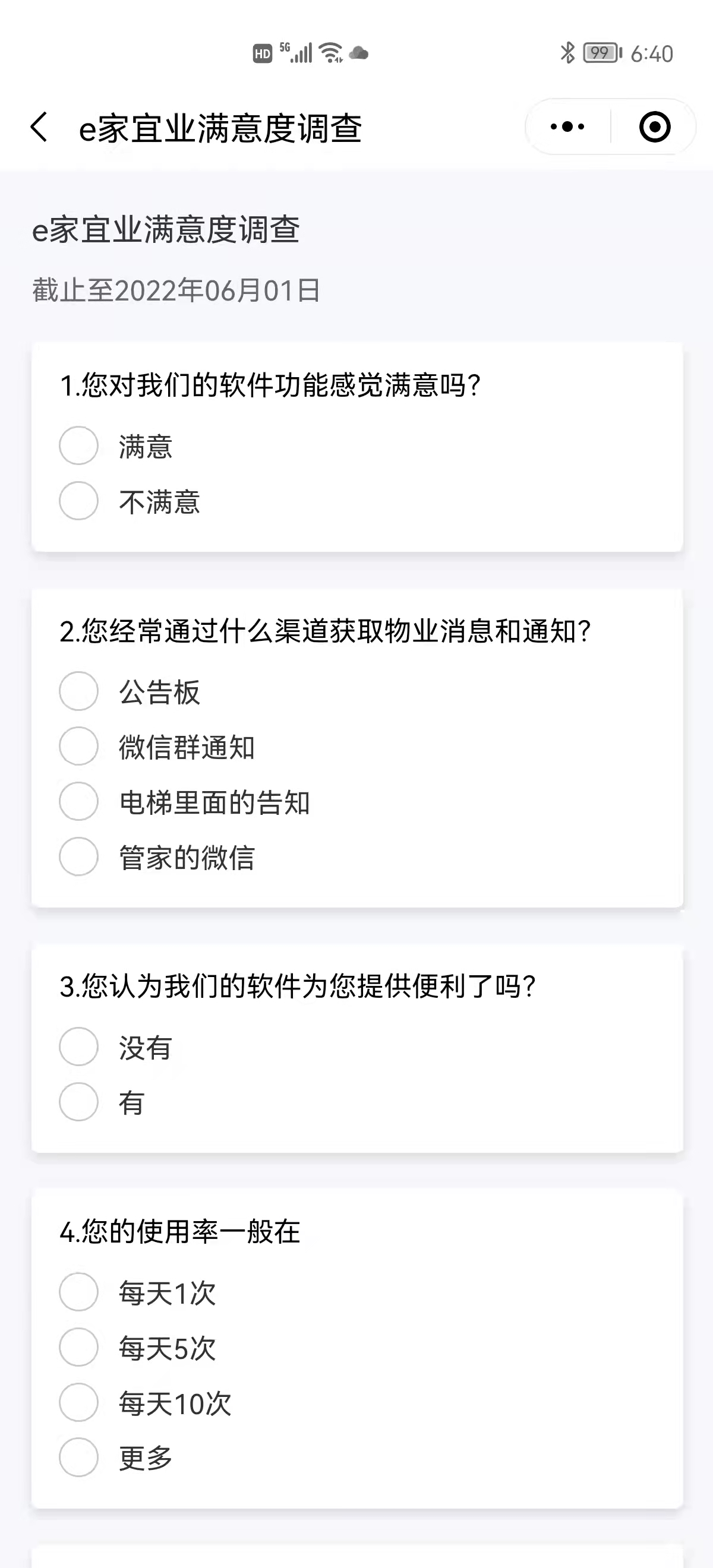
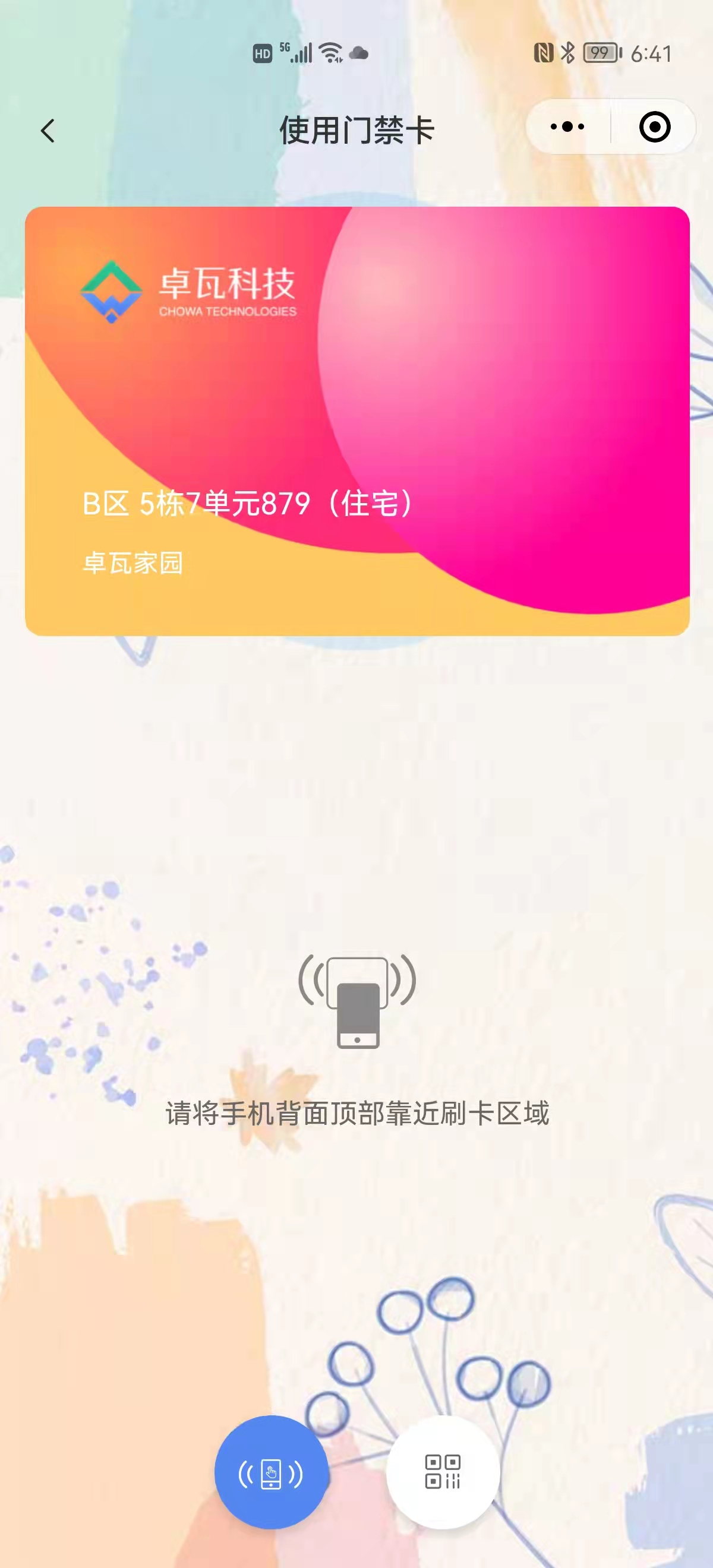
业主端小程序








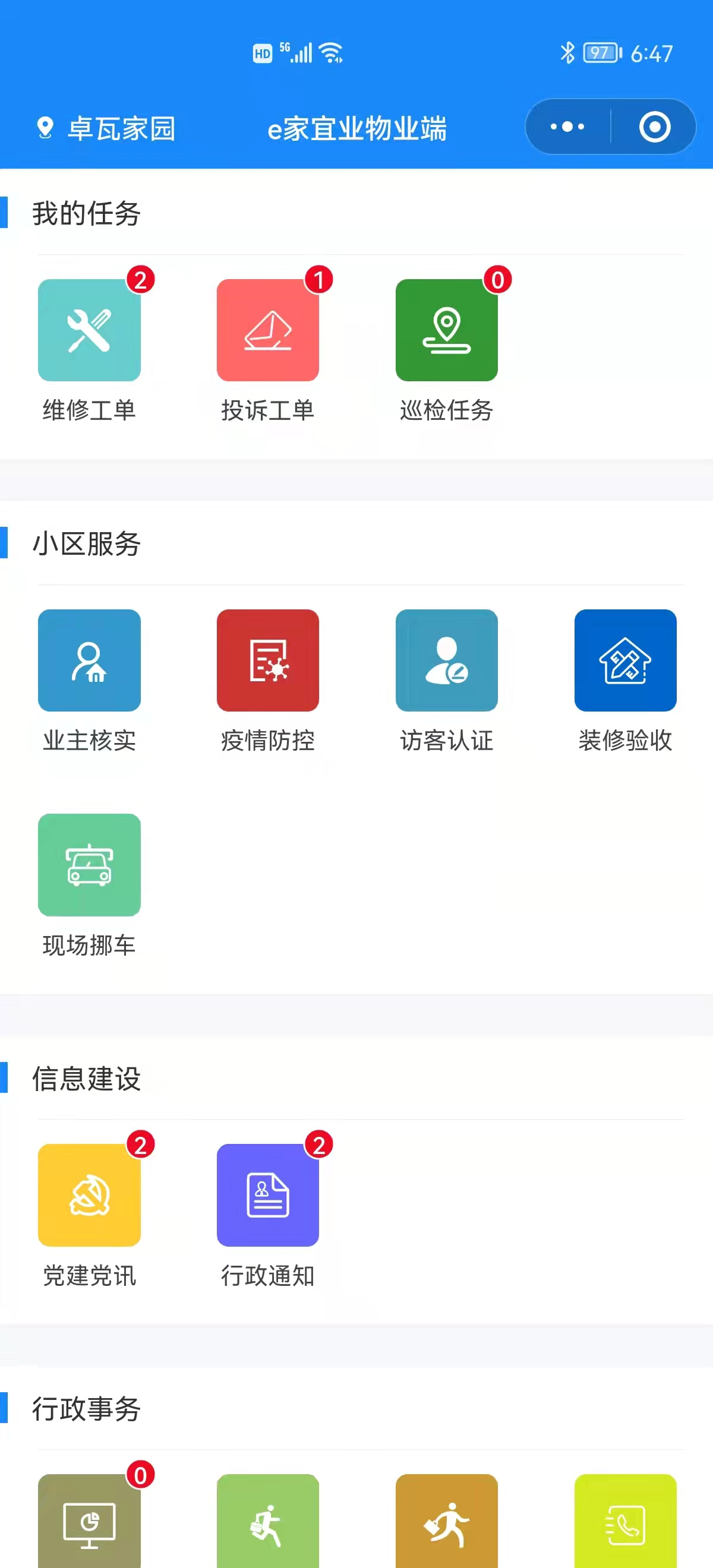
员工端小程序





快速上手
前期准备
1、环境依赖
- Node.js
- MySQL
- Redis
2、拉取源代码
git clone https://github.com/chowa/ejyy.git
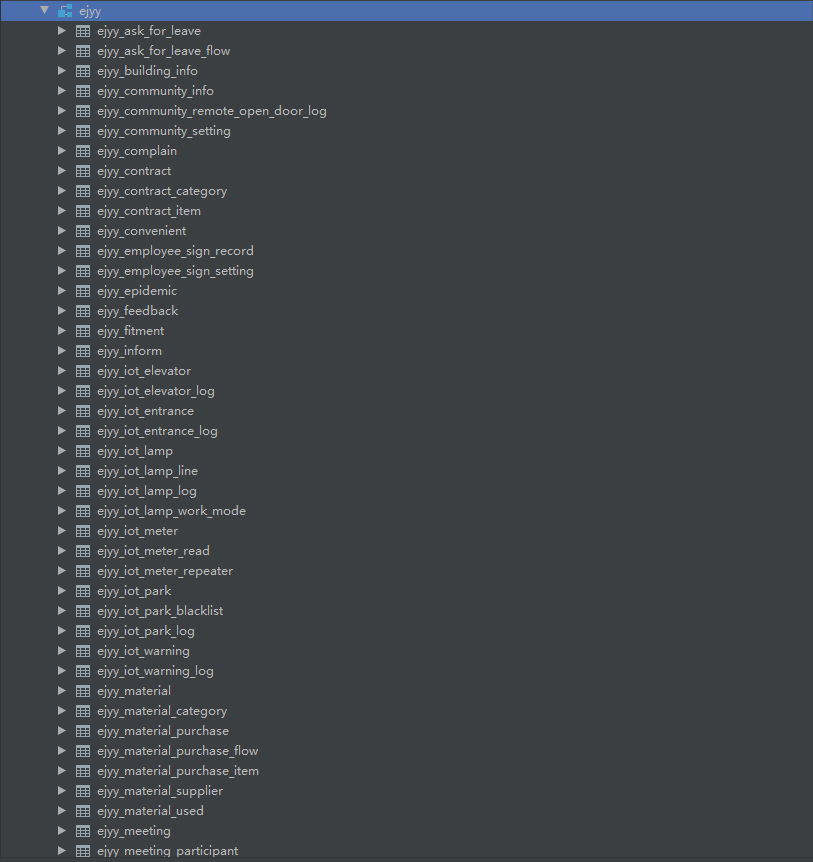
3、代码目录结构
ejyy
├─api-server ## 服务端
├─console-web ## Web 端
├─owner-mp ## 业主端小程序
├─property-mp ## 员工端小程序
└─resources ## 资源文件
4、初始化 MySQL 数据库
创建数据库:
CREATE DATABASE `ejyy` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;
执行
resources/db.sql
脚本文件,初始化数据库数据。
服务端
1、进入
api-server
目录
cd api-server
2、安装依赖
npminstall
3、在
api-server
目录下创建配置文件
.ejyyrc
,并修改
MySQL
、
Redis
等相应的配置信息
---server:# 服务器端口port:6688# 服务器名称name:'e家宜业'# 参考 2.1.5 章节mysql:# 数据库地址host:'127.0.0.1'# 数据库端口port:3306# 数据库用户名user:'root'# 数据库密码password:''# 数据库名database:'ejyy'redis:# redis 地址host:'127.0.0.1'# redis 端口port:6379# redis 密码password:'root'# 参考 7.1 章节wechat:# 业主小程序ump:# 业主小程序 AppIDappid:''# 业主小程序 AppSecretsecret:''# 公众号 # 参考 8 章节oa:# 公众号 AppIDappid:''# 公众号 AppSecretsecret:''# 公众号 Tokentoken:''# 公众号 EncodingAESKeykey:''# 微信支付# 不需要支付功能可以不配置pay:# 商户idmch_id:''# 生产环境通知地址,即 api域名prodHost:''# 开发环境通知地址devHost:''# 支付时效payExpire:1800000# 退款时效refoundExpire:1296000000# 商户支付keykey:''# p12支付证书位置certPath:''# 物业员工小程序pmp:# 物业员工小程序 AppIDappid:''# 物业员工小程序 AppSecretsecret:''# 腾讯地图# 参考 6 章节map:# 腾讯地图应用Keykey:''session:# session 名称key:'ejyy:session'# session 有效期maxAge:1800000# session 是否签名signed:false# 小区community:# 小区认证二维有效期expire:30000# 阿里云# 参考 4 章节aliyun:# 阿里云AccessKeyaccessKeyId:''# 阿里云SecretaccessKeySecret:''# 对象存储# 参考 5.4 章节oss:bucket:''region:''host:''# 各类可以解密加密crypto:# aes-256-cbc秘钥,32位字符串key:''# aes-256-cbc偏移常量,16位字符串iv:''# 发信配置(主要接收生产环境异常报警)smtp:# 发信地址host:''# 发现端口port:465# 开启ssl加密secure:true# 发信账号user:''# 发信密码password:''# 收件人to:''
4、启动项目
npm run dev
在 Windows 环境中,启动项目时如出现以下提示:
''NODE_ENV' 不是内部或外部命令,也不是可运行的程序或批处理文件。
这是因为 Windows 系统不支持
NODE_ENV=dev
,需要用
set
或者
cross-env
.
解决方法如下:
- 安装
cross-env依赖:npm install --save-dev cross-env - 在
package.json中的'NODE_ENV=development ts-node'前添加cross-env
"scripts":{"dev":"nodemon -e ts --exec cross-env 'NODE_ENV=development ts-node' src/app.ts","lint":"prettier --write src/*.ts src/**/*.ts src/**/**/*.ts src/**/**/**/*.ts","dist":"webpack --config webpack.config.js"}
Web端
1、进入
console-web
目录
cd console-web
2、安装依赖
npminstall
3、修改配置文件
src/config.js
// 本地存储tokenexportconstTOKEN_ID='EJYY_PC_TOKEN';// 本地存储 user_idexportconstUSER_ID='EJYY_PC_USER_ID';// 站点名称exportconstSITE_TITLE='e家宜业';// 列表分页,默认每页数据exportconstDEGAULT_PAGE_SIZE=10;// 表单响应布局宽度exportconstFORM_ADAPT_WIDTH=992;// web端域名exportconstHOST_NAME='';// 对象存储域名exportconstASSET_HOST='';// 腾讯地图KeyexportconstMAP_KEY='';
4、启动项目
npm run dev
5、浏览器访问
http://localhost:8080/

业主小程序端、员工小程序端这里就不描述如何本地化启动,可自行体验。
在生产环境中,可以使用宝塔面板进行安装部署,项目官方提供了详细的部署指南,可参考官方文档~
项目地址:https://github.com/chowa/ejyy
文档地址:https://gj4h0z80f2.feishu.cn/docx/H62ndDuUhodT7dx0QIJc1sMFnfc
最后
推荐的开源项目已经收录到
GitHub
项目,欢迎
Star
:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
版权归原作者 Java陈序员 所有, 如有侵权,请联系我们删除。