含泪整理Vue安装教程
因为换了新电脑很多软件要重装,所以想到可以写一份教程,为我以后换电脑方便重装也为了大家!!
第一次安装Vue踩坑太多,这里整理一份超详细教程(win11也可!!!)
- 下载node.js Windows可以直接选这个
 下载完成后直接next安装即可
下载完成后直接next安装即可 - 打开cmd(我喜欢管理员方式打开) 输入可查看版本
 【注意:报错1来了】 npm WARN config global
【注意:报错1来了】 npm WARN config global --global,--localare deprecated. Use --location 在这里可以将node.js里npm和npm.cmd里的prefix -g替换为prefix --location=global如果是管理员权限不可修改的话,我是拖到桌面改完就拖回来的(觉得比较快哈哈哈哈哈) 然后再执行第二步即可
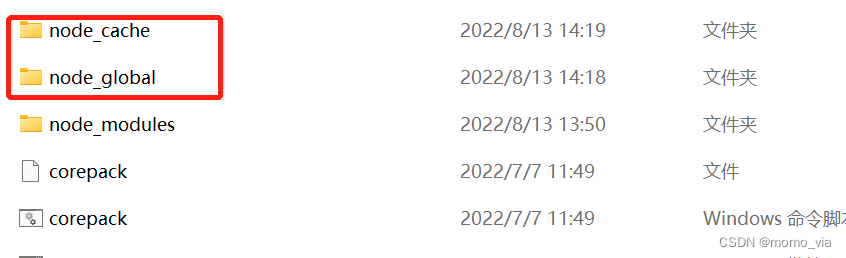
然后再执行第二步即可 - 在node.js文件夹下新建两个文件夹【node_global】和【node_cache】
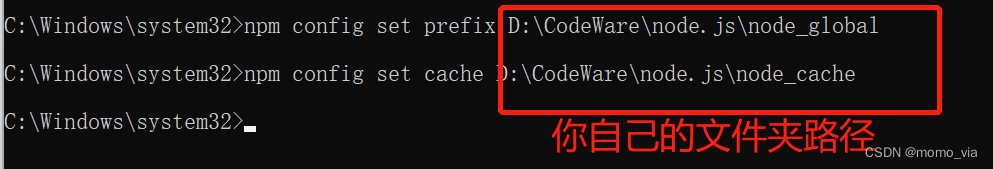
 然后在cmd中执行这两行命令
然后在cmd中执行这两行命令 【注意:这里就体现出管理员打开的重要性,如果不是管理员打开就会报错!】
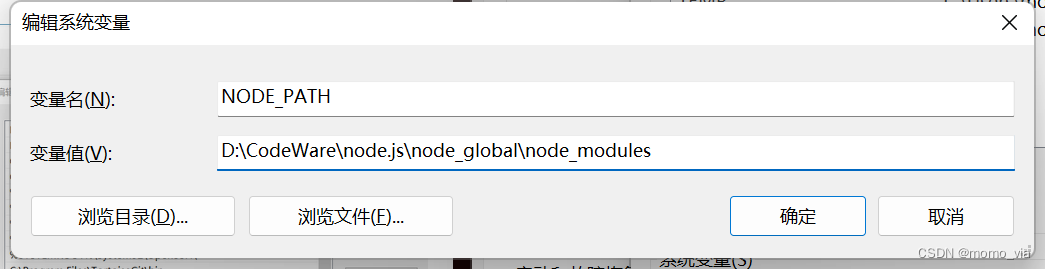
【注意:这里就体现出管理员打开的重要性,如果不是管理员打开就会报错!】 - 此电脑–>属性–>高级系统设置 选择环境变量中的系统环境新建

== 这里的名称不要写错,并且注意避免有中文==
5. 将用户目录下的
改为下图所示
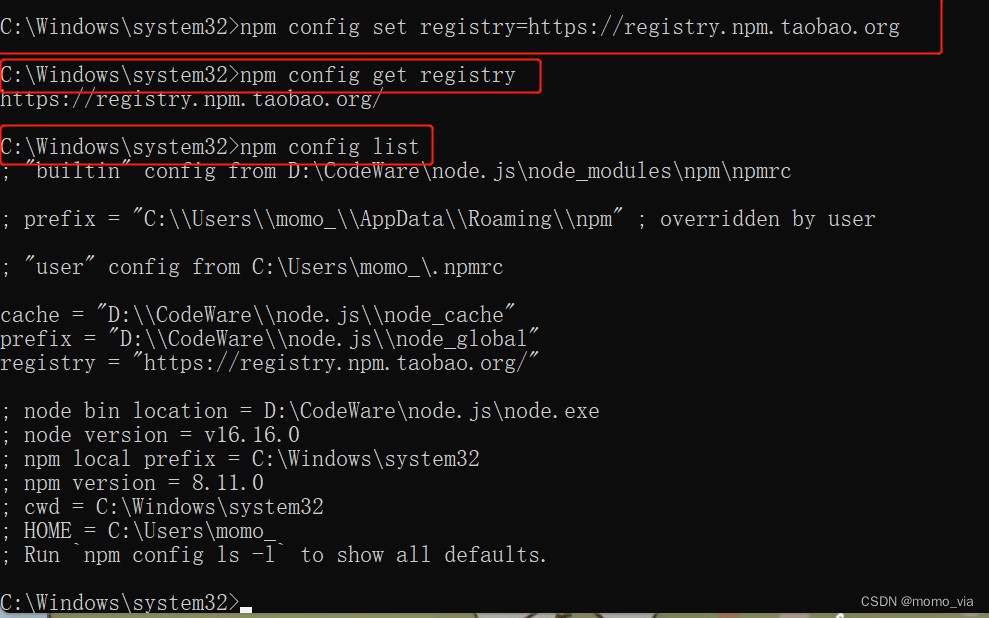
6. 依次输入这些命令配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
可以安装cnpm,如果后续嫌npm安装慢
npm install -g cnpm --registry=https://registry.npm.taobao.org

7.
npm install vue -g
安装vue.js
8.
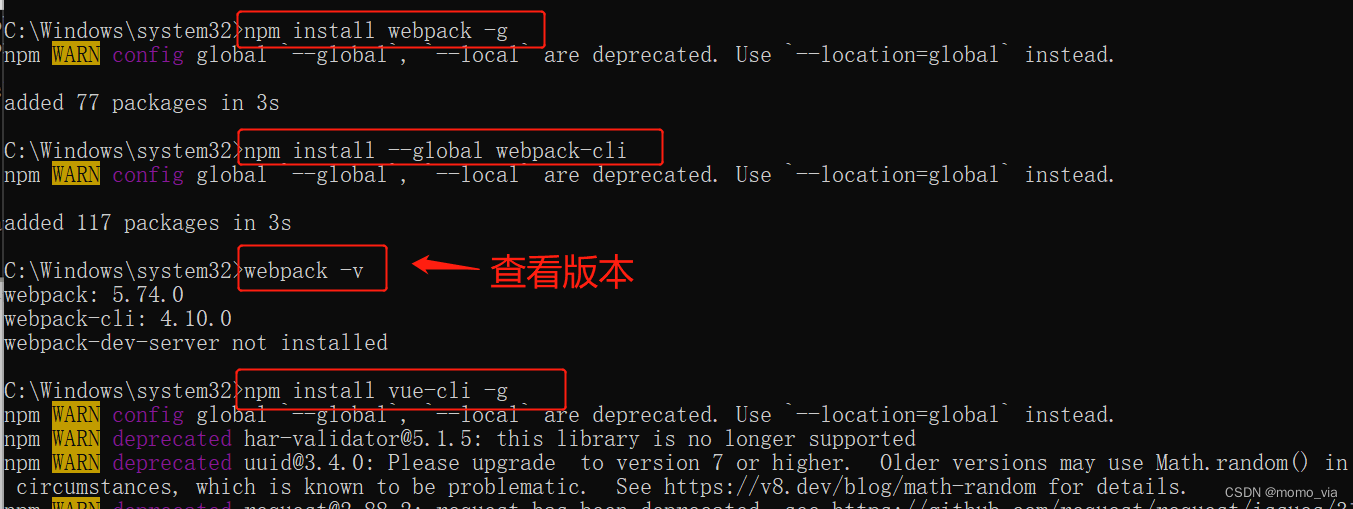
npm install webpack -g
安装webpack模板
安装webpack-cli:
npm install --global webpack-cli
安装成功后可使用
webpack -v
查看版本号
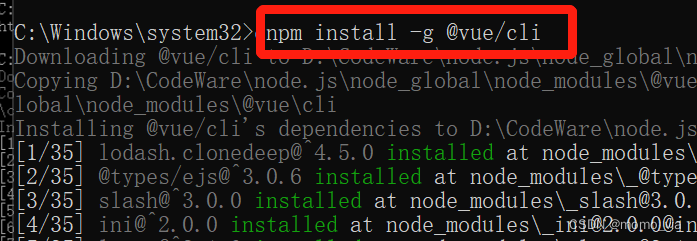
按图操作 或者输入下方命令安装脚手架(我是全都执行了一遍,因为俺是菜鸡~)
或者输入下方命令安装脚手架(我是全都执行了一遍,因为俺是菜鸡~)
cnpm install -g @vue/cli

- 安装vue-router,输入
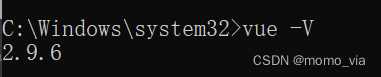
npm install vue-router -g - 输入
vue -V查看版本
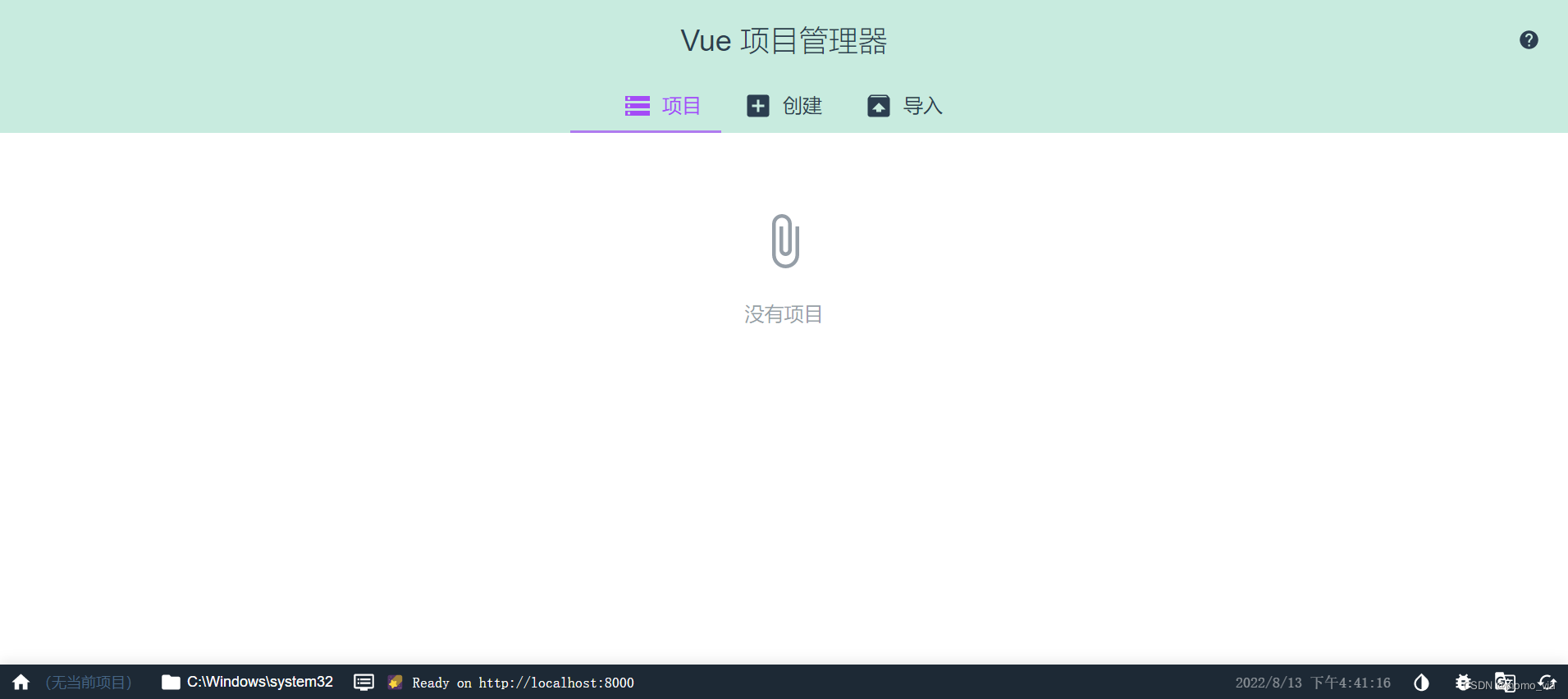
- 输入vue ui命令就可以进入界面啦
 因为我用VScode写Vue,所以后面如何创建就不写啦,有时间我可以写写vscode配置Vue以及一些插件,还有浏览器插件,都是过来人的教训
因为我用VScode写Vue,所以后面如何创建就不写啦,有时间我可以写写vscode配置Vue以及一些插件,还有浏览器插件,都是过来人的教训
版权归原作者 momo_via 所有, 如有侵权,请联系我们删除。