JS 分成三个大的部分
**(1)ECMAScript: 基础语法部分 **
**(2)DOM API: 操作页面结构 **
浏览器给JS提供的原生接口,基于这样的接口,就可以针对页面上的元素进行操作了
DOM=》文档对象模型(html中,会把每个html标签,视为是js中可以操作的对象,这个操作的对象就可以影响到界面的显示)
(3)BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
DOM基本概念
1. 获取元素(querySelector)
要想操作页面上的元素,就需要先拿到对应的JS对象
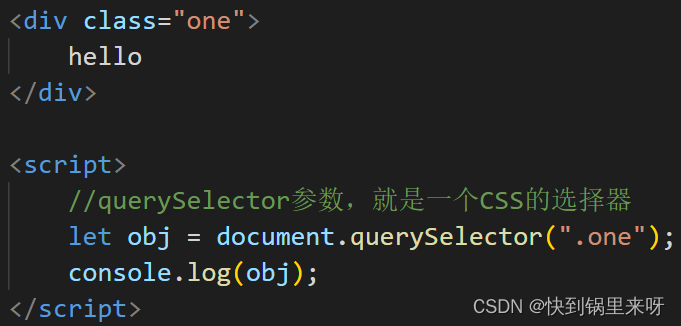
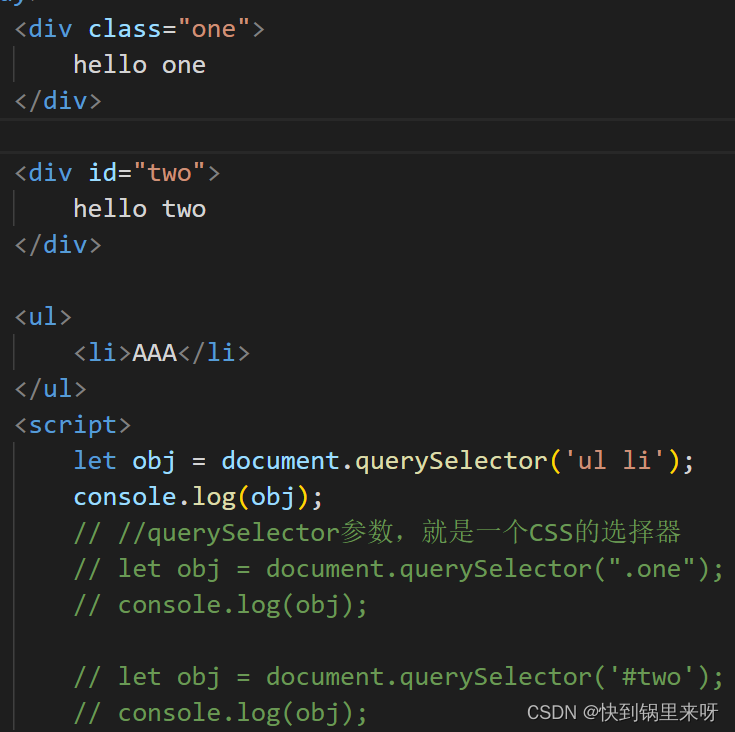
DOM中提供了一组API能够获取到网页的元素,比如querySelector,querySelectorAll
这是一个document(页面中的全局对象,一个页面加载完成,就会自动生成一个全局变量,就叫做document,这里面就有一些属性和方法,让我们来操作页面的内容)
这样的对象的属性


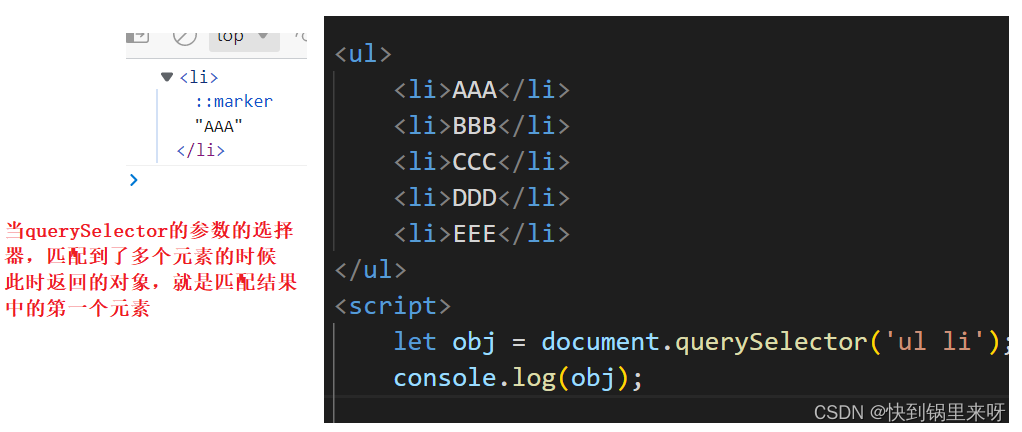
可以看到只选中了,第一个元素
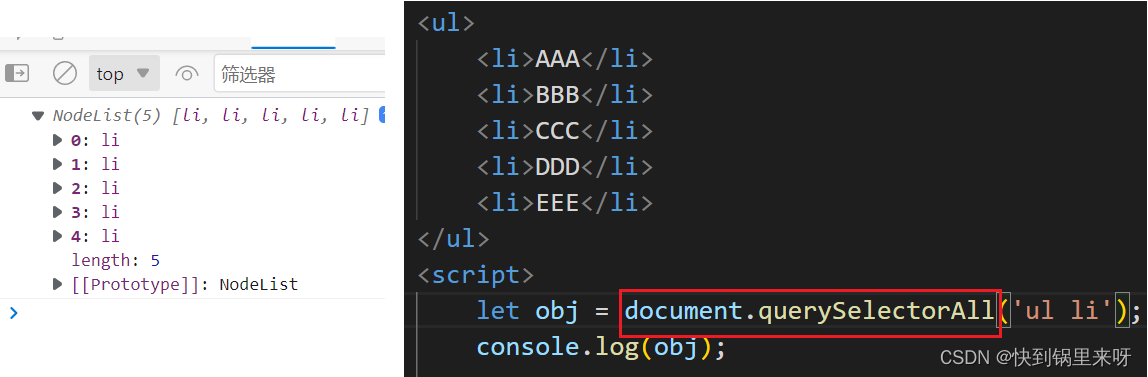
所以要想全部选中,就要使用querySelectorAll,querySelectorAll返回的是一个数组,就包含了所有被选中的元素
实际上是querySelectorAll返回的不是一个真正的原生数组,而是一个对象,只不过这个对象,有length,也能够通过下标的方式来访问内部元素,使用起来和数组没啥区别,这种就叫“伪数组”

2. 事件(onclick)
JS中很多代码,都是通过“事件”来触发的
事件就是浏览器对于用户的操作行为进行了一个“统称”
(实际上,事件也不一定全是用户操作产生的,但绝大部分是)
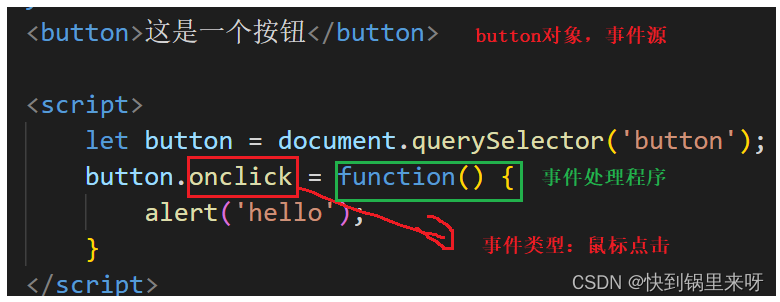
事件的三要素:
a)事件源:哪个html元素产生的事件
b)事件类型:鼠标移动、鼠标点击、键盘事件、窗口大小改变事件...
c)事件的处理程序:当事件产生之后,执行什么样的JS代码(回调函数,函数不会立刻调用,而是在合适的时机,被浏览器调用)

这种写法也可以

3. 操作元素
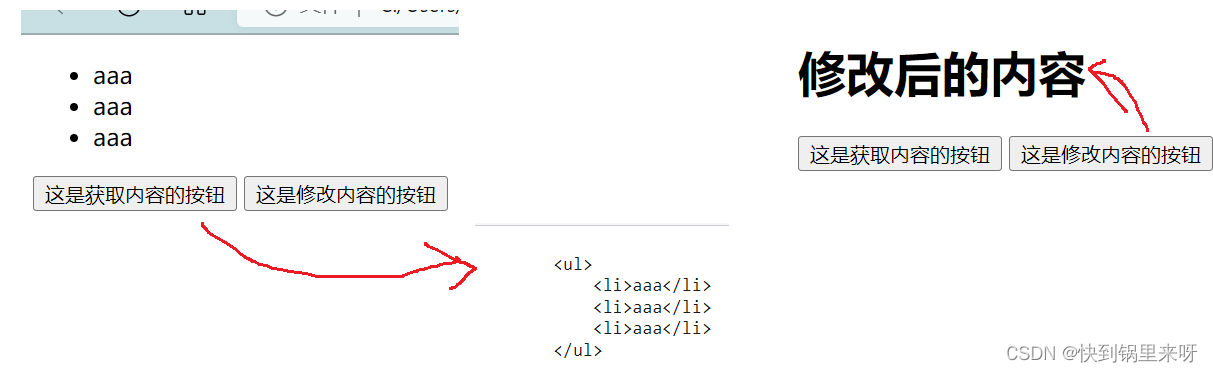
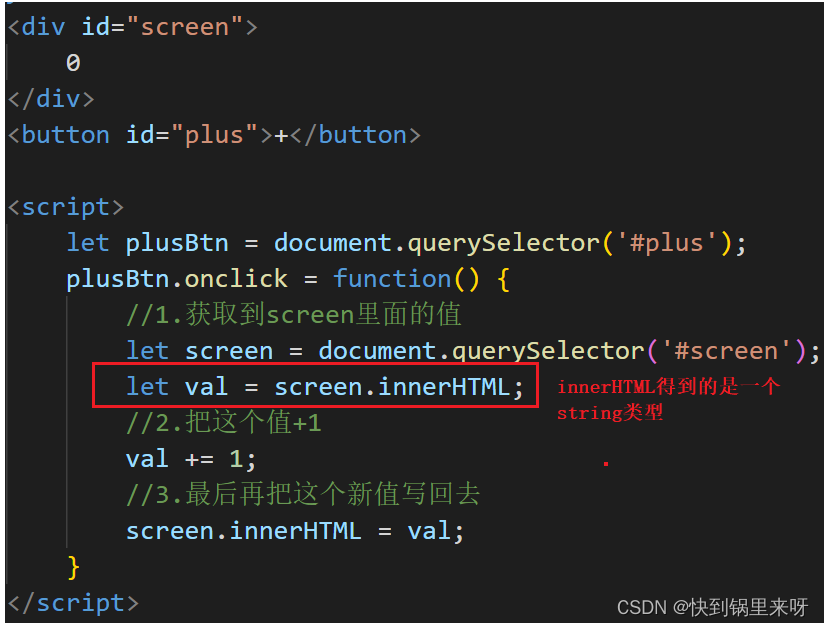
3.1 获取/修改元素内容(innerHTML)
(1)通过对象里面的一个属性innerHTML来实现(元素里面包含的html代码是啥样的)
onclick作用是捕获鼠标点击事件
<body>
<div id="screen">
<ul>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
</ul>
</div>
<button id="btn">这是获取内容的按钮</button>
<button id="btn2">这是修改内容的按钮</button>
<script>
let btn = document.querySelector('#btn');
btn.onclick = function() {
let screen = document.querySelector('#screen');
console.log(screen.innerHTML);
}
let btn2 = document.querySelector('#btn2');
btn2.onclick = function() {
let screen = document.querySelector("#screen");
screen.innerHTML = '<h1>修改后的内容</h1>';
}
</script>
</body>


java中的parselnt,是interger类的成员方法
这里JS中的parselnt相当于一个全局的函数(由于JS是动态类型,转为数字之后,仍然可以赋值给val)


3.2 获取/修改元素属性(.属性名)
通过DOM对象,.属性名 就可以进行操作了
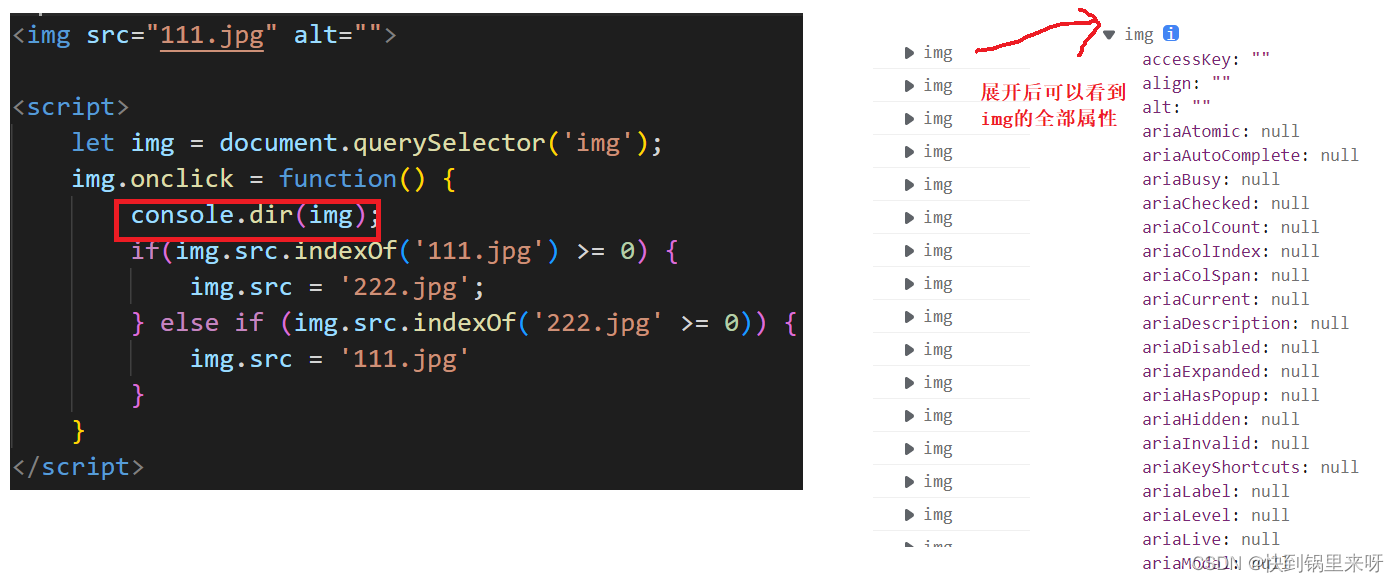
比如搞一个图片点击切换图片的功能
<body>
<img src="111.jpg" alt="">
<script>
let img = document.querySelector('img');
img.onclick = function() {
console.log(img.src);
if(img.src.indexOf('111.jpg') >= 0) {
img.src = '222.jpg';
} else if (img.src.indexOf('222.jpg' >= 0)) {
img.src = '111.jpg'
}
}
</script>
</body>
**可以通过console.dir这个方法,打印出一个dom对象的全部属性和值 **

3.3 获取/修改元素表单属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
value:input的值
disabled:禁用
checked:复选框使用
selected:下拉框使用
type:input的类型(文本、密码、按钮、文件等)
实现一个按钮切换的功能
<body>
<input type="button" value="播放">
<script>
let input = document.querySelector('input');
input.onclick = function() {
if(input.value == '播放') {
input.value = '暂停';
} else if(input.value == '暂停') {
input.value = '播放';
}
}
</script>
</body>
全选/取消全选按钮
<body>
<input type="checkbox" id="all"> 全选 <br>
<input type="checkbox" class="girl"> 貂蝉 <br>
<input type="checkbox" class="girl"> 关羽 <br>
<input type="checkbox" class="girl"> 马超 <br>
<input type="checkbox" class="girl"> 孙尚香 <br>
<script>
//1. 先获取元素
let all = document.querySelector('#all');
let girls = document.querySelectorAll('.girl');
//2. 给 all 注册点击事件
all.onclick = function() {
for(let i = 0; i < girls.length; i++) {
// all.checked 就是 all 这个复选框的选中状态
girls[i].checked = all.checked;
}
}
//3. 针对每个girl注册点击事件,实现对于 all 的取消操作
for(let i = 0; i < girls.length; i++) {
girls[i].onclick = function() {
all.checked = checkGirls(girls);
}
}
function checkGirls(girls) {
//判断是不是所有的girl都被选中了
for(let i = 0; i < girls.length; i++) {
if(!girls[i].checked) {
return '';
}
}
//遍历完发现,所有都被选中着,就让 all 也是选择状态
return 'checked';
}
</script>
</body>
3.4 获取/修改样式(style className)
1.style 对应 行内样式(直接把样式写到style里面)
2.className / classList 对应 内部样式/外部样式,应用了一个/一组css类名
在HTML中,表示类名的属性,就是class
在JS中,属性名就变成了 className/classList
因为JS中 class也是一个关键字(JS ES6版本以上,也引入了类这个概念)
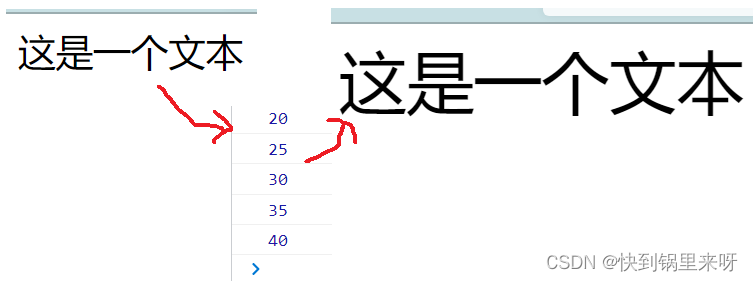
实现 点击文字放大字体的操作
parseInt进行数字字符,转数字操作时,是从前往后开始转换,如果遇到非数字字符,就转换停止
当修改CSS属性值的时候,一定要注意单位,不写单位就会失效
<body>
<div style="font-size:20px;">这是一个文本</div>
<script>
let div = document.querySelector('div');
div.onclick = function() {
//1. 先获取当前字体的大小(要进行字符串转数字操作)
console.log(parseInt(div.style.fontSize));
let fontSize = parseInt(div.style.fontSize);
//2. 在当前字体大小的基础上, 多增加 5px
fontSize += 5;
div.style.fontSize = fontSize + 'px';
}
</script>
</body>

如果要修改的样式比较多,通过style来修改就比较麻烦
可以直接借助CSS类来修改
**修改元素的 CSS 类名. 适用于要修改的样式很多的情况. **
**实现一个 开启夜间模式 **
<body>
<style>
.light {
background-color: #fff;
color: black;
}
.dark {
background-color: black;
color: #fff;
}
</style>
<div class="light" style="height: 500px;">这是一段话</div>
<button>夜间模式</button>
<script>
let div = document.querySelector('div');
let button = document.querySelector('button');
button.onclick = function() {
if(div.className == 'light') {
div.className = 'dark';
button.innerHTML = '白天模式';
}else if(div.className == 'dark') {
div.className = 'light';
button.innerHTML = '夜间模式';
}
}
</script>
</body>
4. 操作结点
4.1 新增结点(createElement)
1. 创建新结点
var element = document.createElement(tagName[, options])**createTextNode 创建文本节点 **
**createComment 创建注释节点 **
createAttribute 创建属性节点
2. 把结点挂在dom树上
element.appendChild(aChild)
(1)创建新结点

此处创建的结点,并没有被挂在dom树上
所以在浏览器页面上,是显示不出来的
(2)把结点挂在dom树上
使用appendChild把节点插入到某个结点的子元素中
<body>
<div class="containor">
</div>
<script>
let newDiv = document.createElement('div');
newDiv.id = 'newDiv';
newDiv.className = 'one';
newDiv.innerHTML = 'hello';
console.log(newDiv);
let containor = document.querySelector('.containor');
containor.appendChild(newDiv);
</script>
</body>
4.2 删除结点(removeChild)
使用 removeChild 删除子节点
oldChild = element.removeChild(child);child 为待删除节点
**element 为 child 的父节点 **
返回值为该被删除节点
**被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位 **
**置. **
如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常
<body>
<div class="containor">
</div>
<button>删除 div</button>
<script>
let newDiv = document.createElement('div');
newDiv.id = 'newDiv';
newDiv.className = 'one';
newDiv.innerHTML = 'hello';
console.log(newDiv);
let containor = document.querySelector('.containor');
containor.appendChild(newDiv);
let button = document.querySelector('button');
button.onclick = function() {
containor.removeChild(newDiv);
}
</script>
</body>
版权归原作者 快到锅里来呀 所有, 如有侵权,请联系我们删除。