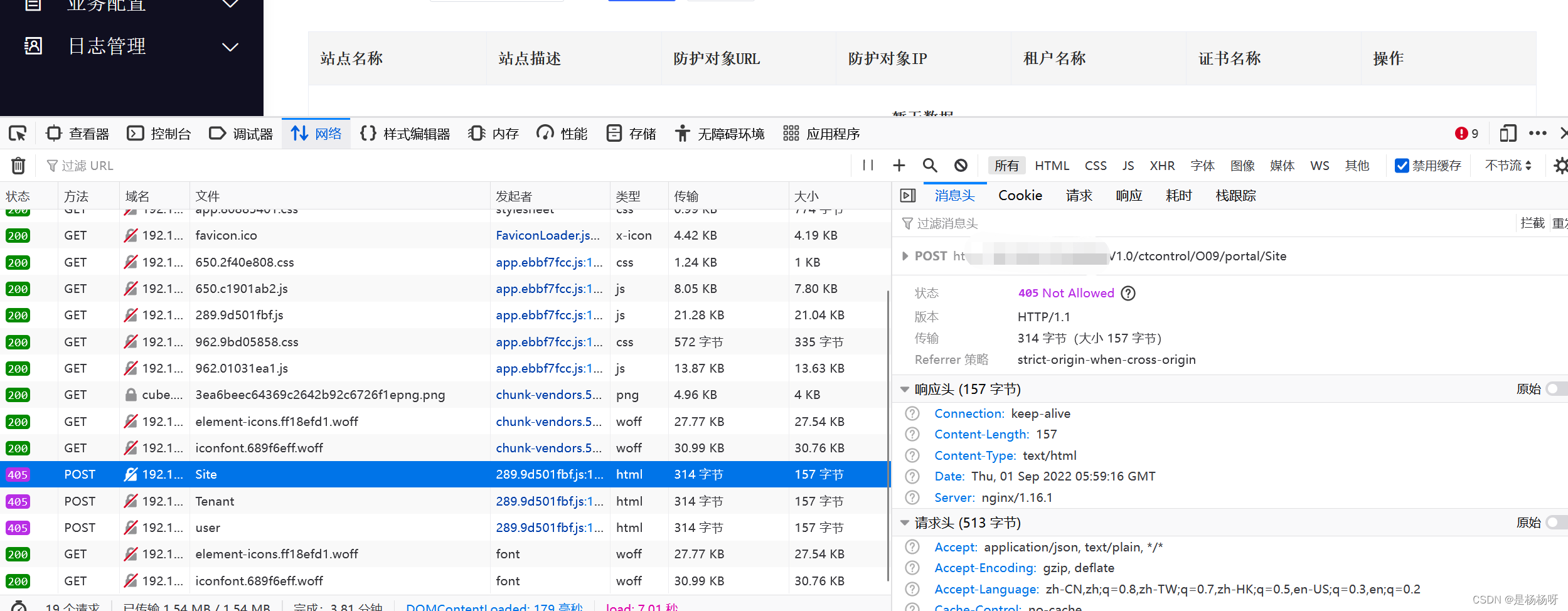
问题第一次部署前端,将vue生成的dist 文件部署到nginx后,进入页面后post请求查询数据时,出现405 not allowed,经查阅发现,nginx 静态资源访问不支持post请求。
解决方案
location / {
root /usr/local/dist;
try_files $uri$uri/ /index.html;
index index.html index.htm;
error_page 405=200 @405;#405页面处理}#加入下面代码
location @405 {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#ip为后端服务地址
proxy_pass http://192.168.3.129:8081$request_uri;}
本文转载自: https://blog.csdn.net/qq_46645840/article/details/126644251
版权归原作者 是杨杨呀 所有, 如有侵权,请联系我们删除。
版权归原作者 是杨杨呀 所有, 如有侵权,请联系我们删除。