当遇到前端无法正确请求后端接口并得到响应的问题时,可以通过一系列步骤来诊断和解决这一问题。以下是一些常见的解决步骤:
1. 检查URL是否正确
- 确保请求的URL与后端实际提供的接口URL完全一致。
- 检查URL中是否有拼写错误或不必要的空格。
- 如果URL包含参数,确保参数的格式和值都是正确的。
2. 检查网络请求
- 使用浏览器的开发者工具(通常可以通过按F12打开)查看网络请求。
- 检查请求的HTTP方法(GET, POST, PUT, DELETE等)是否正确。
- 查看请求头(Headers)和请求体(Body,如果是POST或PUT请求)是否按预期发送。
- 检查响应状态码(如200表示成功,404表示未找到,500表示服务器内部错误等)。
- 查看响应体(Response),看是否有错误信息或预期的返回数据。
3. 跨域问题
- 如果前端和后端部署在不同的域名或端口上,可能会遇到跨域资源共享(CORS)问题。
- 检查后端是否设置了正确的CORS策略,允许来自前端域名的请求。
- 可以在后端设置CORS中间件或使用HTTP头来允许跨域请求。
4. 认证和授权
- 如果接口需要认证或授权,确保前端发送了正确的认证信息(如Token、Cookies等)。
- 检查认证信息的格式和值是否正确。
- 如果使用JWT(JSON Web Tokens),确保Token没有过期,且格式正确。
5. 后端日志
- 查看后端服务的日志,看是否有关于请求的错误或异常信息。
- 日志可以帮助识别后端在处理请求时可能遇到的问题,如数据库连接失败、参数验证失败等。
6. 代理和防火墙
- 确保没有网络代理或防火墙阻止前端与后端的通信。
- 如果是在本地开发环境,检查本地防火墙设置。
- 如果是在生产环境,检查网络设备的配置和日志。
7. 代码错误
- 仔细检查前端和后端的代码,看是否有逻辑错误或配置错误。
- 确保后端正确处理了所有可能的请求情况,包括异常情况。
8. 浏览器兼容性
- 检查前端代码是否在所有目标浏览器中都能正常工作。
- 有时候,某些浏览器可能不支持某些HTTP特性或方法。
9. 缓存问题
- 清除浏览器缓存或使用无痕模式来排除缓存干扰。
- 检查后端是否设置了不恰当的缓存策略。
通过上述步骤,你应该能够定位并解决前端无法正确请求后端接口并得到响应的问题。如果问题仍然存在,可能需要更深入地分析具体的代码和配置。
前端请求后端接口发现得到的响应不对,或者通过 f12 明明看到了后端的响应,但是前端页面无法正常的展示出来
这种情况该怎么排查呢?这篇我们就来好好的理一理!
#配置问题
1)跨域问题:这样会导致请求不正确,详情看这篇文章Bug 解决 | 无法正常登录或获取不到用户信息(opens new window)
2)SSL/HTTPS配置问题:如果项目使用了HTTPS,在配置不正确的情况下可能导致请求出现问题。确保SSL证书配置正确。
3)权限问题:确保前端项目有权访问后端接口,比如确认当前的账号是否有权限访问当前的接口?
#代码问题
1)接口地址错误,确保前端项目中请求的后端接口地址是正确的,包括主机名、端口和路径等信息。
2)前端代码问题:比如前端没有等待后端数据返回就结束页面的渲染
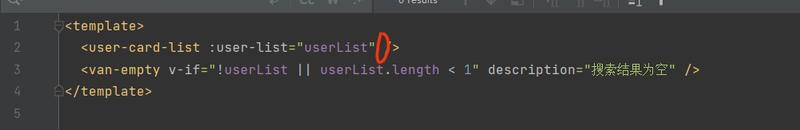
举个例子,在用户列表页,按照标签搜索后,后端数据正常返回,但页面卡住,一直处于加载状态?

在图示位置加
:loading="loading"
,并在下面定义一个变量
const loading = ref(true);
。

在红线处加
loading.value = false;
。

3)前后端交互的数据格式不匹配,前端发送请求时的数据格式与后端接收数据的格式不一致,导致解析失败。确保前后端约定的数据格式一致。
4)请求方法不正确:确保前端项目中使用的请求方法(GET、POST、PUT、DELETE等)与后端接口要求的方法相匹配。
#网络问题
可能是由于网络问题导致前端无法连接到后端服务器。切换网络或者查看是否有代理等等。
版权归原作者 XIAO GUOBA 所有, 如有侵权,请联系我们删除。