Bootstrap框架
Bootstrap让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。
- 可以直接使用Bootstrap提供的 CSS 样式表,Bootstrap的源码是采用最流行的CSS预处理工具Less和Sass开发的。可以直接采用预编译的CSS文件快速开发,也可以从Bootstrap源码自定义自己需要的样式。
- 网站和应用能在Bootstrap帮助下通过同一份源码快速、有效地适配手机、平板和 PC 设备,这一切都是 CSS 媒体查询Media Query的功劳。
- 提供大量的布局容器、栅格系统以及大量的组件,可以快速方便的开发
前后端分离
从项目维护的角度上,传统的开发模式,前端代码和后端代码耦合在一起,导致代码混乱不堪,极大的降低了项目的可维护性,增加了维护成本。从开发角度来看,研发人员在开发过程中,不仅要设计后端
架构还要兼顾前端展示,导致开发效率低下,延长开发周期。
传统开发模式的问题
- 开发出的软件响应速度慢,质量差,用户体现差
- 前后端严重耦合,代码混乱,可维护性差
- 研发人员前后端兼顾,开发效率低下,研发周期变长。 在前后端分离的开发模式中,后端仅返回前端所需的数据,前端负责渲染HTML页面,后端不再控制前端的效果,从后端请求的数据如何加载到前端中,都由前端自己决定,后端仅仅需要提供一套逻辑对外提供数据即可,并且前端与后端的耦合度相对较低,在这种模式中通常将后端开发的每个视图都成为一个接口或者API,前端通过访问接口来对数据进行增删改查。总结就是:后台负责提供数据,前端负责数据展示,职责分离,分工明确。
 前后端分离实际上是一个工程化考量和项目管理的问题,非常适合复杂项目的开发,但是开发各个环节的成本都会有明显提升,注意不要为了前后端分离而在开发中采用前后端分离。 由于项目越来越复杂,而前端野生的开发方法,基本上都是copy代码段,人肉试错的方式,根本不可能实现工程化、项目化,这样根本不能适应需求,更不要说长期演进和迭代的目标。前端开发组件化框架解决了这些问题,例如Vue.js、React等相关框架的出现。而且前端可以借助Node开发各种工具以辅助开发,例如包管理器、预编译工具等。
前后端分离实际上是一个工程化考量和项目管理的问题,非常适合复杂项目的开发,但是开发各个环节的成本都会有明显提升,注意不要为了前后端分离而在开发中采用前后端分离。 由于项目越来越复杂,而前端野生的开发方法,基本上都是copy代码段,人肉试错的方式,根本不可能实现工程化、项目化,这样根本不能适应需求,更不要说长期演进和迭代的目标。前端开发组件化框架解决了这些问题,例如Vue.js、React等相关框架的出现。而且前端可以借助Node开发各种工具以辅助开发,例如包管理器、预编译工具等。
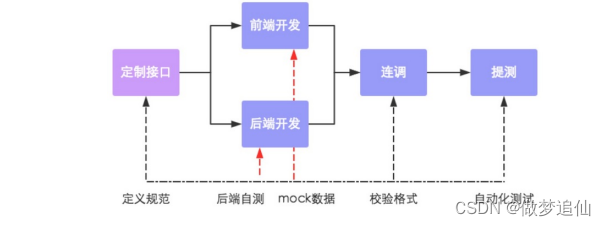
前后端分离的实施
一个最简单的开发步骤也应该有设计、开发、测试和部署4步。前后端分离会渗透每个步骤中的。
- 设计阶段最基本的是系统设计
- 后端系统设计包括系统架构设计,例如数据库、中间件、缓存这些架构的设计。主要考虑性能、容量、可扩展性、可维护性等
- 前端根据项目规模也需要充分的规划和准备,要满足可长期演进、可迭代的目标
- 设计阶段第二阶段就是接口设计,前后端系统通过接口进行交互。这里模型层面的接口约定就是非常重要的内容,例如请求方式、数据格式、数据类型等。应该进行充分的评审
- 开发阶段时前后端按照事先约定好的接口独立开发。前端可以使用组件化框架实现独立驱动页面开发,数据从mock服务器上获取,完全不需要依赖于实时的后端接口。后端需要按照之前评审好的接口约定来提供数据即可,后端一套接口可以提供给多种不同类型的前端使用。
- 测试阶段前后端独立可测试。前端主要是页面显示、跳转、输入、传递参数、响应数据等测试;后端主要保证数据接口的提供,包括数据格式、校验、异常处理、数据的一致性问题、权限问题等。
- 部署上线阶段应该是前后端项目独立可部署,相互不收对方的约束和影响,互相透明。后端项目可以通过类似Jenkins系统持续发布,一键部署。前端项目有自己的CI系统。
前端框架LayUI
layui兼容人类正在使用的全部浏览器,但是IE6/7除外,可作为Web界面速成开发方案。它更多是面向后端开发者,无需涉足前端各种工具,只需面对浏览器本身,让一切所需要的元素与交互。
概述LayUI
layui是一套采用自身经典的模块化规范编写的开源Web UI解决方案,并遵循原生 HTML/CSS/JS 的开发与组织方式,门槛极低,拿来即用,非常适合网页界面的快速开发。
layui是由中国人开发的,16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,类似Bootstrap相似。该框架极大的好处就是定义了很多前后端交互的样式接口,例如分页表格,只需要在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
官网:https://www.layui.com
官方文档:https://www.layui.com/doc/
layui有免费和授权两种版本。通用型管理系统纯静态 UI 模板https://www.layui.com/layuiadmin/一般用于企业级应用开发,但是需要收费授权。
可以通过文档或者实例查看帮助文档,推荐使用示例直接指导项目开发
LayUI特点
- layui属于轻量级框架,简单美观。适用于开发后端模式,它在服务器页面上有非常好的效果
- layui是提供给后端开发人员的ui框架,基于DOM驱动 下载与使用 1、在官网首页下载到layui的最新版,目录结构
─css //css目录
│ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
│ │ ├─laydate
│ │ └─layer
│ └─layui.css //核心样式文件
├─font //字体图标目录
└─layui.js //核心库
2、获得layui后,将其完整地部署拷贝到项目目录中,然后在页面种引入两个文件
<link rel="stylesheet" href="layui/css/layui.css" media="all"><script src="layui/layui.js" charset="utf-8"></script>
3、按钮点击弹出消息框
<link rel="stylesheet" href="layui/css/layui.css"><!-- 使用layui-fluid类不会固定宽度,而是100%自适应 --><div class="layui-fluid"><button class="layui-btn" id="btn">按钮</button></div><!--引入layui.js的<script>标签最好放置在html末尾 --><script src="layui/layui.js"></script><script>
layui.use(['layer'],function(){var layer = layui.layer;//定义全局变量layer即可调用layui.layer模块中的函数
$=layui.jquery;$(document).on('click','#btn',function(){//在页面种查找id=btn的元素并添
加click事件处理
layer.msg('hello');});});</script>
通过layui.use方式来声明所使用的模块,加载入口文件并执行指定function()函数。导航依赖layer模块,否则无法进行功能性操作。注意 $(function(){ }) 先执行; layui.use 后执行,渲染靠后。
布局
固定宽度:两侧有留白。将栅格放入要给class=layui-container特定容器中,以便在小屏幕以上的设备中固定宽度,让列可控
<div class="layui-container" style="background-color:red; height:300px;"><div class="layui-row">......</div></div>
完整宽度:可以不固定容器宽度,将栅格或其它元素放入一个带有class=layui-fluid的容器中,那么宽度将不会固定,而是100%适应
<div class="layui-fluid">......</div>
栅格系统
为了丰富网页布局,简化html/css代码的耦合,并提升多终端的适配能力,可以采用layui排版应对响应式网站和后台管理系统的界面,layui的栅格采用业界比较常见的12等分规则,内置预设了4*12种css排列类,可用于手机、平板、PC 桌面中大型屏幕的4中不同的终端适配处理,最低能支持到 ie8。
栅格布局队则
采用layui-row定义行
<div class="layui-row"></div>
采用类似 layui-col-md* 这样的预设类来定义一组列column,且放在行row内,其中
变量md代表的是不同屏幕下的标记
变量 * 代表的是该列所占用的12等分,可选值为1-12
如果多个列的等分值总和等于12,刚好满行排列。如果大于12,多余的列将自动另起一行,注意是整个列另起新行
列可以同时出现最多4种不同的组合,分别是xs超小屏幕,如手机、sm小屏幕,如平板、md桌面中等屏幕、lg桌面大型屏幕
对列追加类似layui-col-space5、layui-col-md-offset3这样的预设类来定义列的间距和偏移
可以在列column元素放入自己的任意元素填充内容
<divclass="layui-row"><divclass="layui-col-xs4 layui-col-sm7 layui-col-md8">
移动:4/12 | 平板:7/12 | 桌面:8/12
</div><divclass="layui-col-xs4 layui-col-sm5 layui-col-md4">
移动:4/12 | 平板:5/12 | 桌面:4/12
</div></div>
将栅格放入一个带有class="layui-container"的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。
可以不固定容器宽度将栅格或其它元素放入一个带有class="layui-fluid"的容器中,那么宽度将不会固定,而是100%适应
响应式规则
栅格的响应能力得益于CSS3媒体查询的强力支持,从而针对4类不同尺寸的屏幕进行响应的适配处理
平板和桌面端不同表现
<divclass="layui-row"><divclass="layui-col-sm6 layui-col-md4"style="background-color:red">
平板6/12,桌面端4/12
</div></div>
列边距
通过列边距的预设类来设定列之间的艰巨,且以行中最左的列不会出现左边距,最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进一步保证列的宽度精细程度。Layui预设了12种不同尺寸的边距
支持列之间为1px-30px区间的所有双数间隔,以及1px、5px、15px、25px的单数间隔
layui-col-space1、space2、space4、space5、space6、space8、space10、space12、space14、space15、space16、space18、space20、space22、space24、space25、space26、space28、space30
样例
<divclass="layui-row layui-col-space10">定义其中的每个div都有边距为10px,但是左右
两端没有边距,space最大30,如果需要更大的值则只能使用列偏移
<divclass="layui-col-md4"><divstyle="background-color:red;">4</div></div><divclass="layui-col-md4"><divstyle="background-color:green;">4</div></div><divclass="layui-col-md4"><divstyle="background-color:yellow;">4</div></div></div>
ayui-col-span设置的是padding内边距,所以设置背景色也会添加上颜色,所以看起来好像没有边距一样,可以在里面再加一个div达到显示的目的
列偏移
对列追加类似layui-col-md-offset * 的预设类从而让列向右偏移,其中 * 号代表的是偏移占据的列数,可选值为1-12。例如 layui-col-md-offset3 代表在中型桌面屏幕下,让该列向右偏移3个列宽度
<divclass="layui-row"><divclass="layui-col-md4"style="background-color:red;">
4/12
</div><divclass="layui-col-md4 layui-col-md-offset4"style="backgroundcolor:blue;">
偏移4列,从而显示在最右边
</div></div>
列偏移可针对不同屏幕的标准进行设定,在当前设定的屏幕下有效,当低于桌面屏幕的规定的临界值时就会堆叠排列
列嵌套
可以对栅格进行无穷层次的嵌套,在列元素layui-col-md中插入行元素layui-row,即可完成嵌套
<divclass="layui-row layui-col-space5"><divclass="layui-col-md5"style="background-color:red;"><divclass="layui-row"><divclass="layui-col-md3"style="background-color:blue;">
内部列1
</div><divclass="layui-col-md5"style="background-color:yellow;">
内部列2
</div><divclass="layui-col-md4"style="background-color:green;">
内部列3
</div></div></div></div>
基本元素
按钮
向任意html元素设定class=layui-btn就可以建议一个基础按钮,通过追加格式layui-btn-[type]的class来定义其它按钮风格
<!--基础按钮--><buttonclass="layui-btn">一个标准的按钮</button><ahref="http://www.layui.com"class="layui-btn">一个可跳转的按钮</a><divclass="layui-btn">一个按钮</div>
不同主题具有不同的显示颜色layui-btn默认、layui-btn-primary原始、layui-btn-normal百搭灰色、layui-btn-warm暖色、layui-btn-dangger警告、layui-btn-disabled禁用
不同尺寸按钮具有不同的大小layui-btn默认、layui-btn-lg大型、layui-btn-sm小型、layui-btn-xs迷你圆角按钮layui-btn-radius
图标按钮
<buttonclass="layui-btn"><iclass="layui-icon"></i>添加
</button><buttonclass="layui-btn layui-btn-sm layui-btn-primary"><iclass="layui-icon">ဂ</i>刷新
</button>
具体的图标值可以在layui的帮助文档中进行查询
点击动作
<buttonclass="layui-btn layui-btn-warm"id="btn">一个标准的按钮</button><script>
layui.use(['laydate','jquery'],function(){var layer = layui.layer,
$=layui.jquery;$(document).on('click','#btn',function(){
layer.msg('hello');});
另外写法
$('#btn').click(function(){alert('点击按钮!')});});</script>
使用javascript定义点击事件处理
<buttonclass="layui-btn-normal"onclick="clickme()">layUI按钮</button><scripttype="text/javascript">functionclickme(){alert('点击按钮!');}</script>
导航
水平导航使用无序表单标签ul,导航菜单用到layui中class=layui-nav,其中layui-this可以选中标签按键
<ulclass="layui-nav"><liclass="layui-nav-item"><ahref="http://www.baidu.com">最新活动</a></li><liclass="layui-nav-item layui-this"><ahref="http://www.baidu.com">产
品</a></li><liclass="layui-nav-item"><ahref="http://www.baidu.com">大数据</a></li><liclass="layui-nav-item"><ahref="http://www.baidu.com">解决方案</a><!-- 二级菜单 --><dlclass="layui-nav-child"><dt><ahref="">方案1</a></dt><dd><ahref="">方案2</a></dd><dd><ahref="">方案3</a></dd></dl></li></ul>
垂直导航使用时需要在class中加入layui-nav-tree
<ulclass="layui-nav layui-nav-tree"><liclass="layui-nav-item"><ahref="http://www.baidu.com">最新活动</a></li><liclass="layui-nav-item layui-this"><ahref="http://www.baidu.com">产
品</a></li><liclass="layui-nav-item"><ahref="http://www.baidu.com">大数据</a></li><liclass="layui-nav-item"><ahref="javascript:void(0);">解决方案</a><!-- 二级菜单 --><dlclass="layui-nav-child"><dt><ahref="">方案1</a></dt><dd><ahref="">方案2</a></dd><dd><ahref="">方案3</a></dd></dl></li></ul>
边侧导航还要在class中加上layui-nav-side 设置背景颜色可以通过layui-bg-blue。通过span标签class="layui-badge "可以附加小标记 ,标记也可以在更改颜色图案等
<ulclass="layui-nav layui-nav-tree layui-nav-side layui-bg-blue"><liclass="layui-nav-item"><ahref="http://www.baidu.com">最新活动<spanclass="layui-badge ">6</span></a></li><liclass="layui-nav-item"><ahref="http://www.baidu.com">产品</a></li><liclass="layui-nav-item"><ahref="http://www.baidu.com">大数据</a></li><liclass="layui-nav-item"><ahref="http://www.baidu.com">解决方案</a><!-- 二级菜单 --><dlclass="layui-nav-child"><dt><ahref="">方案1</a></dt><dd><ahref="">方案2</a></dd><dd><ahref="">方案3</a></dd></dl></li></ul>
选项卡
默认风格只用加layui-tab、简洁风格layui-tab-brief、卡片风格layui-tab-card
<fieldsetclass="layui-elem-field layui-field-title"style="margin-top:
30px;"><legend>默认风格的Tab</legend></fieldset><divclass="layui-tab"id="demo"lay-filter="demo"lay-allowclose="true"><ulclass="layui-tab-title"><lilay-id="1"class="mydemo">网站设置</li><lilay-id="2"class="mydemo">用户管理</li><lilay-id="3"class="layui-this mydemo">权限分配</li><lilay-id="4"class="mydemo">商品管理</li><lilay-id="5"class="mydemo">订单管理</li></ul><divclass="layui-tab-content"><divclass="layui-tab-item">
1. 高度默认自适应,也可以随意固宽。<br>2. Tab进行了响应式处理,所以无需担
心数量多少。
</div><divclass="layui-tab-item">内容2</div><divclass="layui-tab-item layui-show">内容3</div><divclass="layui-tab-item">内容4</div><divclass="layui-tab-item">内容5</div></div></div><divclass="layui-btn-group"><buttontype="button"class="layui-btn"id="add">添加一个Tab</button><buttontype="button"class="layui-btn "id="change">切换用户管理
</button><buttontype="button"class="layui-btn"id="delete">删除商品管理</button><buttontype="button"class="layui-btn"id="deleteAll">删除所有
tab</button></div><fieldsetclass="layui-elem-field layui-field-title"style="margin-top:
30px;"><legend>简单风格的Tab</legend></fieldset><divclass="layui-tab layui-tab-brief"><ulclass="layui-tab-title"><liclass="layui-this">网站设置</li><li>用户管理</li><li>权限分配</li><li>商品管理</li><li>订单管理</li></ul><divclass="layui-tab-content"><divclass="layui-tab-item layui-show">
1. 高度默认自适应,也可以随意固宽。<br>2. Tab进行了响应式处理,所以无需
担心数量多少。
</div><divclass="layui-tab-item">内容2</div><divclass="layui-tab-item">内容3</div><divclass="layui-tab-item">内容4</div><divclass="layui-tab-item">内容5</div></div></div><fieldsetclass="layui-elem-field layui-field-title"style="margin-top:
30px;"><legend>卡片风格的Tab</legend></fieldset><divclass="layui-tab layui-tab-card"><ulclass="layui-tab-title"><liclass="layui-this">网站设置</li><li>用户管理</li><li>权限分配</li><li>商品管理</li><li>订单管理</li></ul><divclass="layui-tab-content"><divclass="layui-tab-item layui-show">
1. 高度默认自适应,也可以随意固宽。<br>2. Tab进行了响应式处理,所以无需
担心数量多少。
</div><divclass="layui-tab-item">内容2</div><divclass="layui-tab-item">内容3</div><divclass="layui-tab-item">内容4</div><divclass="layui-tab-item">内容5</div></div></div><scriptsrc="resources/layui/layui.js"></script><scripttype="text/javascript">
layui.use(['element','jquery'],function(){var $=layui.jquery;var element=layui.element;$("#add").click(function(){
element.tabAdd('demo',{title:'选项卡的标题',content:'选项卡的内容'//支持传入html});})$("#change").click(function(){
element.tabChange('demo','2');})$("#delete").click(function(){
element.tabDelete("demo","4");})$("#deleteAll").click(function(){var lis=$(".mydemo");
$.each(lis,function(index,item){var layid=item.getAttribute("lay-id");
element.tabDelete("demo", layid);});})});</script>
表格
<tableclass="layui-table"lay-data="{height:315, url:'/demo/table/user/',
page:true, id:'test'}"lay-filter="test"><thead><tr><thlay-data="{field:'id', 80, sort: true}">ID</th><thlay-data="{field:'username', 80}">用户名</th><thlay-data="{field:'sex', 80, sort: true}">性别</th><thlay-data="{field:'city'}">城市</th><thlay-data="{field:'sign'}">签名</th><thlay-data="{field:'experience', sort: true}">积分</th><thlay-data="{field:'score', sort: true}">评分</th><thlay-data="{field:'classify'}">职业</th><thlay-data="{field:'wealth', sort: true}">财富</th></tr></thead></table>
表单
表单
输入框,其中外层div的class为layui-form-item;lable为layui-form-label;内层div的class为layui-input-inline;输入框的class为layui-input;
<divclass="layui-form-item"><labelclass="layui-form-label">用户名</label><divclass="layui-input-inline"><inputtype="text"name="useraName"requiredlay-verify="required"placeholder="请输入用户名"class="layui-input"/></div></div>
- required必填字段
- lay-verify注册form模块需要验证的类型
- class="layui-input"是layui.css提供的通用 css类 单选框和输入框不同的地方就是单选框的class属性值不同,单选框的class:layui-radio-disbaled
<divclass="layui-form-item"><labelclass="layui-form-label">性别</label><divclass="layui-input-inline"><inputtype="radio"name="sex"class="layui-radio-disbaled"value="男"title="男"checked="checked"/><inputtype="radio"name="sex"class="layui-radio-disbaled"value="女"title="女"/></div></div>
- 属性title可自定义文本
- 属性disabled开启禁用
- 属性value="xxx"可自定义值,否则选中时返回的是默认的on 复选框lay-skin=“primary”原始复选框
<divclass="layui-form-item"><labelclass="layui-form-label">爱好</label><divclass="layui-input-block"><inputtype="checkbox"name="exercise"value="运动"title="运动"checked="checked"lay-skin="primary"><inputtype="checkbox"name="music"value="听音乐"title="听音乐"><inputtype="checkbox"name="book"value="看书"title="看书"><inputtype="checkbox"name="movie"value="看电影"title="看电影"><inputtype="checkbox"name="movie"value="旅游"title="旅游"disabled="disabled"></div></div>
- title属性可自定义文本。如果只想提示复选框可以不用设置title
- 属性checked可设定默认选中
- 属性lay-skin可设置复选框的风格
- 设置value="1"可自定义值,否则选中时返回的就是默认的on
下拉框
<divclass="layui-form-item"><labelclass="layui-form-label">班级</label><divclass="layui-input-inline"><selectname="clazz"lay-verify="required"><optionvalue=""></option><optionvalue="1班">1班</option><optionvalue="2班">2班</option><optionvalue="3班">3班</option><optionvalue="4班">4班</option><optionvalue="5班"disabled="disabled">5班</option></select></div></div>
- selected属性可设置默认项
- disabled属性开启禁用,select和option标签都支持
文本域
<divclass="layui-form-item"><labelclass="layui-form-label">留言</label><divclass="layui-input-inline"><textareaname="leave"placeholder="请输入你的留言"class="layuitextarea"lay-verify="required"></textarea></div></div>
- class="layui-textarea"是layui.css提供的通用css类
开关按钮
<divclass="layui-form-item"><labelclass="layui-form-label">开关</label><divclass="layui-input-inline"><inputtype="checkbox"checked="checked"name="close"layskin="switch"lay-text="ON|OFF"/></div></div>
- 属性checked可设定默认开
- 属性disabled开启禁用
- 属性lay-text可自定义开关两种状态的文本
- 设置value="1"可自定义值,否则选中时返回的就是默认的on
提交submit和重置reset设置class=“layui-btn layui-btn-normal”,按钮的样式class较多
<buttontype="button"class="layui-btn layui-btn-primary">原始按钮</button><buttontype="button"class="layui-btn">默认按钮</button><buttontype="button"class="layui-btn layui-btn-normal">百搭按钮</button><buttontype="button"class="layui-btn layui-btn-warm">暖色按钮</button><buttontype="button"class="layui-btn layui-btn-danger">警告按钮</button><buttontype="button"class="layui-btn layui-btn-disabled">禁用按钮</button>
提交和重置按钮
<divclass="layui-form-item"><divclass="layui-input-block"><buttonclass="layui-btn layui-btn-normal"lay-submitlayfilter="formDemo">立即提交</button><buttontype="reset"class="layui-btn layui-btn-danger">重置</button></div></div>
表单的赋值
form.val('first',{'title':'测试','phone':'123456','sex':'男'})
自定义验证规则,这里的title是输入框的lay-verify属性的值
form.verify({
title:function(value){
if(value.length<5)
return '标题太短了!'
},
password:['/^(.+){6,12}$/','密码要求6到12位']
})
弹出层
最简单的弹层,这个弹层的效果其实就是一个加了特效和样式的alert()
layui.use("layer",function(){var layer = layui.layer;
layer.msg("大家好,这是最简单的弹层");// 默认样式以灰色为背景,不带icon图标,3秒
之后自动消失。
});
layer提供了5种层类型。可传入的值有:0信息提示框弹出层,默认、1页面层、2iframe层、3加载层、4为tips层
自定义样式以及消失时间,例如con样式是6,关闭时间为2秒: layer.msg(‘操作成功!’, {icon: 6,time: 2000});
页面层弹框对应type为1。该类型无法应用icon图标。content:支持普通文本、html和DOM
layer.open({type:1,content:"<h3 style='margin:20px'>我是页面层,content支持普通文本、html、
DOM</h3>",btn:["取消"]})
使用layer实现弹框登录
layer.open({type:2,title:'用户登录',maxmin:true,skin:'layui-layer-lan',shadeClose:true,//点击遮罩关闭层area:['400px','280px'],content:'login.html'//弹框显示的url,对应的页面});
日期和时间选择
layui.use('laydate',function(){var laydate = layui.laydate;
laydate.render({elem:'#test1'// 由type属性定义选择器类型});});
编写数据表格
示例-数据表格-开启合计行
1、新建项目,将下载的layui压缩包的内容拷贝到项目中
2、创建table.html页面,将示例中的代码拷贝到页面中
3、下载样例中对应的json文件,并拷贝到项目中
4、使用HBuilder修改页面显示,使用HBuilder开发的原因是它自带了一个web服务器,可以直接进行开发调试
5、为删除按钮添加对应的操作,可以查看示例-数据表格-数据操作
SpringBoot后台接口
需求为:产品和类别的一对多关联
@ControllerpublicclassMyController{@GetMapping("/{url}")publicStringdispatch(@PathVariable("url")String url){return url;}}
JsonResult
@DatapublicclassJsonResult{privateint code;privateString message;privateObject data;}
Echarts数据可视化显示
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观、生动、可交互、可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts提供的图表(共9类14种)支持任意混搭:折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、 饼图(环形图)、雷达图、地图、和弦图、力导布局图。
开发流程
需求:统计商品的热销表,查看订单详情表(id, order_id, product_id, quantity, cost)
select p.name,sum(quantity) count from order_item od, product p where
od.product_id = p.id groupby product_id
封装用于传递数据的值bean
@DatapublicclassOrderCountData{privateString name;privateInteger count;}
定义Mapper查询
publicinterfaceProductMapperextendsSqlMapper<Product,Long>{List<OrderCountData>findAll();}
可以参照官方网站样例,查看对应的代码,拷贝修改即可完成开发
<script src="echarts.min.js"></script>
绘制一个具备高宽的DOM容器,注意这里必须设置宽高
<div id="main" style="width:600px;height:400px"></div>
通过echarts.init方法初始化echarts实例,并通过setOption方法生成一个简单的柱状图
<script>var chartDom = document.getElementById('main');var myChart = echarts.init(chartDom);var option ={title:{text:'简单柱状图示例'},xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']},yAxis:{type:'value'},series:[{data:[120,200,150,80,70,110,130],type:'bar'}]};
option && myChart.setOption(option);</script>
这里发现前端所需要的数据和实际返回数据格式不一致,因为xAxis和series中的data都是数组
@DatapublicclassBarData{privateList<String> names=newArrayList<>();privateList<Long> values=newArrayList<>();}
在业务实现类中将获取的 List 转换为BarData数据类型
在页面中引入jquery.js进行异步请求获取数据
<script src="jquery.js"></script><script src="echarts.js"></script><script>$(function(){
$.ajax({"url":"http://localhost:8080/bar","type":"POST","success":function(data){var myChart=echarts.init(document.getElementById('main'));var option={xAxis:{type:'category',data:data.names
},
yAxis:{type:'value'},series:[{data:data.values,type:'bar'}]};
myChart.setOption(option);}});});</script>
后台管理界面
首先在示例-布局-框架中找到一个简单界面样式,拷贝代码再到HBuilder中进行修改
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1,
maximum-scale=1"><title>管理系统布局</title><linkrel="stylesheet"href="./layui/css/layui.css"><scriptsrc="jquery.js"></script><script>functionchange(str){$('#show').attr('src',str+'.html');}</script></head><body><divclass="layui-layout layui-layout-admin"><divclass="layui-header"><divclass="layui-logo">layout demo</div><!-- 头部区域(可配合layui 已有的水平导航) --><ulclass="layui-nav layui-layout-left"><liclass="layui-nav-item"><ahref="">控制台</a></li><liclass="layui-nav-item"><ahref="">商品管理</a></li><liclass="layui-nav-item"><ahref="">用户管理</a></li><liclass="layui-nav-item"><ahref="javascript:;">其它系统</a><dlclass="layui-nav-child"><dd><ahref="">menu 11</a></dd><dd><ahref="">menu 22</a></dd><dd><ahref="">menu 33</a></dd></dl></li></ul><ulclass="layui-nav layui-layout-right"><liclass="layui-nav-item"><ahref="javascript:;"><imgsrc="cweg.jpg"class="layui-nav-img">登录用户
</a><dlclass="layui-nav-child"><dd><ahref="">set 1</a></dd><dd><ahref="">set 2</a></dd></dl></li><liclass="layui-nav-item"><ahref="">退出系统</a></li></ul></div><divclass="layui-side layui-bg-black"><divclass="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ulclass="layui-nav layui-nav-tree"lay-filter="test"><liclass="layui-nav-item layui-nav-itemed">layui-nav-itemed表示默认选
中第一个
<ahref="javascript:;">商品管理</a><dlclass="layui-nav-child"><ddclass="layui-this"><ahref="javascript:;"onclick="change('table')">商品查询</a></dd> 这里的layui-this当前选中样式显示
</dl></li><liclass="layui-nav-item"><ahref="javascript:;">数据分析</a><dlclass="layui-nav-child"><dd><ahref="javascript:;"onchange="change('re')">商品热销榜</a></dd></dl></li></ul></div></div><divclass="layui-body"><!-- 内容主体区域 --><divstyle="padding: 15px;"><iframesrc="table.html"id="show"style="width:100%;height:600px"></iframe></div></div><divclass="layui-footer">
底部固定区域
</div></div><scriptsrc="./layui/layui.js"></script><script>//组件的初始化代码
layui.use('element',function(){var element = layui.element;});</script></body></html>
版权归原作者 做梦追仙 所有, 如有侵权,请联系我们删除。