一、遇到一个需求,掉接口的时候,给headers中添加一个参数
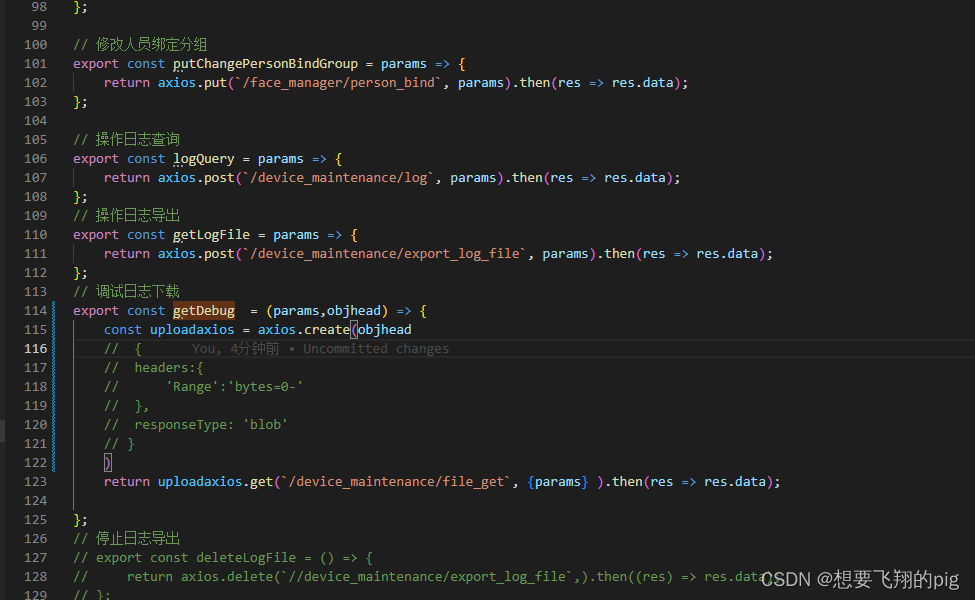
// 调试日志下载
export const getDebug = (params) => {
const uploadaxios = axios.create({
headers:{
'Range':'bytes=0-'
},
responseType: 'blob'
})
return uploadaxios.get(`/device_maintenance/file_get`, {params} ).then(res => res.data);
};
// 可以加一个参数吧headers传进来

本文转载自: https://blog.csdn.net/weixin_53587375/article/details/129727863
版权归原作者 想要飞翔的pig 所有, 如有侵权,请联系我们删除。
版权归原作者 想要飞翔的pig 所有, 如有侵权,请联系我们删除。