本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/30832
一、简介
- 有些场景中,需要上传文件,而Selenium无法定位到弹出的文件框,以及网页弹出的提醒。这些都需要特殊的方式来处理。
二、文件上传
- input标签使用自动化上传,先定位到上传按钮,然后send_keys(指定要上传的文件路径)把路径作为值给传进去。

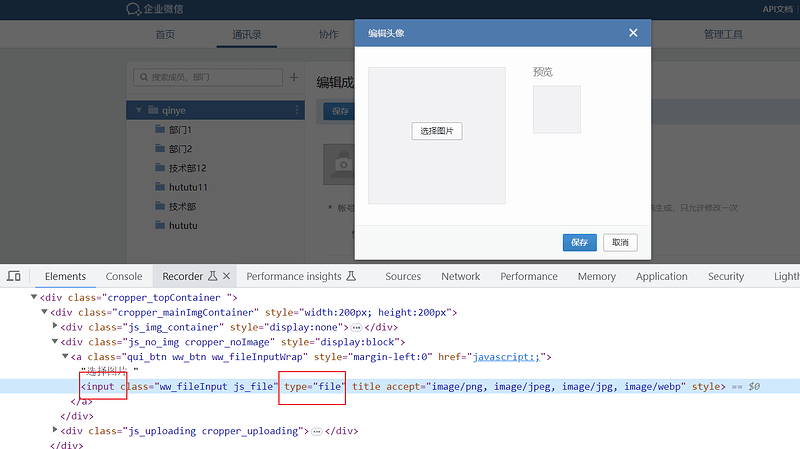
- 如图所示,是企业微信文件上传的页面定位到标签为input、type为file的元素信息,然后使用send_keys把文件路径作为值给传进去。
- Python语法:
driver.find_element(By.CSS_SELECTOR,"#ww_fileInput js_file")\
.send_keys("./hogwarts.png")
三、弹窗处理
- 在页面操作中有时会遇到JavaScript所生成的alert、confirm以及prompt弹框,可以使用switch_to.alert()方法定位到。然后使用text、accept、dismiss、send_keys等方法来操作。
- 操作弹窗的常用方法:
- switch_to.alert():获取当前页面上的警告框。
- text:返回alert、confirm、prompt中的文字信息。
- accept():接受现有警告框,即点击确定。
- dismiss():解散现有警告框,即点击取消。
- send_keys(keysToSend):发送文本至警告框。keysToSend是指要发送的文本。
3.1 alert弹框
- 输入一段文本点击比如提交按钮,会弹出确认内容的弹框。这种场景可以使用下面的方式处理:
- Python语法:
"""alert弹窗获取文本与确认操作"""from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as ec
deftest_alert():
driver = webdriver.Chrome()
driver.get("http://sahitest.com/demo/alertTest.htm")
driver.find_element(By.NAME,"b1").click()# 添加显示等待,等待弹框的出现
WebDriverWait(driver,5,0.5).until(ec.alert_is_present())# 切换到弹框
alert = driver.swithch_to.alert
# 打印弹框的文本print(alert.text)# 点击确定
alert.accept()# 点击取消啊或者关闭弹框
alert.dismiss()
3.2 confirm弹框
- Python语法:
"""confirm弹框获取文本、确认、取消操作"""import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as ec
deftest_confirm():
driver = webdriver.Chrome()
driver.get("http://sahitest.com/demo/confirmTest.htm")
driver.find_element(By.NAME,"b1").click()# 添加显示等待,等待弹框的出现
WebDriverWait(driver,5).until(ec.alert_is_present())# 切换到弹框
alert = driver.switch_to.alert
# 向弹框输入一段文本
alert.send_keys("Selenium Alert弹出窗口输入信息。")# 点击确定
alert.accept()
3.3 prompt弹框
- Python语法:
"""prompt弹窗获取文本、输入内容、确认操作"""import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as ec
deftest_prompt():
driver = webdriver.Chrome()
driver.get("http://sahitest.com/demo/promptTest.htm")
driver.find_element(By.NAME,"b1").click()# 添加显示等待,等待弹框的出现
WebDriverWait(driver,5).until(ec.alert_is_present())# 切换到弹框
alert = driver.switch_to.alert
# 向弹框输入一段文本
alert.send_keys("Selenium Alert弹出窗口输入信息。")# 点击确定
alert.accept()
推荐学习
【霍格沃兹测试开发】7天软件测试快速入门带你从零基础/转行/小白/就业/测试用例设计实战
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (上集)
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (下集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(上集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(下集)
【霍格沃兹测试开发】精品课合集/ 自动化测试/ 性能测试/ 精准测试/ 测试左移/ 测试右移/ 人工智能测试
【霍格沃兹测试开发】腾讯/ 百度/ 阿里/ 字节测试专家技术沙龙分享合集/ 精准化测试/ 流量回放/Diff
【霍格沃兹测试开发】Pytest 用例结构/ 编写规范 / 免费分享
【霍格沃兹测试开发】JMeter 实时性能监控平台/ 数据分析展示系统Grafana/Docker 安装
【霍格沃兹测试开发】接口自动化测试的场景有哪些?为什么要做接口自动化测试?如何一键生成测试报告?
【霍格沃兹测试开发】面试技巧指导/ 测试开发能力评级/1V1 模拟面试实战/ 冲刺年薪百万!
【霍格沃兹测试开发】腾讯软件测试能力评级标准/ 要评级表格的联系我
【霍格沃兹测试开发】Pytest 与Allure2 一键生成测试报告/ 测试用例断言/ 数据驱动/ 参数化
【霍格沃兹测试开发】App 功能测试实战快速入门/adb 常用命令/adb 压力测试
【霍格沃兹测试开发】阿里/ 百度/ 腾讯/ 滴滴/ 字节/ 一线大厂面试真题讲解,卷完拿高薪Offer !
【霍格沃兹测试开发】App自动化测试零基础快速入门/Appium/自动化用例录制/参数配置
【霍格沃兹测试开发】如何用Postman 做接口测试,从入门到实战/ 接口抓包(最新最全教程)
【霍格沃兹测试开发】6 小时轻松上手功能测试/ 软件测试工作流程/ 测试用例设计/Bug 管理
【霍格沃兹测试开发】零基础小白如何使用Postman ,从零到一做接口自动化测试/ 从零基础到进阶到实战
【霍格沃兹测试开发】建议收藏全国CCF 测试开发大赛Python 接口自动化测试赛前辅导 / 项目实战
更多软件测试开发视频教程点此

软件测试职业发展
零基础入门
测试必备编程篇
自动化测试
性能测试
测试管理
工程效能篇
面试求职篇
软件测试的面试宝典,内含一线互联网大厂面试真题、面试技巧、软件测试面试简历指导,免费领取!

版权归原作者 测试开发软件测试性能测试自动化测试 所有, 如有侵权,请联系我们删除。