前言:
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
声明:
代码仓库Thorns-Set/StudentScore: vue3+springboot学生成绩管理系统 (github.com)
借用案例不是我写的项目我打算借用来直接开发完成作业。侵权删
1.拉取代码
我也有点忘了怎么拉取代码,没记错的话应该是git clone Thorns-Set/StudentScore: vue3+springboot学生成绩管理系统 (github.com)
或者 git pull Thorns-Set/StudentScore: vue3+springboot学生成绩管理系统 (github.com) +分支
我选择的是直接下载压缩包。。
2.运行后端项目
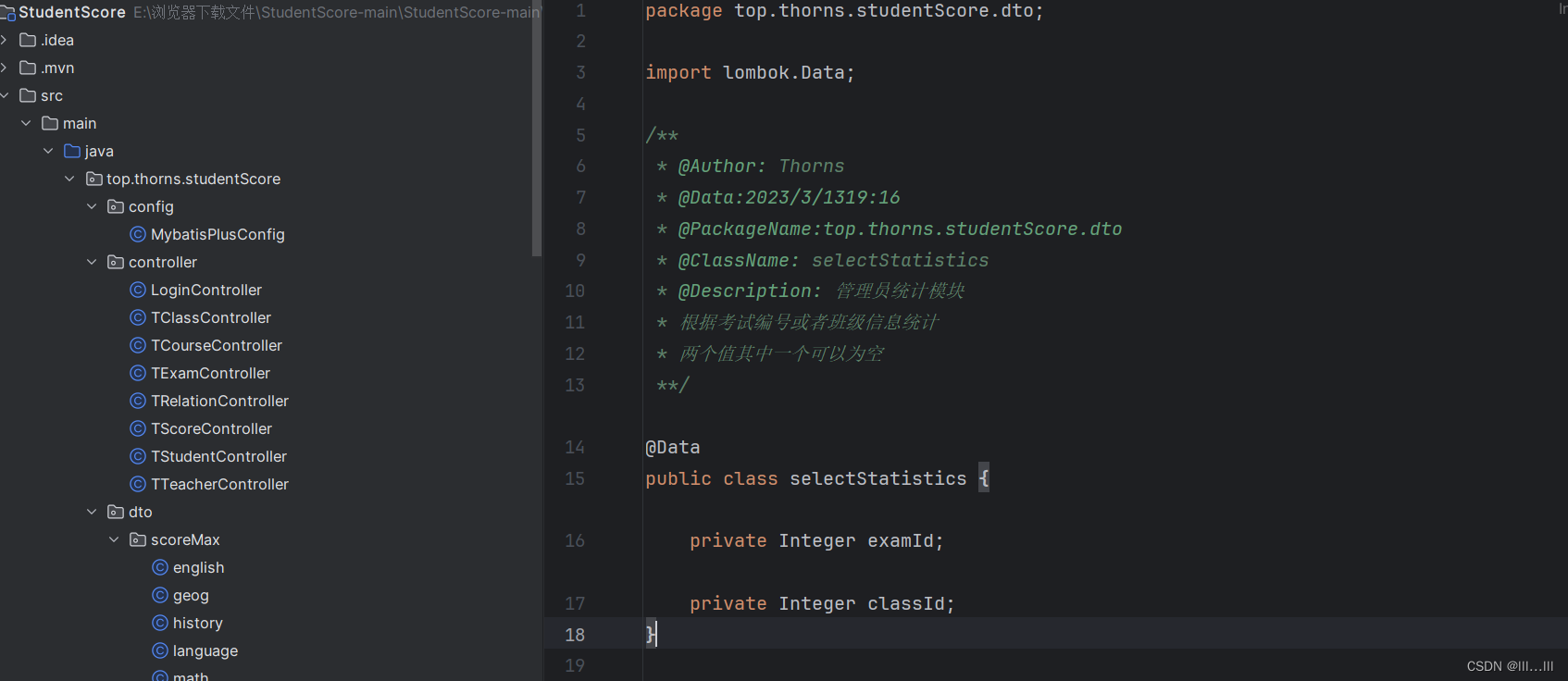
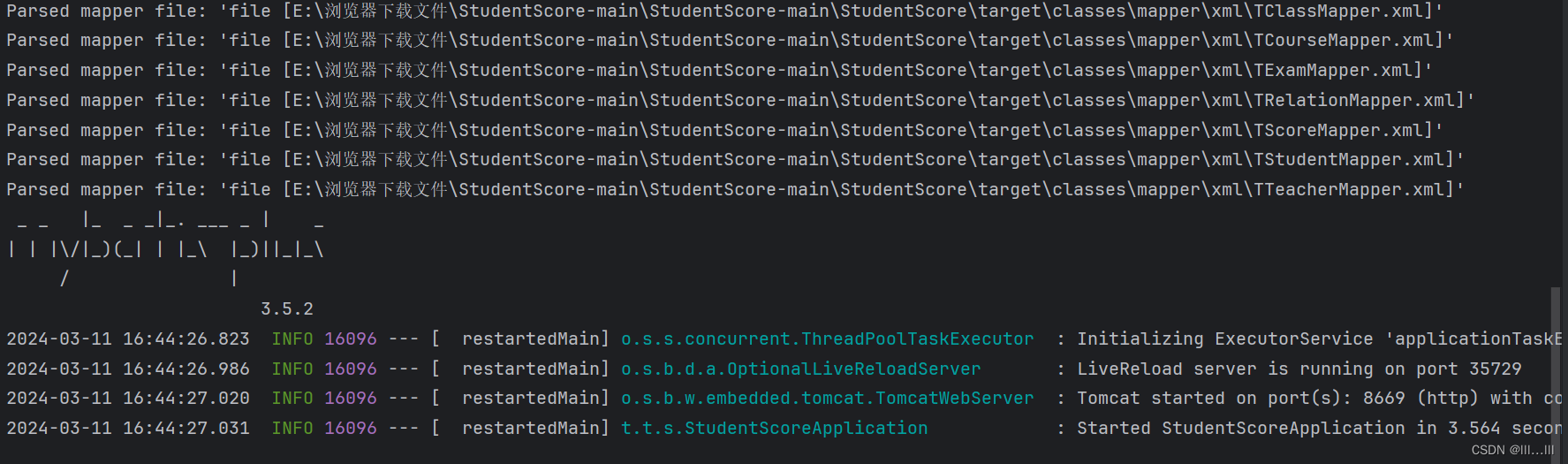
拉入idea中如图2.1,这些项目信息应该使用mp生成的可以忽略了。如图2.2一个非常标准的3层架构,数据库mapper层,service业务层,controller控制层。entity实体类。dto和vo不同项目有不同的规范,我喜欢vo给前端页面,dto接收后端数据通过beanutils.copy赋值数据给entity新增数据。我看了一下这个项目也是用dto接收前端传来的数据那就没问题了。R类是全局返回值处理类。resources我就不说了Springboot项目配置类,优先级bootstrap>property>yml>yaml。如图1.3修改数据库username,password,url即可。记得把mysql文件放入mysql中执行。如图1.4运行 StudentScoreApplication启动项目
图2.1

图2.2

图2.3

图2.4
踩坑点有些项目拉入idea可能idea识别不出是Springboot项目就爆红了。解决办法。右侧侧边栏maven clean一下然后complier重新编译即可。
3.前端vue启动
将vue文件拉入vscode install然后 npm run dev主要还是要看packjson里面怎么写,有些项目npm run server有些是dev。如图3.1运行vue截图。
图3.1
坑有可能打开之后会爆红如图3.2路径有问题改成@就行了。3.3结果。
图3.2

图3.3
1.7.总结
1.如果原来作者看到了私聊我,有急事需要联系本人。
如果侵犯到你的权益联系我,我会马上删除
wx a15018601872
q 2766958292
仅用于学习交流👉侵权+wx q 其他的私聊评论区 +我的太多了
版权归原作者 lll...lll 所有, 如有侵权,请联系我们删除。