目录
第1章:Vue核心
1-1.Vue简介

构建用户界面: 把拿到的数据通过某种办法变成用户可以看到的界面
渐进式: 渐即逐渐,进即递进,也就是说从一个轻量小巧的核心库逐渐递进到各式各样的Vue插件库
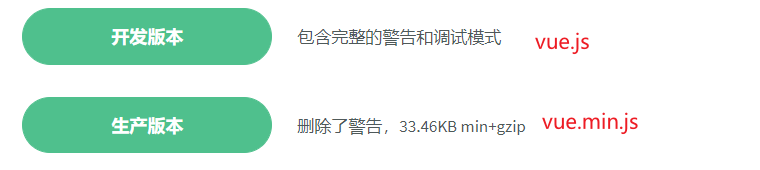
如果你的应用很简单,你只需要引入一个轻量小巧的核心库(压缩只有100kb)就可以了;如果比较复杂,就引入各式各样的插件库



命令式编码:一步一步得去执行命令,每一步都要去命令
声明式编码:给一个声明,它就自己去完成所有命令


diff算法:节点复用的一种算法,如果有节点已经出现过,那么就会复用它,大大提升了性能

1-2.Vue官网使用指南

API:就相当于Vue的字典,遇到不会的方法就可以去找API
Awesome:Vue 官方整理的比较好用的包
1-3.搭建Vue开发环境

关掉Vue控制台的提示:
1.安装Vue开发工具(安装开发工具的提示)
2.
Vue.config.productionTip = false;
阻止 vue 在启东市生成生产提示
1-4.初识Vue
按shift强刷报错:
原因是没有找到页签图标,在根目录放一个页签图标就可以了
Hello小案例:
<!-- 准备好一个容器 --><divid="root"><!-- 差值:即插入值,用{{}}表示,可直接访问data数据 --><h1>Hello,{{name}}</h1><h1>我的年龄是:18</h1></div><script>// 创建Vue实例newVue({// el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串// 也可以是节点(document.getElementById('root')
el:'#root',// data中用于存储数据,数据供el所指定的容器去使用,值暂时先写成一个对象(函数)
data:{
name:'尚硅谷',
age:18}});</script>
总结:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
Vue模板的解析流程:
先有的容器,再有Vue实例,通过el把容器获取过来进行解析,扫描有没有自己涉及的特殊语法,比如{{{name}}}就把data里的name值替换过去,解析完成后替换旧容器
注意区分:JS表达式和JS代码(语句):
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方 (1)a (2)a+b (3)demo(1) (4)x === y ? ‘a’ : ‘b’
- js代码(语句) (1)if(){} (2)for(){}
表达式就是特殊的JS语句,能控制代码能否执行的就是JS语句
1-5.模板语法
概念: 容器里面的代码就是模板语法
模板语法分为两大类:
- 差值语法:功能:用于解析标签体内容。 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
- 指令语法:功能:用于解析标签(包括:标签属性、标签体内容、绑定事件。。。) 举例:
v-bind:hred="xxx"或 简写为:href="xxx",xxx同样要写js表达式, 且可以直接读取到data中的所有属性。 备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子
1-6.数据绑定
Vue中有2种数据绑定的方式:
- 单向绑定(v-bind):数据只能从data流向页面。
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。备注: 1.双向绑定一般都应用在表单元素上(如:input、select等) 2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
演示:
<!-- 单向数据绑定 !--><inputtype="text":value="name"><!-- 双向数据绑定 !--><inputtype="text"v-model="name">
错误示例:
以下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上
<h2v-model:x="name">hello</h2>
1-7.el和data的两种写法
- el有2种写法: (1)new Vue时候el属性; (2)先创建Vue实例,随后再通过vm.$mount(’#root’)指定el的值
- data有2种写法: (1)对象式 (2)函数式 如何选择?目前哪种写法都可以,以后学到组件时,data必须使用函数式,否则会报错
- 一个重要的原则: 只要是Vue所管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window
const v =newVue({// el: '#root', //el第一种写法// data: { //data第一种写法// name: '尚硅谷' // },data(){//data第二种写法return{
name:'尚硅谷'}}})
v.$mount('#root')//el第二种写法
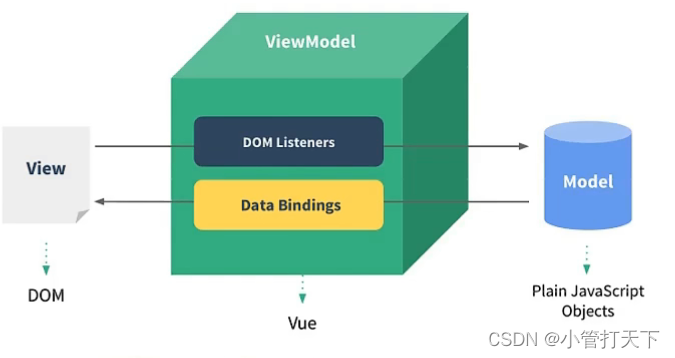
1-8.MVVM模型

MVVM模型:
- M:模型(Model):data中的数据
- V:视图(View):Vue模板
- VM:视图模型(ViewModel):Vue实例对象(绑定数据,dom监听)
观察发现:
- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接访问
1-8.数据代理
1-8-1.回顾Object.defineProperty方法
作用: 给对象定义属性,并对该属性进行一些高级的设置
参数: 1. 需要添加属性的对象
2. 添加属性名称
3. 配置项(配置属性值或一些其它的参数)
注意: 定义的属性是浅紫色的,说明它是不可枚举(遍历)的
常用配置属性作用value设置属性值enumerable控制属性是否可以枚举,默认值为falsewritable控制属性是否可以被修改,默认值为falseconfigurable控制属性是否可以被删除,默认值为falseget函数当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值set函数当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
怎样让一个变量和一个对象的值关联起来?
let number =18;let person ={
name:'张三',
sex:'男'}
Object.defineProperty(person,'age',{get:function(){return number;}})
为什么无法直接修改person.age的值,怎么修改?
let number =18;let person ={
name:'张三',
sex:'男'}
Object.defineProperty(person,'age',{get:function(){return number;},set:function(value){
number = value;}})
方法一:因为age是不可写的,可以通过与age关联的number修改
方法二:通过set函数把修改的值赋值给number
知识拓展:
Object.keys
作用:这个方法可以把传入对象所有属性的属性名提取出来变成数组
参数:对象
1-8-2.何为数据代理
定义: 通过一个对象代理对另一个对象中属性的操作(读/写)
// 通过obj2访问并且修改obj的xlet obj ={x:100}let obj2 ={y:200}
Object.defineProperty(obj2,'x',{get(){return obj.x;},set(value){
obj2.x = value;}})
1-8-3.Vue中的数据代理
1-8.事件处理
1-9.计算属性与监视
1-10.class与style绑定
1-11.条件渲染
1-12.列表渲染
1-13.手机表单数据
1-14.Vue实例声明周期
1-15.过度&动画
1-16.过滤器
1-17.内置指令与自定义指令
1-18.自定义插件
第2章:Vue组件化编程
第3章:使用Vue脚手架
第4章 :Vue中的ajax
第5章:Vuex
第6章:Vue-router
第7章:Vue UI组件库
版权归原作者 小管打天下 所有, 如有侵权,请联系我们删除。