在这篇博文中,我将向大家展示如何使用ChatGPT和Qt来构建一个完整的计算器应用。我们将从零开始,逐步引导您完成整个项目,包括需求分析、软件设计、代码编写等环节。该项目代码全部由GPT编写,10分钟完成。
一,项目概述
本项目旨在使用ChatGPT和Qt技术构建一个功能完备的计算器应用。用户可以执行基本的算术运算,如加、减、乘、除,并且能够在界面上直观地展示输入的数字、运算符以及计算结果。
二,技术栈
在这个项目中,我们将使用以下技术和工具:
- ChatGPT:作为我们的智能辅助,提供项目开发的指导和解答。
- Qt 6.2:作为GUI开发框架,用于创建计算器应用的用户界面和交互逻辑。
三,项目实现
1. 需求分析
我们的计算器应用需要具备以下功能:
- 输入数字
- 执行加、减、乘、除等算术运算
- 清除输入
- 在界面上显示输入的数字、运算符和计算结果
2. 软件设计
根据需求分析,我们将创建两个类:
MainWindow
和
Calculator
。
MainWindow类
- 成员变量: -
QLineEdit *m_display:用于显示用户输入的数字、运算符和计算结果。-Calculator m_calculator:用于处理计算逻辑的计算器对象。 - 成员函数: -
setupUI():创建并设置主窗口的用户界面。-connectSignals():连接信号和槽函数,实现用户界面和计
算逻辑之间的交互。
onButtonClicked():处理数字按钮和运算符按钮的点击事件。onClearButtonClicked():处理清除按钮的点击事件。onEqualButtonClicked():处理等号按钮的点击事件。
Calculator类
- 成员变量: -
QString m_currentInput:当前用户输入的数字或表达式。-QString m_operator:当前运算符。-double m_firstNumber:第一个操作数。-double m_secondNumber:第二个操作数。-double m_result:计算结果。 - 成员函数: -
inputNumber(const QString &number):将数字输入到当前表达式中。-inputOperator(const QString &operatorSymbol):将运算符输入到当前表达式中。-calculate():执行计算逻辑,得到计算结果。-clear():清除当前输入和计算结果。-getCurrentInput() const:获取当前用户输入。-getResult() const:获取计算结果。
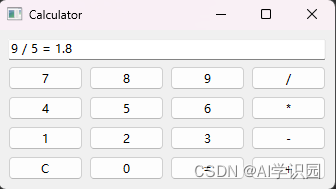
3. 代码运行结果

4. 代码编写
开源地址
代码地址https://gitee.com/clcmj/QtProject
代码
calculator.h
#ifndefCALCULATOR_H#defineCALCULATOR_H#include<QString>classCalculator{public:Calculator();voidinputNumber(const QString &number);voidinputOperator(const QString &operatorSymbol);voidcalculate();voidclear();
QString getCurrentInput()const;
QString getResult()const;private:
QString m_currentInput;
QString m_operator;double m_firstNumber;double m_secondNumber;double m_result;};#endif// CALCULATOR_H
calculator.cpp
#include"Calculator.h"Calculator::Calculator():m_currentInput(""),m_operator(""),m_firstNumber(0),m_secondNumber(0),m_result(0){}voidCalculator::inputNumber(const QString &number){
m_currentInput += number;}voidCalculator::inputOperator(const QString &operatorSymbol){
m_firstNumber = m_currentInput.toDouble();
m_operator = operatorSymbol;
m_currentInput.clear();}voidCalculator::calculate(){
m_secondNumber = m_currentInput.toDouble();if(m_operator =="+"){
m_result = m_firstNumber + m_secondNumber;}elseif(m_operator =="-"){
m_result = m_firstNumber - m_secondNumber;}elseif(m_operator =="*"){
m_result = m_firstNumber * m_secondNumber;}elseif(m_operator =="/"){
m_result = m_firstNumber / m_secondNumber;}}voidCalculator::clear(){
m_currentInput.clear();
m_operator.clear();
m_firstNumber =0;
m_secondNumber =0;
m_result =0;}
QString Calculator::getCurrentInput()const{return m_currentInput;}
QString Calculator::getResult()const{returnQString::number(m_result);}
mainwindow.h
#ifndefMAINWINDOW_H#defineMAINWINDOW_H#include<QMainWindow>#include<QPushButton>#include<QLineEdit>#include"Calculator.h"classMainWindow:publicQMainWindow{
Q_OBJECT
public:MainWindow(QWidget *parent =nullptr);private slots:voidonButtonClicked();voidonClearButtonClicked();voidonEqualButtonClicked();private:voidsetupUI();voidconnectSignals();
QLineEdit *m_display;
Calculator m_calculator;};#endif// MAINWINDOW_H
mainwindow.cpp
#include"MainWindow.h"#include<QGridLayout>MainWindow::MainWindow(QWidget *parent):QMainWindow(parent){setupUI();connectSignals();}voidMainWindow::setupUI(){
QWidget *centralWidget =newQWidget(this);
QGridLayout *gridLayout =newQGridLayout(centralWidget);
m_display =newQLineEdit(centralWidget);
gridLayout->addWidget(m_display,0,0,1,4);
QStringList buttons {"7","8","9","/","4","5","6","*","1","2","3","-","C","0","=","+"};for(int i =1; i <5;++i){for(int j =0; j <4;++j){
QPushButton *button =newQPushButton(buttons[(i -1)*4+ j], centralWidget);
button->setObjectName(buttons[(i -1)*4+ j]);// 添加这一行来设置对象名称
button->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
gridLayout->addWidget(button, i, j);}}
centralWidget->setLayout(gridLayout);setCentralWidget(centralWidget);}voidMainWindow::connectSignals(){for(auto button :findChildren<QPushButton *>()){if(button->text()=="C"){QObject::connect(button,&QPushButton::clicked,this,&MainWindow::onClearButtonClicked);}elseif(button->text()=="="){QObject::connect(button,&QPushButton::clicked,this,&MainWindow::onEqualButtonClicked);}else{QObject::connect(button,&QPushButton::clicked,this,&MainWindow::onButtonClicked);}}}voidMainWindow::onButtonClicked(){
QPushButton *button =qobject_cast<QPushButton *>(sender());if(button){
QString buttonText = button->text();
QString currentDisplayText = m_display->text();if(currentDisplayText == m_calculator.getResult()&&!m_calculator.getResult().isEmpty()){// 如果当前显示结果,则清除以开始新计算
currentDisplayText.clear();}if(buttonText =="+"|| buttonText =="-"|| buttonText =="*"|| buttonText =="/"){
m_display->setText(currentDisplayText +" "+ buttonText +" ");}else{
m_display->setText(currentDisplayText + buttonText);}}}voidMainWindow::onClearButtonClicked(){
m_calculator.clear();
m_display->clear();}voidMainWindow::onEqualButtonClicked(){
QString currentDisplayText = m_display->text();
QStringList tokens = currentDisplayText.split(' ');if(tokens.size()>=3){
m_calculator.inputNumber(tokens[0]);
m_calculator.inputOperator(tokens[1]);
m_calculator.inputNumber(tokens[2]);
m_calculator.calculate();
m_display->setText(currentDisplayText +" = "+ m_calculator.getResult());}}
main.cpp
#include<QApplication>#include"mainwindow.h"intmain(int argc,char*argv[]){
QApplication app(argc, argv);
MainWindow mainWindow;
mainWindow.show();return app.exec();}
总结
在本篇博文中,我们使用ChatGPT和Qt从零开始构建了一个计算器应用。通过需求分析、软件设计、代码编写和测试优化等阶段的逐步指导,我们成功实现了一个具备基本功能的计算器应用。希望这个项目能够帮助您更好地理解和应用ChatGPT和Qt技术,并激发您在GUI开发领域的创造力。如果您对本项目有任何疑问或建议,请随时提出,谢谢!
版权归原作者 AI学识园 所有, 如有侵权,请联系我们删除。