文章目录
1. 自定义浏览器滚动条CSS样式
浏览器默认的滚动条样式简单醒目,而且不同的浏览器下滚动条的样式也不一样,为了美观和统一必须修改滚动条的样式。
从滚动条效率和兼容性上选择,可以直接在默认滚动条的基础上进行样式修改。现已有更多相关详细设置的文章、本标题内容仅作概述及引用 不再赘述,如对本标题内容已有了解可直接跳转标题2“webkit更新支持”至本文正文。
基于 WebKit
MDN文档:::-webkit-scrollbar
::-webkit-scrollbar
仅在基于 Blink 或 WebKit 的浏览器(例如 Chrome、Edge、Opera、Safari、iOS 上所有的浏览器,以及其他基于 WebKit 的浏览器)上可用。
使用以下伪元素选择器去修改基于 webkit 的浏览器的滚动条样式:
::-webkit-scrollbar /* 整个滚动条 */::-webkit-scrollbar-thumb /* 滚动条上的滚动滑块 */::-webkit-scrollbar-button /* 滚动条上的两端按钮(上下箭头)*/::-webkit-scrollbar-track /* 滚动条轨道 */::-webkit-scrollbar-track-piece /* 滚动条没有滑块的轨道部分 */::-webkit-scrollbar-corner /* 右下角滚动条交汇处的拖动块(仅在同时有垂直和水平滚动条时)*/::-webkit-resizer /* 右下角可拖动调整大小的滑块 */
Firefox
MDN文档:scrollbar-width、scrollbar-color
火狐浏览器目前只提供了部分自定义滚动条的属性:
//定义滚动条的预定义宽度
scrollbar-width: auto;/* 默认值 */scrollbar-width: thin;/* 比默认宽度更窄 */scrollbar-width: none;/* 不显示滚动条,但是依然可以滚动 */
//定义滚动条的颜色
scrollbar-color: auto;/* 默认值 */scrollbar-color: dark | light;/* 显示深色或浅色滚动条,但并未实现 */scrollbar-color: red green;/* 第一个滚动滑块颜色,第二个滚动条轨道颜色 */
详细设置参考文章:
浏览器滚动条css样式设置(附示例)
自定义浏览器滚动条样式(兼容chrome和firefox)
2. 自定义CSS样式-webkit更新支持
关于定义浏览器滚动条的CSS方法有两种:
- CSS选择器:
-webkit-scrollbar等 (以webkit内核为主的 Chrome等主流浏览器) - CSS属性:
scrollbar-width、scrollbar-color(moz内核的 Firefox火狐浏览器)
查询支持:Can I use scrollbar
对比前提
- moz内核的 Firefox火狐浏览器 专用"scrollbar-width/color"属性,不支持"-webkit-scrollbar"选择器
- 以webkit内核为主的 Chrome等主流浏览器 专用"-webkit-scrollbar"选择器,不支持"scrollbar-width/color"属性
更新变化 (Chrome为例)
最近更新开始支持 “scrollbar-width/color” 属性 (2024-01-23,Chrome 121及以上版本)
- Chrome 121版本之前,CSS属性可混用moz样式,实现同一定义下 webkit和moz的两种显示效果

- Chrome 121版本之后,CSS属性混用moz样式时,同一定义二选一 优先使用了 moz的显示效果-
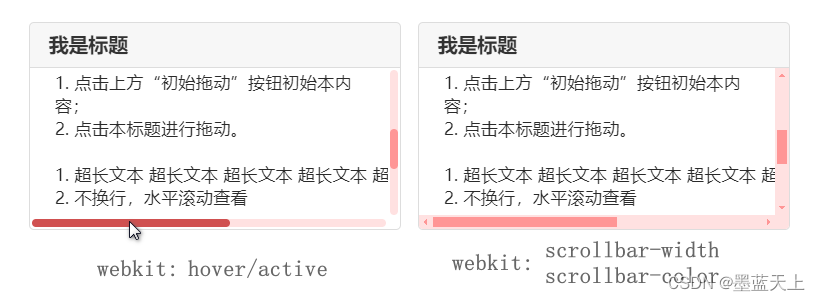
scrollbar-width显示为原生滚动条的缩小版-scrollbar-color仅显示滚动条滑块和轨道颜色,如需适配暗色主题必须此项,但相比Firefox 无"hover"和"active"交互变化! - 浏览器更新支持有 Chrome 121、Edge 121,未来不确定 Safari、Opera 等浏览器是否也将支持
- 浏览器更新支持有 Chrome 121、Edge 121,未来不确定 Safari、Opera 等浏览器是否也将支持
使用自定义
为保留自定义滚动条效果、不可同时混用
scrollbar-width/color
属性!为兼容Firefox火狐浏览器还需另加CSS设置:
/* moz样式分隔补加 */html.moz-scrollbar{scrollbar-width: thin;scrollbar-color:rgb(255,150,150)rgb(255,225,225);}
// kernel: mozif(typeof document.mozFullScreen !=="undefined"){
document.body.parentNode.classList.add("moz-scrollbar");}
版权归原作者 墨蓝天上 所有, 如有侵权,请联系我们删除。
