- 💂 个人网站:【 海拥】【小霸王游戏机】【大转盘】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习群】【学习文档】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
在线演示地址:https://haiyong.site/demo/github.html
码上掘金地址:https://code.juejin.cn/pen/7130522560411729934
源码也可在文末免费获取
✨ 项目基本结构
目录结构如下:
├── css
│ └── style.css
└── index.html
本节教程我会带大家使用 HTML 和 CSS 来制作一个仿 GitHub 的登录界面。GitHub 是开发者的乐园,作为一个开发者应该多去逛一逛。
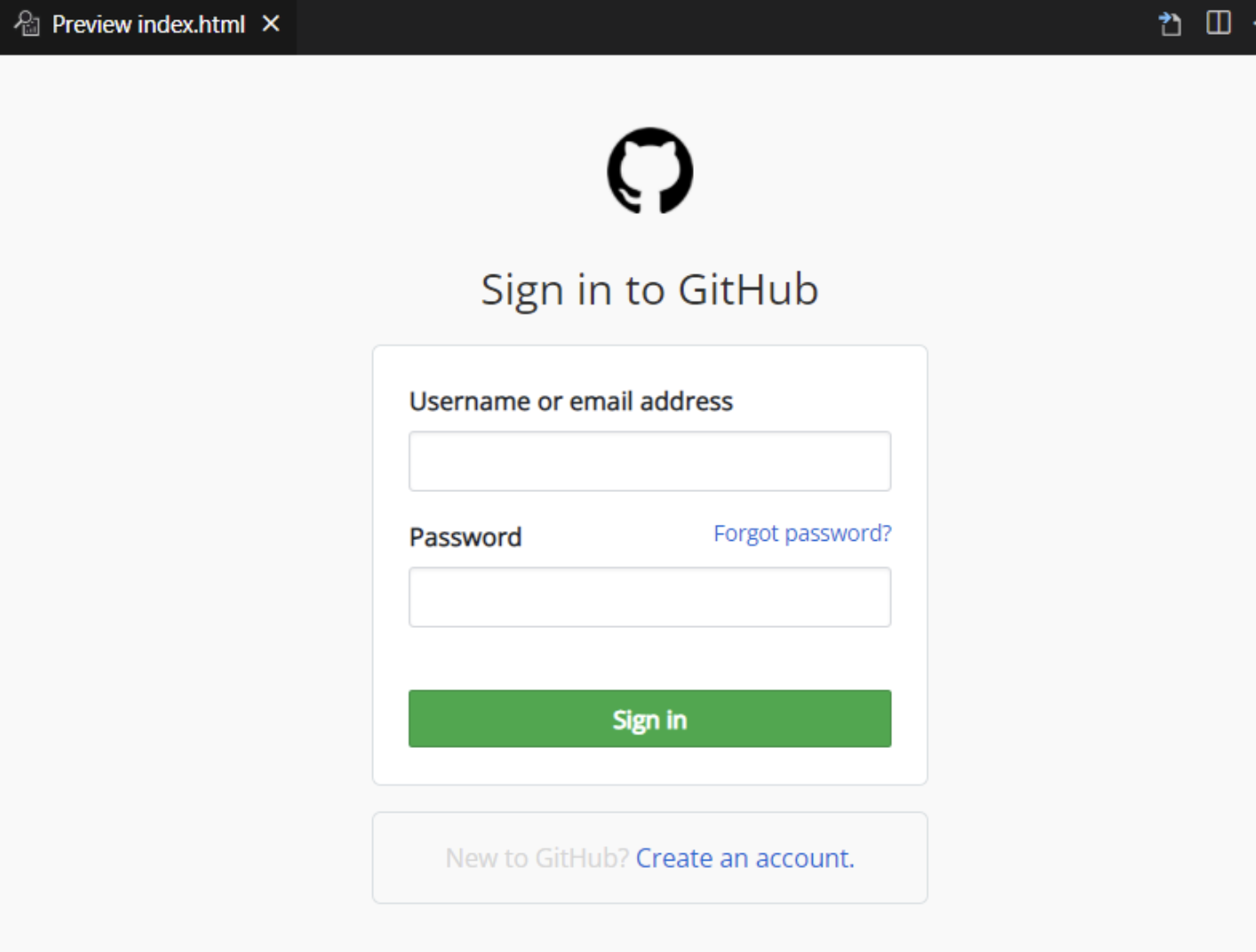
本节示例将会实现如下所示的效果:

正如同学们在上面看到的,这个设计跟 GitHub 的登录表单非常像。首先是一个图标,然后是一个标题,接着是一个包含用于输入用户名和密码的框。最后,有一个小盒子可以创建一个新帐户。
下面让我们一起来实现吧!
知识点
- list-style 属性
- text-decoration 属性
- outline 属性
- display 属性
- box-shadow 属性
- border 属性
- cursor 属性
- 伪类选择器
登录表单的基本结构
首先还是跟往常一样新建一个 HTML 页面,在文件中输入英文
!
,然后按
tab
键生成模板,我们在文件中添加一对
div
标签作为登录表单的容器:
<divclass="wrapper"></div>
我们使用以下 CSS 作为网页初始代码,这里将背景颜色设为白色。
*{margin: 0;padding: 0;box-sizing: border-box;list-style: none;text-decoration: none;outline: none;font-family:"Open Sans", sans-serif;}body{font-size: 14px;background-color: #f9f9f9;}
然后,我们使用以下 CSS 代码创建此登录表单的主要区域。
这里我们设置最大宽度为
310px
。外边距
margin
用于将表单放置在网页的中间。
.wrapper{max-width: 310px;width: 100%;height: auto;margin: 40px auto;}
到这里其实只是准备阶段,现在我们预览的效果还是一片空白。
在登录页面添加徽标
接下来在 class=“wrapper” 的
div
的最顶部添加一个图标。在这里使用了 GitHub 网站的 logo。
<divclass="logo"><imgsrc="https://labfile.oss.aliyuncs.com/courses/8605/github.png"alt="GitHub"/></div>
然后给 logo 添加以下样式。
.wrapper .logo img{display: block;width: 48px;height: 48px;margin: 0 auto 25px;}
效果如下所示:

属性说明如下:
display:block是将元素显示为块级元素。
添加标题
接下来我们在图片下方添加一个标题。
<divclass="title"><p>Sign in to GitHub</p></div>
然后,设置标题的颜色为黑色,字体大小为
24px
。
.wrapper .title p{margin-bottom: 15px;font-size: 24px;text-align: center;color: #333;}
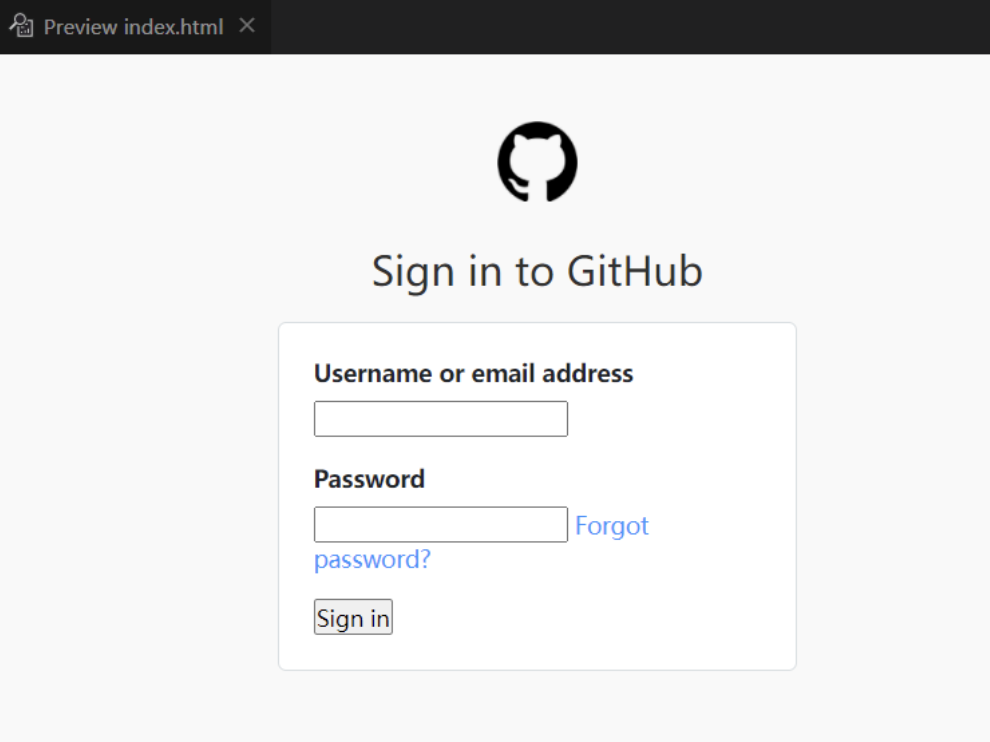
效果如下所示:

登录表单
登录表单就是我们的输入框和按钮的显示区域。
首先我们创建两个输入框和一个登录按钮。第一个输入框用于输入邮箱地址,第二个输入框用于输入登录密码。
<divclass="form"><divclass="input_field"><label>Username or email address</label><inputtype="text"class="input"/></div><divclass="input_field"><label>Password</label><inputtype="password"class="input"/><ahref="#"class="forgot">Forgot password?</a></div><divclass="btn"><inputtype="submit"value="Sign in"class="sign_btn"/></div></div>
然后给背景和输入框添加样式。
.wrapper .form{margin-bottom: 15px;background-color: #fff;border: 1px solid #d8dee2;border-radius: 5px;padding: 20px;}.wrapper .form .input_field{margin-bottom: 15px;position: relative;}.wrapper .form .input_field label{display: block;font-weight: 600;margin-bottom: 7px;color: #24292e;}
效果如下所示:

属性说明如下:
border: 1px solid #d8dee2;设置宽度为 1 个像素的白色实线边框,这种是border属性的简写。border-radius: 5px;设置表单为圆角,值越大,圆角的弧度越大。
我们再给输入区域添加一些样式。
.wrapper .form .input_field .input{width: 100%;background: #fff;border: 1px solid #d1d5da;box-shadow: inset 0 1px 2px rgba(27, 31, 35, 0.075);border-radius: 3px;color: #24292e;font-size: 16px;line-height: 20px;min-height: 34px;padding: 6px 8px;}
属性说明如下:
box-shadow: inset 0 1px 2px rgba(27,31,35,.075);给元素设置了阴影效果,使用inset关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。此时阴影会在边框之内,0 1px 2px分别为 x 偏移量、y 偏移量和阴影模糊半径,rgba(27,31,35,.075)为阴影颜色。
我们给
Forgot password
的文本,也添加一些样式。当你点击输入框时,
box-shadow
和边框颜色会发生变化。
.wrapper .form .input_field a.forgot{position: absolute;top: 0;right: 0;font-size: 12px;color: #0366d6;}.wrapper .form .input_field .input:focus{border-color: #2188ff;box-shadow: inset 0 1px 2px rgba(27, 31, 35, 0.075), 0 0 0 2.5px rgba(3, 102, 214, 0.3);}
设计登录按钮
登录按钮是没有固定的大小,它的大小取决于内容的数量。在这里我使用绿色作为背景色。
.wrapper .form .sign_btn{margin-top: 20px;background-color: #28a745;border: 1px solid rgba(27, 31, 35, 0.2);width: 100%;color: #fff;font-weight: 600;cursor: pointer;padding: 6px 12px;border-radius: 2px;}.wrapper .form .sign_btn:hover{background-color: #279f43;}
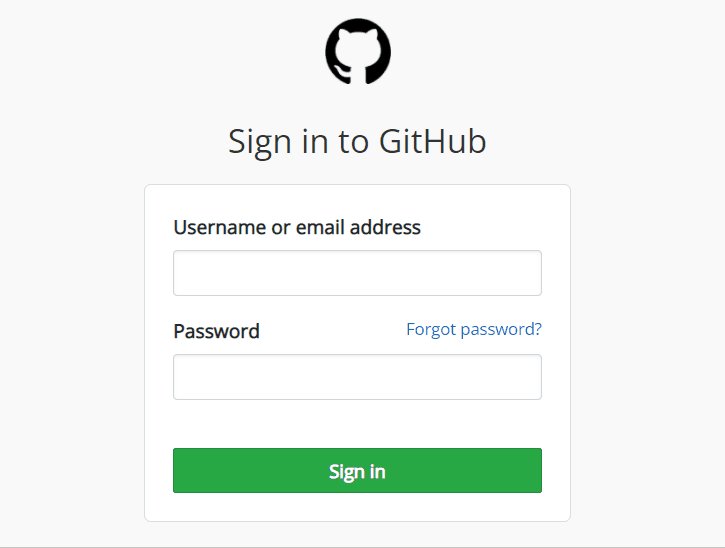
鼠标放在按钮上背景颜色会改变,还会变成手形游标,效果如下图:

属性说明如下:
cursor属性规定要显示的光标的类型(形状),这里的pointer使光标呈现为指示链接的指针(一只手)、。:hover属于是伪类选择器,该选择器选择的是元素的状态,如鼠标悬停状态、点击状态、未访问状态、访问过状态等,其格式为a:hover/active/link/visited{}。
创建新帐户的选项
最后,我们来添加一个新账户的选项,在 class=“form” 的
div
后面添加如下代码。如果你去看 GitHub 网站的登录表单,也会看到这个选项。
<divclass="create_act"><p>New to GitHub? <ahref="#">Create an account.</a></p></div>
我们设置一下它的样式。
.wrapper .create_act{border: 1px solid #d8dee2;border-radius: 5px;padding: 15px 20px;text-align: center;margin-bottom: 40px;}a{color: #0366d6;}.wrapper .create_act a:hover{text-decoration: underline;}
到此,仿 GitHub 登录页面的效果就实现啦!
📑 完整源码下载⬇
到此我们的产品展示界面就完成了,本实验的完整代码已上传,下载地址:
1.码上掘金地址:https://code.juejin.cn/pen/7130522560411729934
2.GitHub 地址(给个star ❤️ 吧):https://github.com/wanghao221/moyu
总结
希望通过上面的教程,大家已经学会了如何使用 HTML 和 CSS 代码来创建仿 GitHub 登录界面。同时我们也了解了 CSS 中一些常用属性,例如
outline
、
display
、
border
和
cursor
,还认识了 CSS 中比较常用的伪类选择器。
同学们也动起手来做一个属于自己的登录界面吧!
⭐️ 好书推荐

【内容简介】
本书从Vue框架的基础语法讲起,逐步深入Vue进阶实战,并在最后配合项目实战案例,重点演示了Vue在项目开发中的一些应用。在系统地讲解Vue的相关知识之余,本书力图使读者对Vue项目开发产生更深入的理解。 本书共分为11章,涵盖的主要内容有前端的发展历程、Vue的基本介绍、Vue的语法、Vue中的选项、Vue中的内置组件、Vue项目化、使用Vue开发电商类网站、使用Vue开发企业官网、使用Vue开发移动端资讯类网站、使用Vue开发工具类网站。 本书内容通俗易懂、案例丰富、实用性强,特别适合Vue的初学者和从业人员阅读,同时也适合职业生涯遇到“瓶颈”的前端从业人员和其他编程爱好者阅读。另外,本书也适合作为相关培训机构的教材。
📚 京东自营购买链接: 《Vue js从入门到项目实战刘汉伟[正版]》- 京东图书
版权归原作者 海拥✘ 所有, 如有侵权,请联系我们删除。