💭💭
✨: Vue中插槽Slot基本使用和具名插槽
💟:东非不开森的主页
💜:努力让自己发光,对的人才能迎光而来💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
插槽
一、插槽Slot
1.1.插槽Slot的作用
⭐⭐
初识插槽:
- 为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的
div、span等等这些元素; - 比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
- 我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
- 所以就可以使用插槽来解决这个问题
换句话说就是,我们要是想在一个组件标签中添加新的内容,那么我们就需要在该组件内声明一个插槽,不然,添加的新内容不会被渲染
⭐⭐
使用插槽:
- 用
slot元素作为插槽 - 插入什么内容是由父元素如何使用,比如父组件插入按钮、插入图片,就会显示按钮图片,如果没有,那就不显示或许显示插槽默认的内容
- 有时候我们希望在使用插槽时,如果没有插入对应的内容,那么我们需要显示一个默认的内容:
- 当然这个默认的内容只会在没有提供插入的内容时,才会显示;
- 我们可以在
slot标签中设置一个默认内容
使用插槽案例:
父组件
App.vue
<template><div class="app"><!-- 内容是button --><show-message title="哈哈哈"><button>我是按钮元素</button></show-message><!-- 内容是超链接 --><show-message><a href="#">百度一下</a></show-message><!-- 没有值传递 --><show-message></show-message></div></template>
子组件
showMessage.vue
<template><h2>{{title}}</h2><div class="content"><slot><p>我是默认值</p></slot></div></template>
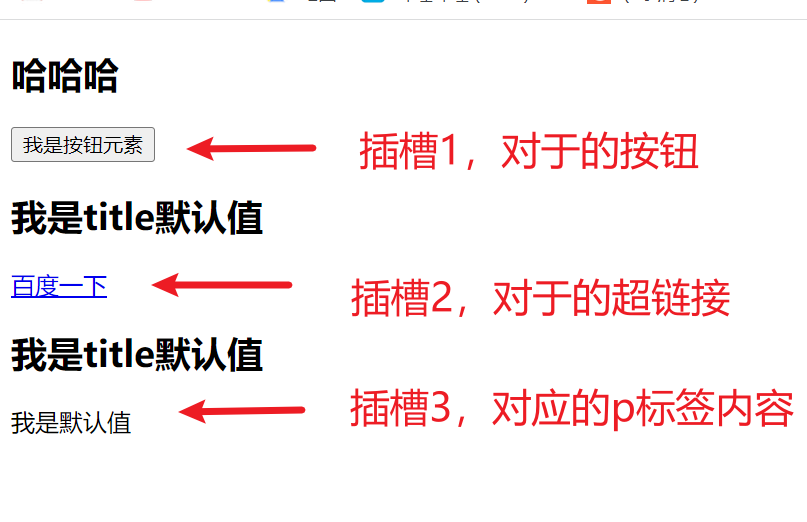
- 效果图:
 我们可以发现,在组件
我们可以发现,在组件showMessage里面,我们给它一个插槽, - 在
App.vue, 我们给showMessage三次复用, 一次为按钮,一次为a标签,一次什么也不加- 而产生的结果就是,
一个为按钮,一个为a链接,一个为插槽默认的p标签
我们可以看出来
- 插槽部分想要展示什么内容由父元素进行决定, 如果插槽没有 插入东西, 那么这个插槽会被忽略
- 也就是说,用了插槽,父元素如果用按钮,子元素就会显示按钮,父元素用标题,子元素就会显示标题
- 如果子组件没有插槽,那就显示不出来了
1.2.具名插槽Slot
⭐⭐
希望达到的效果是插槽对应内容的显示,这个时候我们就可以使用具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,
slot元素有一个特殊的attribute:name; - 一个不带
name的slot,会带有隐含的名字default; - 也就是说, 我们可以给每个插槽都取上一个名字,
- 在父组件中使用的时候, 需要包裹一个
template标签, 并在template中使用 - v-solt: 插槽名 具名插槽缩写
#
父组件
App.vue
<template><nav-bar><template v-slot:left><button>返回</button></template><template v-slot:center><span>内容</span></template><template v-slot:right><a href="#">登录</a></template></nav-bar></template>
子组件
NavBar.vue
(颜色啥的css里面自己可以调,这里就不放了)
<template><div class="nav-bar"><div class="left"><slot name="left">left</slot></div><div class="center"><slot name="center">center</slot></div><div class="right"><slot name="right">right</slot></div></div></template>
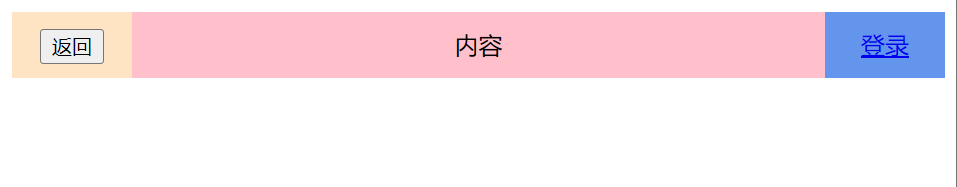
效果图:
达到的效果是插槽对应的显示
所以这就是具名插槽的作用
⭐⭐
动态插槽名
通过
v-slot:[dynamicSlotName]
方式动态绑定一个名称;
Ps:还有作用域插槽,我目前还不是很理解,先不写了~
版权归原作者 东非不开森 所有, 如有侵权,请联系我们删除。