文章目录
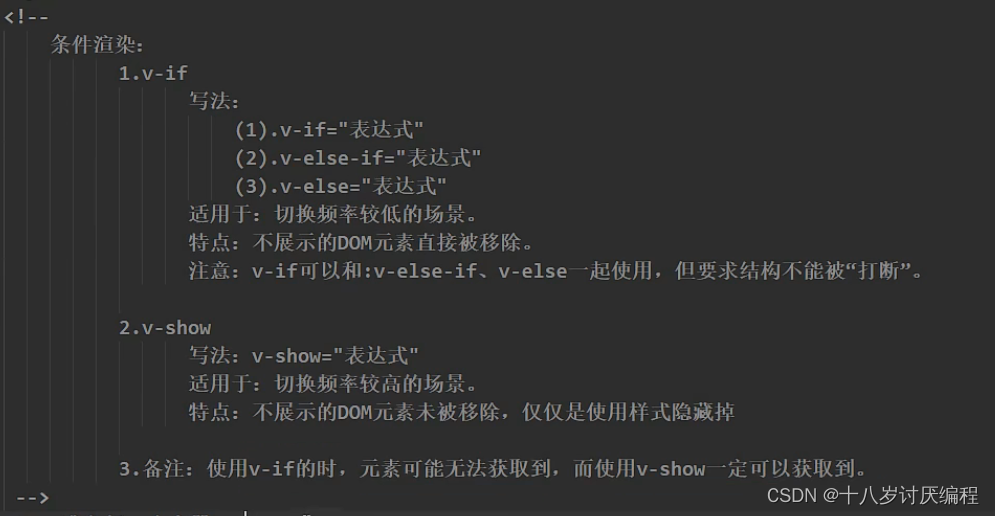
条件渲染
v-show
隐藏元素,但是在网页源码中的结构仍然存在
例如:
<body><divid="root"><h1>这是数字{{n}}</h1><h1v-show="n===1">我出现了</h1><h1v-show="n===1">我还出现</h1><h1v-show="n===1">我再出现</h1><button@click="n++">点我数字变大</button></div></body><script>newVue({el:'#root',data:{n:0}})</script>
结果:
v-if
隐藏元素,但是结构在源码中不再存在。(相当于在DOM中把这个节点删除了)
所以在需要隐藏大量的结点的时候,最好使用show效率更高。频繁的操作增删DOM节点的效率肯定不及第一种效率高。
既然存在
v-if
那么也会存在
v-else-if
、
v-else
,他们的语义和if、else if、else是一样的。
例如:
<body><divid="root"><h1>这是数字{{n}}</h1><h1v-if="n===1">我出现了</h1><h1v-else-if="n===1">我还出现</h1><h1v-else-if="n===1">我再出现</h1><button@click="n++">点我数字变大</button></div></body><script>newVue({el:'#root',data:{n:0}})</script>
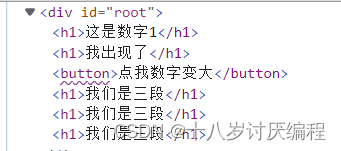
结果:
将三者组合:
<body><divid="root"><h1>这是数字{{n}}</h1><h1v-if="n===1">我出现了</h1><h1v-else-if="n===1">我还出现</h1><h1v-else-if="n===1">我再出现</h1><h1v-else>我最先出现</h1><button@click="n++">点我数字变大</button></div></body><script>newVue({el:'#root',data:{n:0}})</script>
结果:
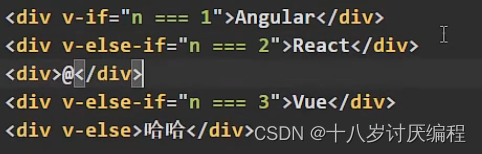
注意:一旦使用这一系列的if语法,那么元素之间是不允许被打断的。例如:
这样的话只有前面的两行成立
v-if与template的组合使用
我们现在想要把三个段落一起显示。如果全用if来判断效率不高。
我们的第一想法是将三个段落放到一个div当中去,然后去控制div的显示与隐藏。
这种做法确实可以,但是美中不足之处就是破坏了结构。这有可能导致css选择器得不到相应的元素了。所以此处我们可以引入
template模板
。

template模板
:其最大的特点就是不影响结构。在最终渲染的时候会去掉template标签

注意:template模板只能和v-if搭配使用,不能和v-show搭配使用。
总结

版权归原作者 十八岁讨厌编程 所有, 如有侵权,请联系我们删除。