sdjzu2021-vue复习
此文章根据老师上课划的重点进行整理
Vue考试题型
考试时间120分钟。
考试重点:
1.var和let的区别、应用
- var关键字:传统方式
- let关键字:现代JavaScript中的方式
- 两者的区别:let声明的变量只在代码块内有效,实现块级作用域,而var声明的变量没有块级作用域,只有函数作用域和全局作用域。 var声明的变量存在变量提升,而let声明的变量不存在变量提升。

2.变量提升
- var声明提高到所属作用域的顶端:如var声明变量在任何函数之外,则变量的作用域会提升到整个代码的最高处(全局变量);在函数体内使用var声明变量,其作用域会被提升至所在函数。
- 注意:1. 仅声明被提升,赋初值仍在原位置;2. 变量提升不会跨script块。
- “变量提升”现象:即变量可以在声明之前使用,值为undefined。
- let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
3.使用const赋初值
- 常量在脚本代码整个运行过程中保持不变
- 使用const声明常量时,必需赋初值
- const 常量名 = 值
- 常量不能重复声明
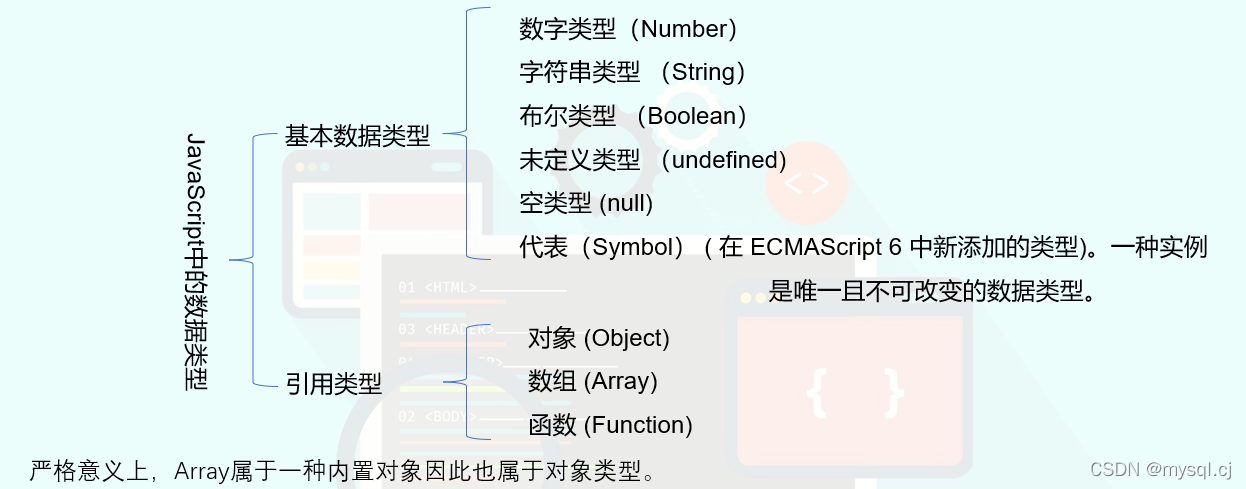
4.js中的数据类型

5.字符串模板(模板字面量)
- 允许嵌入表达式的字符串字面量
- 使用反引号 (``) 来代替普通字符串中的用双引号和单引号
- 模板字符串可以包含特定语法(${expression})的占位符

6.严格相等和非严格相等
- == 左右两边的值相等即返回true,数据类型可不相同
- === 左右两边的值相等,且数据类型相同,返回true
- != 和 !== 与以上类似,其区别在数据类型是否相同
7.数据类型的转换
- 加号1. 加号(+)两边存在字符串或引用类型时,加号为字符串连接符,非字符串操作数自动转换为字符串,引用类型调用其toString()方法转换为字符串。2. 加号(+)两边为数值、布尔、null或undefined类型时,加号为加法算术操作符,此时非数值操作数自动转换为数值型,若存在不能转换为数值的操作数(仅有undefined),结果为NaN。
- 其他操作符1. 减(-)、乘(*)、除(/)、取余(%)两边存在字符串时,字符串自动转换为数字(如有无法转换操作数,则结果为NaN)2. ++和–,字符串自动转换为数字,无法转换的结果为NaN3. ‘>、<、==、<=、>=’:表达式包含数字和字符串时,字符串自动转换为数字,不能转换成数字的字符串或其它类型值,表达式均返回false4. 当比较两个字符串的大小时,按ASCII码比较,比较true false null 的大小时,按值比较( true=1, false=null=0)5. !:将操作数转换为布尔值后取反非零数值和非空字符串能够转换为true,零和空字符串能够转换为false
8.JS函数定义的不同方法
有名函数,函数名称为函数变量;匿名函数赋值于某变量后,该变量为函数变量
函数变量的值为整个函数定义语句
- 定义方法一:有名函数
function函数名([参数列表]){ 函数体;[return[表达式];]} - 定义方法二:函数表达式(匿名函数)
变量名=function([参数列表]){ 函数体;[return[表达式];]}- 不需要函数名- 常用于定义事件的回调函数 - 定义方法三: 箭头函数
(参数1, 参数2, …, 参数N)=>{ 函数声明;}var f =(num1, num2)=>{return num1 * num2;};(参数1, 参数2, …, 参数N)=> 表达式(单一)var f =(num1, num2)=> num1 * num2;单一参数 =>{函数声明}var f = num => num * num;()=>{函数声明}// 无参数var f =()=>'hello world';
9.JS对象的创建方式
- 方法一:调用Object()创建对象
let student =newObject();
student.num ='001';
student.sex ='男';
student.getAge=function(){let now =newDate();...}
- 方法二:使用对象字面量,相比方法一,更简洁
let s2 ={
num ='002';
sex ='女';getAge:function(){...}}
- 方法三:使用构造函数模式> 构造函数实质上是具有如下特点的普通函数- 构造函数内通常使用this关键字对属性和方法赋值- 通过 new 构造函数名()的形式调用构造函数创建对象- 构造函数不需要返回值
functions3(num, sex){this.num = num;this.sex = sex;this.getAge=function(){...};};
- 方法四:原型法
functions4(num, sex){this.num = num;...}//使用prototype定义Student
s3.prototype.getAge=function(){...}
- 方法五:使用class关键字定义类
classs5{constructor(num, sex){this.num = num;...}getAge(){...}}
10.数组定义
JavaScript中的数组为Array对象,Array为JavaScript语言内置对象
- 方式一(更常用)
let a1 =[5,10.15];let a2 =['aaa','bbb','ccc']
- 方式二
let a3 =newArray('a1','a2','a3');
11.数组的常用方法
- 数组元素的访问
console.log(a1[1]);// 10
console.log(a2[0]);// aaa
console.log(a3[a3.length -1]);// a3
- 数组元素的常用属性及方法1. length属性: 可读写,读返回数组中元素的个数,写可增加或减少元素的个数2. push(e1, …, en):将参数指定的元素依次添加到数组的末尾,并返回新数组的长度3. pop():弹出(返回,并在数组中删除)数组最末一个元素4. shift(): 删除数组的第一个元素,并返回该元素5. unshift(e1, …, en): 将参数e1, …, en依次添加到数组的开头,并返回新数组的长度6. splice(index, count[, e1, …, en): 在数组中删除、替换或添加元素1. 删除元素:只提供index和count两个参数,删除从index位置开始的count个元素,并返回删除的元素数组
let a =[1,2,3,4,5];let e = a.splice(2,1);// 从索引为2的位置开始,删除1个元素console.log(e);// (1) [3],被删除元素组成的数组console.log(a);// (4) [1, 2, 4, 5],改变后的数组2. 替换元素:提供三个以上参数,前两个参数的作用与1相同,在1删除的基础上,第三个及之后的参数被插入到index位置,返回值与1相同let a2 =[1,2,3,4,5];// 从索引为2的位置开始,删除2个元素,并将元素10播放到索引为2的位置let e2 = a2.splice(2,2,10); console.log(e2);// (2) [3, 4]console.log(a2);// (4) [1, 2, 10, 5]a2.splice(1,1,6);// a2[1] = 6console.log(a2);// (4) [1, 6, 10, 5 ]3. 添加元素:提供三个以上参数,第二个count参数值为0,此时不删除元素,只在index位置插入第三个及之后的参数,返回值为空数组let a3 =[1,2,3,4,5];// 从索引为2的位置开始,删除0个元素,并将元素10播放到索引为2的位置let e3 = a3.splice(2,0,10); console.log(e3);// []console.log(a3);// (6) [1, 2, 10, 3, 4, 5]7. sort()或sort(compareFunction):对数组元素排序- 不提供参数时,按字典顺序(Unicode从小到大)排序- 提供compareFunction时,如compareFunction返回正值则交换元素8. forEach(function(currentValue[, index[, array]])[, thisArg]): 对数组中的每个元素执行一次回调函数9. filter(function(currentValue[, index[, array]])[, thisArg]): 对所有元素依次应用回调函数,返回一个新数组,包含所有回调函数返回true的元素10. 生成一个新的数组,其中的元素为指定数组中的元素应用回调函数返回值11. reduce(function(previousResult, currentValue[, index[, array]])[, initialValue]):使用回调函数对数组中的每个元素进行处理,并将处理结果汇总返回,其中:- previousResult: 必须提供,上一次执行的结果,第一次执行时,如提供initialValue参数,则previousResult的值为initialValue,否则previousResult的值为数组中的第一个元素, 且currentValue为数组中的第二个元素- currentValue:必须提供,当前正在处理的元素
12.json相关语法的定义和运用,json数据
Json简介
JSON(JavaScript Object Notation, JavaScript对象表示法)是一种轻量级数据交换格式,易于理解,易于解析与生成,基于JavaScript的一个子集。
JSON数据采用文本格式,独立于编程语言。
JavaScript原生支持生成与解析JSON格式数据,主流编程语言均支持JSON格式,是目前前后端数据交互的主流数据格式之一。
相比XML,JSON可读性更好,更轻量。
Json数据格式
- JSON数据基于两种结构:
- " 名称/值"对的集合,在JavaScript中,由对象(Object)实现
- 值的有序列表,在JavaScript中,由数组(Array)实现
- JSON数据格式与JavaScript中对象和数组的定义类似
- JSON中对象由花括号包裹,其中的每个“名称/值”对之间使用(英文)逗号分隔,最后一个“名称/值”对后不需要逗号
- JSON“名称/值”中的“名称”必须是双引号包裹的字符串
Json数据的解析
- JSON格式基于文本,因此JSON数据可以字符串形式赋值给变量
let studentJson ='{"name": "小明", "gender": "男", "dob": "1990-01-01"}';
- 通过JSON.parse(jsonData)方法将JSON数据转换为JavaScript对象,该方法接收的参数为字符串类型的JSON数据
let studentJson ='{"name": "小明", "gender": "男", "dob": "1990-01-01"}';let student =JSON.parse(studentJson);
console.log(typeof student);// object
console.log(student.name);// 小明
console.log(student.gender);// 男
console.log(student);// {“name": "小明", "gender": "男", "dob":... ...
Json数据的生成
- 通过JSON.stringify(object)方法将JavaScript对象/数组转换为JSON数据
let s1 ={name:'小红', gender:'女', dob:newDate('1991-6-2')};let s2 ={name:'小刚', gender:'男', dob:newDate('1991-5-16')};let students =[s1, s2];
console.log(JSON.stringify(students));// [// {"name":"小红","gender":"女","dob":"1991-06-01T15:00:00.000Z"},// {"name":"小刚","gender":"男","dob":"1991-05-15T15:00:00.000Z"}// ]
13.promise对象
Promise是ES 6新增的用于异步操作的对象,它包装了异步操作的最终完成和结果
Promise对象包装了一个将来会得到、当前未知的结果(如AJAX请求的响应),允许设置操作成功完成和失败时的回调函数
通过使用Promise,异步方法可以像同步方法一样返回值:一个Promise对象
- 一个Promise对象总是处于以下三种状态之一: - pending: 初始状态, 既没有完成也没有拒绝- fulfilled: 意味着操作成功完成- rejected:意味着操作失败- fulfilled和rejected这两种状态又被称为settled状态
- 一个Promise对象有两种可能的状态改变: - 从pending转变为fulfilled,或者- 从pending转变为rejected- 且状态改变之后不会再改变
- Promise对象的基本使用1. then(onFulfilled[, onRejected])方法:接受两个参数:操作成功和失败时的回调函数,返回一个新的Promise对象以实现链式调用 - onFulfilled回调函数接收一个参数,是异步操作的返回值- onRejected函数接收一个参数,是操作失败的原因2. then方法的二个参数均是可选的,常常提供只提供第一个参数而忽略第二个参数,在catch方法中处理失败的情况3. catch(onRejected)方法处理失败的情况,同样返回Promise,参数onRejected是失败时的回调函数4. 实质上,p.catch(onRejected)内部调用的是p.then(undefined, onRejected)5. finally(onFinally)方法:参数onFinally为进入settled状态时执行的回调函数,即进入fulfilled或rejected状态,时序上会先执行then和catch方法设置的onFulfilled或onRejected回调函数
14.响应式布局的使用和原理
采用CSS的媒体查询(media query)技术,将三种已有的开发技巧,包括弹性网格布局、弹性图片、媒体和媒体查询整合在一起
15.bootstraps怎么支持相应布局的(栅格系统)
容器
- Bootstrap中最基本的布局元素之一
- 容器用来容纳内容,设置内边距,并将内容居中
- 使用Bootstrap的栅格系统需要使用容器元素
- Bootstrap中的三类容器: - container,所有响应断点设置max-width- .container-fluid,所有响应断点设置width为100%- .container-{breakpoint},断点以下设置width为100%
工作方式
- 行必须放置在 .container class内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行(row)来创建列的水平组。内容应该放置在列内,且唯有列可以是行(row)的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4
16.移动优先原则
移动优先的响应式布局采用的是渐进增强原则,制作响应式网站时,先搞定手机版,然后再去为更大设备去设计和开发更复杂的功能。特征是使用min-width匹配页面宽度。从上到下书写样式时,首先考虑的是移动设备的使用场景,默认查询的是最窄的情况,再依次考虑设备屏幕逐渐变宽的情况。
由简入繁易,由繁入简难。如果是桌面优先,布局端是桌面端代码,只有在media中,才是手机端代码,加载了多余的桌面端代码。如果是图片文件,则下载的无用资源更多。
- 显示设备种类繁多,尺寸差异大
- 问题:横屏、竖屏、2K、4K,不同像素密度 … …
17.mvm模式的定义
- MVVM(ModelViewViewModel) 是一种软件架构设计模式
- MVVM 的核心是数据驱动即 ViewModel,ViewModel 是 View 和 Model 的关系映射
- ViewModel 类似中转站 (Value Converter),负责转换 Model 中的数据对象,使得数据 变得更加易于管理和使用
- MVVM 本质是基于操作数据来操作视图进而操作 DOM,借助于 MVVM 无需直接操作 DOM,开发者只需完成包含声明绑定的视图模板,编写 ViewModel 中有业务,使得 View 完全实现自动化

18.VUE的语法和应用
参考课本吧
19.第六章不考
版权归原作者 mysql.cj 所有, 如有侵权,请联系我们删除。