文章目录
在网页页面的使用中为防止“非人类”的大量操作和防止一些的信息冗余,增加验证码校验是许多网站常用的方式。
而让用户输入
字母和数字
组合的验证码是最经典也是最常用的方式。
这一篇是纯利用现有JDK提供的绘图类(ImageIO)类制作,这个过程比较复杂且需要了解
ImageIO
类。
今天发布的第二篇文章是利用Hutool工具类来实现的,该工具类已经封装验证码所需的相关类等,使用起来较为简单和方便。
验证码的生成和校验过程均使用Servlet和JSP的结合来实现,Servlet的相关内容可以参阅Servlet技术
如何利用基础的JSP知识来实现网页的验证码校验呢?
验证码校验分析
首先要验证码的校验的过程。
验证码校验分为三部分:
- 生成验证码
- 获取用户输入的验证码
- 判断验证码是否输入正确
验证码的生成实际就是输出一个图像,所以在这里使用ImageIO来生成图片,然后结合使用随机数(Random)来实现随机生成验证上的内容,最后进而展示出来,然后利用Session对象存储验证码的内容。在用户输入验证码的时候可以用request来获取用户输入的内容,让其余Session对象中保存的验证码内容进行比较,若一致则验证成功,不一致就验证失败。
生成验证码
先创建一个图片的缓冲区:
BufferedImage bi=newBufferedImage(68,22,BufferedImage.TYPE_INT_RGB);
创建画布:
Graphics g=bi.getGraphics();
创建颜色:
Color c=newColor(200,150,255);
创建背景颜色:
g.setColor(c);
填充矩形:
g.fillRect(0,0,68,22);
将要显示的验证码内容组成元素存入字符串数组:
char[] ch="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();
创建随机的验证码内容:
Random r=newRandom();int len=ch.length;int index;//index用于存放随机数字StringBuffer sb=newStringBuffer();for(int i=0;i<4;i++){
index=r.nextInt(len);//产生随机数字
g.setColor(newColor(r.nextInt(88),r.nextInt(188),r.nextInt(255)));//设置颜色
g.drawString(ch[index]+"",(i*15)+3,18);//画数字以及数字的位置
sb.append(ch[index]);}
将验证码的内容存入Session及显示在页面上:
request.getSession().setAttribute("piccode",sb.toString());ImageIO.write(bi,"JPG", response.getOutputStream());
完整代码:
publicclassImageServletextendsHttpServlet{publicvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsIOException{BufferedImage bi =newBufferedImage(68,22,BufferedImage.TYPE_INT_RGB);//创建图像缓冲区Graphics g = bi.getGraphics();//通过缓冲区创建一个画布Color c =newColor(200,150,255);//创建颜色
g.setColor(c);//为画布创建背景颜色
g.fillRect(0,0,68,22);//填充矩形char[] ch ="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();//转化为字符型的数组Random r =newRandom();int len = ch.length;int index;//index用于存放随机数字StringBuffer sb =newStringBuffer();for(int i =0; i <4; i++){
index = r.nextInt(len);//产生随机数字
g.setColor(newColor(r.nextInt(88), r.nextInt(188), r.nextInt(255)));//设置颜色
g.drawString(ch[index]+"",(i *15)+3,18);//画数字以及数字的位置
sb.append(ch[index]);}
request.getSession().setAttribute("piccode", sb.toString());ImageIO.write(bi,"JPG", response.getOutputStream());}}
测试验证码
在测试之前需要先在web.xml文件中配置一下:
<servlet><servlet-name>ImageServlet</servlet-name><servlet-class>com.kailong.servlet.ImageServlet</servlet-class></servlet><servlet-mapping><servlet-name>ImageServlet</servlet-name><url-pattern>/imageServlet</url-pattern></servlet-mapping>
启动服务器后在浏览器中输入http://localhost:8080/工程名/imageServlet 即可


验证码的生成已经实现成功,下面实现验证验证码的Servlet。
校验验证码
先新建一个jsp用户界面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录界面</title>
</head>
<body>
<form action="<%= request.getContextPath()%>/loginServlet" method="get" >
验证码:<input type="text" name="checkCode"/><br/>
<img alt="验证码" id="imagecode" src="<%= request.getContextPath()%>/imageServlet"/>
<input type="submit" value="提交">
</form>
</body>
</html>

校验验证码过程:
- 将生成的验证码内容保存在Session对象中
- 获取用户输入的验证码内容
- 将两个内容进行对照
代码实现:
获取Session中的验证码内容:
String piccode=(String) request.getSession().getAttribute("piccode");
获取用户输入的验证码内容:
String checkCode=request.getParameter("checkCode");
验证码判断(使用了PrintWriter将相关内容输出)
response.setContentType("text/html;charset=utf-8");//解决乱码问题PrintWriter out=response.getWriter();if(checkCode.equals(piccode)){
out.println("验证码输入正确!");}else{
out.println("验证码输入错误!!!");}
out.flush();//将流刷新
out.close();//将流关闭
完整代码:
publicclassLoginServletextendsHttpServlet{publicvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsIOException//用于验证验证码{String piccode =(String) request.getSession().getAttribute("piccode");String checkCode = request.getParameter("checkCode");
response.setContentType("text/html;charset=utf-8");//解决乱码问题PrintWriter out = response.getWriter();if(checkCode.equals(piccode)){
out.println("验证码输入正确!");}else{
out.println("验证码输入错误!!!");}
out.flush();//将流刷新
out.close();//将流关闭}}
测试验证码校验
测试前先在web.xml文件中配置一下:
<servlet><servlet-name>LoginServlet</servlet-name><servlet-class>com.kailong.servlet.LoginServlet</servlet-class></servlet><servlet-mapping><servlet-name>LoginServlet</servlet-name><url-pattern>/loginServlet</url-pattern></servlet-mapping>




添加验证码刷新
在验证码生成之后,用户在识别的时候可能不能正确识别,这时候就需要刷新一下重新生成。
添加超链接实现刷新:
login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录界面</title>
<script>
function reloadCode() {
var time=new Date().getTime();
document.getElementById("imagecode").src="<%= request.getContextPath()%>/imageGenerate?d="+time;
}
</script>
</head>
<body>
<form action="<%= request.getContextPath()%>/loginServlet" method="get" >
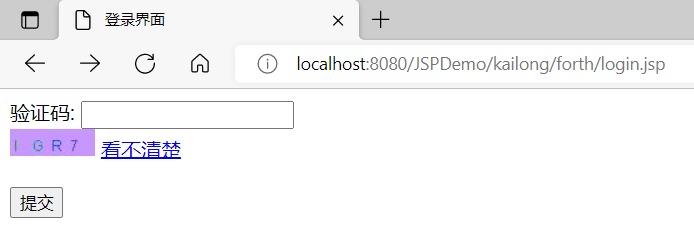
验证码:<input type="text" name="checkCode"/><br/>
<img alt="验证码" id="imagecode" src="<%= request.getContextPath()%>/imageServlet"/>
<a href="javascript:reloadCode();">看不清楚</a><br>
<br/><input type="submit" value="提交">
</form>
</body>
</html>
js部分的Date相关是防止浏览器缓存后不能正常刷新,添加时间的唯一性来实现能够及时刷新和展示。
js 部分可以参阅:JavaScript 语言入门
也可以在
ImageServlet
中添加防止浏览器缓存的语句:
response.setHeader("Pragma","No-cache");

公众号本文地址:https://mp.weixin.qq.com/s/XHucabQ_WwUx2OMDGSTMkw
头条本文地址:https://www.toutiao.com/item/7154265403634926112/
欢迎关注公众号:愚生浅末。
版权归原作者 愷龍-dragon 所有, 如有侵权,请联系我们删除。