git安装
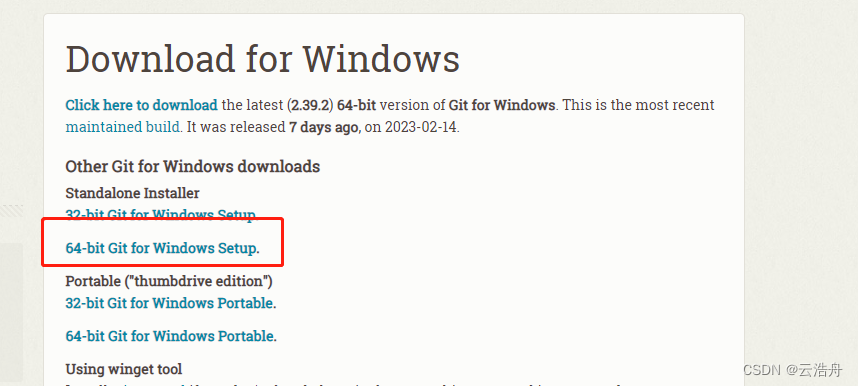
链接: 安装Git
选择合适版本下载后直接下一步安装完成。
VSCOD安装
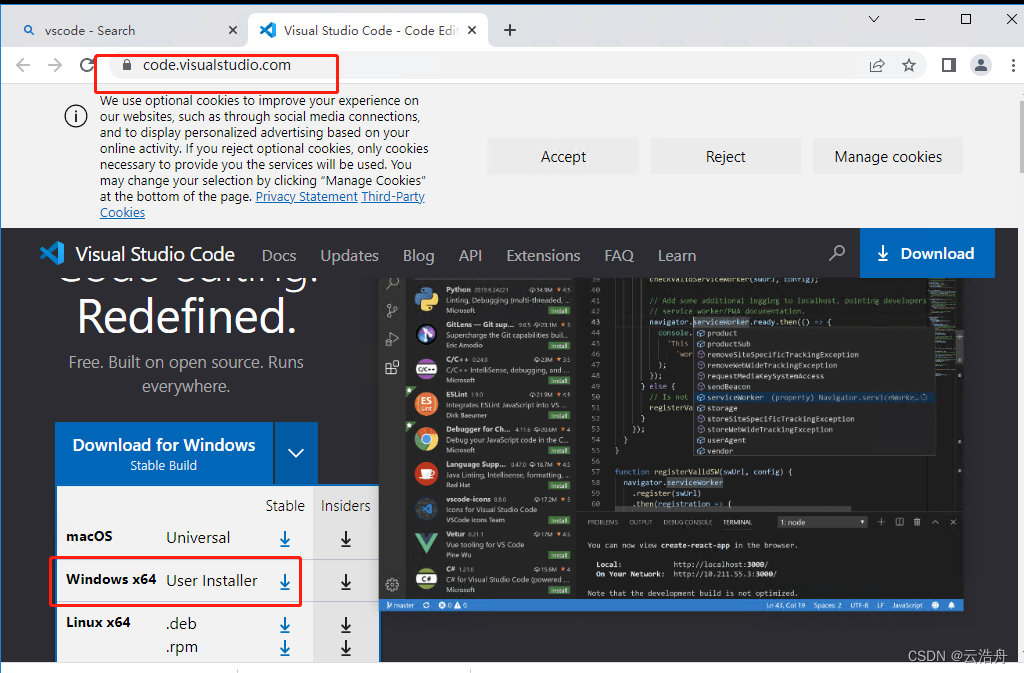
链接: 安装VSCODE
安装Nodejs
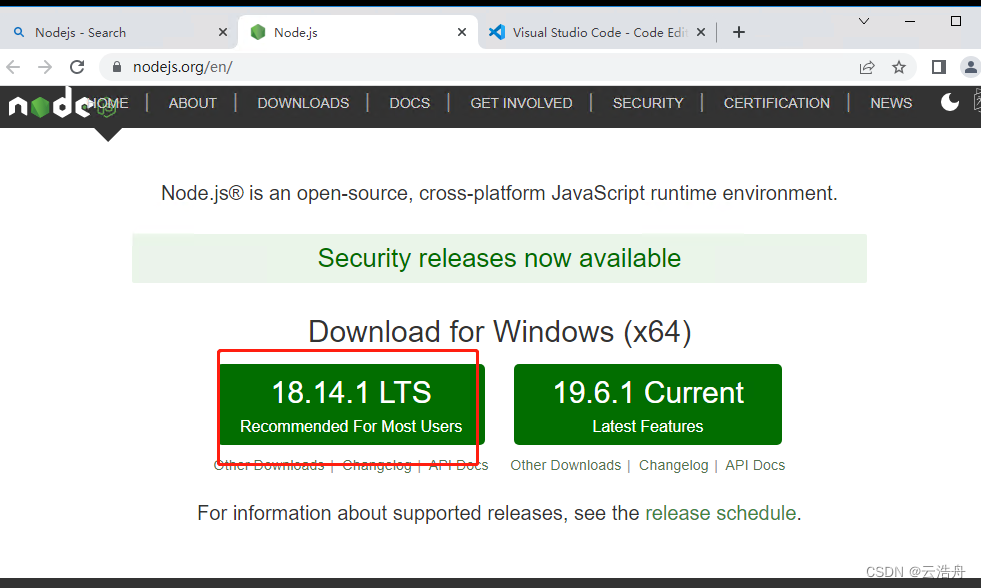
Nodejs下载
安装细节参考

我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【C:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
注意:这里建议安装文件夹不要选择Program Files这种后续在命令行执行中会人为是两个命令,最好选不带空格的文件夹路径作为安装目录。
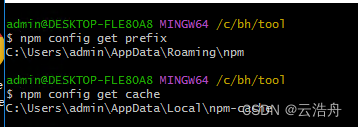
修改npm配置
修改之前
修改之后
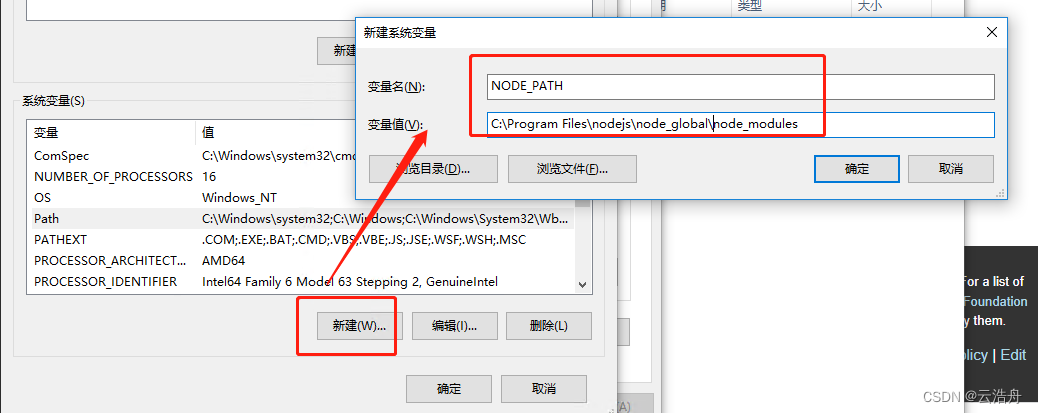
设置环境变量

1、查看初始npm源,如图:
npm config get registry
2、更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
Git导入项目
鼠标邮件选择Git GUI Here

安装yarn
npminstall-gyarn
替换淘宝依赖
yarn config set registry https://registry.npm.taobao.org -g
报错
'vite' 不是内部或外部命令,也不是可运行的程序或批处理文件。
解决
npm i
yarn-i
创建
yarn create vue
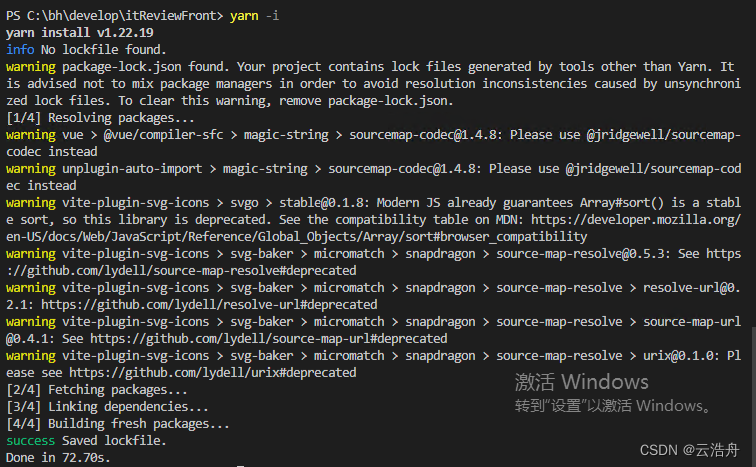
安装依赖
yarn 或者 npm i
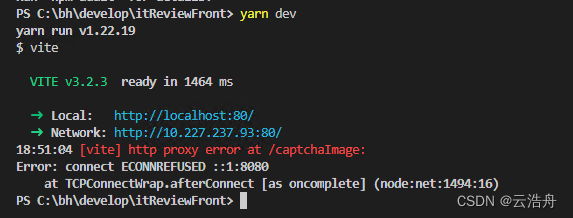
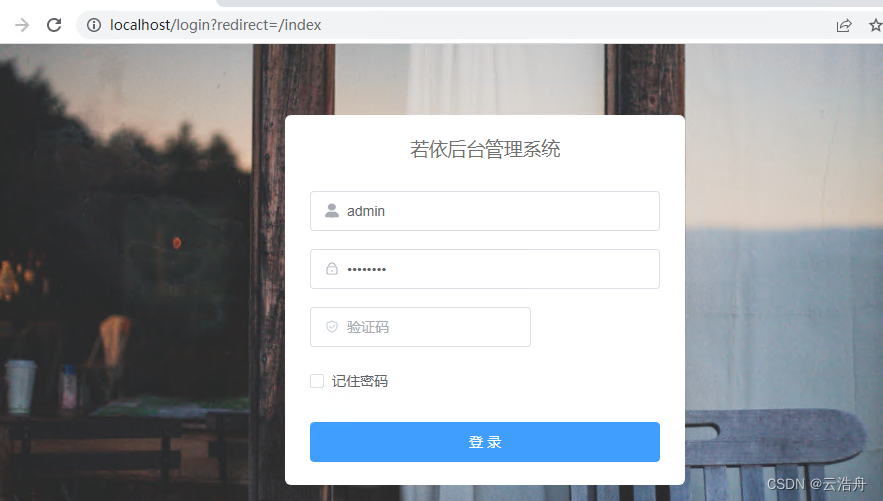
启动项目
yarn dev




安装yarn源管理工具yrm
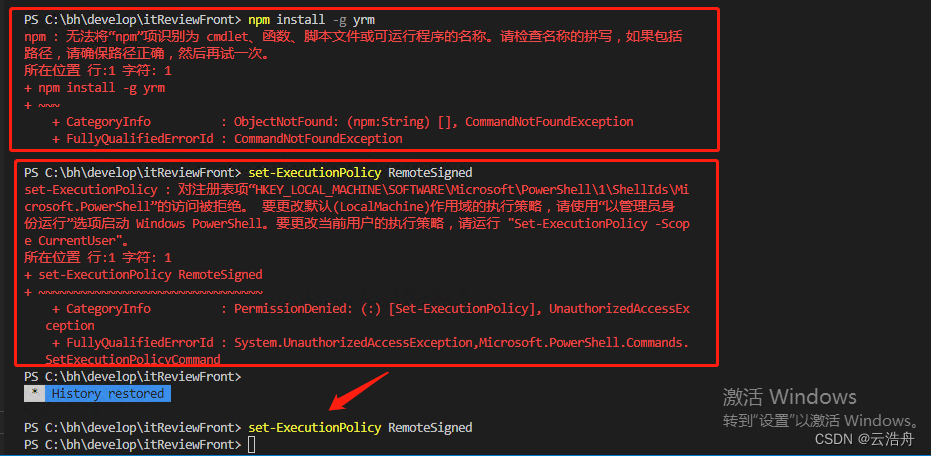
利用git导入项目后用vscode打开项目安装yrm会报错“npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括
路径,请确保路径正确,然后再试一次。”
需要执行 set-ExecutionPolicy RemoteSigned
注意需要管理员模式打开vscode然后执行。
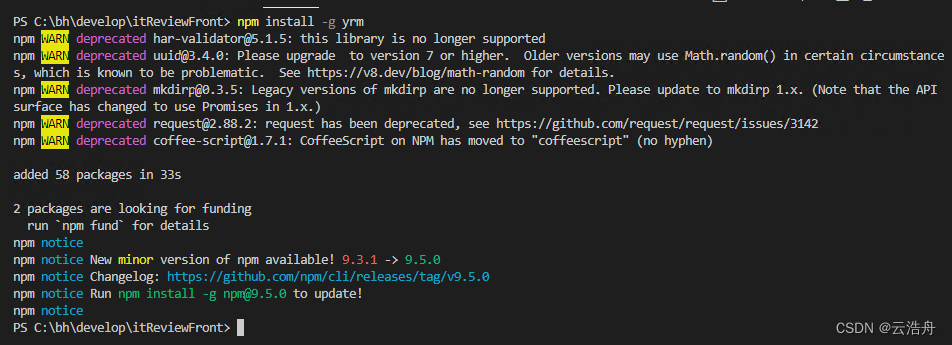
执行
npminstall-g yrm

查看当前可用源
yrm ls
切换源
yrm use taobao
版权归原作者 云浩舟 所有, 如有侵权,请联系我们删除。