一、模板引擎概念
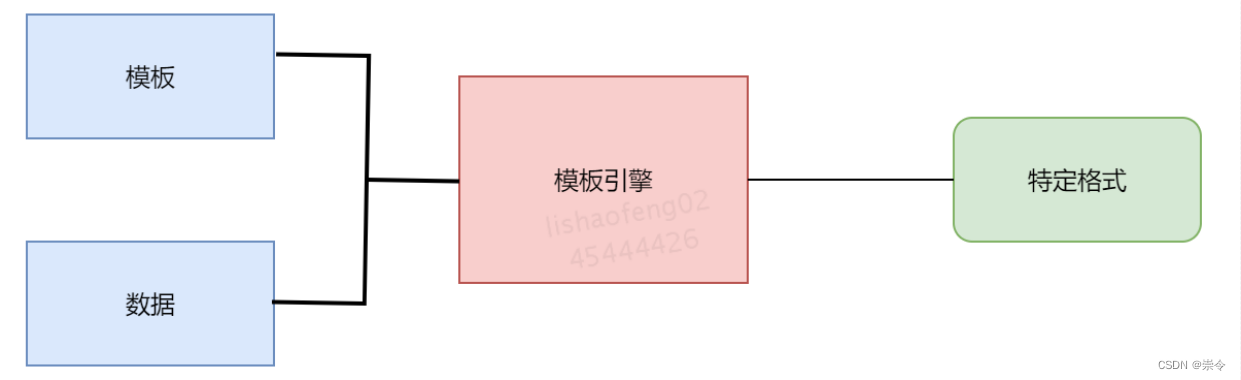
模板引擎是为了解决用户界面(显示)与业务数据(内容)分离而产生的。
它可以生成特定格式的文档,常用的如格式如HTML、xml以及其他格式的文本格式。其工作模式如下:

举个例子,我想买裙子,这时候我会打开某宝,直接在搜索框输入“裙子”,就会出现跟裙子相关的一系列商品,各种颜色,各种样式。那我们来想一下,这么多商品的各种信息是直接全部写死在页面上的嘛?那我们每次查找的商品都不一样,需要的内存就太大了
很显然,并不是,所以这里就体现了我们模板引擎的作用,它可以根据从数据库中实时提取出来的数据对html页面实时的渲染,这,就是模板引擎。
二、模板引擎分类
1.jsp
优点:
①功能强大,可以写java代码;
②支持jsp标签(jsp tag);
③支持表达式语言(el表达式,jstl语法);
④官方标准,用户群广,丰富的第三方jsp标签库;
⑤性能良好。jsp编译成class文件执行,有很好的性能表现
缺点:
①虽然是一款功能比较强大的模板引擎,并被广大开发者熟悉,但它前后端耦合比较高。比如说前端的html页面还要手动修改成jsp页面,大大加重了工作量,而且动态和静态资源也是耦合性太高;
②JSP页面的效率没有HTML高,因为JSP是同步加载。而且JSP需要tomcat,但又不支持nginx等,已经跟不上时代的潮流;
**PS:**目前开发中已经很少用JSP了,只是我们很多时候会在碰到一些以前的框架里有用到JSP技术,但是技多不压身,推荐还是学一下(如果工作不需要,可以不学)。
2.freemarker
优点:
①不能编写java代码,可以实现严格的mvc分离;
②性能非常不错;
③对jsp标签支持良好;
④内置大量常用功能,使用非常方便 ;
⑤宏定义(类似jsp标签)非常方便 ;
⑥使用表达式语言 ;
缺点:
①不是官方标准 ;
②用户群体和第三方标签库没有jsp多;
3.velocity
velocity是一个基于Java的模板引擎,是较早出现的用于代替jsp的模板语言。
优点:
①不能编写java代码,可以实现严格的mvc分离;
②性能良好,据说比jsp性能还要好些;
③使用表达式语言,据说jsp的表达式语言就是学velocity的;
缺点:
①不是官方标准;
②用户群体和第三方标签库没有jsp多;
③对jsp标签支持不够好;
④已经很久很久没有维护了;
4.themleaf
thymeleaf是用来开发Web和独立环境项目的服务器端的Java模版引擎
优点:
语法简洁,功能强大。
特点:
①动静结合:
Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
②开箱即用:
Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
③多方言支持:
Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
④与****SpringBoot完美整合:
SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像以前操作jsp一样来操作Thymeleaf。代码几乎没有任何区别,就是在模板语法上有区别。
三、thymeleaf常用指令
Thymeleaf通过${...}来获取model中的变量,这是一种ognl表达式。
OGNL是Object Graphic Navigation Language(对象图导航语言)的缩写,他是一个开源项目。
1. 引入 Thymeleaf
修改 html 标签用于引入 thymeleaf 引擎,这样才可以在其他标签里使用 th:xxx 语法,这是下面语法的前提。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
2 .th:text 变量表达式
在HTML中的标签上使用th:xx 指令来动态加载变量例如:
Servlet中的代码
//处理乱码
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//动态数据
String name="易烊千玺";
//创建页面容器
WebContext context = new WebContext(request, response, getServletContext());
context.setVariable("username", name);
//使用模板引擎解析模板并显示到浏览器 模板名称 页面容器 响应流对象
templateEngine.process("hello", context,response.getWriter());
HTML中的代码
<h1 th:text="${username}">张三</h1>
如果Servlet传递是一个对象,我们要过去对象中的属性值:
Servlet中的代码
//创建一个对象
Student s = new Student();
s.setBirthday(new Date());
s.setClassid(1);
s.setSid(10);
s.setSname("李四");
s.setSsex("男");
//将对象存入页面容器中
context.setVariable("stu", s);
//使用模板引擎解析模板并显示到浏览器 模板名称 页面容器 响应流对象
templateEngine.process("hello", context,response.getWriter());
HTML中的代码
<span th:text="${stu.sid}"></span>
<div th:text="${stu.sname}"></div>
<input th:value="${stu.ssex}">
<p th:text="${stu.birthday}"></p>
<span th:text="${stu.classid}"></span>
语法糖获取对象数据 :父标签 *{属性名}:
HTML中的代码
<div th:object="${stu1}">
<span th:text="*{sid}"></span>
<div th:text="*{sname}"></div>
<input th:value="*{ssex}">
<p th:text="*{birthday}"></p>
<span th:text="*{classid}"></span>
</div>
对象中方法的调用:
实体类中的特殊方法
public String method(){
return "我是一个学生" + this.sname;
}
HTML中的代码
<h1 th:text="${stu.method()}"></h1>
Java中常用的方法:
HTML中的代码
<h1 th:text="${stu.sname.split(' ')[0]}"></h1>
<h1 th:text="${stu.sname.split(' ')[1]}"></h1>
获取session内置对象的数据:
①语法糖
Servlet中的代码
//创建第二个对象
Student s2 = new Student();
s2.setBirthday(new Date());
s2.setClassid(2);
s2.setSid(8);
s2.setSname("孙悟空");
s2.setSsex("男");
//获取session对象
HttpSession session = request.getSession();
session.setAttribute("stu2", s2);
HTML中的代码
<h1 th:text="${session.stu2.sname}"></h1>
②不使用语法糖
HTML中的代码
<h1 th:text="${#session.getAttribute('stu2')['sname']}"></h1>
获取request内置对象的数据 没有语法糖:
Servlet中的代码
//创建第三个对象
Student s3 = new Student();
s3.setBirthday(new Date());
s3.setClassid(3);
s3.setSid(4);
s3.setSname("白骨精");
s3.setSsex("女");
//将对象存入request对象中
request.setAttribute("stu3", s3);
HTML中的代码
<h1 th:text="${#request.getAttribute('stu3').sname}"></h1>
全局对象:
HTML中的代码
<div th:text="${#dates.format(session.stu2.birthday,'yyyy-MM-dd')}"></div>
算术运算符:
int num=8;
context.setVariable("num1", num);
<div th:text="${num1} +10"></div>
比较运算符:
<div th:text="${num1} >20"></div>
逻辑运算符:
String name="易烊千玺";
context.setVariable("username", name);
<div th:text="${username}=='易大佬' and ${num1}>2"></div>
三元运算符:
//1表示男,0表示女
int sex=1;
context.setVariable("sex", sex);
<div th:text="${sex}==1? '男' : '女' "></div>
3 .th:if 逻辑判断
th:if="条件为真" 页面元素就会渲染到网页上
th:if="条件为假" 页面元素就不会渲染到网页上
th:unless="条件为真" 页面元素就不会渲染到网页上
th:unless="条件为假" 页面元素就会渲染到网页上
<div th:if="${sex}==1">
<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女" >女
</div>
<div th:if="${sex}==0">
<input type="radio" name="sex" value="男" >男
<input type="radio" name="sex" value="女" checked>女
</div>
4. th:switch/th:case分支控制:
Thymeleaf中使用两个指令:th:switch 和 th:case 与java中的switch是一样的
PS:一旦有一个th:case成立,其它的则不再判断。另外th:case="*"表示默认,放最后。
//等级
int leval=5;
context.setVariable("leval", leval);
<div th:switch="${leval}">
<img src="img/2.png" th:case="1">
<img src="img/3.png" th:case="2">
<img src="img/4.png" th:case="3">
<img src="img/5.png" th:case="4">
<img src="img/1.png" th:case="*">
</div>
5. 字符串拼接:
<div th:text=" '欢迎' +${username}"></div>
<div th:text=" | 欢迎${username} |"></div>
<div><span style="color: blue;">欢迎</span>[[${username}]]</div>
<script type="text/javascript">
alert("[[${username}]]");
</script>
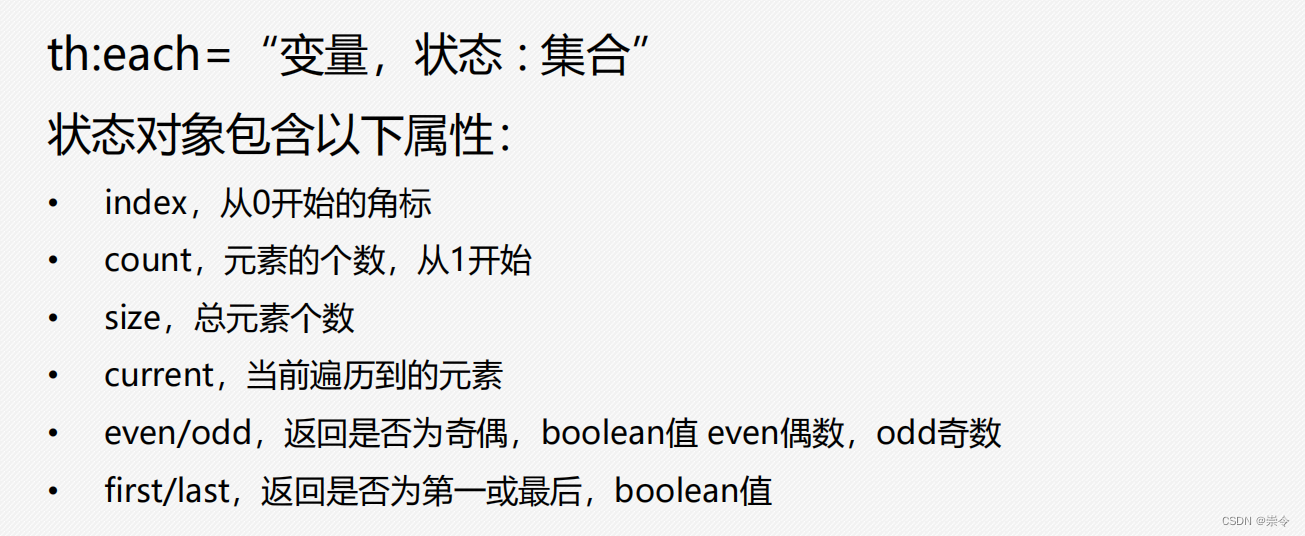
6. th:each循环控制:
Thymeleaf中使用th:each指令来完成 与java中的增强for循环类似
<table border="1">
<tr>
<th>编号</th>
<th>姓名</th>
<th>生日</th>
<th>性别</th>
</tr>
<tr th:each="s,stat:${stulist}">
<td th:text="${stat.count}">1</td>
<td th:text="${s.sname}">张三</td>
<td th:text="${#dates.format(s.birthday,'yyyy-MM-dd')}">2222-2-22</td>
<td th:text="${s.ssex}==1?'男':'女'">2</td>
</tr>
</table>

7.th:href 在超链接中使用动态数据
<table border="1">
<tr>
<th>编号</th>
<th>姓名</th>
<th>生日</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr th:each="s,stat:${stulist}">
<td th:text="${stat.count}">1</td>
<td th:text="${s.sname}">张三</td>
<td th:text="${#dates.format(s.birthday,'yyyy-MM-dd')}">2222-2-22</td>
<td th:text="${s.ssex}==1?'男':'女'">2</td>
<td><a th:href="@{delstu.do(sid=${s.sid})}">删除</a></td>
</tr>
</table>
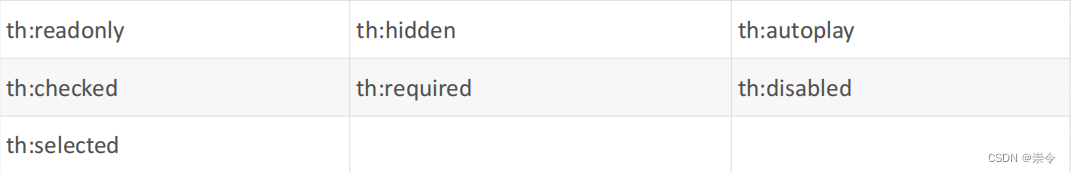
8. 其他常用的指令:

9. Thymeleaf 标准⽅⾔还⽀持以下固定值布尔属性

版权归原作者 崇令 所有, 如有侵权,请联系我们删除。