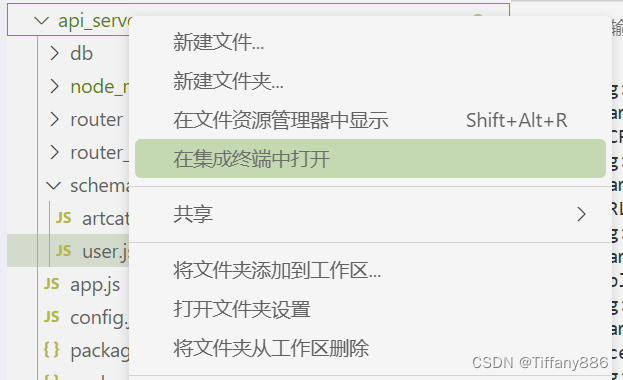
- 用vscode打开项目文件夹并打开终端

- 在终端中输入:初始化 Git 仓库
git init

3. 将文件添加到暂存区:使用以下命令将要上传的文件添加到 Git 的暂存区(Stage):如果只上传单个文件夹就把 . 换成文件名即可
git add .
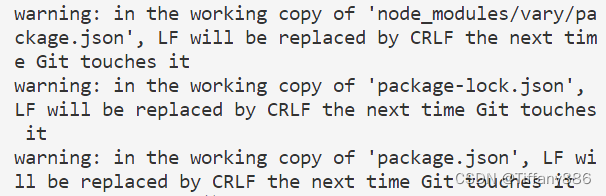
如果有很多warming也没关系
这些警告信息是 Git 在检测到换行符(line endings)不一致时发出的。它指出 Git 将会在下一次操作中将 LF(Unix 风格的换行符)替换为 CRLF(Windows 风格的换行符)。
(不管他 我也不知道怎么解决)

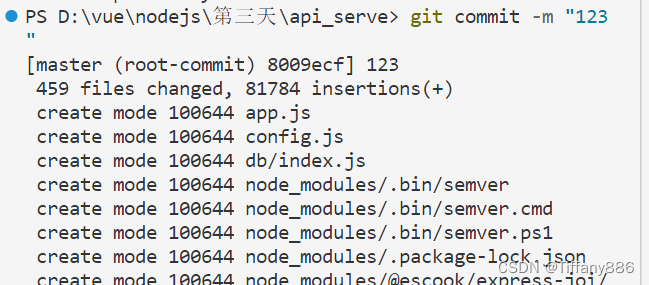
4. 提交更改:执行以下命令将暂存区的更改提交到本地仓库:
git commit -m “自定义提交信息”
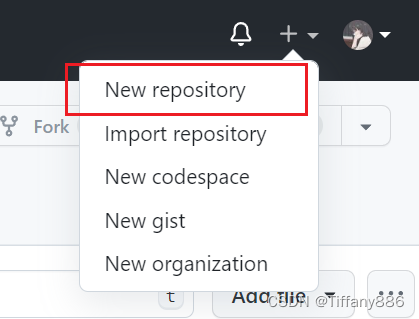
- 创建远程仓库:在 GitHub 上创建一个新的远程仓库。请确保仓库名与本地项目的名称一致。

- 推送到远程仓库
git remote add origin git@*********/api_serve.git
后面的ssh地址可以在gitub中复制
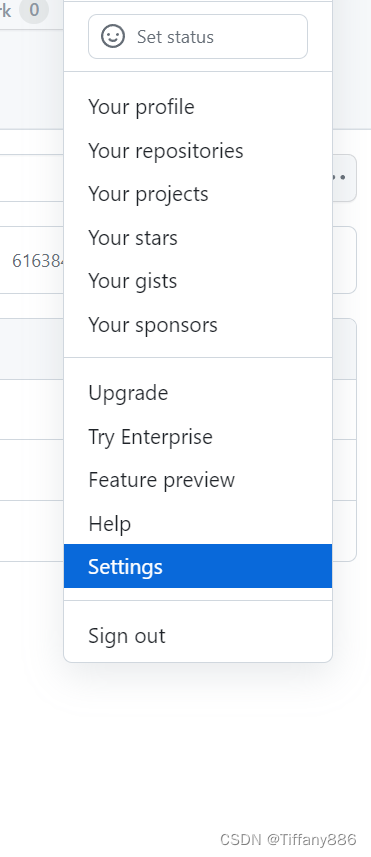
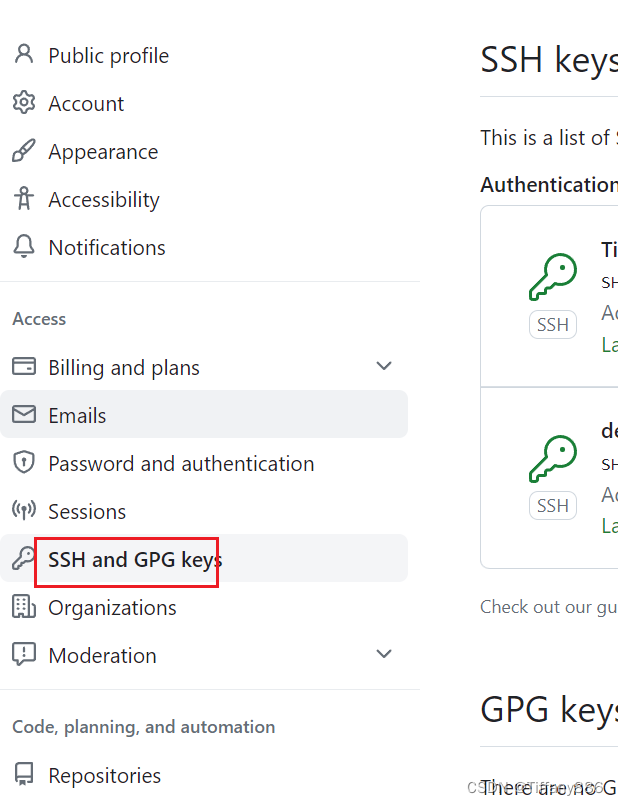
(前提要在gitub配置好ssh)
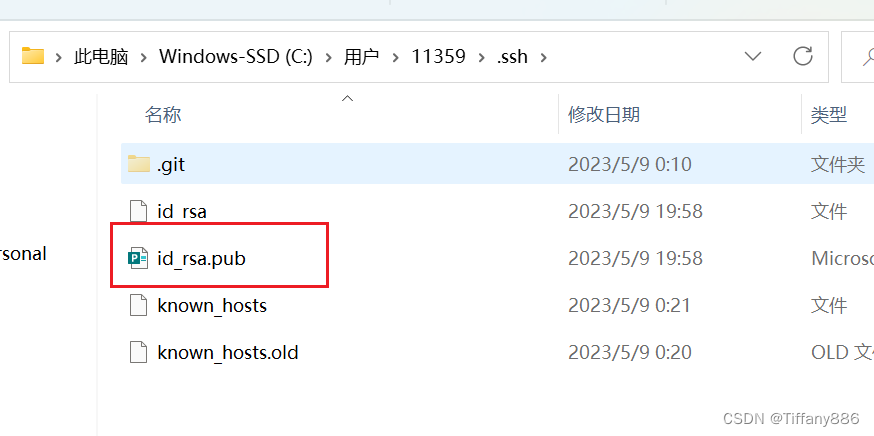
把.pub里面的东西添加到gitub
- 推送到远程仓库:执行以下命令将本地仓库的更改推送到远程仓库:
git push -u origin master
检查:
- 检查远程仓库 URL:确保你的远程仓库 URL 设置正确,没有拼写错误或其他问题。你可以通过以下命令检查当前的远程仓库 URL:
git remote -v
- 如果发现 URL 不正确,可以使用以下命令进行修正:
git remote set-url origin <正确的仓库URL>
- 检查vscode账户和gitub是否一致
 更新:
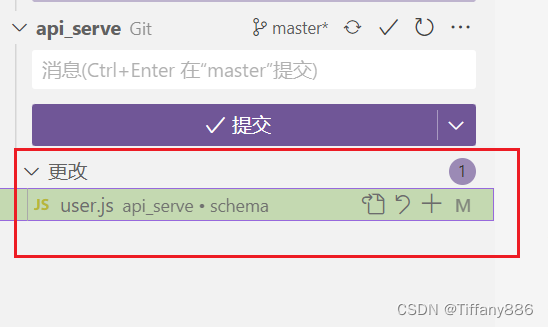
更新: - 如果文件有更改,这里会显示,点击加号

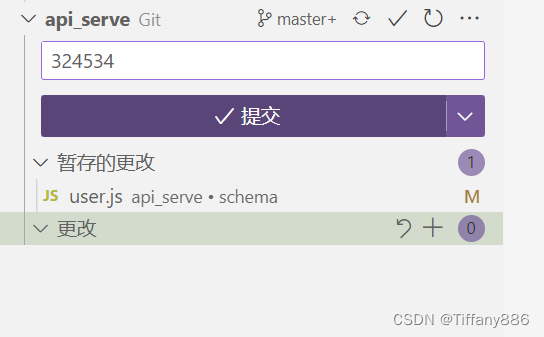
- 填写消息

- 点击提交

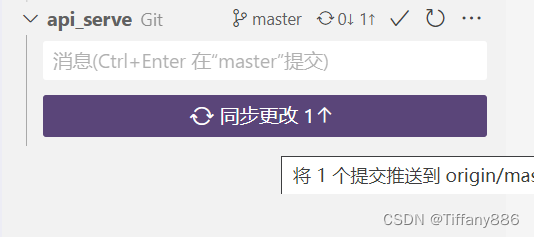
- 点击同步更改

- 在gitub上就可以看到效果拉

版权归原作者 Tiffany886 所有, 如有侵权,请联系我们删除。