大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/72
前言
喜欢的求个免费的赞
为什么会写这种文章呢?平时开发的时候,我们遇到加载,要么是 UI 框架中自带,要么就是百度,然后 CV 到项目中?但是,自己实现的时候,又会没有思路。久而久之,变成了 CV 工程师。本文针对不同的加载方式,讲解其中的思路,希望大家不只是会用,更要是会写。实践才能出真知。
本文只介绍loading 文字加载。其他的会在其他文章中介绍。
loader-1

实现逻辑
仔细观察:文字的颜色是从底部往上面变化。有点像水波纹加载的效果。但是其实实现是很简单的。先给大家看一个例子。
div{
font-size:30px;
height:20px;
overflow: hidden;
}
<div>content</div>
这样最终的效果:文字只出现了一半。
那么大家的思路是不是就出来了。是不是只要有两个重叠的 div 一个红色的字,一个白色的字。用动画让白色字 div 的高度逐渐减少,是不是就可以实现这个效果。没错,是可以。
不过,我们只需要一个 div 也可以干成这件事。:after 或者:before 也可以干成这件事。

动画该如何设计呢;其实很简单设置高度从 100% 到 0 就可以了。
@keyframes loaderHeight {
0% {
height: 100%;
}
100% {
height: 0%;
}
}
完整代码
首先定义一个文字颜色为红色的底。
.loader-1 {
font-size: 48px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
color: #FF3D00;
letter-spacing: 2px;
position: relative;
}
<span class="loader-1">Loading</span>

然后利用:after 加上上层。
.loader-1::after {
content: "Loading";
position: absolute;
left: 0;
top: 0;
color: #FFF;
width: 100%;
height: 50%;
overflow: hidden;
animation: loaderHeight 6s linear infinite;
}
这就是高度为 50%的效果。加上动画的效果,在开始已经展示。
loader-2

实现逻辑
最简单的:laoder-1 是从下往上,这个就是从左往右,那不就和 width 有关吗?
不过这里还有另一个点。那就是文字的效果。底层文字是有阴影的。看上去中间是空心的,其实不是,这只是因为背景颜色和文字本身的颜色一致。
我换个颜色,就清楚了。
在 CSS 中文字的阴影是 text-shadow。
text-shadow: 0 0 2px #fff, 0 0 1px #fff, 0 0 1px #fff;
动画在这里就很简单了,loader-1 控制了 height,这里控制 width 就可以了。
@keyframes loderWidth {
0% {
width: 0%;
}
100% {
width: 100%;
}
}
完整代码
.loader-2{
font-size: 48px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
color: #263238;
text-shadow: 0 0 2px #fff, 0 0 1px #fff, 0 0 1px #fff;
letter-spacing: 2px;
position: relative;
}
<span class="loader-2">Loading </span>
.loader-2::after {
content: "Loading";
position: absolute;
left: 0;
top: 0;
color: #FFF;
width: 100%;
height: 100%;
overflow: hidden;
animation: loderWidth 6s linear infinite;
}
loader-3

这是我觉得最有创意的文字加载了!!!
实现逻辑
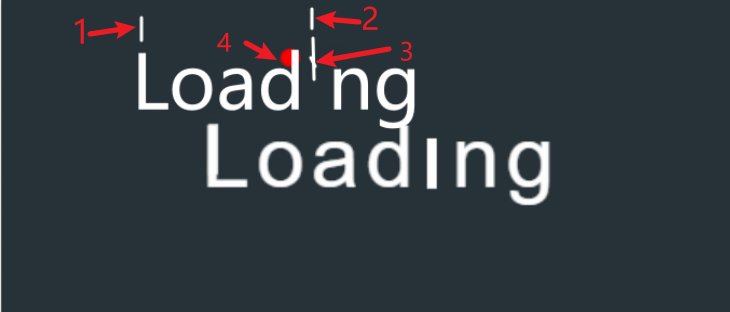
仔细观察,有几个点要特别注意。
- 字母 L,那条会动的大写 L,有没有觉得拐角很不自然,其实上面那个 I 并不是 L 的,而是单独的,只是在上面一层。
- 字母 I,仔细看后面的字母 I,他是动态变化的,但是它的这个动,也不是整个运动的,只有上面的一点点在动。
- 小球:小球是运动的,当小球到字母的位置,字母才会动。
最后我拆分一下。

分解完了,我们来研究一下怎么做。咱们不考虑其他的比如增加 div 之类的,就单纯的用:after 和:before 来实现。这里有人可能会说了,你这里有四个多出来的,只有两个标签怎么实现?很简单,元素本身确实只有一个,但是元素可以增加很多内容啊。比如 border,阴影之类的。
讲到这里,是不是有点思路了,你看啊,1 和 2 是不是可以用阴影实现啊,3 和 4 用 after 和 before 实现。

完整代码
这里用了一个空格来占位。
<span class="loader-3">Load ng </span>
.loader-3 {
color: #FFF;
position: relative;
font-family: Arial, Helvetica, sans-serif;
font-size: 48px;
letter-spacing: 4px;
}
下面是 before
.loader-3::before {
content: "";
position: absolute;
right: 70px;
bottom: 10px;
height: 28px;
width: 5.15px;
background: currentColor;
animation: loaderL 1s linear infinite alternate;
}
效果如下,可以看到 3 已经出来了,但是 1 和 2 并没有出现,这是因为我们还没有加上阴影。
加上这个动画,我们就可以看到效果了。
@keyframes loaderL {
0% {
box-shadow: 0 -6px, -122.9px -8px;
}
25%, 75% {
box-shadow: 0 0px, -122.9px -8px;
}
100% {
box-shadow: 0 0px, -122.9px -16px;
}
}

加上小球
.loader-3::after {
content: "";
width: 10px;
height: 10px;
position: absolute;
left: 125px;
top: 2px;
border-radius: 50%;
background: red;
animation: animloader113 1s linear infinite alternate;
}

最后加上小球的动画。
@keyframes animloader113 {
0% {
transform: translate(0px, 0px) scaleX(1);
}
14% {
transform: translate(-12px, -16px) scaleX(1.05);
}
28% {
transform: translate(-27px, -28px) scaleX(1.07);
}
42% {
transform: translate(-46px, -35px) scaleX(1.1);
}
57% {
transform: translate(-70px, -37px) scaleX(1.1);
}
71% {
transform: translate(-94px, -32px) scaleX(1.07);
}
85% {
transform: translate(-111px, -22px) scaleX(1.05);
}
100% {
transform: translate(-125px, -9px) scaleX(1);
}
}
loader-4

实现逻辑
仔细观看,两个点;
- 文字在阴影的状态下倾斜。
- 文字变模糊
CSS中倾斜: transform: skew()
CSS模糊:高斯模糊 filter: blur(0px)
完整代码
<span class="loader-4">Loading </span>
.loader-119 {
font-size: 48px;
letter-spacing: 2px;
color: #FFF;
animation: loader4 1s ease-in infinite alternate;
}
动画
@-webkit-keyframes loader4 {
0% {
filter: blur(0px);
transform: skew(0deg);
}
100% {
filter: blur(3px);
transform: skew(-4deg);
}
}
版权归原作者 搞前端的半夏 所有, 如有侵权,请联系我们删除。