前言:
本文主要介绍-JavaScript工具库——Lodash.js介绍安装及使用! 作为初入职场、或者对 JavaScript 很多原理掌握的还不是那么透彻的时候,Lodash 这个工具库绝对是一把“杀手锏”,让我们一起来看看这把 “杀手锏” 的厉害之处。
一、Lodash 简介

** Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。**
Lodash 遵循 MIT 开源协议发布,并且支持最新的运行环境。 查看各个构件版本的区别并选择一个适合你的版本。
Lodash 官网地址https://www.lodashjs.com/
二、为什么选择 Lodash ?
1. Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。 Lodash 的模块化方法 非常适用于:
遍历 array、object 和 string
对值进行操作和检测
创建符合功能的函数
2. 兼容性
在 Chrome 74-75、Firefox 66-67、IE 11、Edge 18、Safari 11-12 和 Node.js 8-12 环境中测试通过。
三、如何安装 Lodash ?
1. 浏览器环境:
<script src="lodash.js"></script>
** 2. 通过 npm:**
$ npm i -g npm
$ npm i --save lodash
** 3. Node.js:**
// Load the full build.
var _ = require('lodash');
// Load the core build.
var _ = require('lodash/core');
// Load the FP build for immutable auto-curried iteratee-first data-last methods.
var fp = require('lodash/fp');
// Load method categories.
var array = require('lodash/array');
var object = require('lodash/fp/object');
// Cherry-pick methods for smaller browserify/rollup/webpack bundles.
var at = require('lodash/at');
var curryN = require('lodash/fp/curryN');
看到这里的朋友可能会有些许懵,一起往下看吧~~~

Lodash 集成了数组(Array)、集合(Array | Object)、函数(Function)、语言(Clone | Is | To)、数学(Math)、数字(Random)、对象(Object)、实用函数等等一些实用方法....
简单点说:Lodash 可以帮你用一行代码实现一个复杂对象数组的求和、一行代码实现按照升序降序对对象数组排序、一行代码实现一个想要的防抖节流等等。。。。
四、Lodash 那些有让人眼前一亮的常用方法?
// 导入 Lodash
import * as _ from "lodash";
1. sumBy --- 对数组对象特定字段 求和
官网简介
_.sumBy(array, [iteratee=_.identity])
// 这个方法类似_.summin 除了它接受 iteratee 来调用 array中的每一个元素,来生成其值排序的标准。 iteratee 会调用1个参数: (value) 。
参数
array(Array): 要迭代的数组。[iteratee=_.identity](Function): 调用每个元素的迭代函数。返回
** ***(number)*: 返回总和。
例子
var objects = [{ 'n': 4 }, { 'n': 2 }, { 'n': 8 }, { 'n': 6 }]; _.sumBy(objects, function(o) { return o.n; }); // => 20 // The `_.property` iteratee shorthand. _.sumBy(objects, 'n'); // => 20
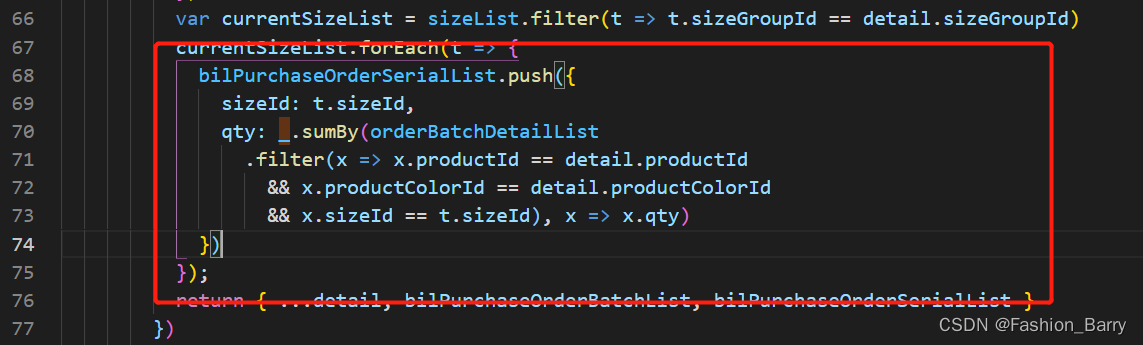
个人项目使用

2. uniq --- 对数组去重
官网简介
_.uniq(array)
// 创建一个去重后的array数组副本。使用了SameValueZero 做等值比较。只有第一次出现的元素才会被保留。
参数
array(Array): 要检查的数组。返回
** ***(Array)*: 返回新的去重后的数组。
例子
_.uniq([2, 1, 2]); // => [2, 1]
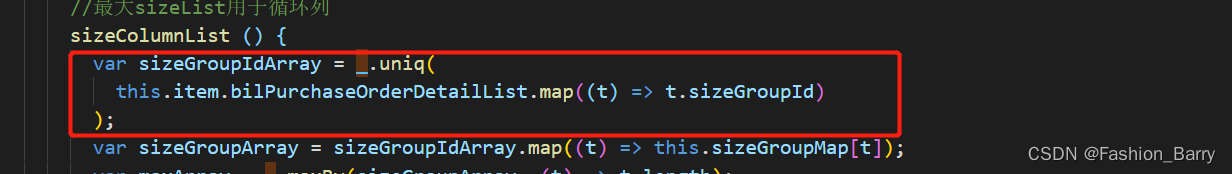
个人项目使用

3.
maxBy --- 返回当前数组对象特定 字段 最大值
官网简介
_.maxBy(array, [iteratee=_.identity])
// 这个方法类似_.max 除了它接受 iteratee 来调用 array中的每一个元素,来生成其值排序的标准。 iteratee 会调用1个参数: (value) 。
参数
array(Array): 要迭代的数组。[iteratee=_.identity](Function): 调用每个元素的迭代函数。返回
** ***(): 返回最大的值。
例子
var objects = [{ 'n': 1 }, { 'n': 2 }]; _.maxBy(objects, function(o) { return o.n; }); // => { 'n': 2 } // The `_.property` iteratee shorthand. _.maxBy(objects, 'n'); // => { 'n': 2 }
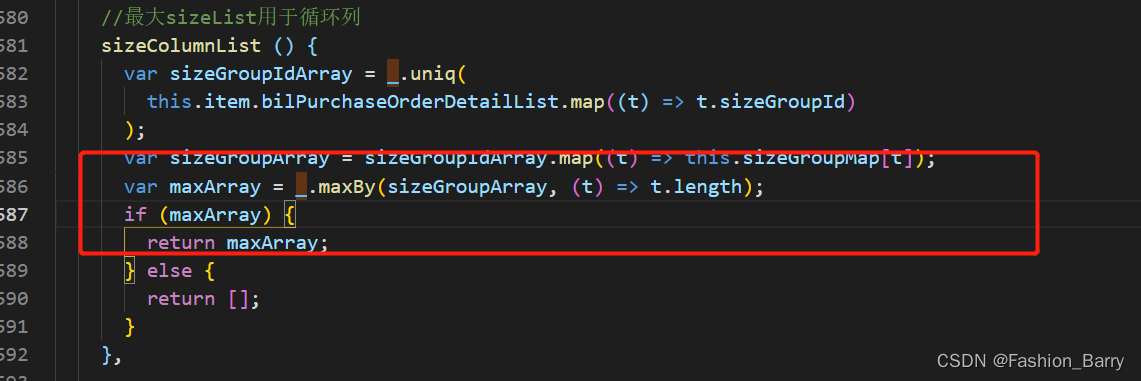
个人项目使用

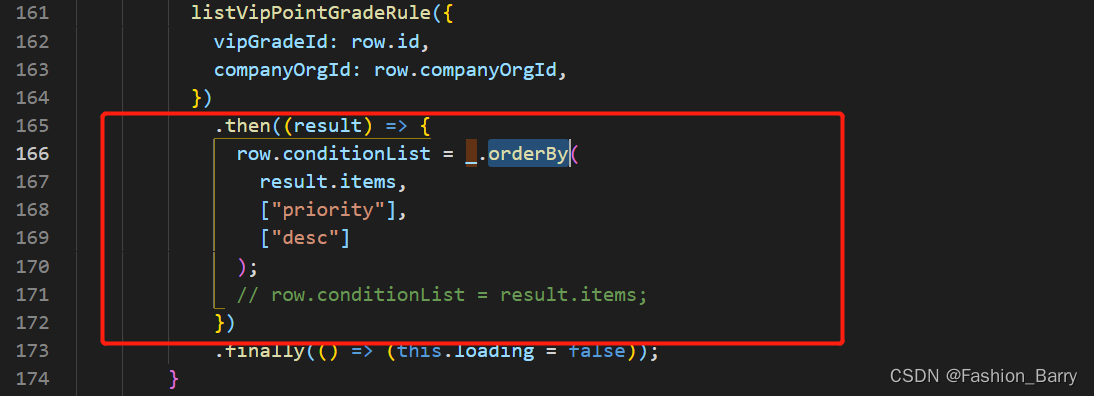
4. orderBy --- 对当前数组对象按照特定 字段 进行升序降序的排序
官网简介
_.orderBy(collection, [iteratees=[_.identity]], [orders])
// 此方法类似于_.sortBy,除了它允许指定 iteratee(迭代函数)结果如何排序。 如果没指定 orders(排序),所有值以升序排序。 否则,指定为"desc" 降序,或者指定为 "asc" 升序,排序对应值。
参数
collection(Array|Object): 用来迭代的集合。[iteratees=[_.identity]](Array[]|Function[]|Object[]|string[]): 排序的迭代函数。[orders](string[]):iteratees迭代函数的排序顺序。返回
** ***(Array)*: 排序排序后的新数组。
例子
var users = [ { 'user': 'fred', 'age': 48 }, { 'user': 'barney', 'age': 34 }, { 'user': 'fred', 'age': 40 }, { 'user': 'barney', 'age': 36 } ]; // 以 `user` 升序排序 再 `age` 以降序排序。 _.orderBy(users, ['user', 'age'], ['asc', 'desc']); // => objects for [['barney', 36], ['barney', 34], ['fred', 48], ['fred', 40]]
个人项目使用

5.
throttle --- 节流函数
官网简介
_.throttle(func, [wait=0], [options=])
// 创建一个节流函数,在 wait 秒内最多执行 func 一次的函数。 该函数提供一个 cancel 方法取消延迟的函数调用以及 flush 方法立即调用。 可以提供一个 options 对象决定如何调用 func 方法, options.leading 与|或 options.trailing 决定 wait 前后如何触发。 func 会传入最后一次传入的参数给这个函数。 随后调用的函数返回是最后一次 func 调用的结果。
// 注意: 如果 leading 和 trailing 都设定为 true 则 func 允许 trailing 方式调用的条件为: 在 wait 期间多次调用。
// 如果 wait 为 0 并且 leading 为 false, func调用将被推迟到下一个点,类似setTimeout为0的超时。
参数
func(Function): 要节流的函数。[wait=0](number): 需要节流的毫秒。[options=](Object): 选项对象。[options.leading=true](boolean): 指定调用在节流开始前。[options.trailing=true](boolean): 指定调用在节流结束后。返回
(Function)*: 返回节流的函数。例子
// 避免在滚动时过分的更新定位 jQuery(window).on('scroll', _.throttle(updatePosition, 100)); // 点击后就调用 `renewToken`,但5分钟内超过1次。 var throttled = _.throttle(renewToken, 300000, { 'trailing': false }); jQuery(element).on('click', throttled); // 取消一个 trailing 的节流调用。 jQuery(window).on('popstate', throttled.cancel);
个人项目使用

6. set、**
has
**等一些其他ES6语法
_.set(object, path, value)
// 设置 object对象中对应 path 属性路径上的值,如果path不存在,则创建。 缺少的索引属性会创建为数组,而缺少的属性会创建为对象。 使用_.setWith 定制path创建。
// Note: 这个方法会改变 object。
_.has(object, path)
// 检查 path 是否是object对象的直接属性。
当然实用方法很多,感兴趣大家可以去官网文档看一下~~
五、为什么不用ES6完全替换Lodash?
许多 Lodash 提供的功能已经可以用 ES6 来替换,有些Lodash方法,ES6是没有的。Lodash 这样的类库也在不断推动 JavaScript 语言本身的发展
版权归原作者 程序员啊楠 所有, 如有侵权,请联系我们删除。