vscode上传项目到github
文章目录
一、安装vscode
vscode官网下载地址:https://code.visualstudio.com/
二、安装git
1.下载git
git官方下载地址:https://git-scm.com/downloads
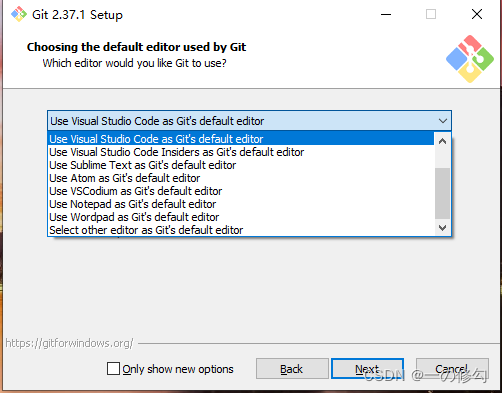
2.安装git
除了选择默认编辑器,其他步骤都可以使用默认选择。
三、链接github (前提注册有github账号)
注册github:规范
账号:不能使用中文,只包含字母、数字和单连字符“-”,不能以连字符开头和结尾,不允许重复的用户名。
邮箱:自己常用的邮箱就好,完成注册需要邮箱接收一个类似激活码,填上就可以完成注册。
密码:至少15个纯数字或字符,或者至少8位字母数字混合。
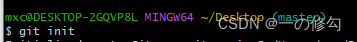
1.打开“Git Bash Here”(终端),输入“git init”。
git init
初始化。
2.输入“git config --global user.name “your name””。
git config --global user.name “your name”
“your name”是你github的用户名

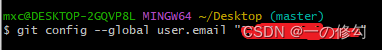
3.输入“git config --global user.email “email@email.com“”。
git config --global user.email “[email protected]“
“email@email.com“是你注册时的邮箱。

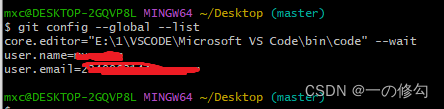
4.检查是否有错。

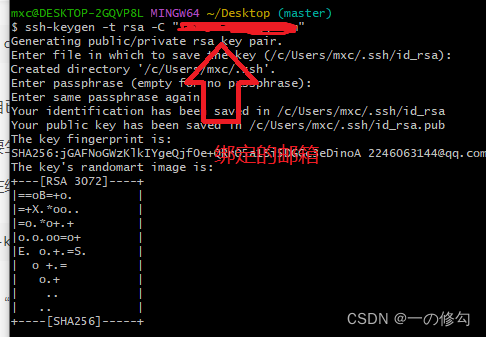
5.终端输入“ssh-keygen -t rsa -C “email@email.com””生成密钥ssh key文件。
ssh-keygen -t rsa -C “[email protected]"
“email@email.com”是你自己的邮箱。
一路回车,若出现选择输入‘y’,在一直回车,最终会在"/Users/***/"路径下生成一个“.ssh”文件夹。
注:如果没有此文件夹,再次输入命令创建。
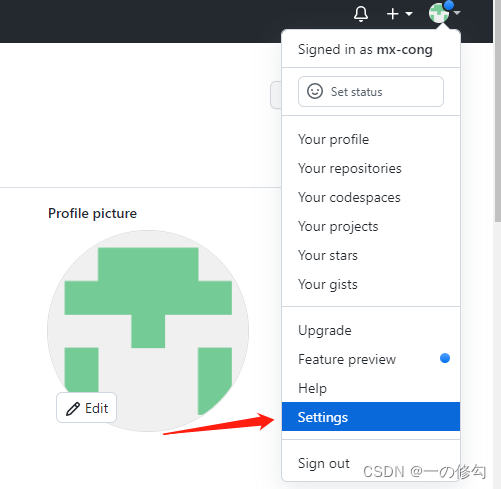
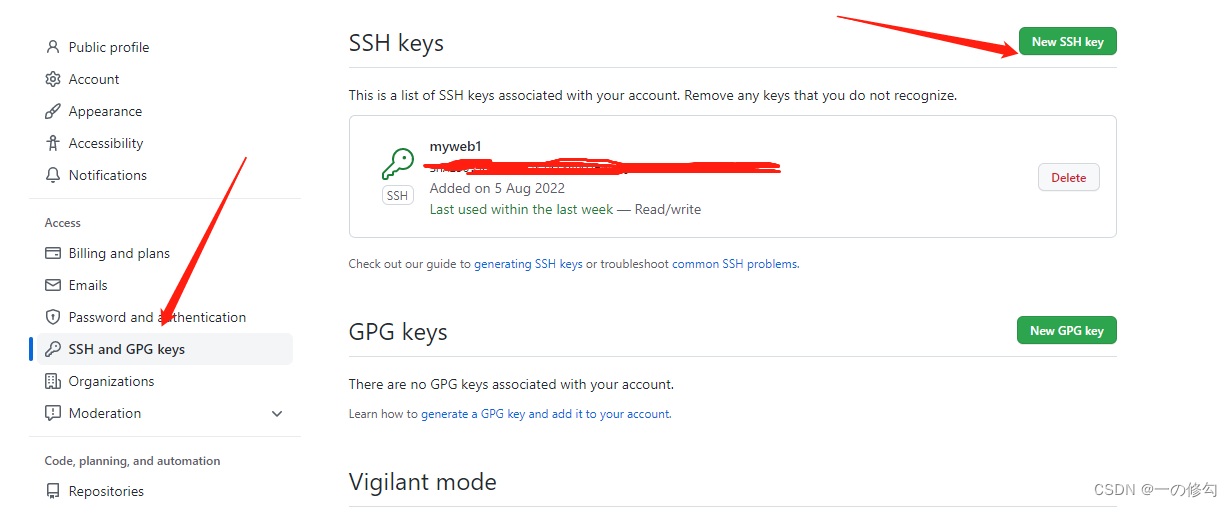
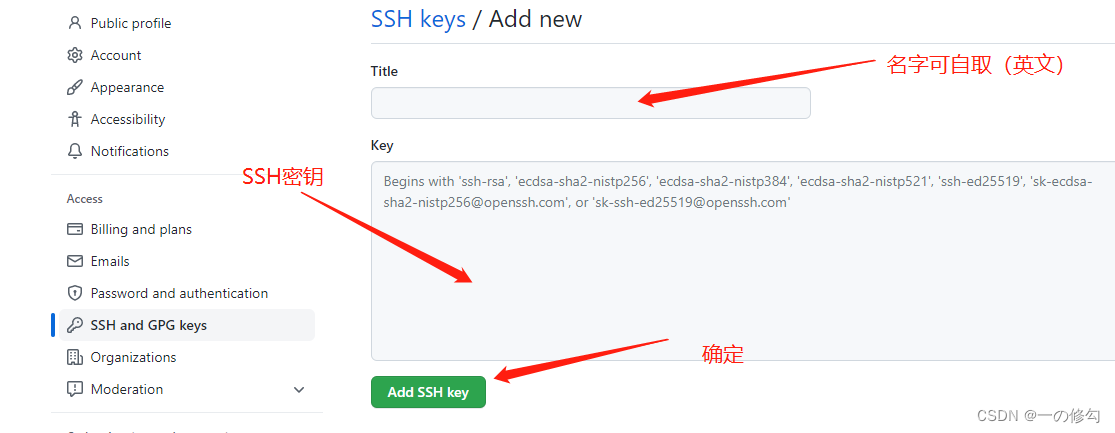
6.在.ssh文件夹中找到‘id_rsa.pub’文件,用记事本打开,复制密钥,添加到GitHub。



7.在vscode终端(在菜单栏Terminal打开),输入“ssh -T git@github.com”,出现选择输入“yes”就成功了。
ssh -T [email protected]

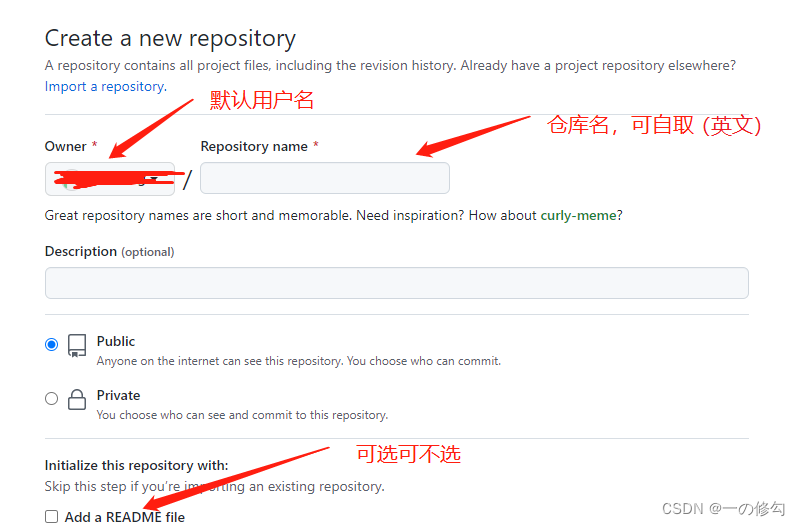
8.去github创建一个创库。

9.复制SSH地址。

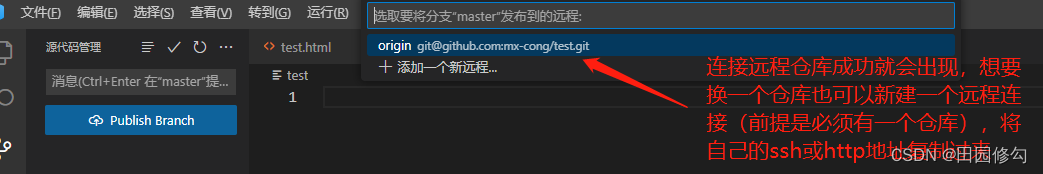
10.在vscode终端输入“git remote add origin git@github.com:xxx.git”,与GitHub建立联系。
git remote add origin [email protected]:mmm-cong/test.git
将git remote add origin后的修改为自己的地址
注:每一个仓库都有一个SSH地址,每个项目上传都需要链接对应的地址。也可以使用http地址
11.上传项目文件到GitHub。
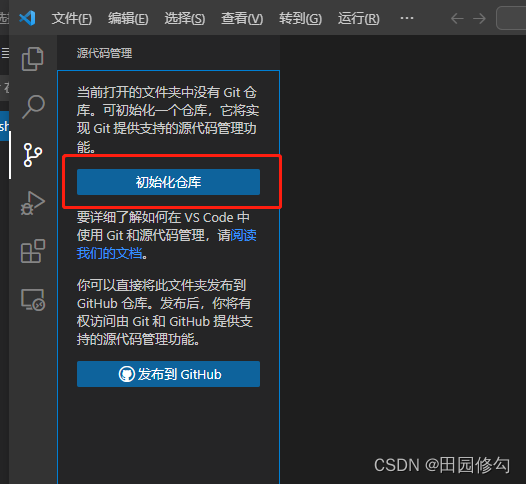
第一步:初始化项目

也可以在vscode终端使用命令行初始化。
如果没有创建过分支(创建分支这里不记录),默认是master分支:
如果没有显示分支,就是没有初始化。
上传步骤:
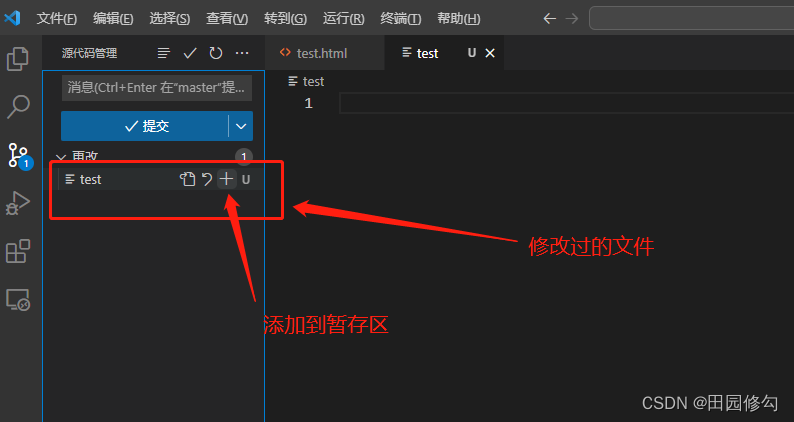
①将所需要的上传的文件添加到暂存区,如图:
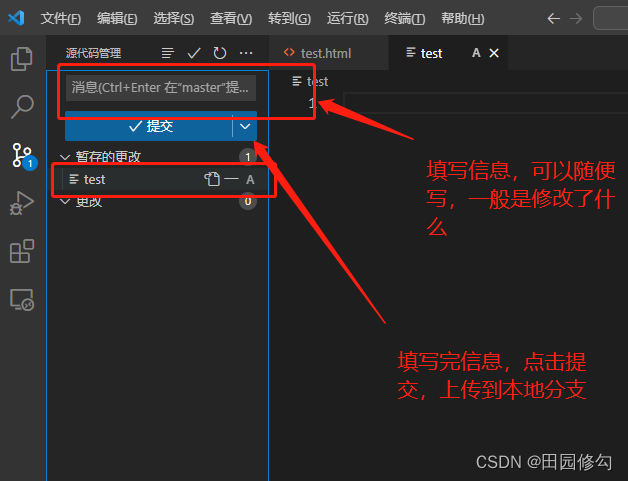
②填写一下注释信息,将暂存区的文件上传到本地分支(没有创建过其他分支,master就是本地分支),如图:

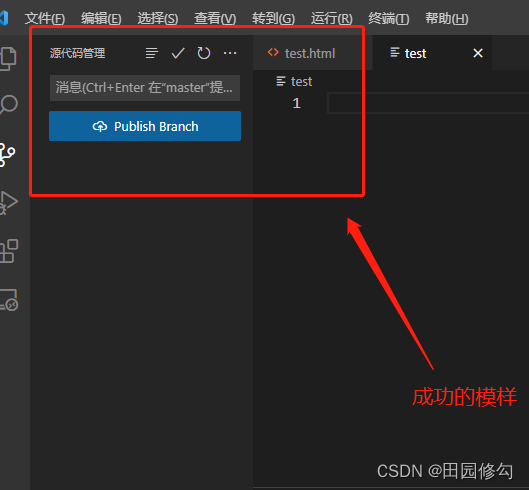
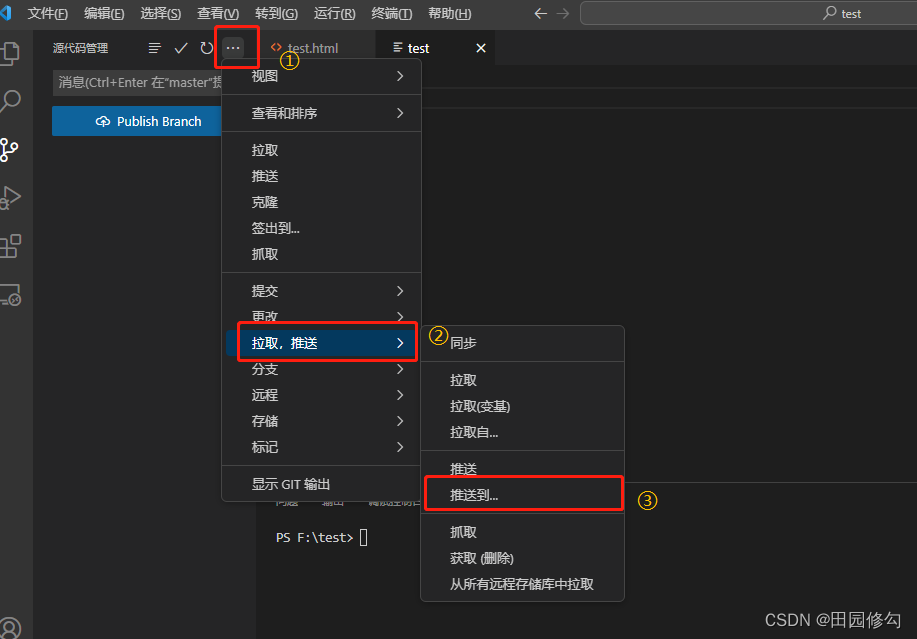
③待完成,点击右上角三个点,选择push,如图:
点击即可:

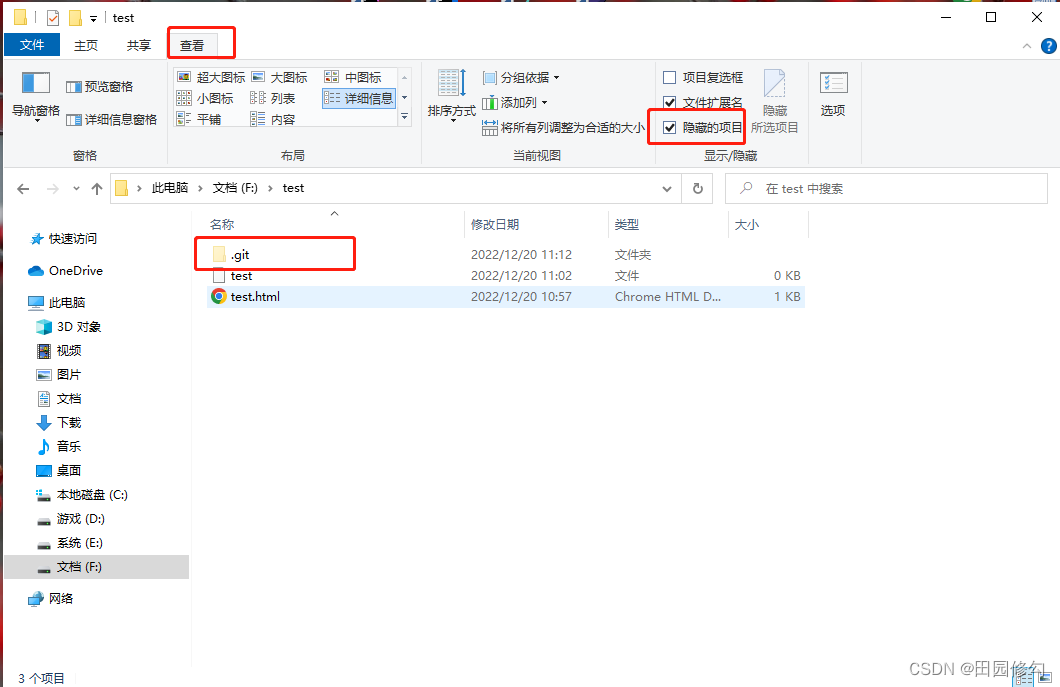
如果失败删除项目文件中的.git(一般是隐藏的),再次上传。

注意:最好备份一份项目,上传失败可能会丢失项目文件。
PS:我是一个学生,记录一下自己的学习,也希望可以帮助到需要的人,很多问题自己也解决不了,望谅解!!!
欢迎指错
四、vscode命令行上传文件到Github
连接:vsocde使用命令行上传项目到GitHub
版权归原作者 田园修勾 所有, 如有侵权,请联系我们删除。