Selenium测试工具_py脚本编写
selenium python第三方库学习
分类: 第三方库 | 雨园博客 (gaoyuanqi.cn)
1、简介
工具组成:
- selenium1.0:seleniumide,seleniumrc,seleniumGrid
- selenium2.0:SeleniumRc(CS架构软件测试框架,支持多种变成语言)和Webdriver(浏览器的API。各种模块)合并,seleniumGrid(不同主机上建立主节点hub和分支节点node,测试用例可以在不同分支节点上运行。不同节点支持搭建不同测试环境,从而得到同一用例在不同环境下的结果),seleniumIDE(ui用户脚本录制工具,简单脚本可以,复杂的需要自己修改)
- selenium3.0:selenium2.0改进,selenium,webdriver,seleinumgrid
2、seleinum IDE工具操作
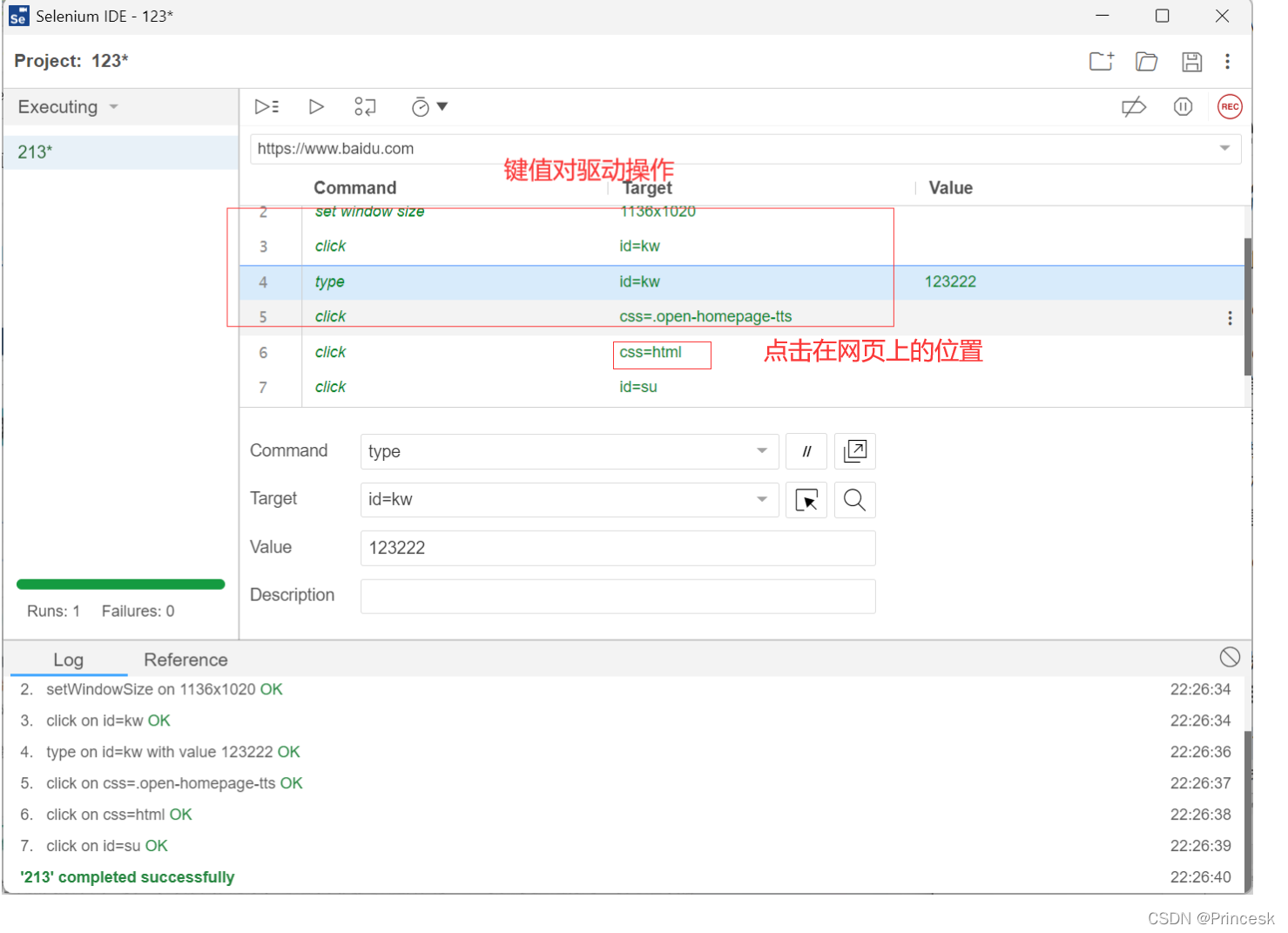
去浏览器安装Selenium IDE插件,然后打开插件,创建或打开一个项目,输入项目URL,开始录制操作。进行操作,最后结束操作

- open:打开网页操作
- click:点击网页,里面的id是div的id
- type:上一次点击位置输入生成代码以关键字驱动,采取主谓宾语法
- target,对谁进行操作
- command找到之后的操作
- value键入了什么
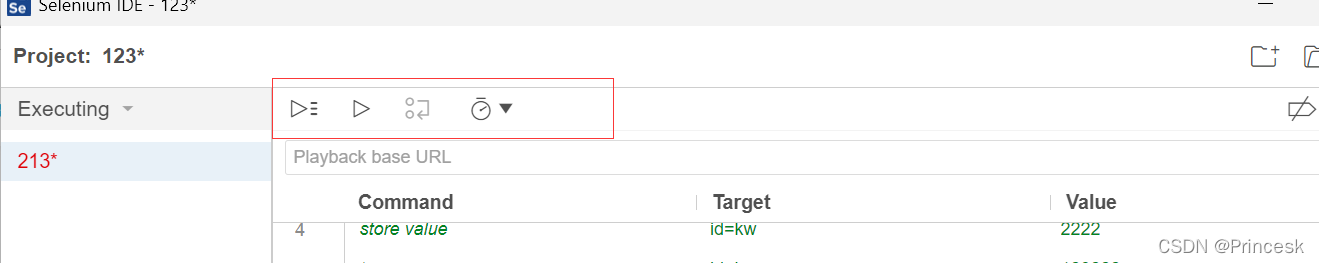
软件共四个按键,第三个是单步执行按键,第四个按键条件运行速度(有些脚本跑太快会导致运行失败)

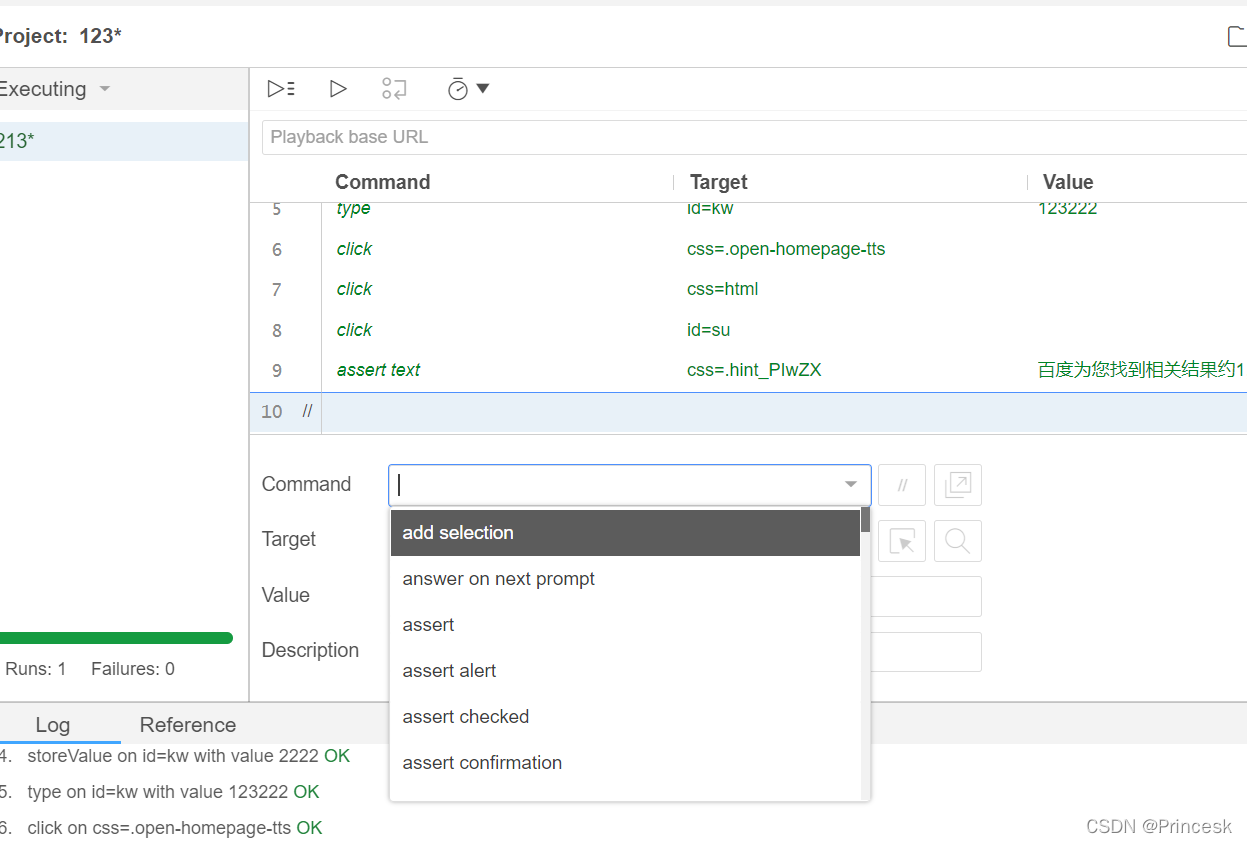
正常selenium需要设置断言

如图设置百度页面断言assert text操作和对应value
seleinum保存后是side文件,支持导出脚本功能(c#,java,python)
#这是其中一个导出的脚本pythonimport pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
classTest213():defsetup_method(self, method):
self.driver = webdriver.Remote(command_executor='http://localhost:4444/wd/hub', desired_capabilities=DesiredCapabilities.CHROME)
self.vars={}defteardown_method(self, method):
self.driver.quit()deftest_213(self):
self.driver.get("https://www.baidu.com")
self.driver.set_window_size(1136,1020)
self.driver.find_element(By.ID,"kw").click()
self.vars["2222"]= self.driver.find_element(By.ID,"kw").get_attribute("value")
self.driver.find_element(By.ID,"kw").send_keys("123222")
self.driver.find_element(By.CSS_SELECTOR,".open-homepage-tts").click()
self.driver.find_element(By.CSS_SELECTOR,"html").click()
self.driver.find_element(By.ID,"su").click()assert self.driver.find_element(By.CSS_SELECTOR,".hint_PIwZX").text =="百度为您找到相关结果约1,490,000个"
3、seleinum脚本编写_python的selenium三方库
使用python的selenium会出现driver.find_element(By.ID, ‘sb_form_q’). 等操作(click/send_keys)
没有对应的提示原因是,pycharm本身自带selenium,我们引用了他本身自带selenium,而不是引用重新安装的selenium。所以处理方式是将pycharm自带的selenium删掉,然后cmd输入pip install selenium,这样python引入的selenium才是正确的selenium
、源pycharm自带selenium路径,悬停selenium进行查看
自定义写了一个seleinum脚本
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# import Keysfrom selenium.webdriver.edge.service import Service
#目前edge-version=98.0.1108.56,新版的python貌似不推荐支持直接传递不同浏览器文件位置,要用service封装一下然后传递进入对应执行函数内
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver = webdriver.Edge(service=s)#执行的是微软浏览器的方法进行测试
driver.get('https:\\bing.com')#新版本的seleinum推荐使用find_element去找元素,而不是find_element_id
element = driver.find_element(By.ID,'sb_form_q')#传递寻找的页面元素标记种类和对应名称
element.send_keys('WebDriver')#像元素内输入数据
element.submit()
element2 =driver.find_element(By.ID,'est_cn')assert element2.text =='gun'print(element2.text)
element3=driver.find_element(By.CLASS_NAME,'b_logo')print(element3.title)assert element3.text =='返回到必应搜'
time.sleep(5)
driver.quit()#driver.get("https://www.baidu.com/")#driver.set_window_size(866, 1020)#driver.find_element(By.ID, "kw").click()#driver.find_element(By.ID, "kw").send_keys("qwe")#driver.find_element(By.ID, "su").click()#driver.execute_script("window.scrollTo(0,0)")#assert self.driver.find_element(By.CSS_SELECTOR, ".hint_PIwZX").text == "百度为您找到相关结果约100,000,000个"#driver.find_elemrnt().下辖多个网页操作脚本#click点击操作#clickAndWait(2000)点击等待,ms单位‘#type()文本类型#setSpeed()设置执行速度#setTimeout() 指定等待动作完成的等待时间#goBack()模拟用户点击浏览器上back按钮
selenium3.0:selenium关于断言的使用 - anlcy - 博客园 (cnblogs.com)
3.1、网页元素定位方式-python
from selenium.webdriver.common.by import By
#选择三个元素
wd.find_element(By.ID,'username').send_keys('byhy')#找id=username,传递值byhy
wd.find_element(By.CLASS_NAME,'password').send_keys('sdfsdf')#class_name 为password的传递值sdfsdf
wd.find_element(By.TAG_NAME,'input').send_keys('sdfsdf')
wd.find_element(By.CSS_SELECTOR,'button[type=submit]').click()#eleniu4.0仅支持使用By定位元素,原先的方法已经不合适了#id定位,页面元素id属性进行定位,
wd.find_element(By.ID,'username').#name属性定位
element4=driver.find_element(By.NAME,'sb_search')#class定位
element4=driver.find_element(By.CLASS_NAME,'sb_search')#tag定位,标签定位,
element4=driver.find_element(By.TAG_NAME,'sb_search')#link定位,文本链接定位
find_element(By.LINK_TEXT,u"新闻")#partiallink定位,取文本链接的一部分做link的补充,前提是link文本很长
find_element(By.PARTIAL_LINK_TEXT,u"新")#xpath定位#决定路径定位,按照层级关系寻找
find_element_by_xpath("/html/body/div/div[2]/div/div/div/from/span/input")#html下body下的第一个div下的第二个div......
find_element_by_xpath("//div[x]/form[x]/input[x]")#省略共有的如html\body等#[x]可以省略的,x代表第x个div标签#元素属性定位
find_element(by.xpath,"//input[@id='su']")#定位id属性为kw的input元素 #层级属性定位,定位的元素本身没有可以区分的属性值可以选择该元素的上一级元素的唯一标识属性值定义
find_elementh(by.xpath,"//span[@class='bg s_btn_wr']/input")#定位元素的上一级元素是class名为bg s_btn_wr的input#逻辑运算定位#文本值或属性值使用模糊方法定位
find_element(by.xpath,"//input[starts-with(@id,'ctrl')]")#文本定位太长,就采取上面的模糊定位,支持starts-with()\ends-with()\contains()三个方法,分别是什么属性以什么开头,以什么结束,什么在中间
#css选择器定位 #class定位
element4=driver.find_element(By.CSS_SELECTOR,'.s_ipt')#定位使用标号为s_ipt的css样式的所有元素,.表示通过class属性定位#标签名定位,css语言使用标签名不需要任何符号标识的,但是很难通过这个标识一个唯一元素
element4=driver.find_element(By.CSS_SELECTOR,'input')#定位所有使用input标签的元素#父子关系定位
element4=driver.find_element(By.CSS_SELECTOR,'span>input')#所有span标签下使用input的元素#属性定位
find_element(by.CSS_SELECTOR,"input[autocomplete='off']")#使用autocomplete='off'属性的input标签
3.2、定位元素后可进行操作-python
cookies相关,列名讲解,正确默认格式
name cookies名称value cookies对应值domain 服务器域名(firebox的不能写这个,会报错)expiry cookies终止日期httpOnly 防止脚本脚本攻击secure cookies中标记该变量,表明只有当浏览器和server之间通讯是加密的path 定义web服务器上那些路径下页面可以获得服务器设置的cookies
from selenium.webdriver.common.by
#点击
webdriver.get(url)#打开网址
webdriver.find_element().send_keys()#写入值,元素定位后使用,可以模拟键盘操作,输入文本,快捷键等
send_keys('1234')/send_keys(Keys.ENTER)/send_keys(Keys.CONTRL,'v')#cookies相关
webdriver.get_cookies()#获得cookies信息
webdriver.add_cookies(cookies_dict)#添加cookie信息
delete_cookie(name)# 删除特定(部分)的cookie
delete_all_cookies()#删除所有的cookie
webdriver.find_element(By.ID,"passwd-id").send_keys("")
webdriver.find_element(By.ID,"passwd-id").submit()#专门用来提交表单和send.keys一起使用
webdriver.back()(模拟用户点击其浏览器上的“back”按钮)
webdriver.quit()(模拟用户点击弹出窗体或表单标题栏上的”关闭”按钮)
webdriver.refresh()刷新 #刷新后元素id可能发生变化,原先id定位不准会报错StaleElementReferenceException
webdriver.forward()前进
#获取定位元素位置的某个属性#!/usr/bin/pythonfrom selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver = webdriver.Edge(service=s)
url='https:\\www.baidu.com'
driver.get(url)
email=driver.find_element(By.XPATH,"//div[@id='u']/a[3]")#定位到id为u的div属性下的第三个a标签print(email.get_attribute('href'))#获取a元素的内部href属性
3.3、actionChains动作链_模拟鼠标等交互
鼠标移动,按钮动作,按键上下文互动,菜单交互等有作用,可以达成悬停和拖放动作。
采取动作时不会立即执行,会先将动作存储在actionchains对象的队列中,只有调用perfrom(),方法后才会按照队列存储顺序执行
from selenium.webdriver import ActionChains
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver = webdriver.Edge(service=s)
url='https:\\www.baidu.com'
email=driver.find_element(By.XPATH,"//div[@id='u']/a[3]")#链式执行
actions=ActionChains(driver).actions.move_to_element().click().perform()#执行完一步操作后在执行下一步操作,直到达到期望运行动作连#分步执行actions.move_to_element().click().perform()
email=driver.find_element(By.XPATH,"//div[@id='u']/a[3]")
email2=driver.find_element(By.XPATH,"//form[@id='form']")#鼠标操作-点击
ActionChains(driver).click(email)#点击
realease(eamil)#松开元素鼠标操作
click_and_hold(email)#点击左键不松开
double_click(email)#双击鼠标左键
context_click(eamil)#点击鼠标右键#鼠标拖拽
drag_and_drop(email,email2)#将元素email拖拽到email2,左键操作移动到目标后释放元素
drag_and_drop_by_offset(source, x, y)#在元素source位置上,拖拽元素到x方向x偏移量x,y方向偏移量y的位置上# 通过class的属性值定位元素即滑块
滑块 = driver.find_element_by_class_name('slider')# 实例化ActionChains并赋值给 动作
动作 = ActionChains(driver)# 按住元素移动到指定坐标处并松开
动作.drag_and_drop_by_offset(滑块,100,0).perform()#鼠标移动
ActionChains(driver).move_by_offset(xoffset, yoffset)#鼠标从元素位置移动到偏移坐标上
ActionChains(driver).move_to_element(to_element)#鼠标移动到元素上#模拟按键 send_keys(KEYS.w)也行
ActionChains(driver).key_down(value, element)
#执行操作
ActionChains(driver).perform()#执行动作链
ActionChains(driver).reset_actions()#清除已经存储的本地和远端操作
ActionChains(driver).pause(seconds)#暂停指定持续时间的所有输入
3.4、元素的隐性等待和显性等待处理(执行引发元素不可见异常处理)
浏览器页面没有加载出定位元素会引发元素不可见异常,一般添加等待时间可以解决问题
selenium.common.exceptions.ElementNotInteractableException:
3.4.1、隐性等待
指定一个等待时间,在等待时间内元素被加载出来则返回定位元素(等待页面全部加载完),再去执行下一步操作,超过规定时间再去引发异常
import time
from selenium import webdriver
driver=webdriver.Edge()
driver.implicitly_wait(20)
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver = webdriver.Edge(service=s)
url='https:\\www.baidu.com'
email2=driver.find_element(By.XPATH,"//form[@id='form']").click()
time.sleep(5)#隐性等待时间
driver.quit()
3.4.2、显性等待
指定一个等待时间,期间内元素被加载出来则返回到定位元素,否则立即执行下一步操作。规定时间内没有定位成功报错
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
wait=webDriverWait(driver,10,0.1)#共10s时间,每0.1s查询一次是否执行
email=wait.until(EC.presence_of_element_located((By.ID,'d')))#等待元素为此,设置等待条件#EC.presence
time.sleep((5))#显性等待时间
3.4.3、等待条件设置
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
email2=driver.find_element(By.XPATH,"//form[@id='form']")#等待条件都是正确返回true,错误返回false
EC.title_is(title)#标题
EC.title_contains(title)#页面标题是否包含大小写敏感期望
EC.url_contains#url是否包含大小写敏感的子字符串期望的url
EC.url_matches(pattern)#当前url是否与正则表达式匹配
EC.url_to_be(url)#url是否与期望相等
EC.url_changes(url)#url是否不相同#元素相关
EC.text_to_be_present_in_element(locator, text_)#给定文本中是否含有元素
EC.text_to_be_present_in_element(email2,'登录')
EC.element_to_be_clickable(locator)#确认元素是否可见是否启用
EC.presence_of_element_located(locator)#该元素是否被加载出来,定位后同时返回该元素
EC.presence_of_all_elements_located(locator)#该元素是否有至少一个存在,存在就返回列表
EC.visibility_of(element)#这个已经加载完的元素,判断加载完后是否可见,同时返回该元素
EC.visibility_of_any_elements_located(locator)#当这个可见元素被定位后,是否还有其他类似元素可见,返回可见元素列表
EC.element_located_to_be_selected(locator)#用于单选框元素和复选框元素,选中返回true
EC.element_to_be_selected(element)#locator :用于查找元素的定位器,如定位元组 (By.ID,'d')#element :WebElement对象,如 driver.find_element_by_id('d')或driver.find_element(By.ID,'d')
EC.invisibility_of_element_located(locator)#元素不可见就返回该元素
EC.invisibility_of_element(element)
EC.staleness_of(element)#判断元素是否刷新,不在dom上则返回true
3.5、iframe元素切换
iframe:通俗就是网页内显示网页
网页有元素iframe,结构与外部网页一致,属于页面的子页面。但是selenium无法直接定位在iframe的元素,为了定位该元素需要先切换到iframe,也就是切换到子页面后才能进行iframe的元素定位
iframe存在多次嵌套的使用可能
from selenium import webdriver
from selenium.webdriver.common.by import By
#id切入,索引切入,或者元素切入#新版本的selenium用driver.switch_to.frame() 包含了原先老版本的方法
driver.switch_to.frame('id')
driver.switch_to.frame(2)
driver.switch_to.frame(driver.find_element(By.id,'id'))
#演示import time
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium import webdriver
from selenium.webdriver.common.by import By
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver=webdriver.Edge(service=s)
url='https://ui.ptlogin2.qq.com/cgi-bin/login?appid=614038002&style=9&s_url=https%3A%2F%2Fdld.qzapp.z.qq.com%2Fqpet%2Fcgi-bin%2Fphonepk%3Fcmd%3Dindex%26channel%3D0'
driver.get(url)#这个qq登录网站有iframe,id可能会变化(iframe的),注意一下,我当时测试iframe的标签的src属性为unknown,所以就算切换了也没有东西,只是演示一下如何使用
login=driver.find_element(By.ID,'u')
login.send_keys('123456')
password=driver.find_element(By.ID,'p')
password.send_keys('aaaaaaa')
driver.find_element(By.ID,'go').click()
time.sleep(2)#切换到iframe,采用的是id定位
driver.switch_to.frame('cap_iframe')
button01=driver.find_element(By.ID,'cap_iframe')#设置actionchain动作链存入模拟鼠标的点击按钮操作,同时perform释放执行动作链
ActionChains(driver).drag_and_drop_by_offset(button01,100,0).perform()
time.sleep(5)
driver.quit()
import time
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium import webdriver
from selenium.webdriver.common.by import By
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver=webdriver.Edge(service=s)
url='https://ui.ptlogin2.qq.com/cgi-bin/login?appid=614038002&style=9&s_url=https%3A%2F%2Fdld.qzapp.z.qq.com%2Fqpet%2Fcgi-bin%2Fphonepk%3Fcmd%3Dindex%26channel%3D0'
driver.get(url)#iframe若是存在多个嵌套使用(一个父iframe下辖多个子iframe),需要切入到子iframe才能定位,定位需要一层一层切入#<div># <iframe id="1"># <iframe id="2"># <iframe id="3"></iframe># </iframe># <iframe id="4"></iframe># </iframe>#</div>
driver.switch_to.frame('1')
driver.switch_to.frame('2')
driver.switch_to.frame('3')#定位到id=3的iframe#iframe支持退出当前iframe,返回到上一个iframe
driver.switch_to.parent_frame()#返回当前iframe的上一层iframe,即当前iframe的父iframe
driver.switch_to.default_content()#存在嵌套iframe,且嵌套定位结束后,此方法直接返回到网页主界面(任何情况下)
3.6、selenium使用js模拟操作
selenium是没有办法实现下拉滚动条,跳出弹窗等js操作,但是支持execute_script()方法传递其他操作模拟执行js
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.gaoyuanqi.cn')# 滚动条拉到最低
time.sleep(2)
driver.execute_script('window.scrollTo(0, document.body.scrollHeight)')# 弹出一个窗口
time.sleep(2)
driver.execute_script('alert("雨园博客")')# 退出驱动并关闭浏览器
driver.quit()
3.7、send_keys模拟按键操作
一般是通过actionchains动作链实现键盘操作,除了向元素传递值方便很少使用他模拟键盘
#Keys在selenium.webdriver中from selenium.webdriver import Keys
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver=webdriver.Edge(service=s)
url='https://ui.ptlogin2.qq.com/cgi-bin/login?appid=614038002&style=9&s_url=https%3A%2F%2Fdld.qzapp.z.qq.com%2Fqpet%2Fcgi-bin%2Fphonepk%3Fcmd%3Dindex%26channel%3D0'
driver.get(url)
driver.element_find(by.XPATH,"//div[@id='2']").send_keys(Keys.F10)#如果只是简单的字符或者数字,直接传递字符串就行,Keys主要用来替代键盘的特殊按键,F1-F10\HOME\Delete等
3.8、Cookies操作
import time
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium import webdriver
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver=webdriver.Edge(service=s)
url='https://ui.ptlogin2.qq.com/cgi-bin/login?appid=614038002&style=9&s_url=https%3A%2F%2Fdld.qzapp.z.qq.com%2Fqpet%2Fcgi-bin%2Fphonepk%3Fcmd%3Dindex%26channel%3D0'
driver.get(url)
driver.get_cookies()#获取所有cookies,以字典形式的列表展示,注意有s
driver.get_cookie(name)#获取名为name的cookies内容,没有s注意
driver.add_cookie(cookie_dict)#像网页注入cookies
driver.delete_cookie(name)
driver.delete_all_cookies()
#实例from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
s=Service(executable_path=r'D:\\edgeDriver\\msedgedriver.exe')
url='https:\\www.baidu.com'
driver=webdriver.Edge(service=s)
driver.get(url)
cookies={"name":"testbyprince","value":"sjsjj"}#cookies的字段名称是固定的,要想添加cookie,必须按照规定要求来
driver.add_cookie(cookies)print(driver.get_cookies())
driver.delete_all_cookies()print(driver.get_cookies())
driver.quit()
cookies相关,列名讲解,正确默认格式
name cookies名称value cookies对应值domain 服务器域名(firebox的不能写这个,会报错)expiry cookies终止日期httpOnly 防止脚本脚本攻击secure cookies中标记该变量,表明只有当浏览器和server之间通讯是加密的path 定义web服务器上那些路径下页面可以获得服务器设置的cookies
3.9、selenium的隐藏自身的代理IP
selenium可以通过设置代理ip来隐藏自己的真实ip,使用代理ip访问网站
import time
from selenium import webdriver
from selenium.webdriver import Chrome
from selenium.webdriver.chrome.options import Options
try:# 代理IP
proxy_ip ='123.122.155.139:19630'
options = Options()
options.add_argument('--proxy-server=http://'+ proxy_ip)
options.add_argument('--headless')
options.add_argument('user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36')
driver = Chrome(options=options)# 访问页面
driver.get('https://www.gaoyuanqi.cn/python-html-1/#more')
time.sleep(3)# 截图当前窗口
driver.save_screenshot('./aaa.png')# 退出驱动并关闭浏览器
driver.quit()except Exception:
3.10、网页导航栏操作
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
s=Service(executable_path=r'D:\\edgeDriver\\msedgedriver.exe')
url='https:\\www.baidu.com'
driver=webdriver.Edge(service=s)#导航栏操作
driver.get(url)#执行访问操作
driver.forward()#执行网页前进操作
driver.back()#执行网页后退操作
driver.refresh()#刷新网站
3.11、窗口操作
设置或获取当前测试网页页面的窗口的xy坐标以及宽度高度,窗口最大化等操作
网页的坐标系与计算方式
根据dom鼠标事件,浏览器响应鼠标事件时同时响应如下种坐标
- pageX和Y,x相对于整个网页的坐标,实际尺寸比屏幕打,属于绝对坐标,不随着页面滚动发生变化,网页渲染完毕后固定不变
- clientX和Y,相对于当前视图区的区域坐标。如果是iframe的,则是相对于iframe组件的窗口坐标
- offerX和Y,鼠标位置相对于捕获事件的目标节点坐标,就是鼠标点击位置的元素的坐标,没有点击动作默认body元素坐标
- screeX和Y,相对于显示屏幕的坐标
- largeX和Y,不是标准的,存在兼容性问题。鼠标点相对于该层布局的顶端和左端坐标,通常情况下与pageXY数值相同,属于所在层内的绝对坐标
上述坐标中,浏览器内核输入的只有ScreenXY(屏幕)和视图坐标(鼠标点击位置相对于浏览器视窗窗口的坐标)这两种,其余都是计算出来的
from selenium.webdriver import ActionChains, Keys
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium import webdriver
from selenium.webdriver.common.by import By
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver = webdriver.Edge(service=s)
driver.get('https:\\bing.com')#设置
driver.maximize_window()#窗口最大化
driver.set_window_size(width, height)#设置窗口宽高
driver.set_window_position(x, y)#设置窗口,左上角坐标
driver.set_window_rect(x, y, width, height)#设置坐标和宽高#获取,返回的都是字典格式
driver.get_window_size()#宽高
driver.get_window_position()#xy坐标
driver.get_window_rect()#宽高和坐标
#实例from selenium.webdriver import ActionChains, Keys
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium import webdriver
from selenium.webdriver.common.by import By
s=Service(executable_path=r"D:\\edgeDriver\\msedgedriver.exe")
driver = webdriver.Edge(service=s)
driver.get('https:\\bing.com')
driver.maximize_window()print(driver.get_window_size(),driver.get_window_position(),driver.get_window_rect())
driver.set_window_rect(200,400,200,400)print(driver.get_window_rect())#{'width': 1722, 'height': 1034} {'x': -8, 'y': -8} {'height': 1034, 'width': 1722, 'x': -8, 'y': -8}{'height':400,'width':515,'x':200,'y':400}
Seleinum Grid分布式测试工具
selenium+unittest看框架学习
(2条消息) Python-Selenium 网页元素定位方式_忆昔如风-CSDN博客_python定位网页元素
unittest — 单元测试框架 — Python 3.10.2 文档
(2条消息) python的unittest中的常用断言方法_kenny_pj的博客-CSDN博客
(2条消息) python:Unittest_断言方法_不怕猫的耗子A-CSDN博客_unittest断言方法
selenium关于断言的使用 - anlcy - 博客园 (cnblogs.com)
选择元素的基本方法 | 白月黑羽 (byhy.net)
Python + Selenium Web自动化 全套教程 自动化测试 软件测试_哔哩哔哩_bilibili
拓展
katalon工具
- 和seleinum类似,但是可以导出python+unittest的脚本
- seleinum是导出pytest测试框架的
python中webdriver被整合到了seleinum库中。
selenium报错
selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable:
evant_default&spm=1001.2101.3001.4242.1&utm_relevant_index=3)
(2条消息) python:Unittest_断言方法_不怕猫的耗子A-CSDN博客_unittest断言方法
selenium关于断言的使用 - anlcy - 博客园 (cnblogs.com)
选择元素的基本方法 | 白月黑羽 (byhy.net)
Python + Selenium Web自动化 全套教程 自动化测试 软件测试_哔哩哔哩_bilibili
拓展
katalon工具
- 和seleinum类似,但是可以导出python+unittest的脚本
- seleinum是导出pytest测试框架的
python中webdriver被整合到了seleinum库中。
selenium报错
selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable:
所操纵的定位元素是不可见的,定位元素有不可见修饰
版权归原作者 Princesk 所有, 如有侵权,请联系我们删除。