layui table合计 totalRow 保留4位小数:
例:

totalRowMethod:(column: any, dataSource: any[]) => {
let total = 0;
dataSource.forEach((item) => {
total = total + Number(item[column.key]);
});
return total.toFixed(4);
}
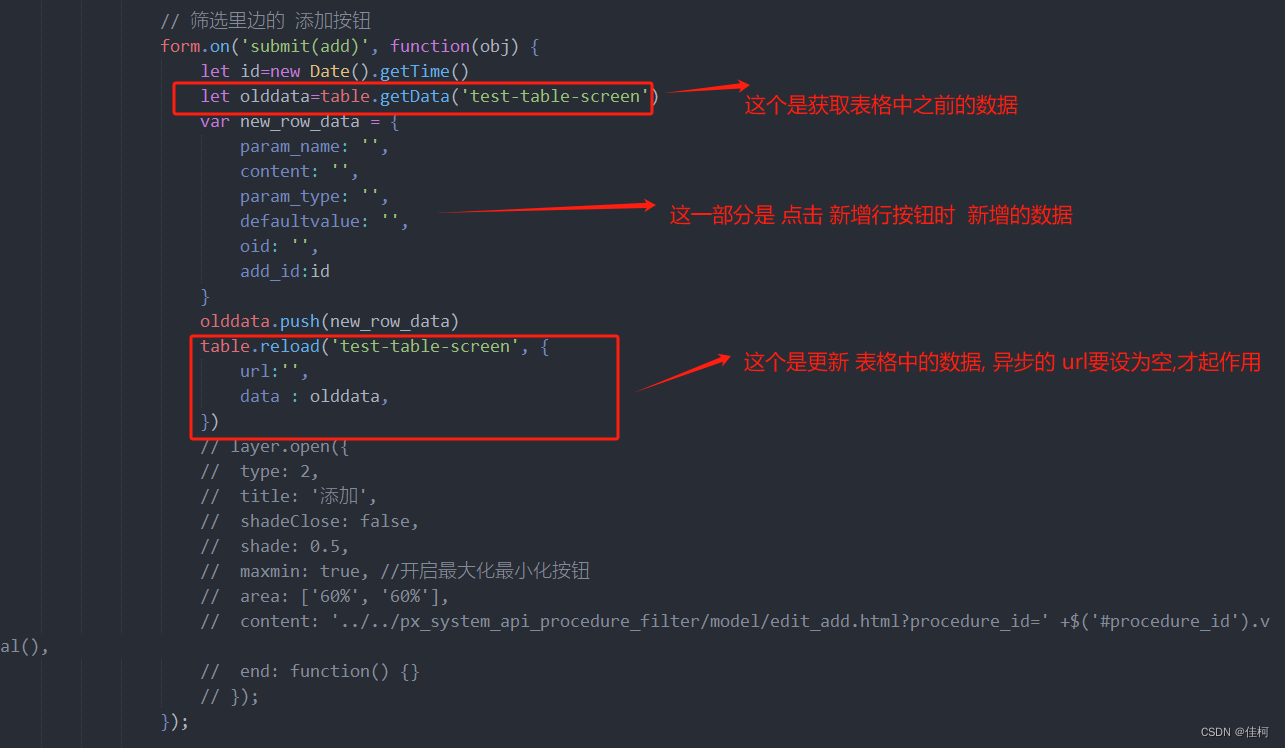
2 . 异步请求数据的表格 新增行之后 如何更新数据
新增行:
版权归原作者 佳柯 所有, 如有侵权,请联系我们删除。