一、uniapp连接手机
1、用USB让手机和电脑连接
2、点击3---8次手机版本信息打开开发者模式
3、在更多设置里面找到开发者选项
4、打开USB调试和允许手机可以USB安装,以及不要让手机只允许充电,要打开文件传输模式(在手机消息栏里面会有提示),并且打开手机的同步
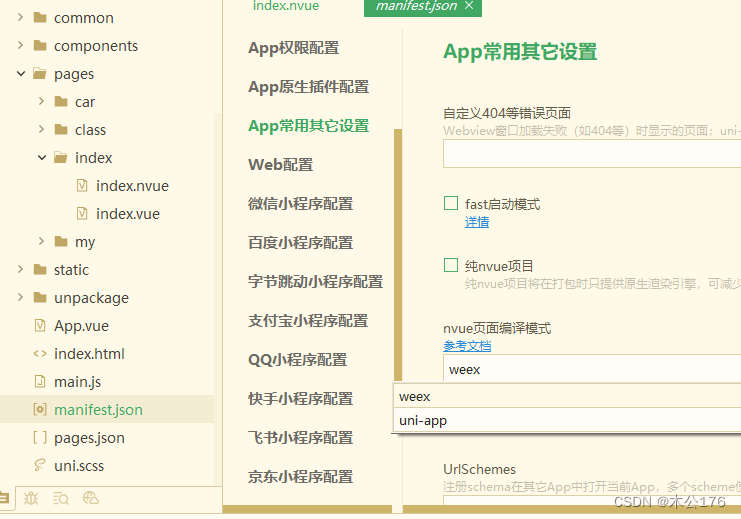
二、在hbuilder里面设置成weex编译模式:

nvue主要是提升app端的性能的,
nvue不兼容的东西 uni- app编译方式都拯救不了:例如css错误白屏什么的
nvue只会编译到app端,如果app端没找到nvue就会去找vue文件
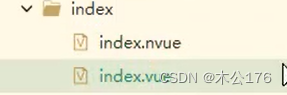
如果是app打开的uniapp,那你必须创建这两个文件,否则不显示东西。

三、使用nvue
小程序端会自动忽略nvue,所以不用再pages.json里面配置路径路由
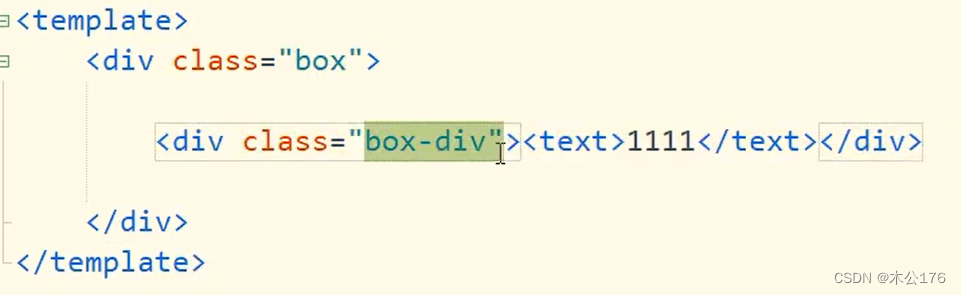
1、文本内容一定要写在<text></text>标签里面(写div标签里面是文本内容就不会显示内容)

2、生命周期:

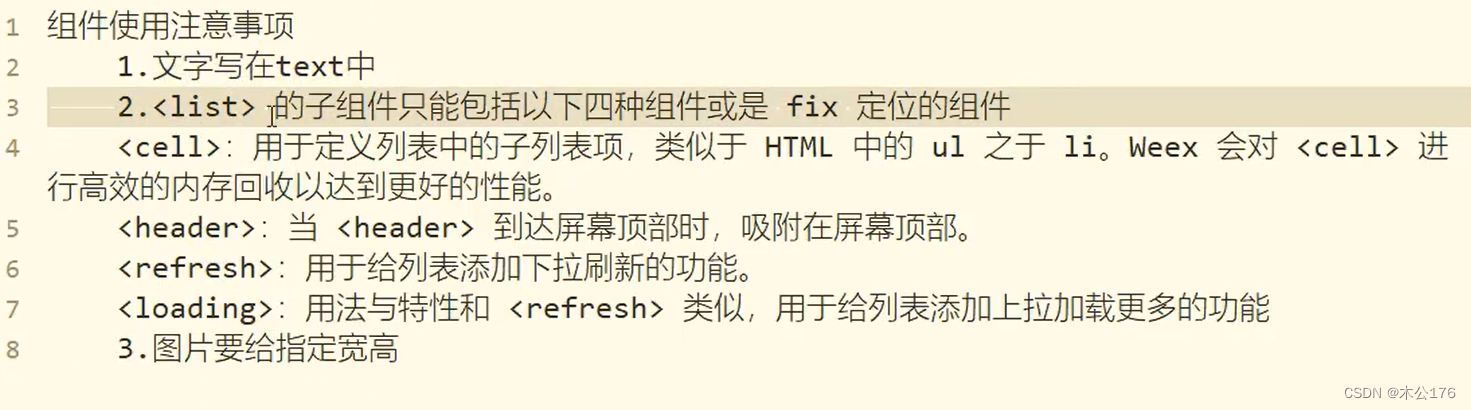
3、组件使用注意事项:
只有list标签和scroll标签才能做到上下滑动屏幕
data里面的变量一定要写在 <text></text>里面才能有响应式

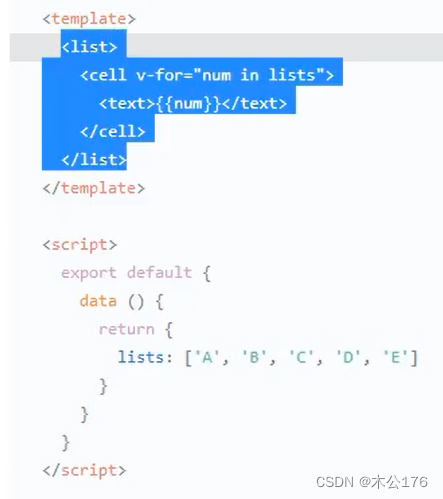
案例:
<template> </div>
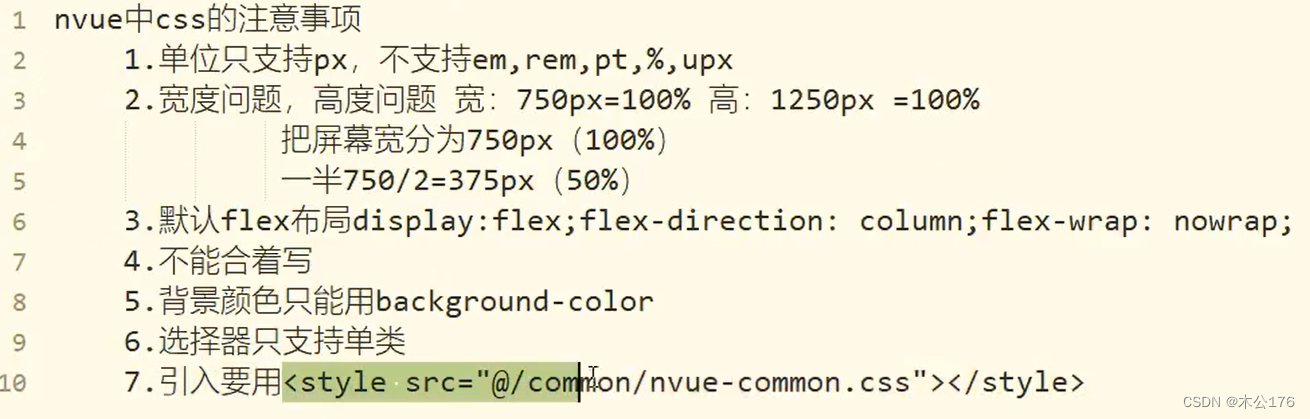
4、nvue中css的注意事项:
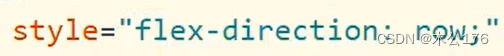
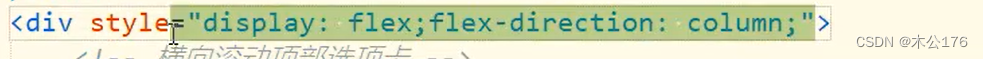
如果你要让两个div变成同一行,只能这样子做:(不能通过display:inline-block,因为这里面默认写了style="diaplsy:flex; flex-direction:column")
如果4个div想要换行就在父元素上加flex-wrap:wrap;


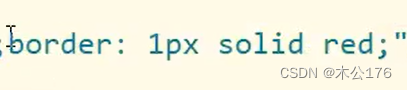
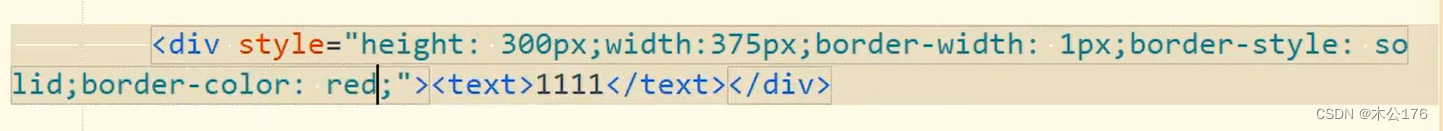
不能和着写的意思是不能缩写,
这样子不生效。 一定要分开写,margin、paddin也是这样子
选择器只支持单类的意思是:对每个标签来说,想要使用class都只能给一个class类名,不允许
.firstnode div{ } 这样子是不对的,必须给div加类名 .firstnode .secondnode{ }

引入文件不能这样子:
必须这样子写:(注意如果这个.css文件里面不符合规范,你引入进文件里面也用不了css的样式,里面报错了,没有提示)
5、weex组件浅析:
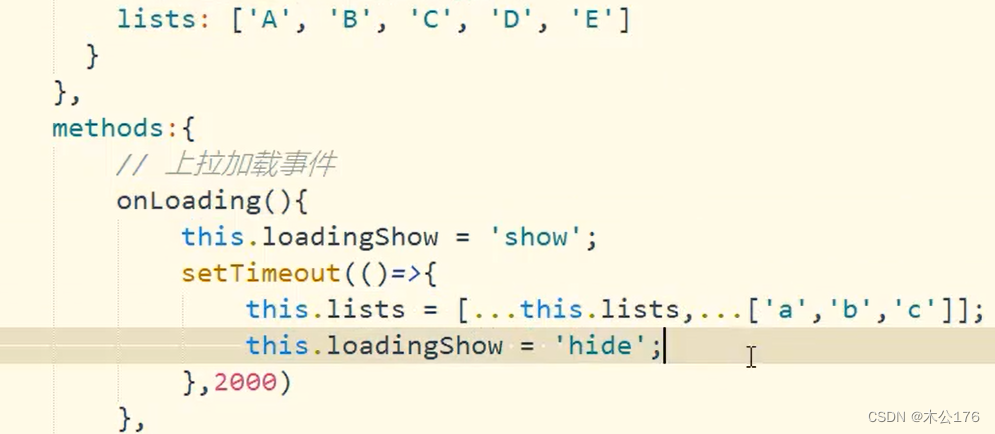
上拉刷新:建议使用这个方法(用在list标签里面,使用loadin标签和loading监听事件) 

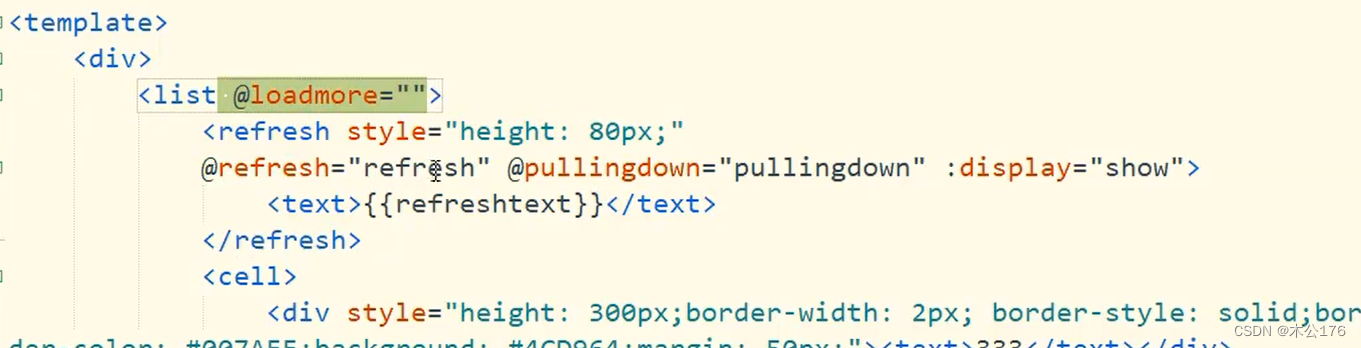
建议不要使用list标签的loadmore事件来监听上拉事件,原因是上拉几次刷新以后,再下拉刷新就不会有下拉刷新的效果了,有bug
6、nvue和vue之间的通信(一):
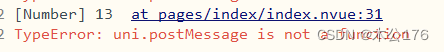
2022.11.05 实验过以下代码,已经不能用了,nvue与vue通信直接使用uni.$emit()发送和uni.$on()接收就可以实现通信了
{

问题:我在首页点击了加入购物车,我希望我点击购物车的时候会显示我加入的商品,这里就算是用到了通信。

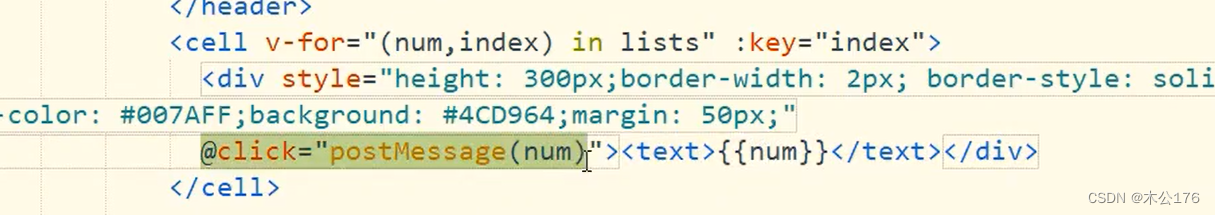
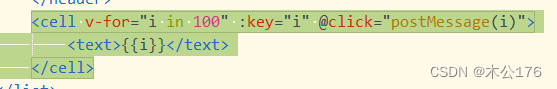
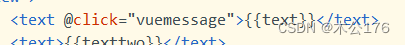
(1)给一个标签一个事件:

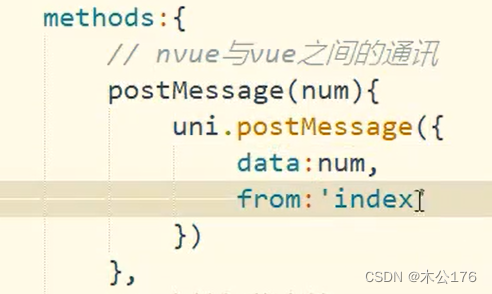
(2) 写方法,发送的形式最好是对象格式,尽量少用单个数值。下图用到就是对象格式,里面包含的信息是数据data,来源from,除了这些还可以随意加数据。

(3)发送给App.vue文件监听,需要使用监听函数 onUniNViewMessage(e){}(然后通过App.vue文件下的uni.$emit方法传递给其他页面信息)

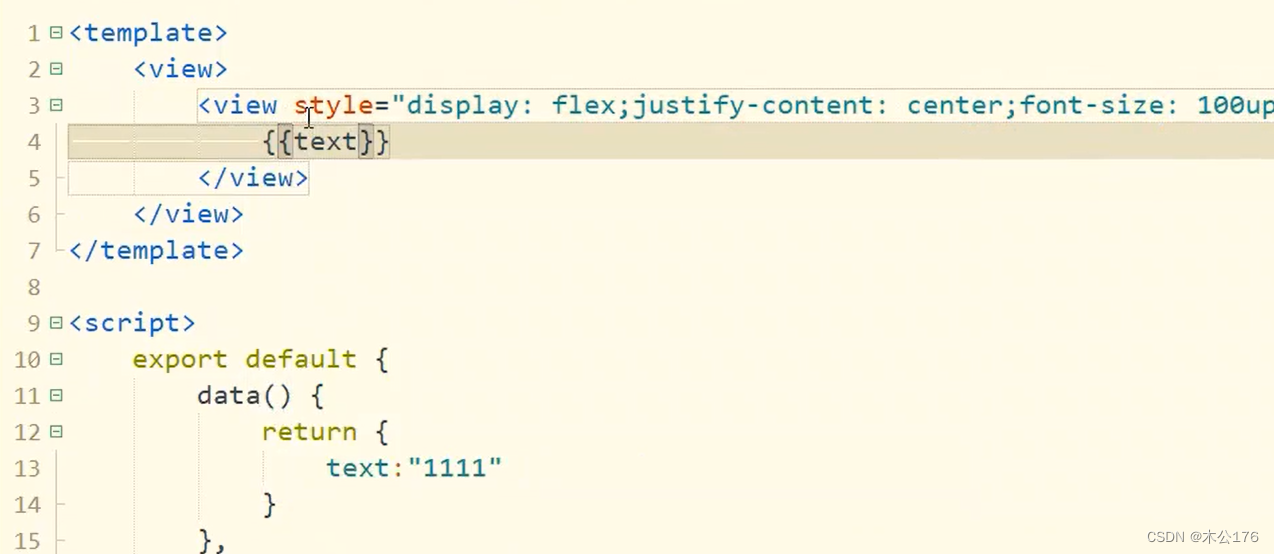
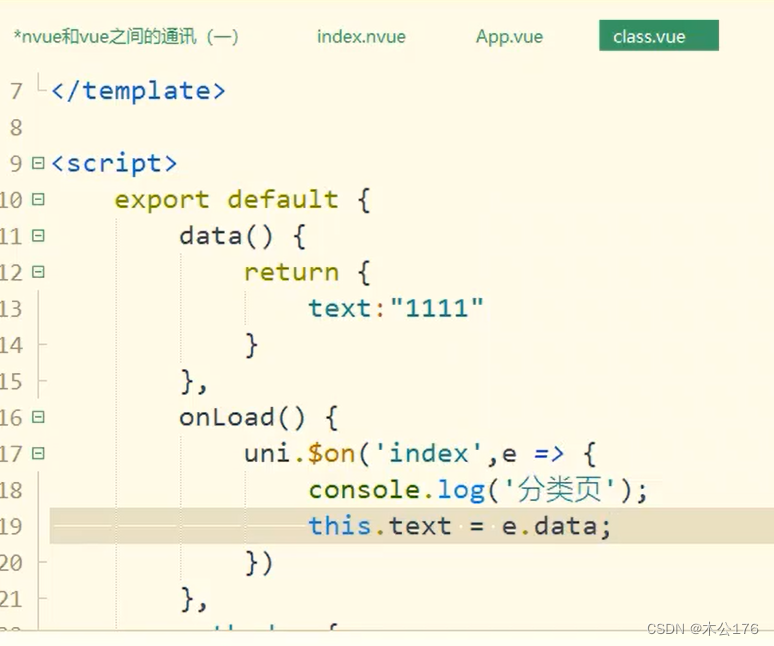
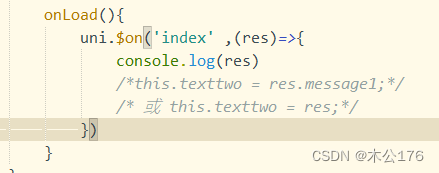
(4)在接收页面编写接收方法uni.$on()

}
以上通信方法不可用了
以下可以
进行nvue与vue文件进行通信
{
发送方:


接收方:

}
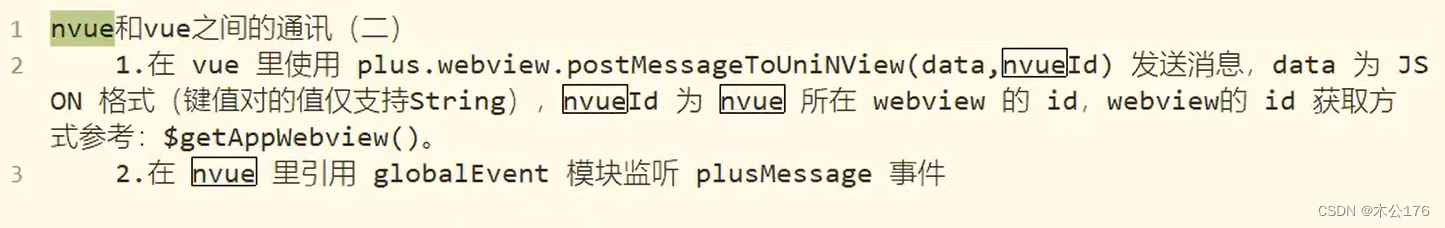
7、nvue和vue之间的通信(二):
应用场景:在首页点击发布按钮跳转到发布的page页里面,然后在发布page页点击发布后返回首页,同时发布页的内容发生变化。
(1)第一种方式(复杂)

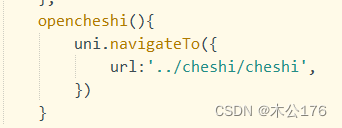
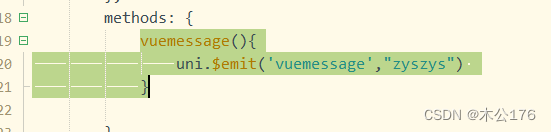
发送方vue:


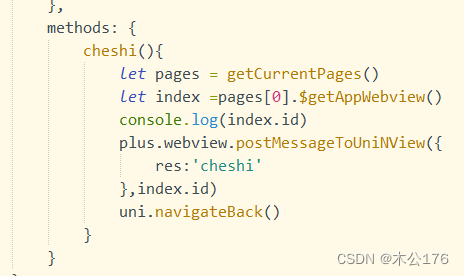
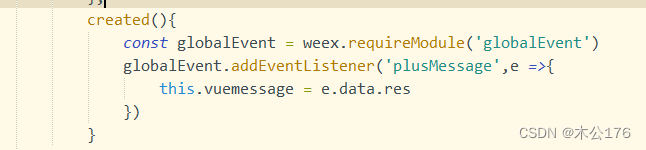
接收方nvue:



(2)第二种方式(简单)
发送方vue:


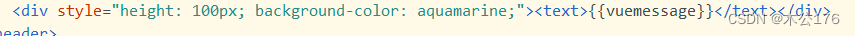
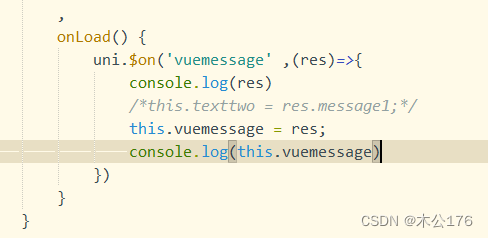
接收方nvue:
这里注意:这个data里面显示的{{vuemessage}}必须放在<text></text>标签里面,不然不会有响应式。



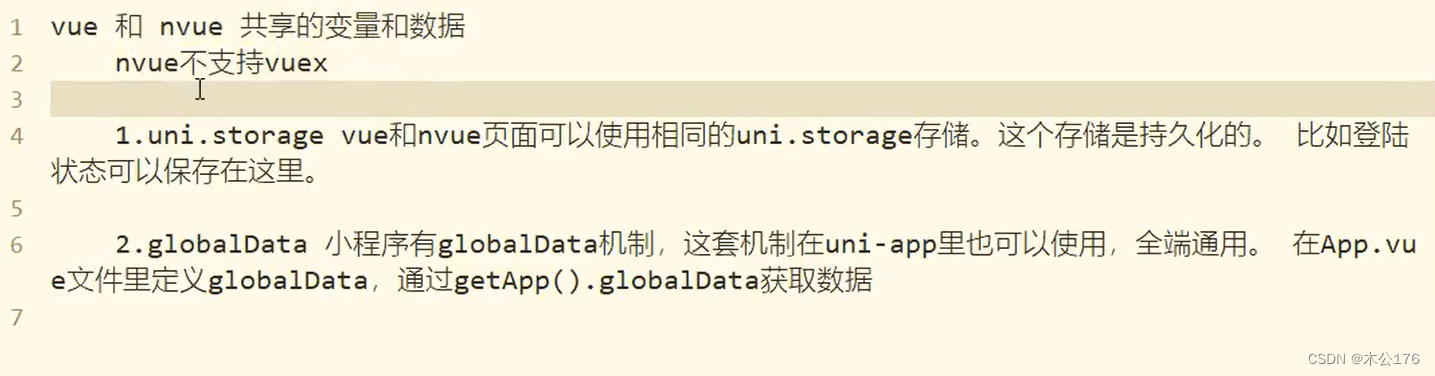
8、vue和nvue共享的变量和数据
、 (1)利用本地存储
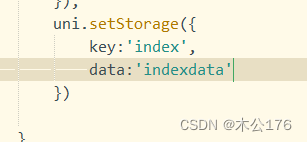
存储:

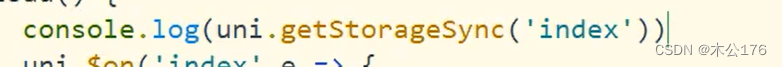
查看:

(2)使用globalData
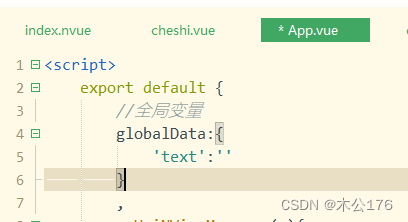
在APP.vue里面创建:

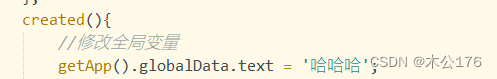
修改全局变量的值:

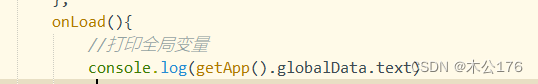
获取全局变量的值 :

总结,以上两种全局变量的设置,在获取的时候都只能获取一次(这种全局变量无法做到实时),只有放在以下地方的时候可以做到一直能够实时获取:
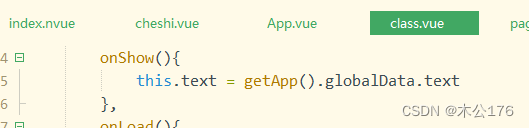
在需要获取全局变量的地方使用onShow生命周期来控制打开页面时候就做到修改值,vue和nvue页面都可以使用onShow,但是你会发现只有切换页面回来时候才会有数据发生变化,所以上面
种共享数据和变量的方式很难做到实时性(建议是用来做登录状态验证的),需要实时性的话就使用nvue和vue通信的方式来做。

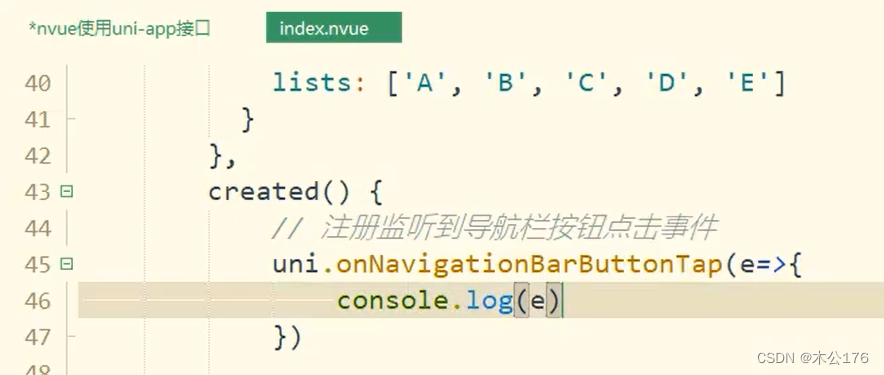
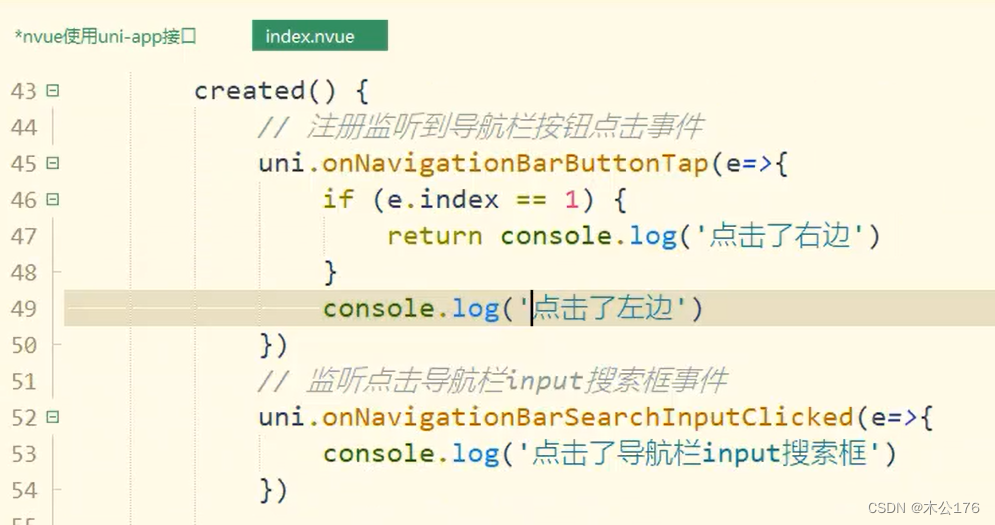
9、nvue使用uniapp接口:
在vue文件里面,导航栏接口是写在page.json里面的,nvue则写在生命周期里面


如果有些接口调用不了,我们可以使用h5+的接口
以下的坑:
style="lines:1;" 可以让标签里面超过一行的字不显示
style="align-self:flex-end;" 可以让标签内的位置显示在同一行下半部分
style="align-self:flex-start;"
在nvue里面的text标签里面不要用回车换行,这个回车换行会被写成一大堆空格键,显示会出问题
<text> 1111 <text>123</text> <text>好像是不显示东西
nvue文件默认都是这样子的flex的布局,垂直方向的flex布局
所以,如果我们使用 就可以占满空间,也不用计算屏幕变化的大小来做改变了。
就可以占满空间,也不用计算屏幕变化的大小来做改变了。
border-bottom-width: 5px;写不会在重新加载app的时候出现都有底色的情况。border-bottom: 5px;这样子重新进入app的时候会出bug,设置边框颜色了但是最开始加载的时候还是黑色。
有一些函数或方法已经被换掉成别的东西了,在官网查的时候一定要看清楚这个函数或方法被改成什么了。以前能那样用的,过了一段时间可能就得换个方法用了。比如onNavigationBarSearchInputClicked这个本来是在create生命周期里面用uni. 调用的,但是现在后来改成和create一样的生命周期一样的等级使用了:
以前: 现在:
现在:

版权归原作者 木公176 所有, 如有侵权,请联系我们删除。