element ui的Cascader级联选择器选择任意一级选项时实现某一指定列或者第一列不可被选中
应用场景
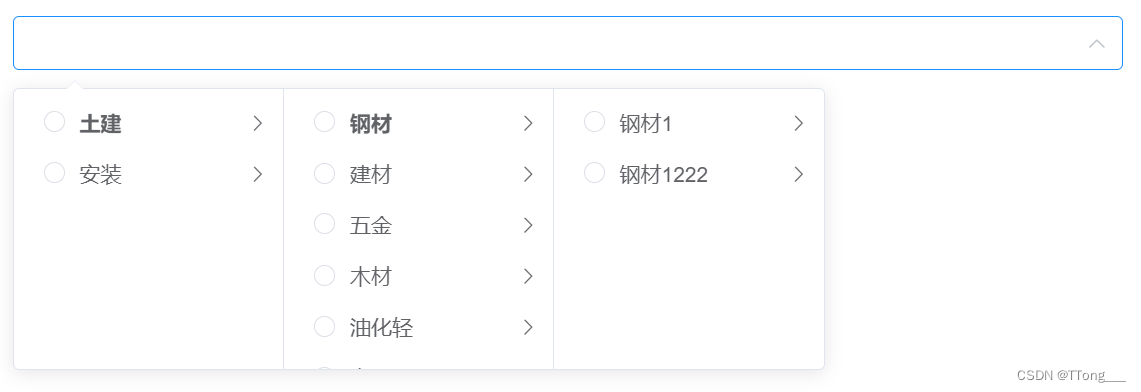
在使用element的Cascader级联选择器选择任意一级选项模式时,需要实现第一列是固定的,不让选中其他可以选中
问题
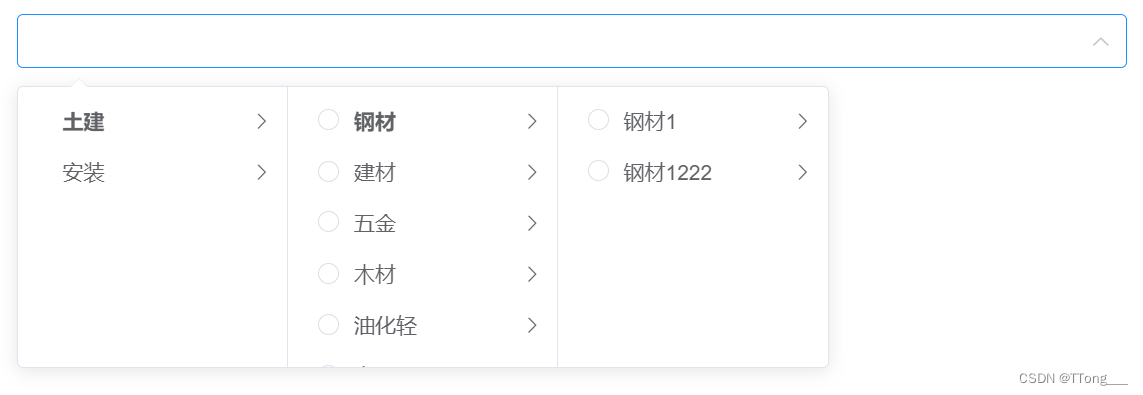
最终目标
解决方案
解决思路:如果不让第一列选中,那么将级联面板的第一列下面的选择器按钮禁用或者隐藏掉即可,同理指定某一列也是如此
但是如果页面上同时出现多个级联选择器,直接将面板下面的某一列选择按钮隐藏,那么会导致当前页所有的级联面板某一列的选择器都会被隐藏,显然我们只想要隐藏特定的某一个选择器,在这里我们需要用到Cascader的 popper-class 属性来指定某一个选择器
popper-class:自定义浮层类名
// 设置popper-class的值为cascaderParent<el-cascader
v-model="form.parentUuid":options="optionsData"
clearable
filterable:props="propsId":disabled="isDisabled"
placeholder="请选择"
popper-class="cascaderParent"
style="width: 100%"></el-cascader>// css 样式<style>// 第一列不可被选择// 注意:先找我们指定的类名为cascaderParent的面板.cascaderParent .el-cascader-panel .el-scrollbar:first-child .el-radio {display: none;}// 指定的第n列不可被选择.cascaderParent .el-cascader-panel .el-scrollbar:nth-child(n+1).el-radio {display: none;}</style>
以上是我个人的解决方案,希望对大家有所帮助!
版权归原作者 TTong___ 所有, 如有侵权,请联系我们删除。