从变量中获取数据
当我们想要用automa获取文本标签获取到网页的文本内容后,想要将获取到的文本内容当做参数往后面的标签里进行传递时就需要用到automa提供的传参格式
{{ variables.自定义参数名}}
举例:
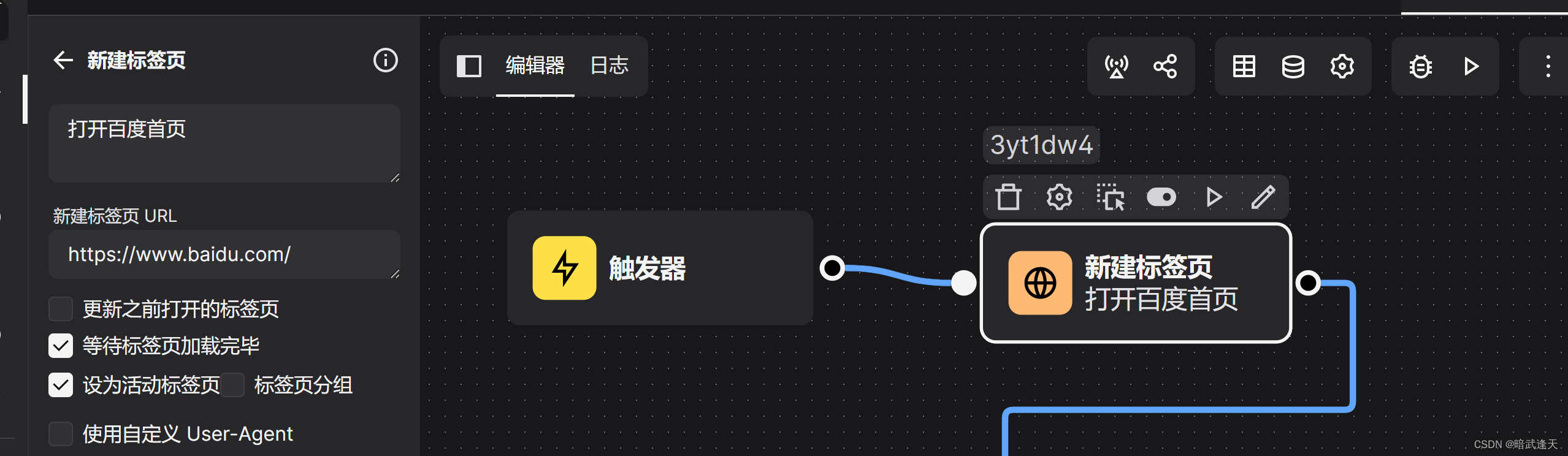
先建立打开百度首页工作流



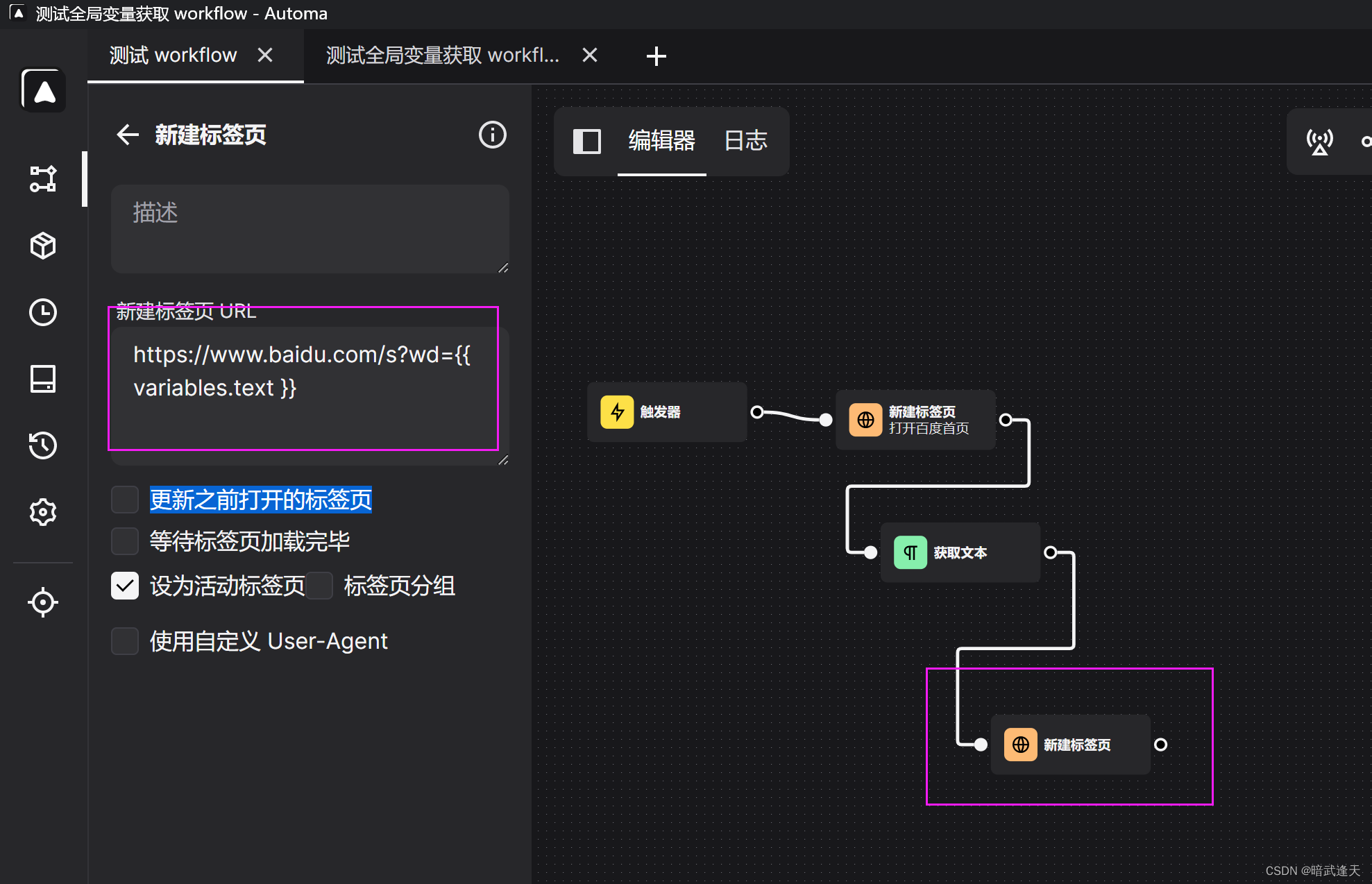
前面自定义的变量名为text,所以这里参数拼接:
https://www.baidu.com/s?wd={{ variables.text }}
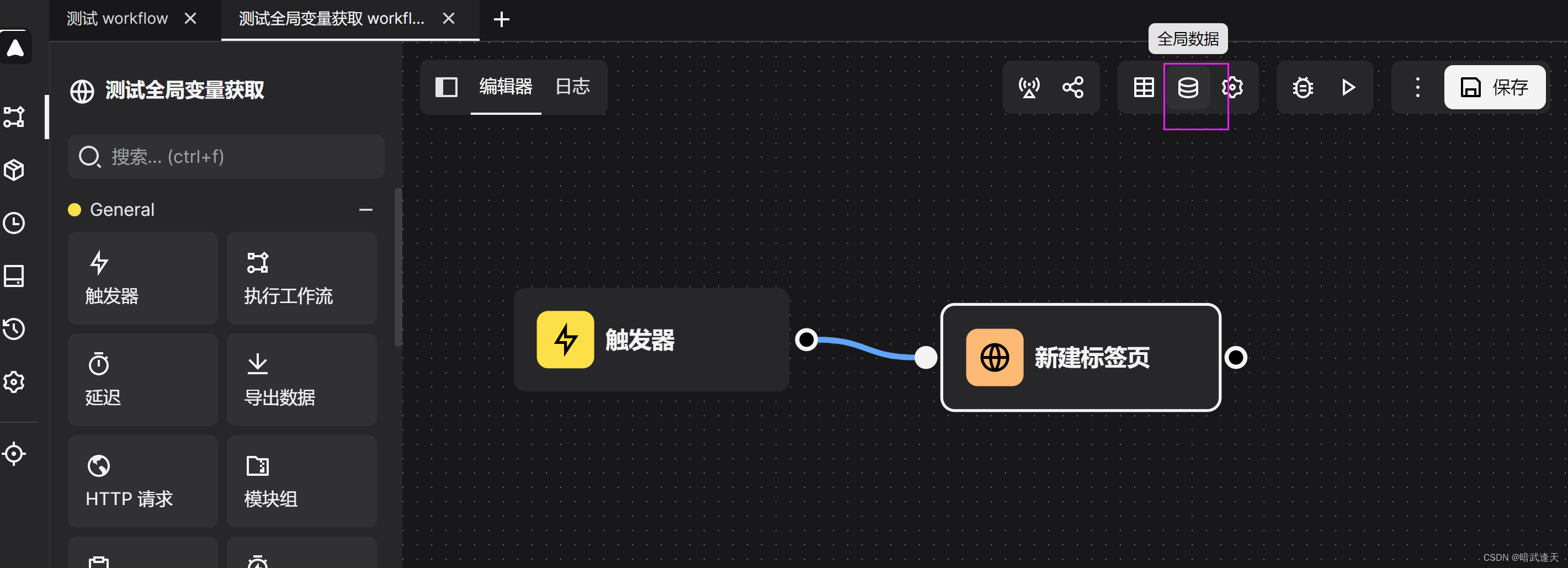
获取工作流的全局数据
我们还可以直接定义全局变量,然后在标签使用时去获取全局变量来使用
{{globalData@自定义全局变量对象}}
举例:

自定义添加json格式的全局变量


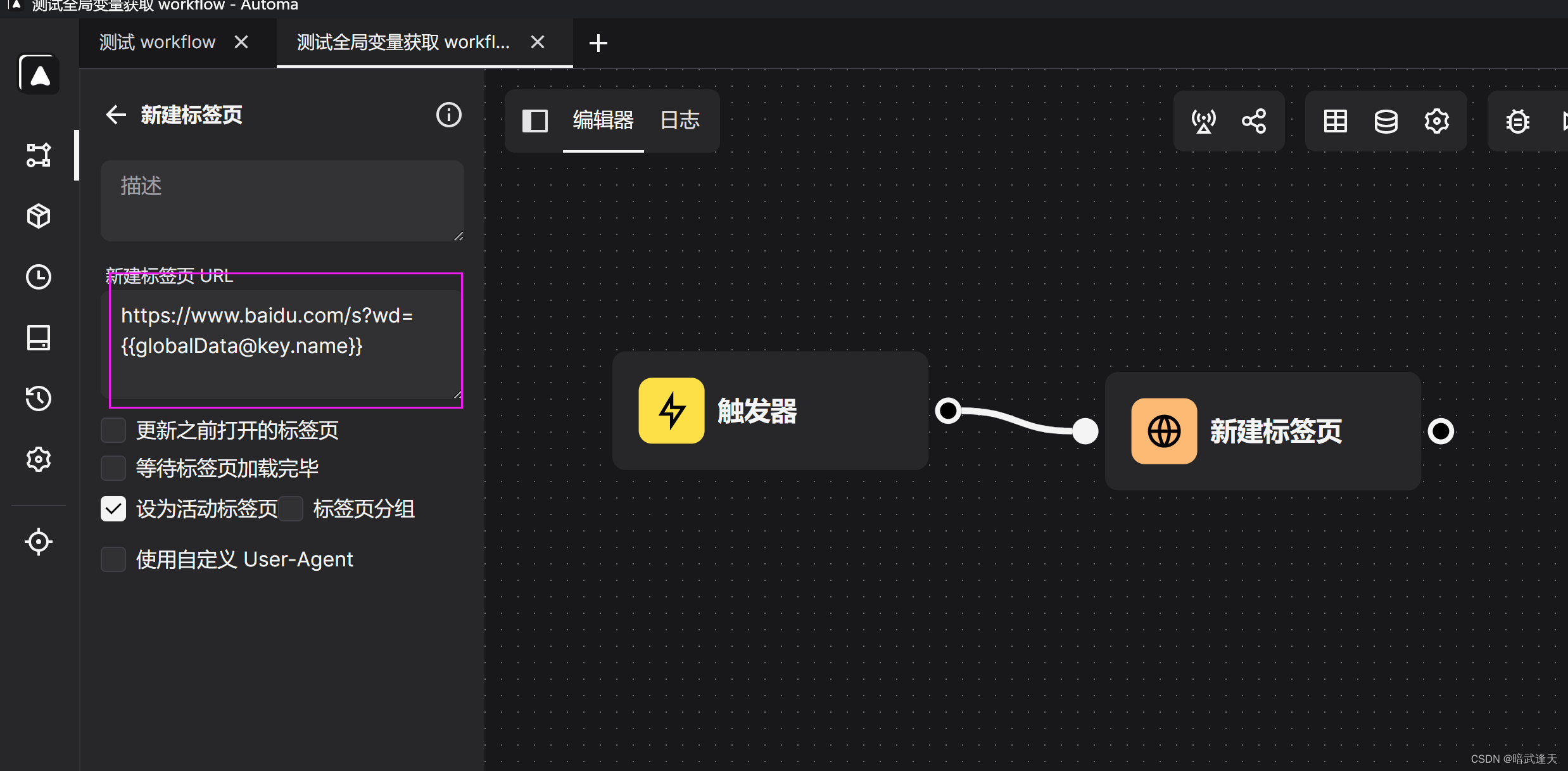
拼接
获取循环数据块的当前迭代数据
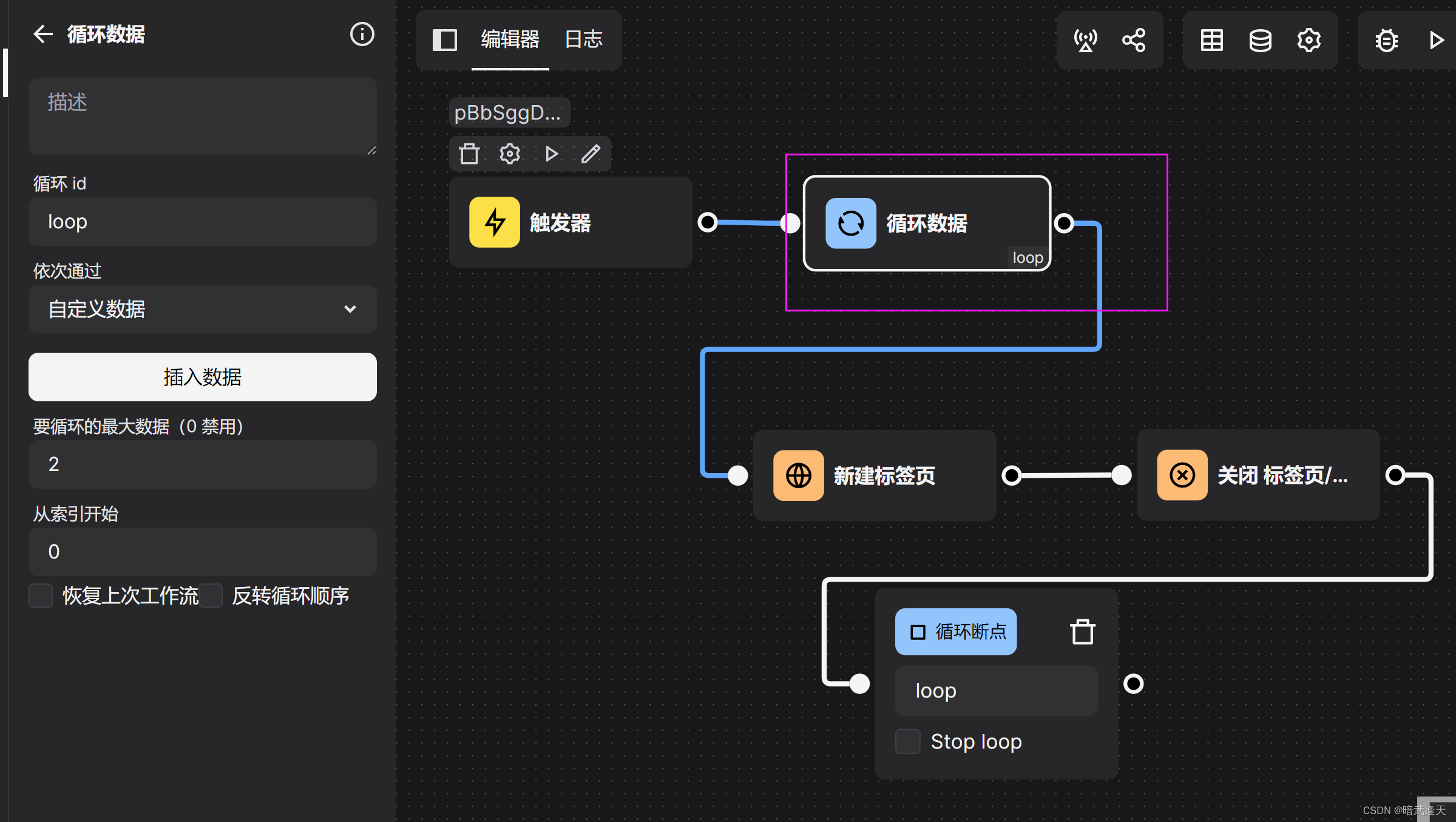
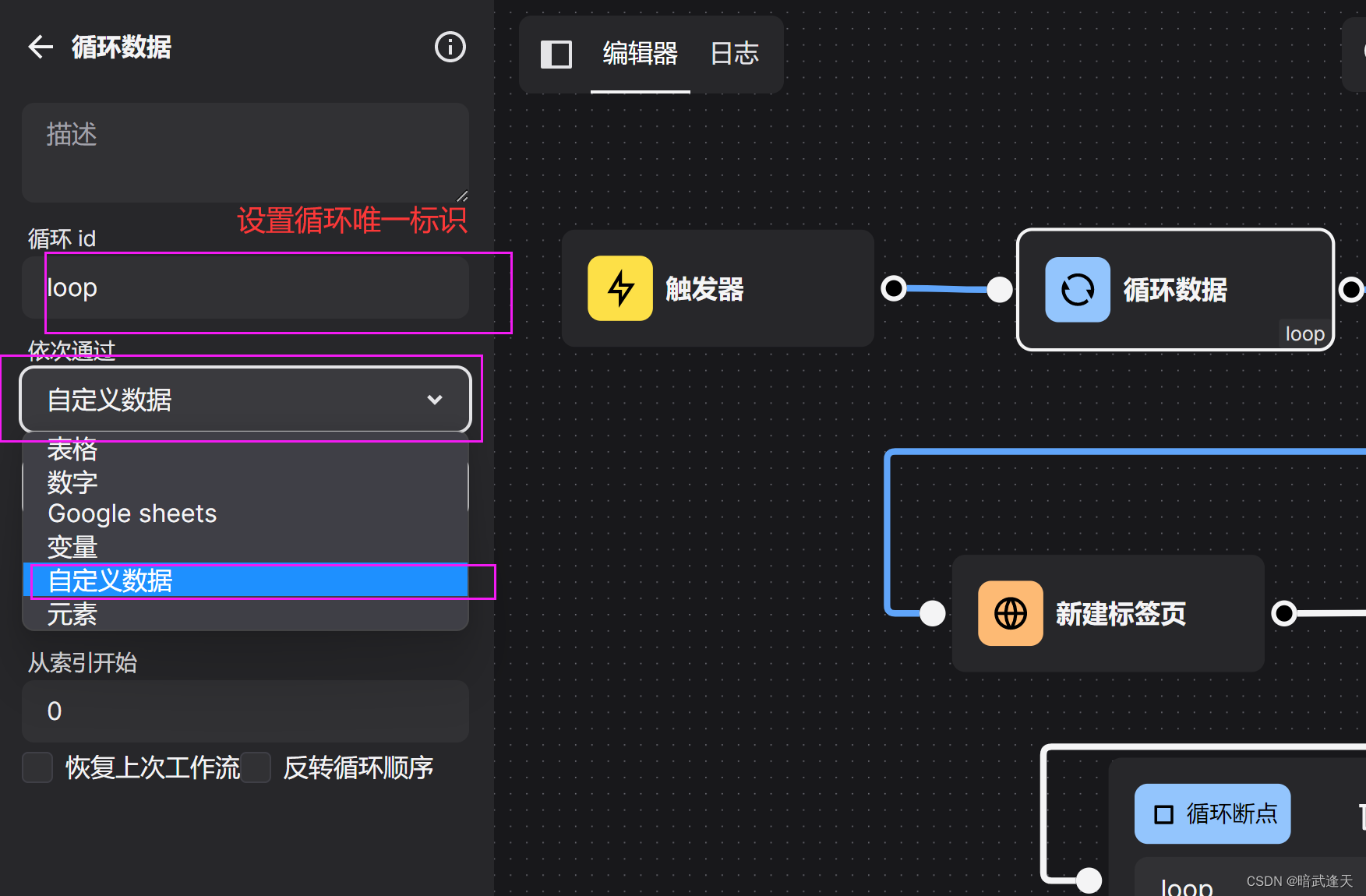
新建循环块


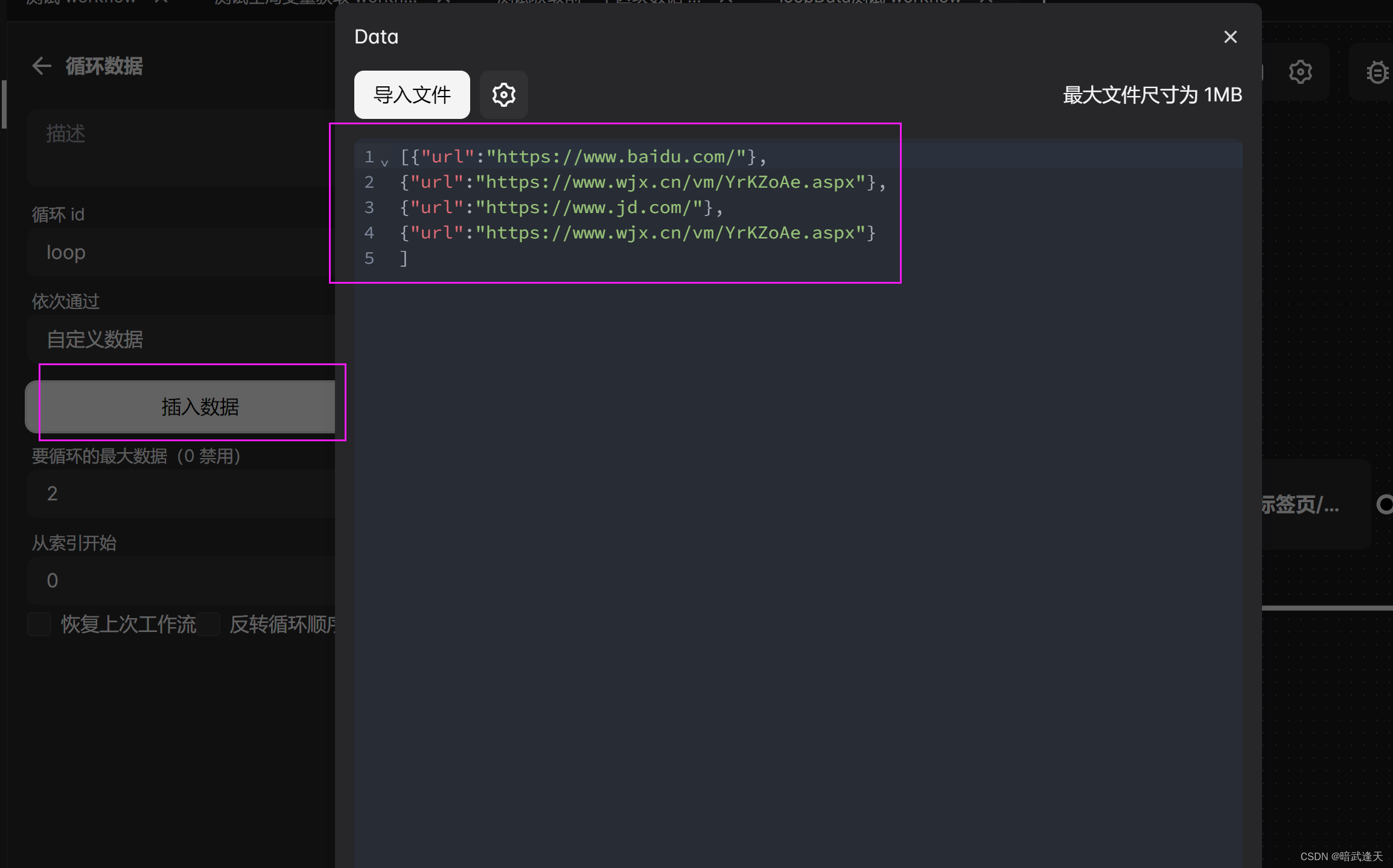
插入json数据

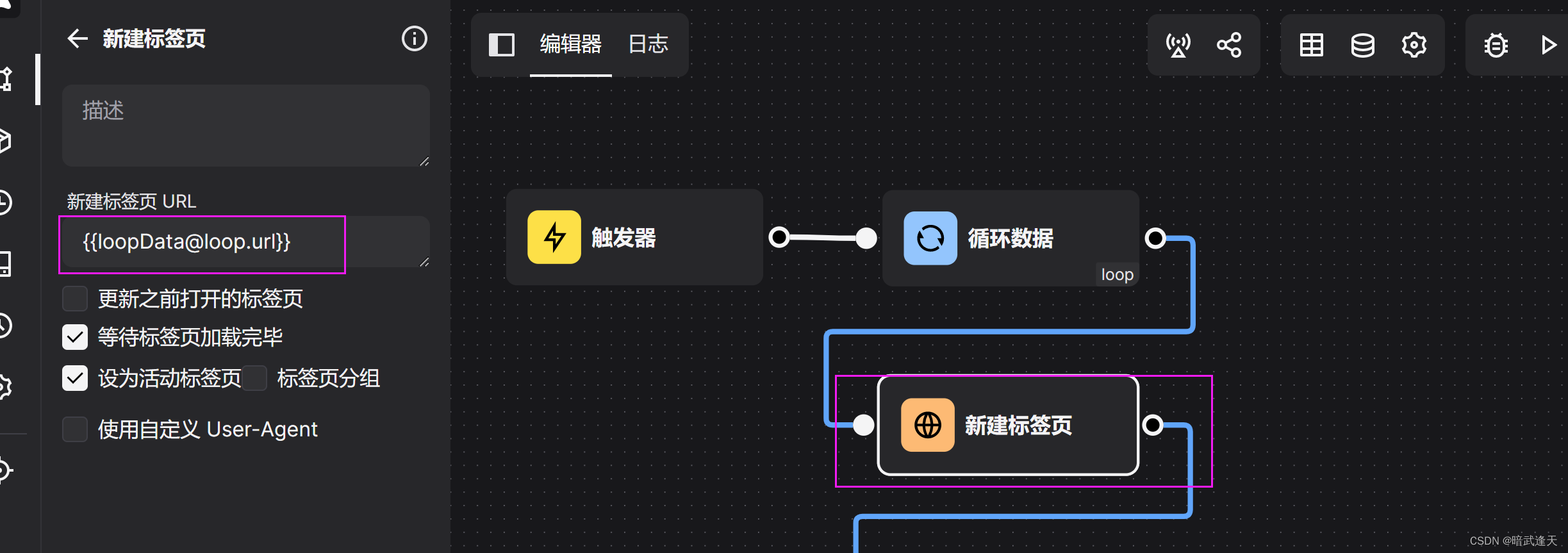
新建打开网页标签获取loopData中的url路径并打开
{{loopData@自定义循环标识.对象属性}}

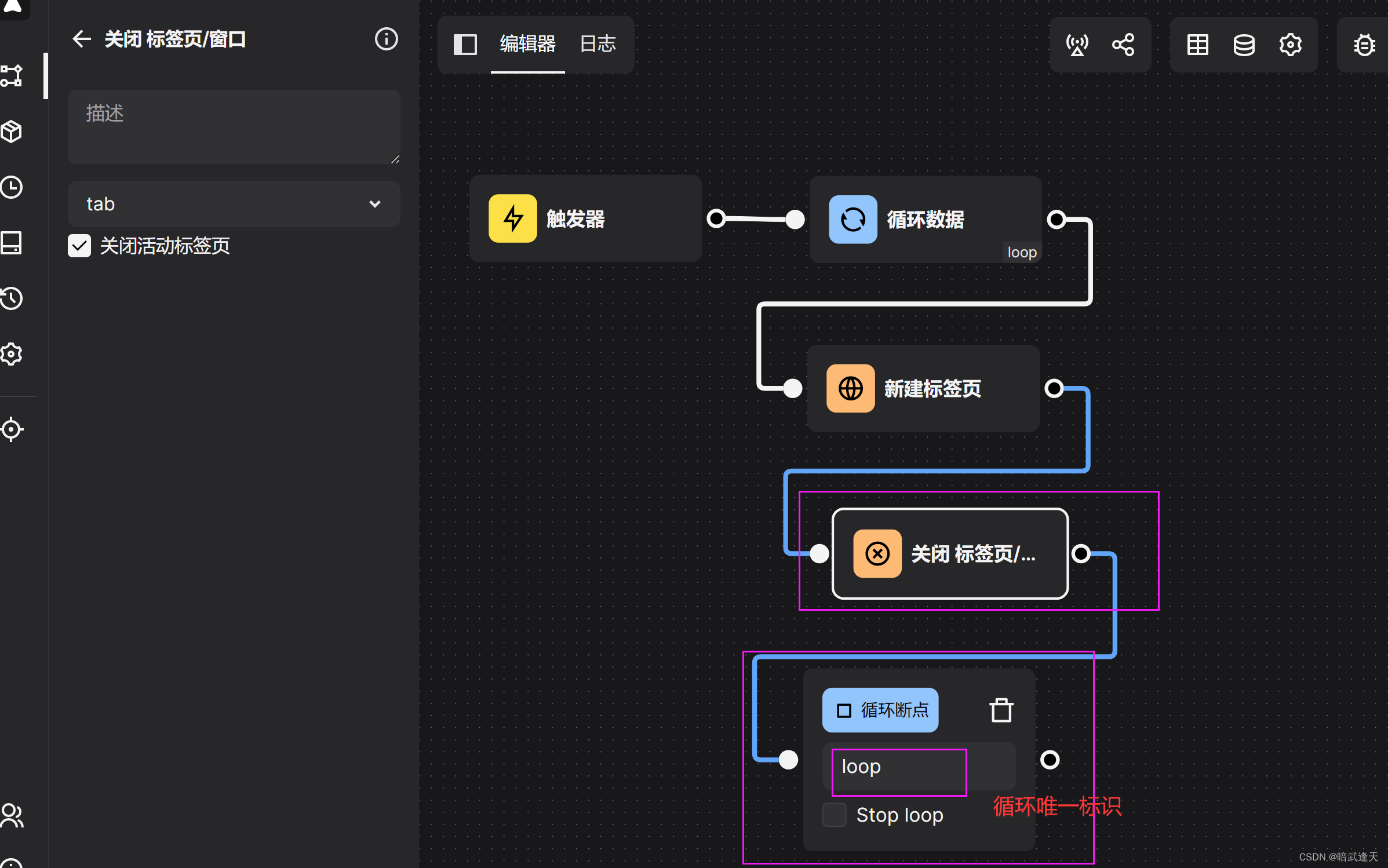
添加关闭标签页和循环关闭块

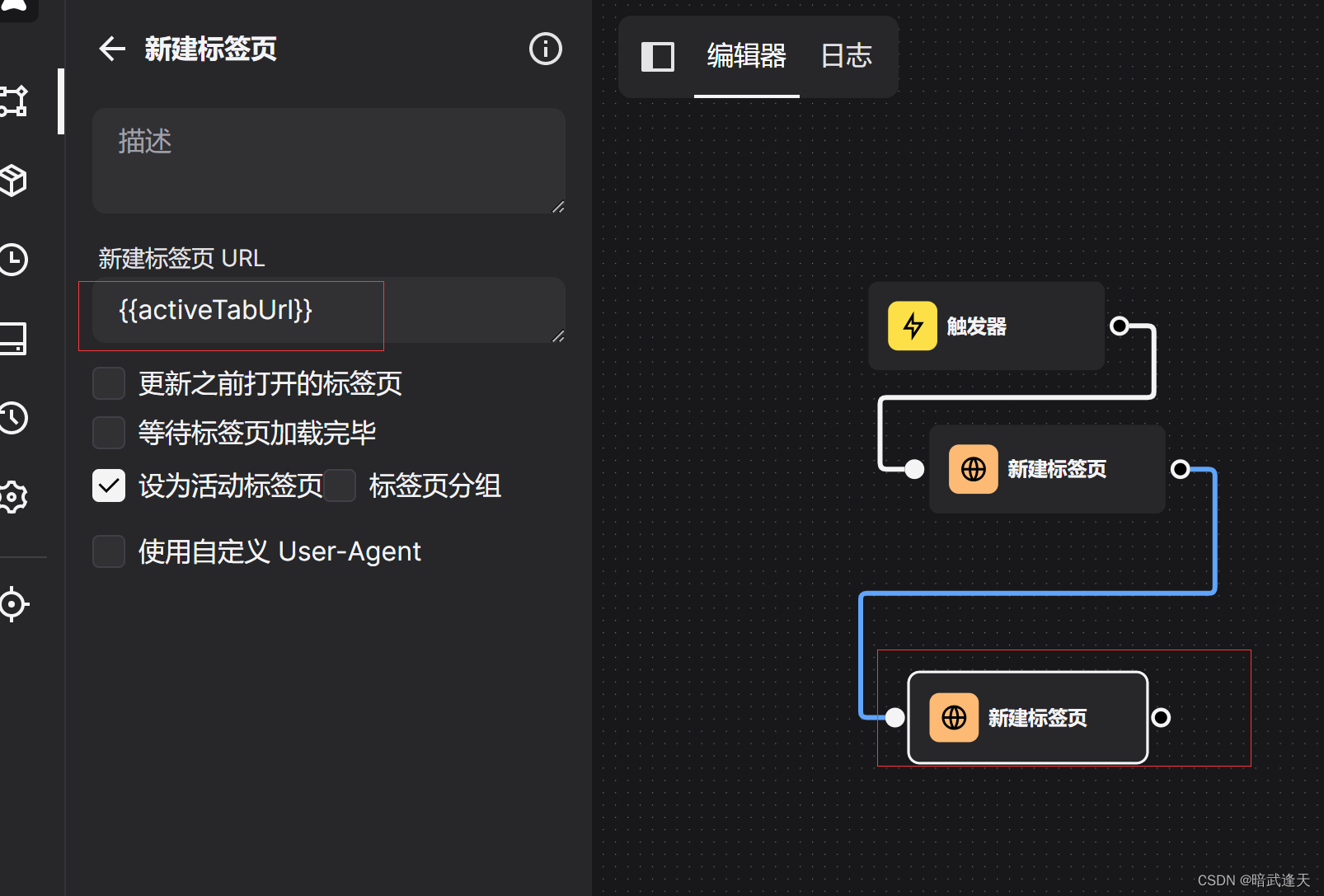
获取活动选项卡网址
{{activeTabUrl}}
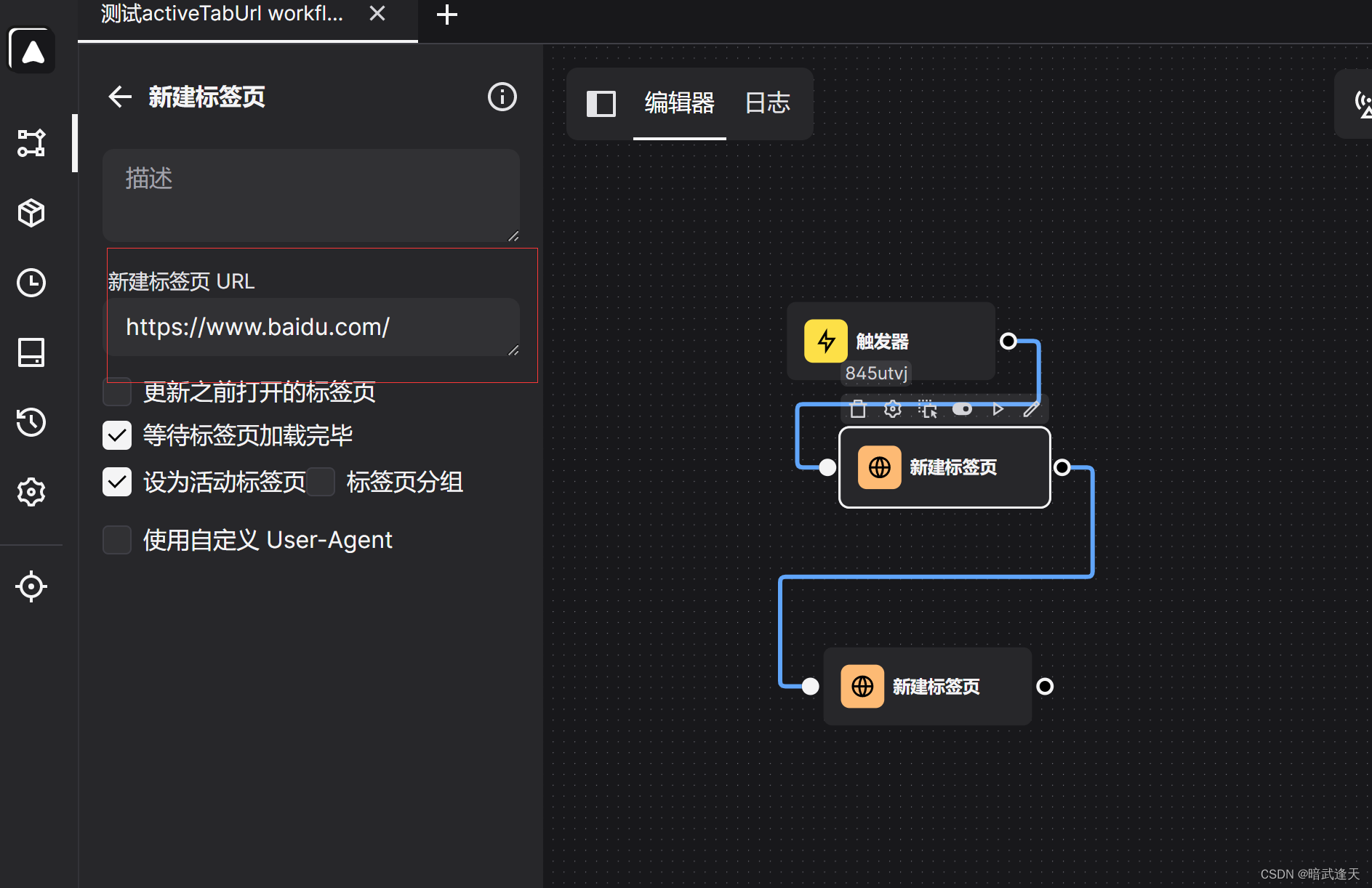
新建两个打开网页标签页

第一个标签页添加百度网址
第二个标签页直接 {{activeTabUrl}}绑定

测试会发现网页tab标签被打开了两次
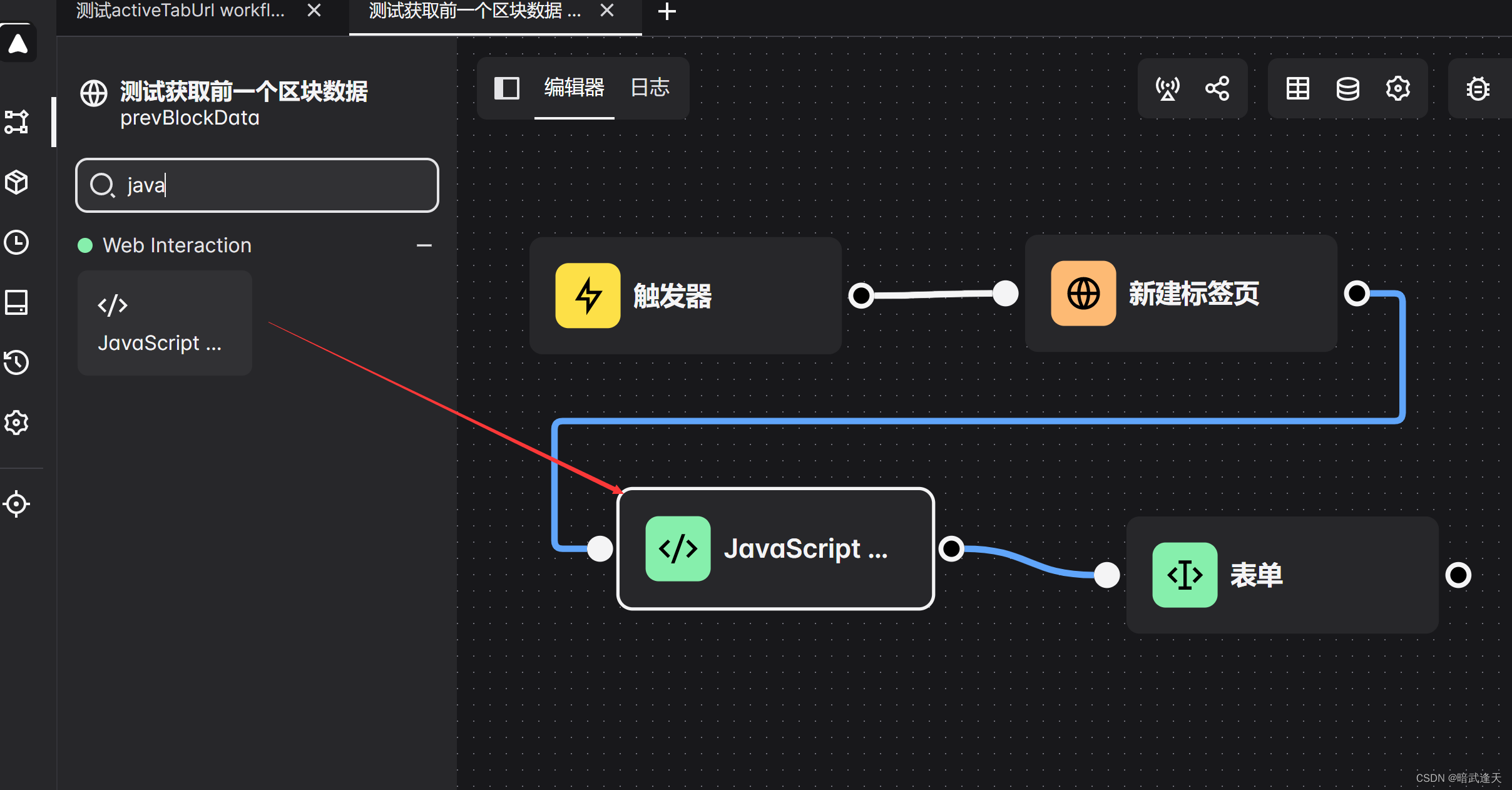
获取前一个区块的数据
{{ prevBlockData }}
新建打开网页标签

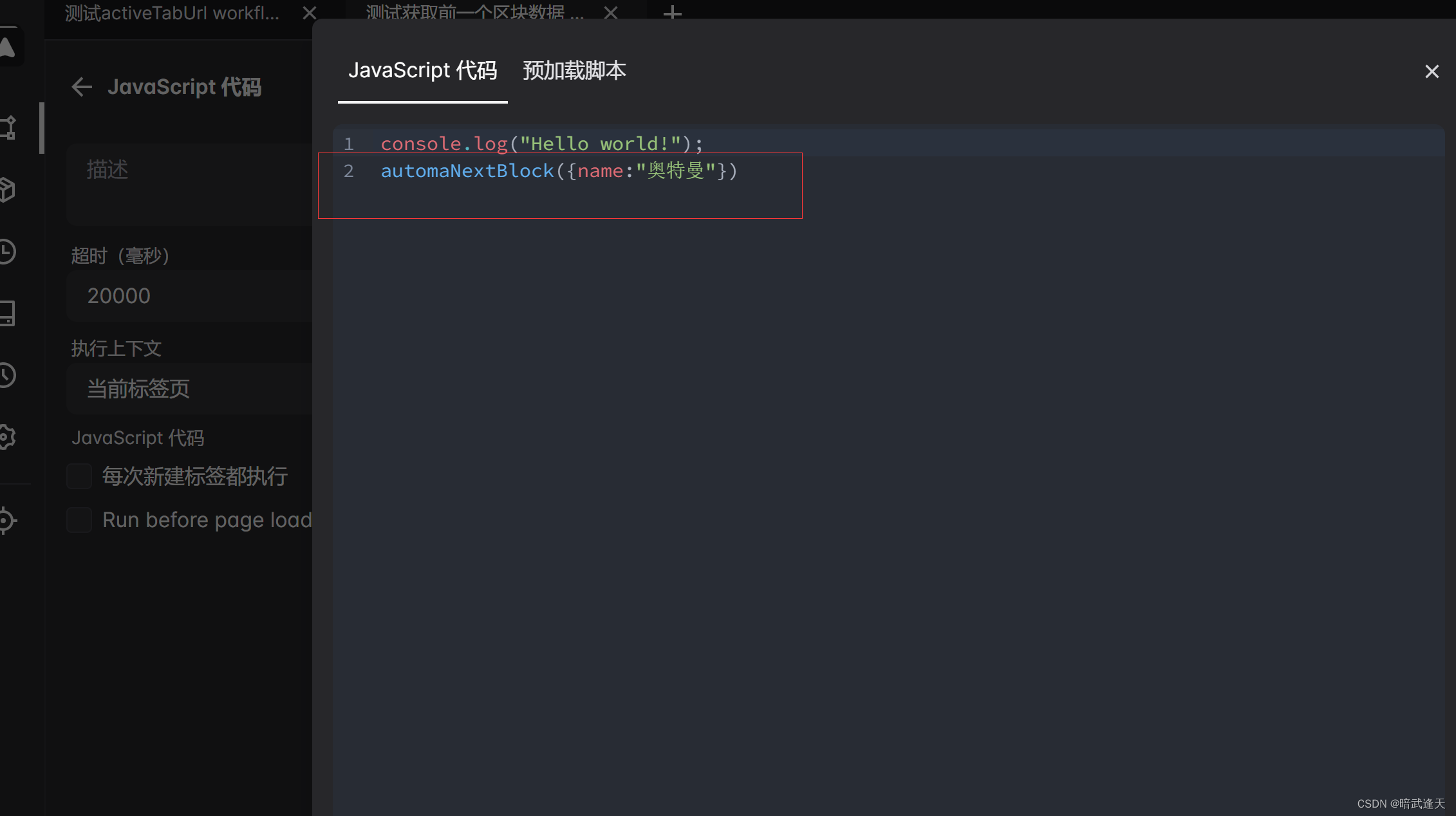
添加javaScript标签

添加变量数据

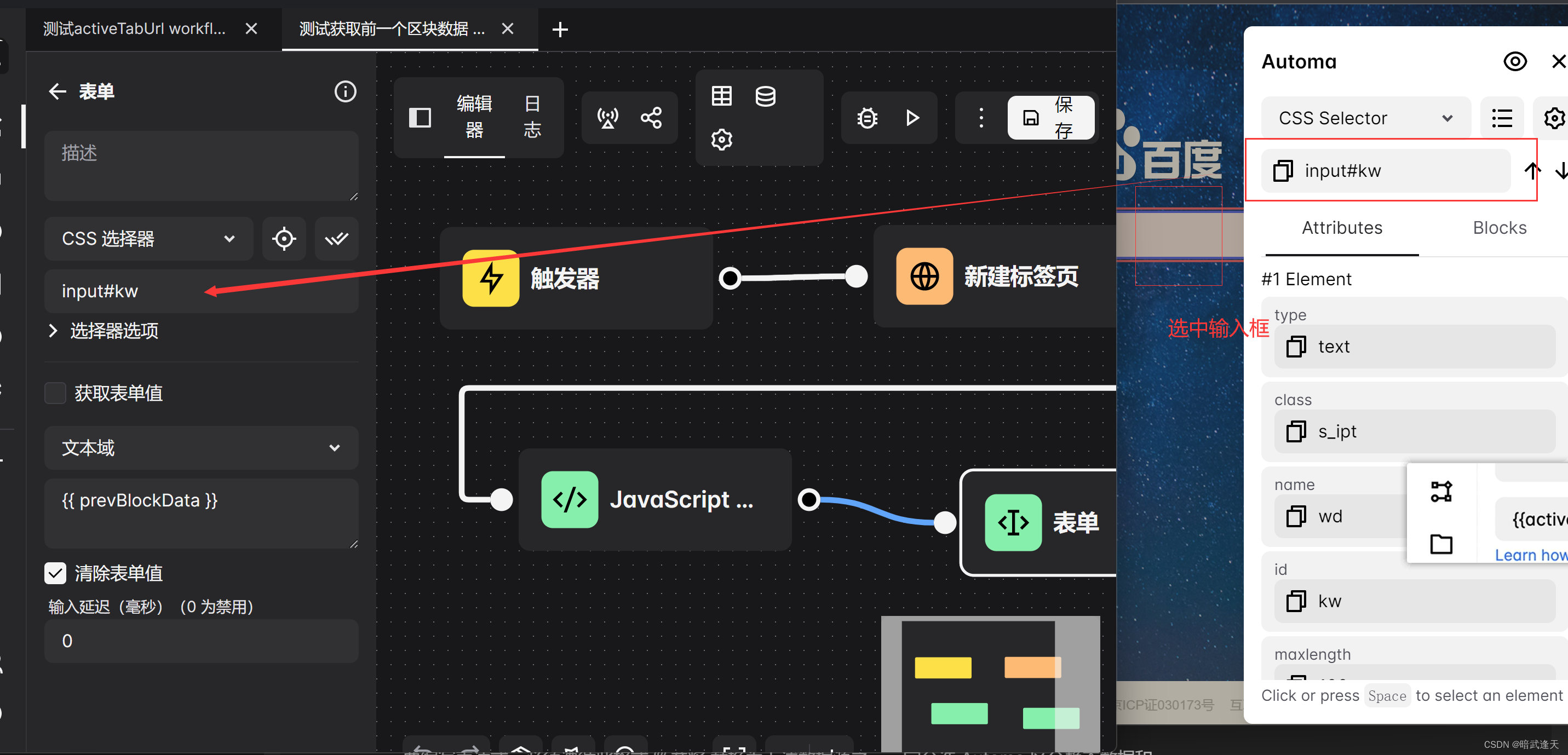
新建表单标签,并把表单定位到百度输入框中,然后拿取数据绑定到输入框中

测试运行

绑定表单回车提交
我们平常在输入百度输入框需要搜索内容时习惯直接回车提交表单,automa也是提供这种方式的
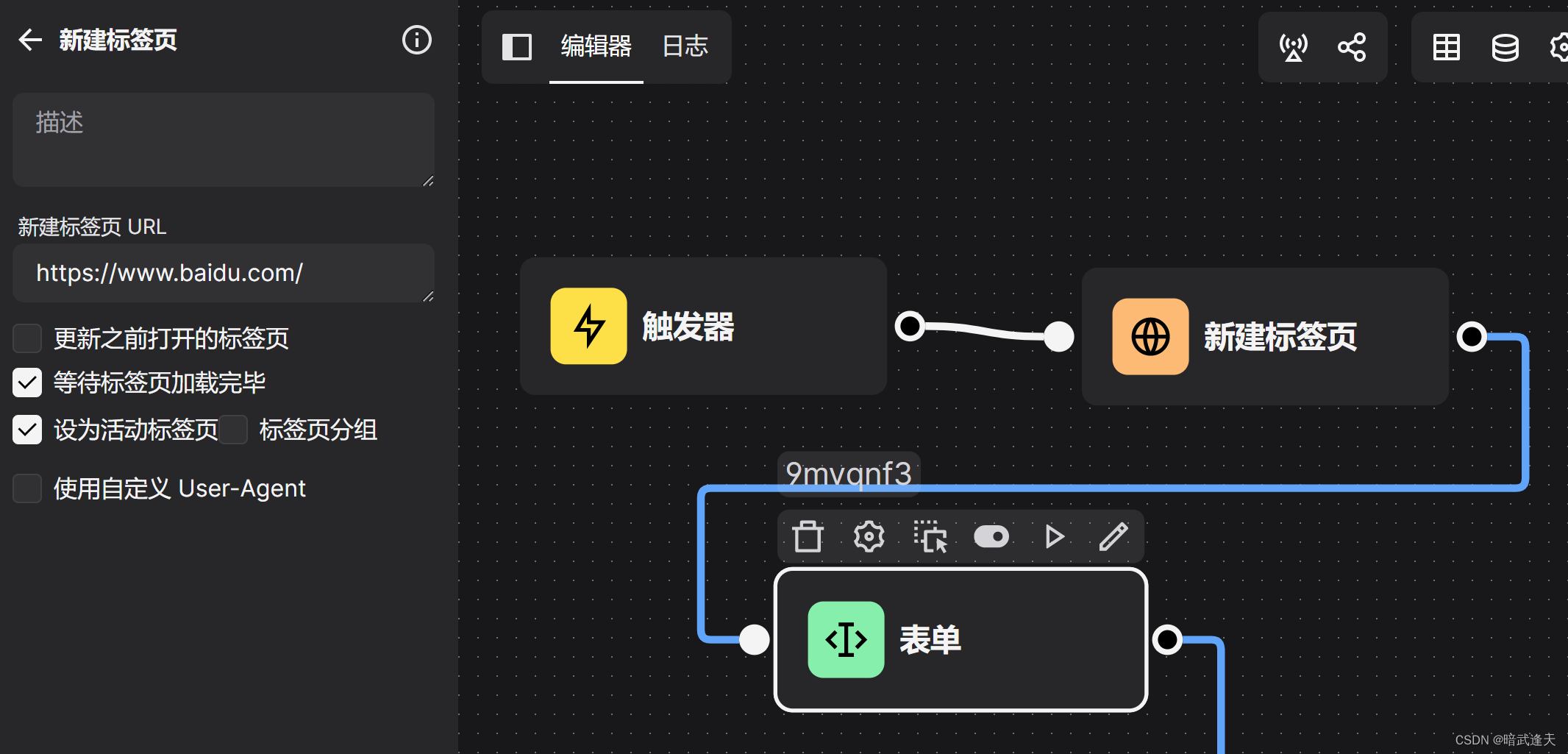
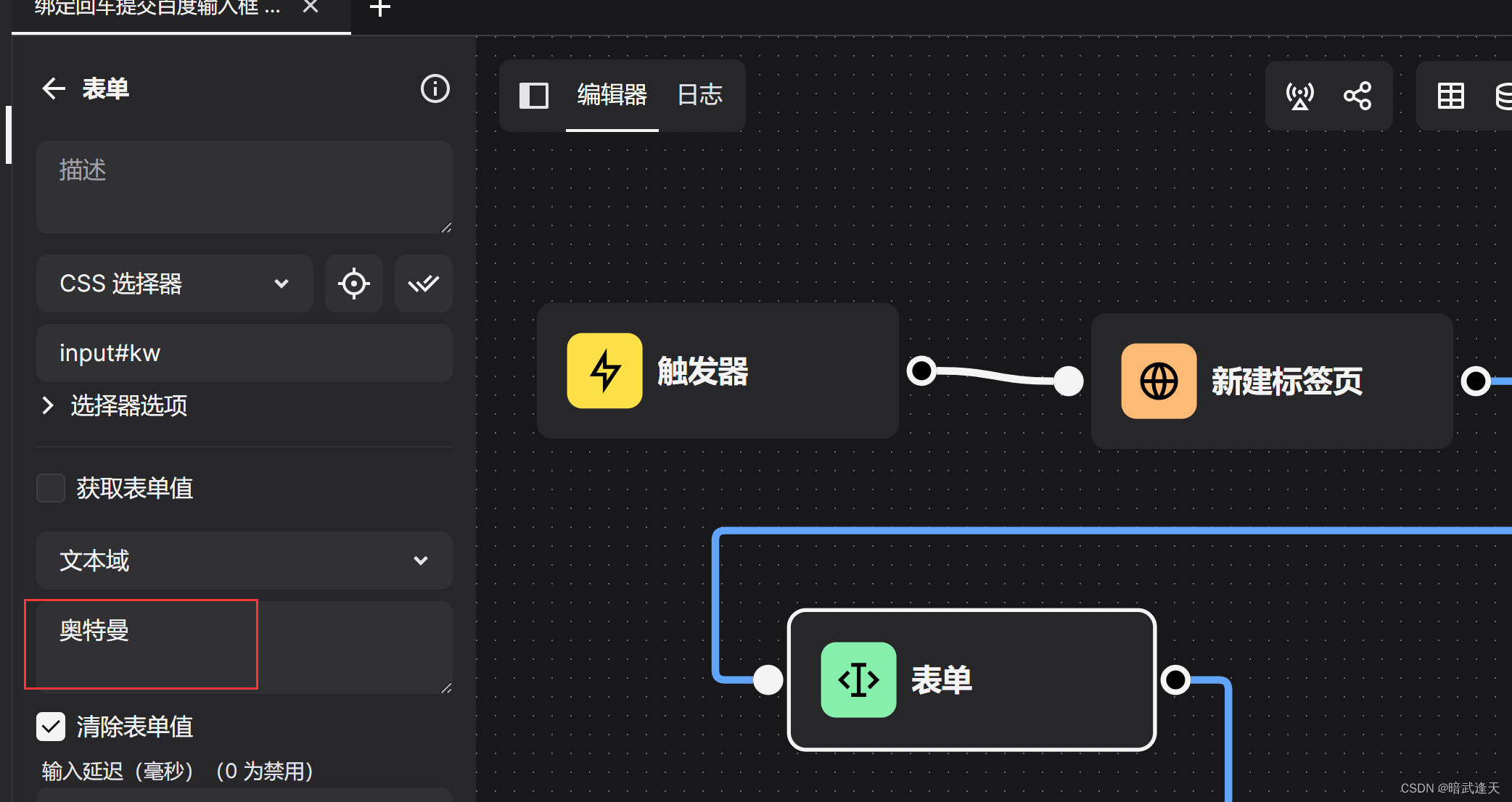
新建打开百度网页标签 并把输入框定位到表单中(文章前面有定位例子,不再一一展示)


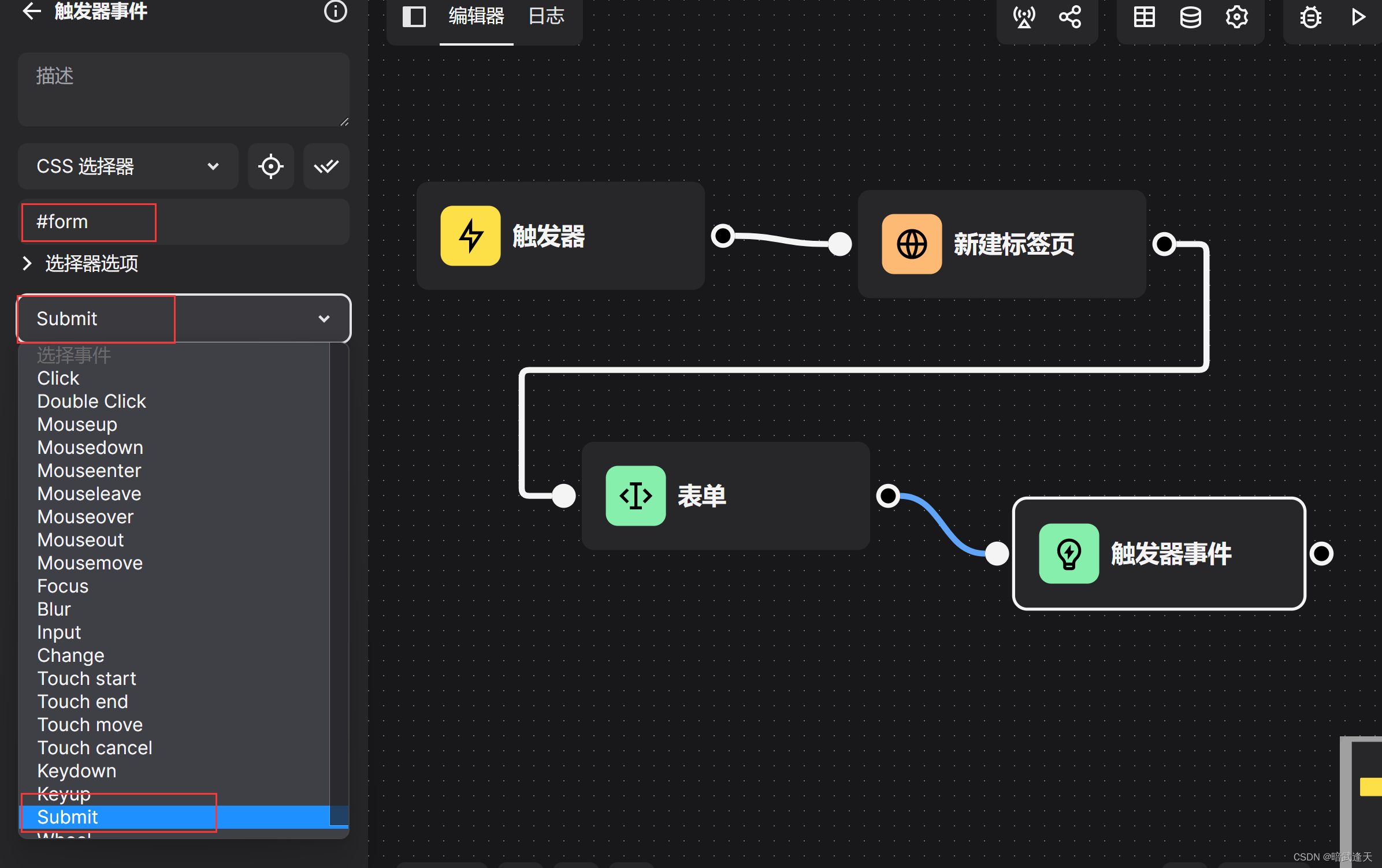
添加触发器事件

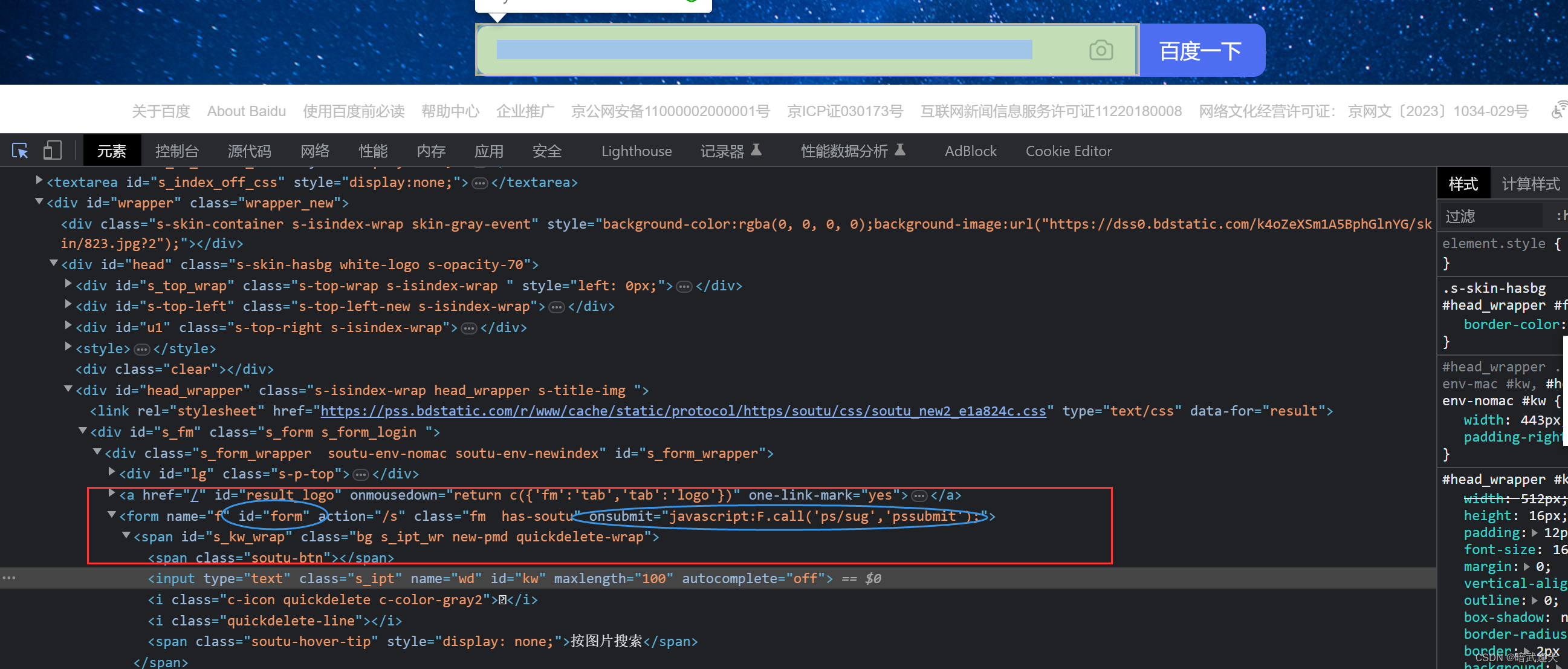
f12浏览器,查看百度首页的表单输入框元素的id

发现id是form

触发器绑定表单submit
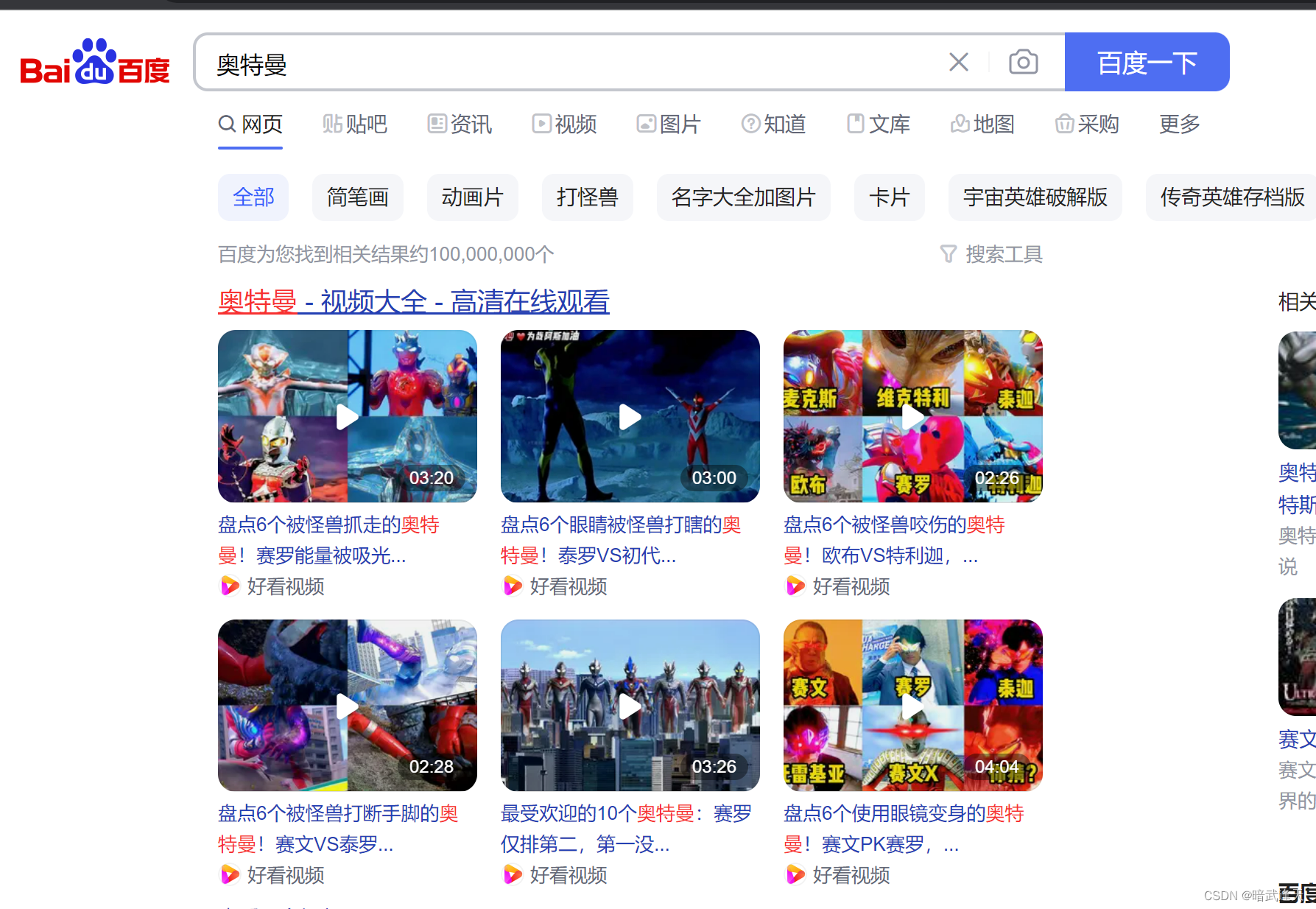
运行测试

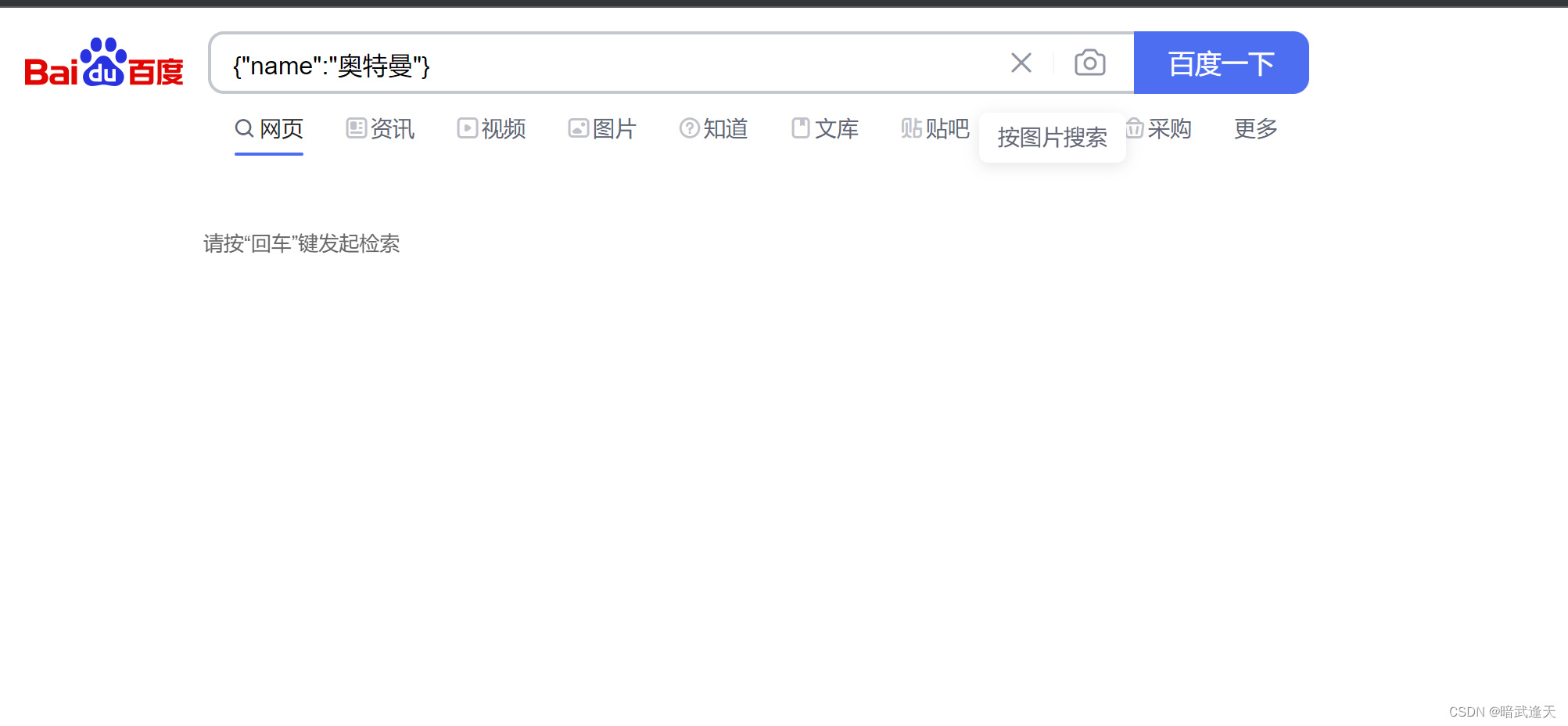
浏览器自动输入奥特曼后自动跳转,模拟回车提交
属性值块
我们在看网页数据时可以将html的dom元素某一属性值进行获取
automa提供了属性值单一获取的属性块元素
举例
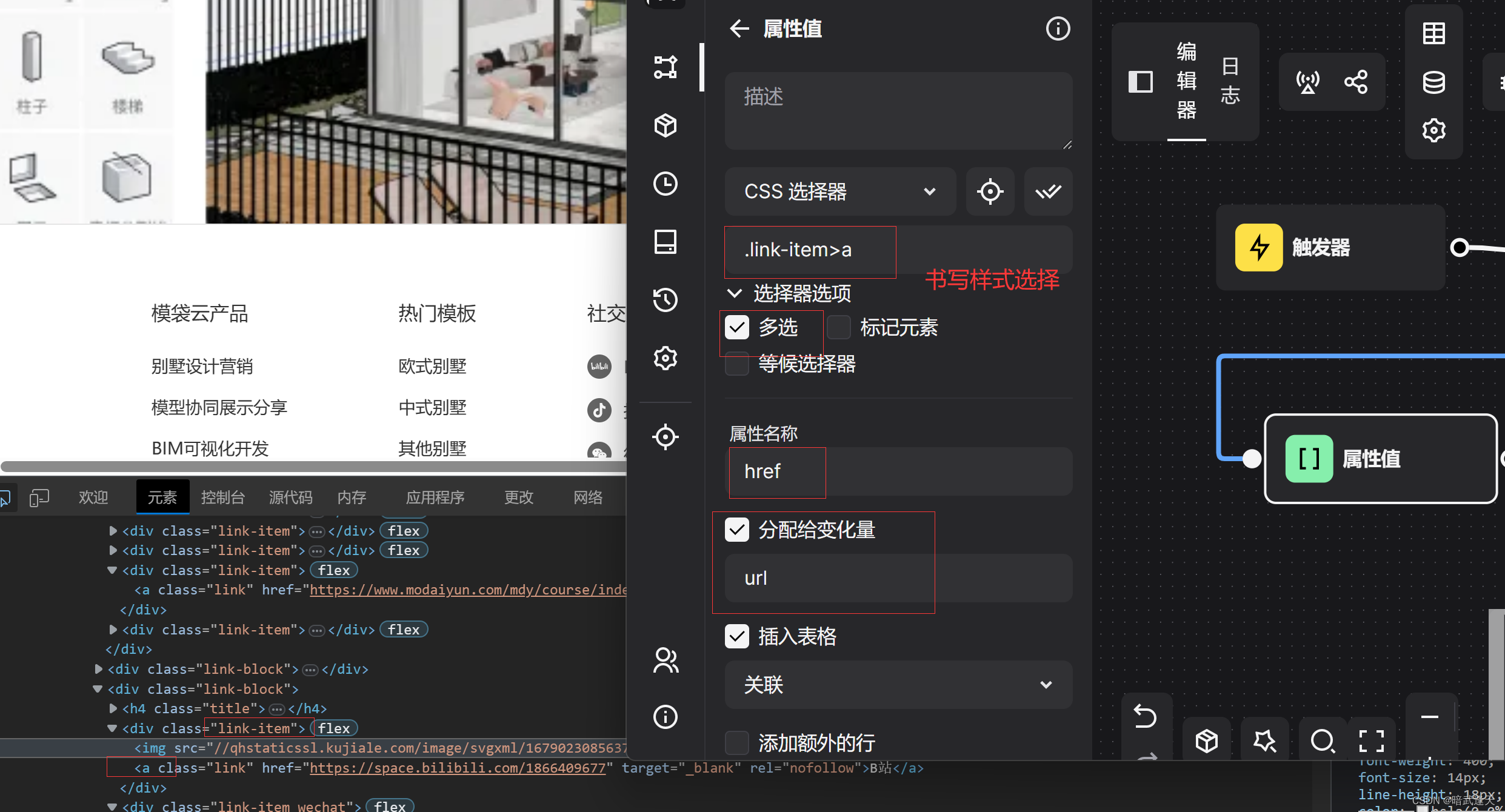
这里以模袋云的底部导航链接为例

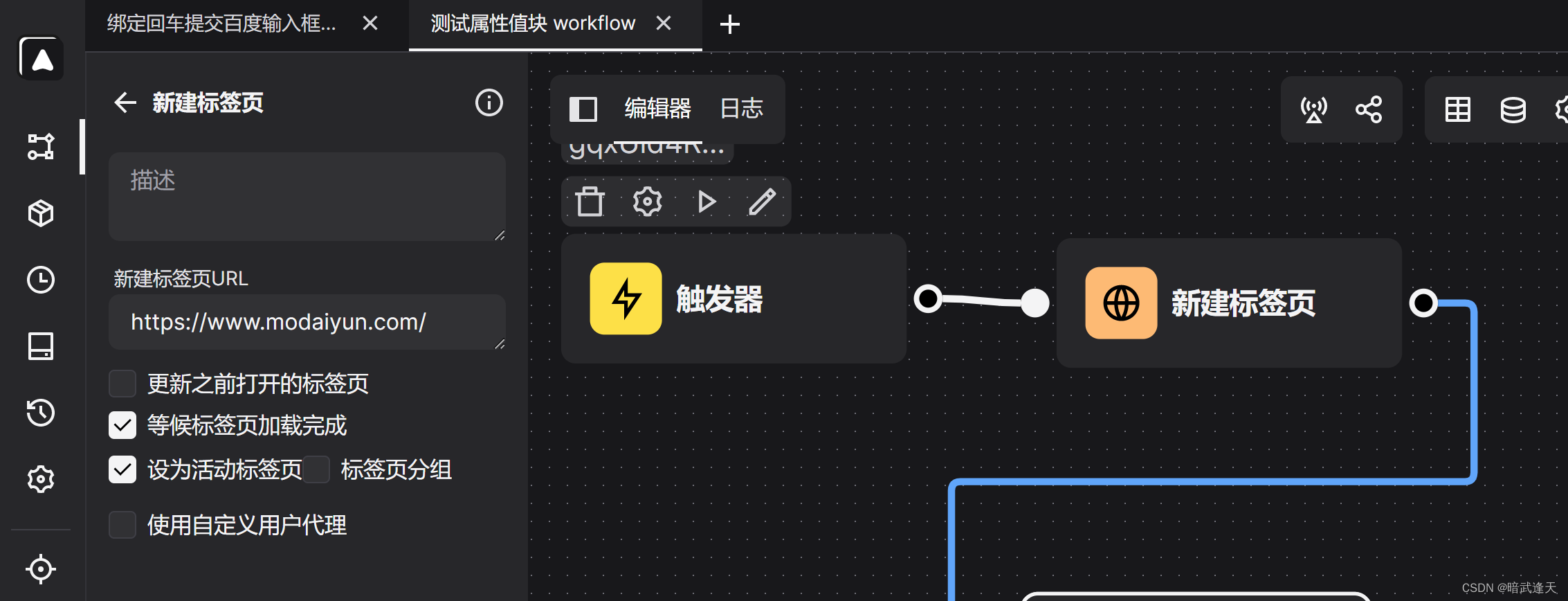
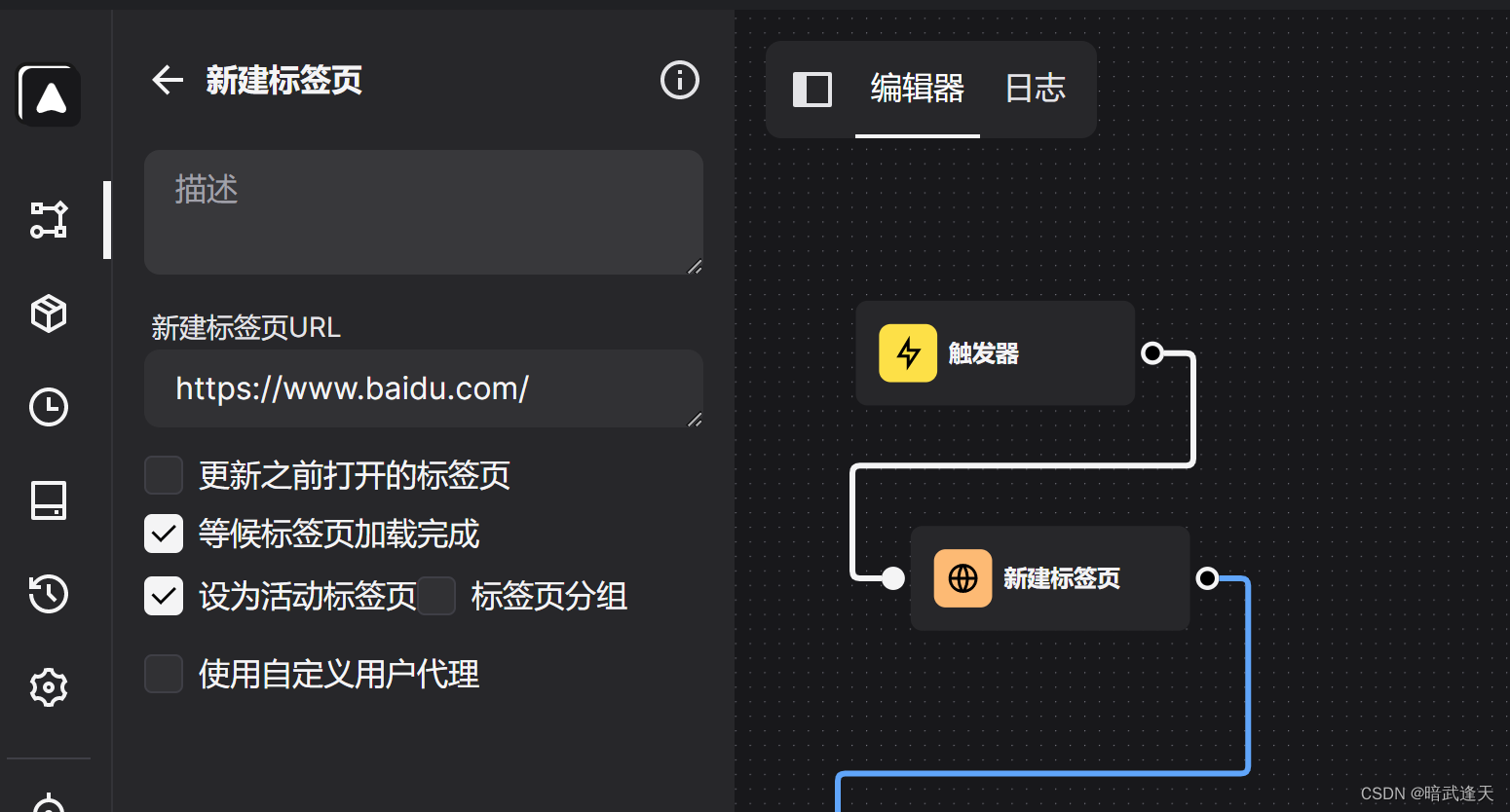
还是新建打开网页标签

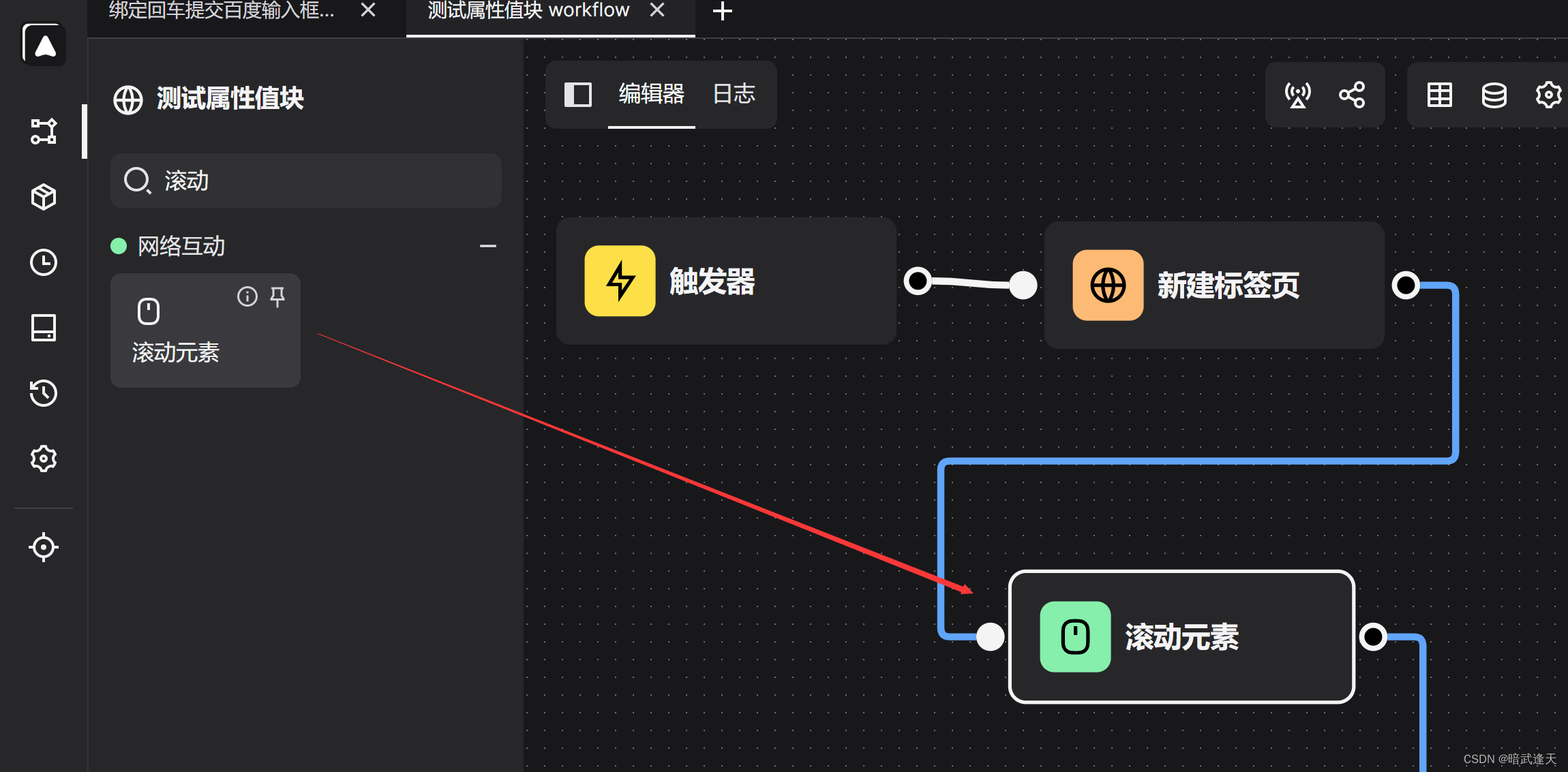
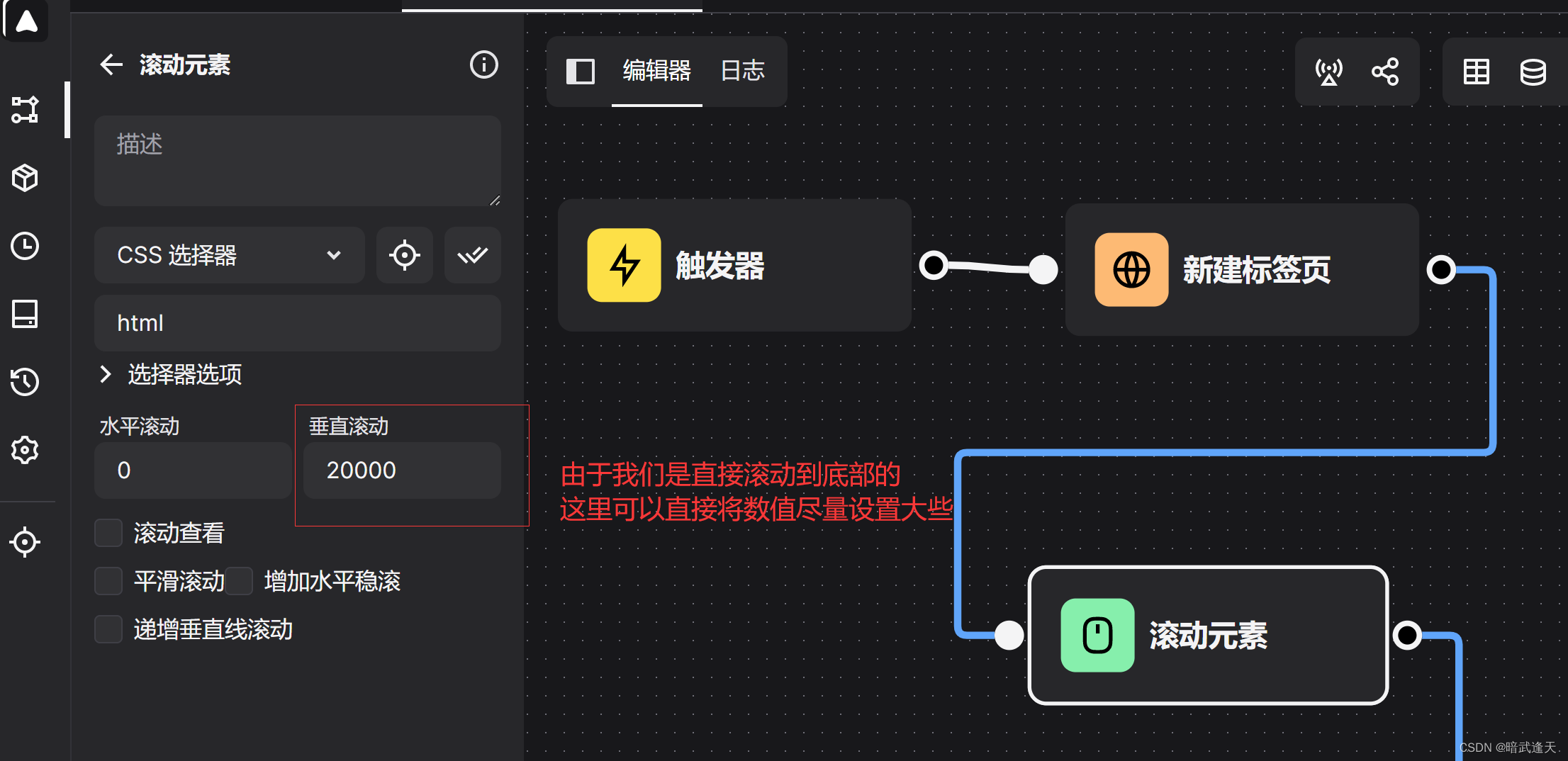
由于我们需要拿取的元素在模袋云的底部,所以这里我们需要添加鼠标滚动将页面先滚动到底部


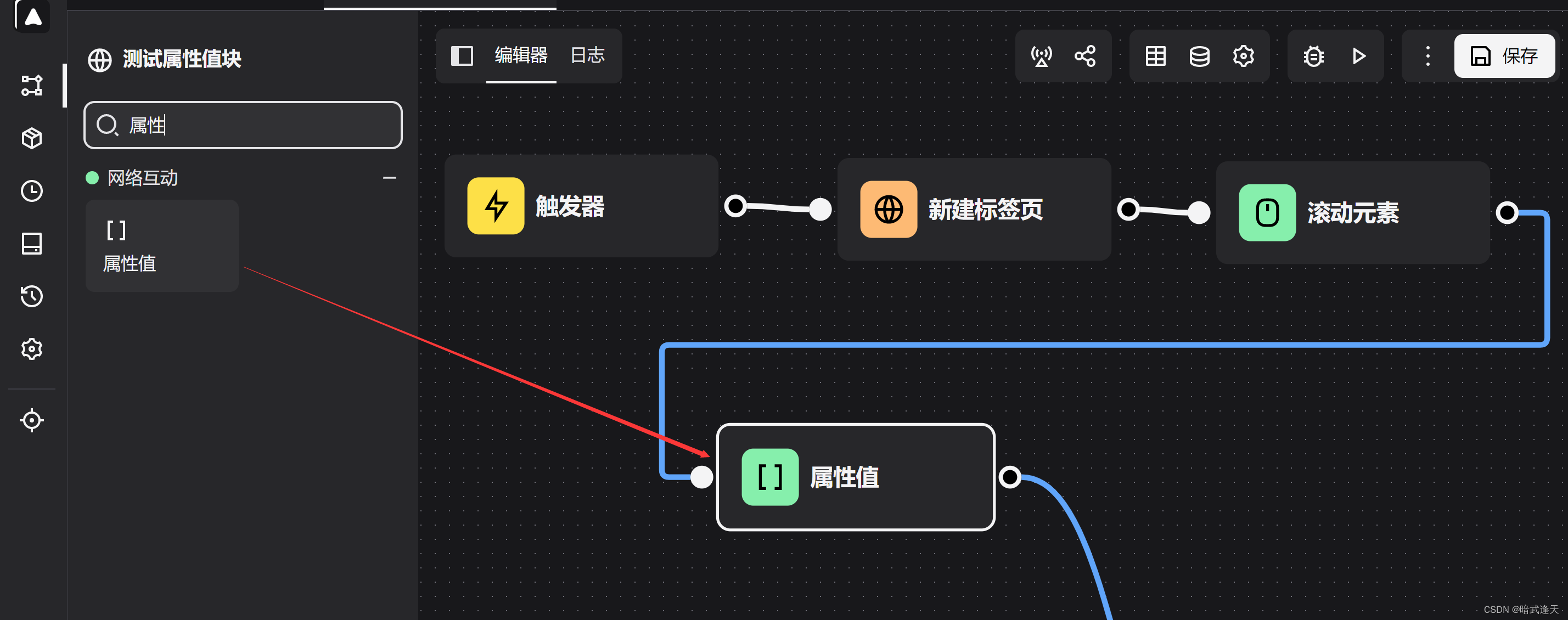
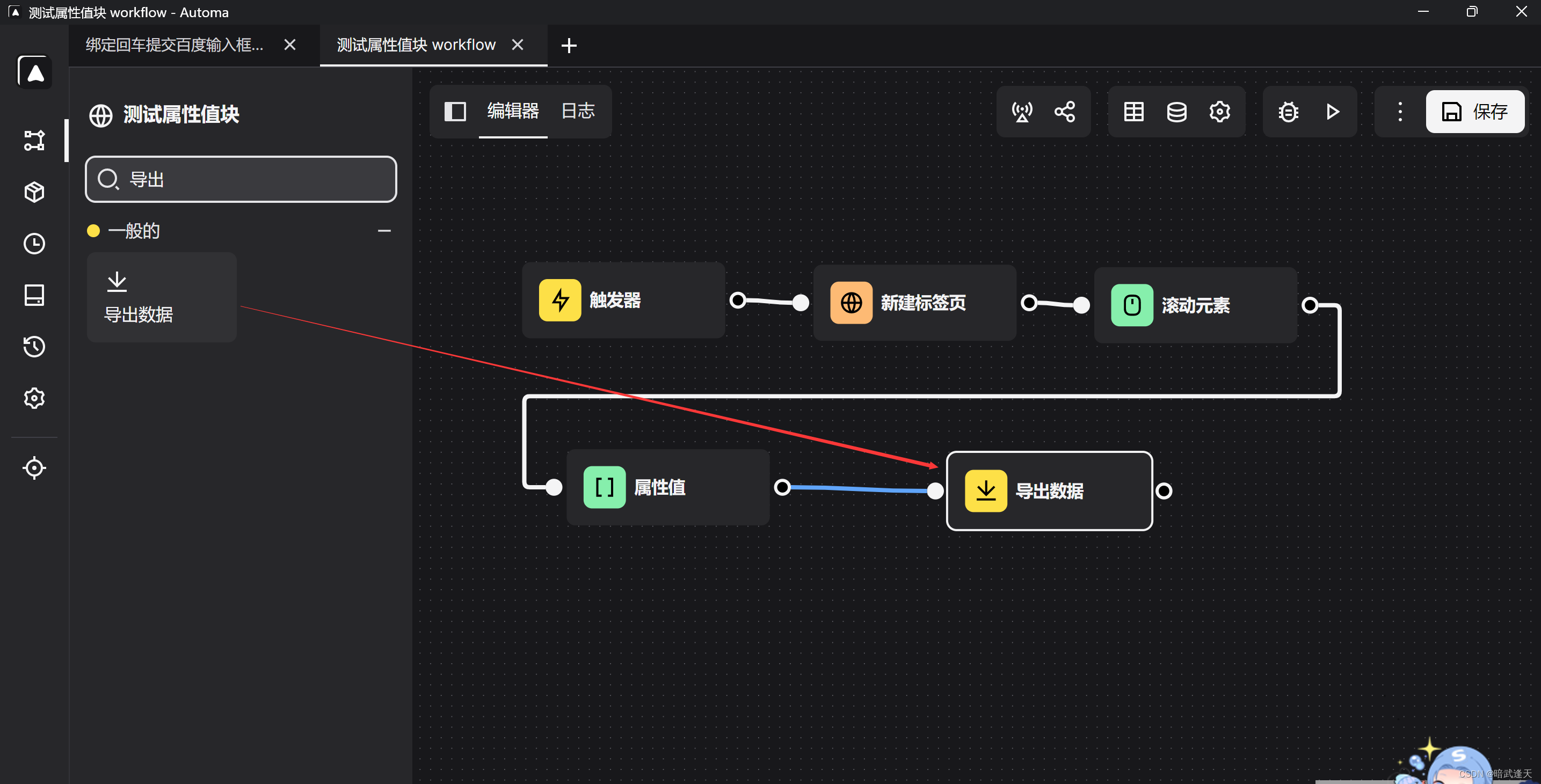
然后就是添加属性元素块

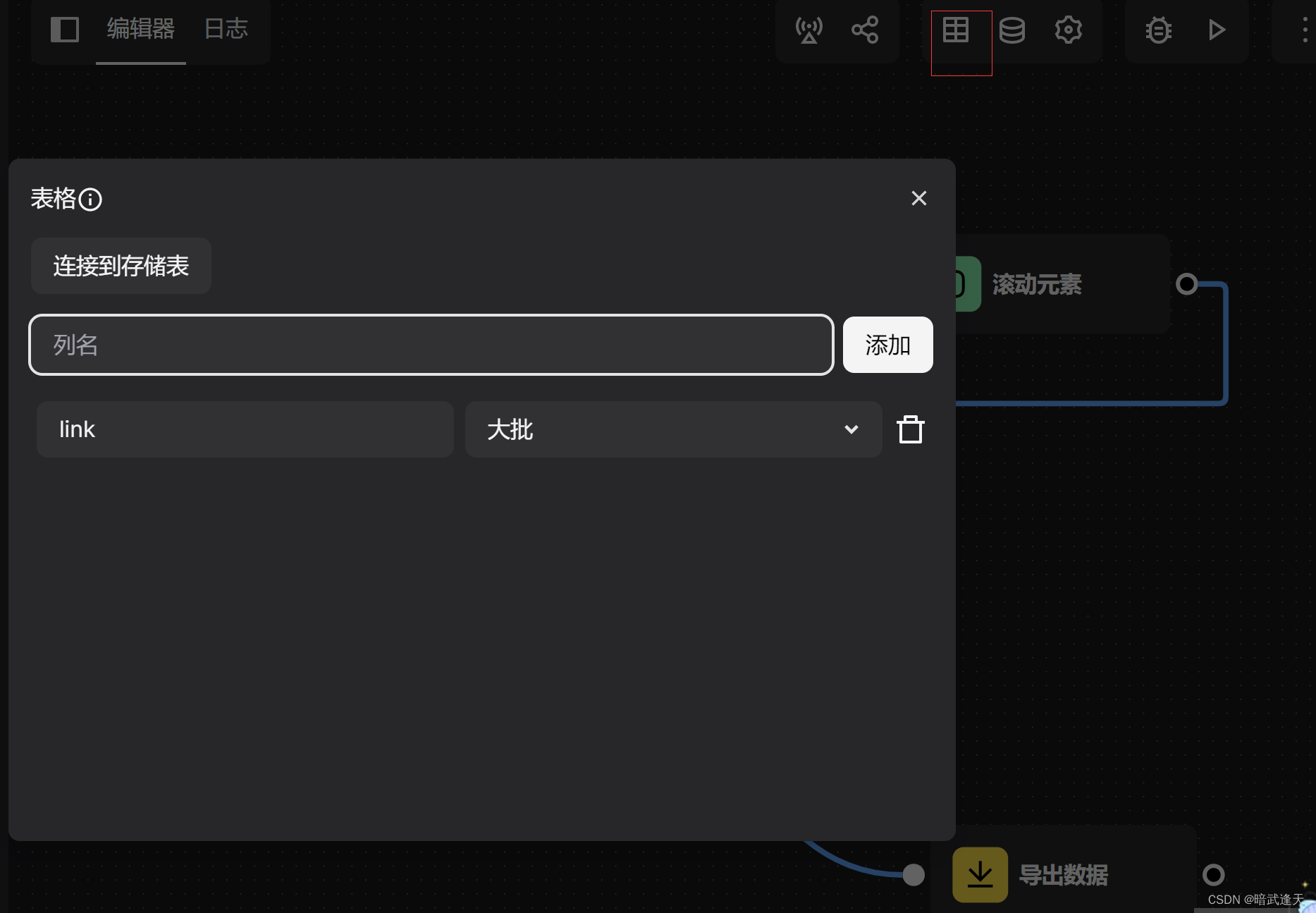
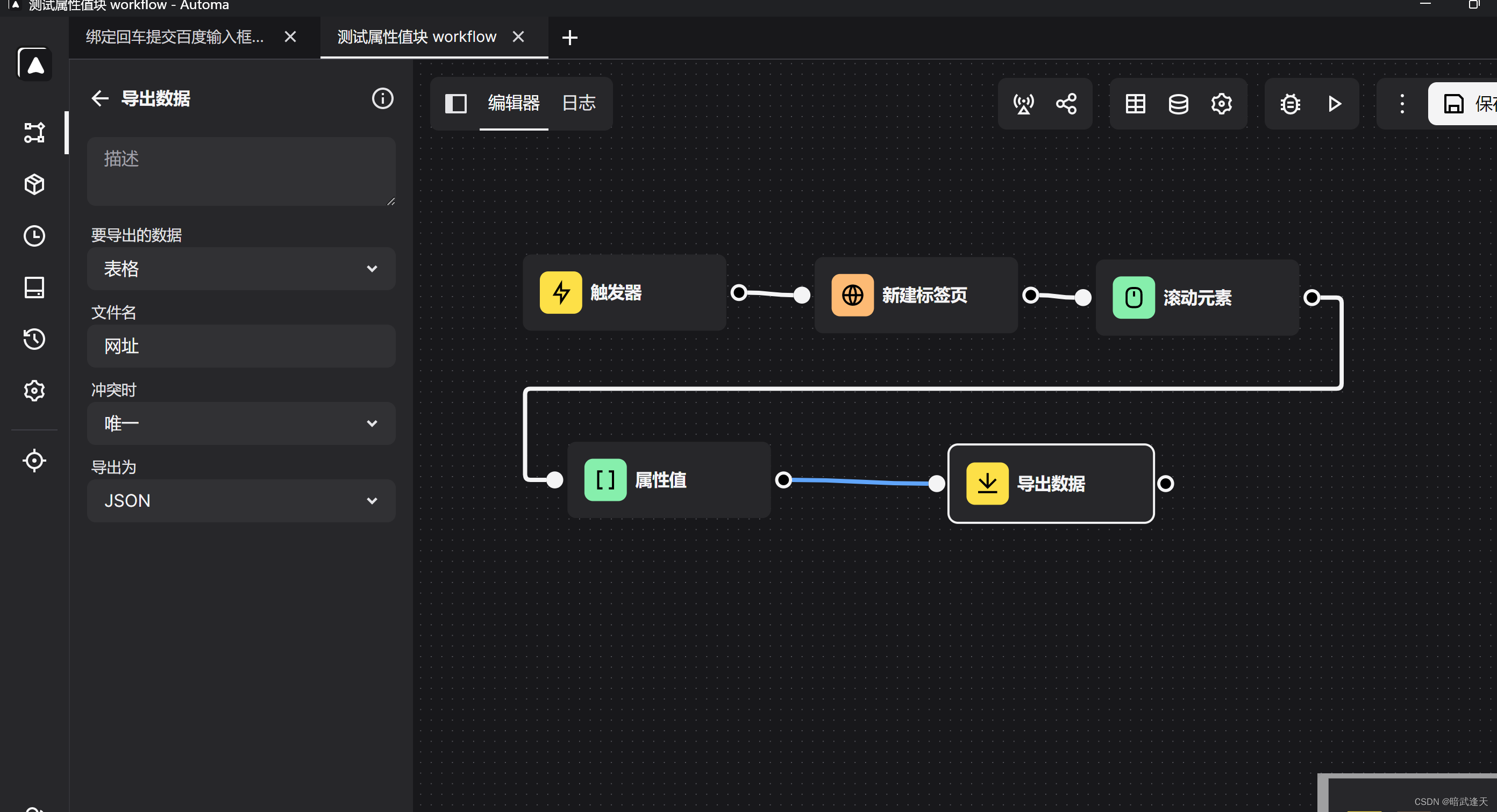
先建一个表格存储我们要导出的链接


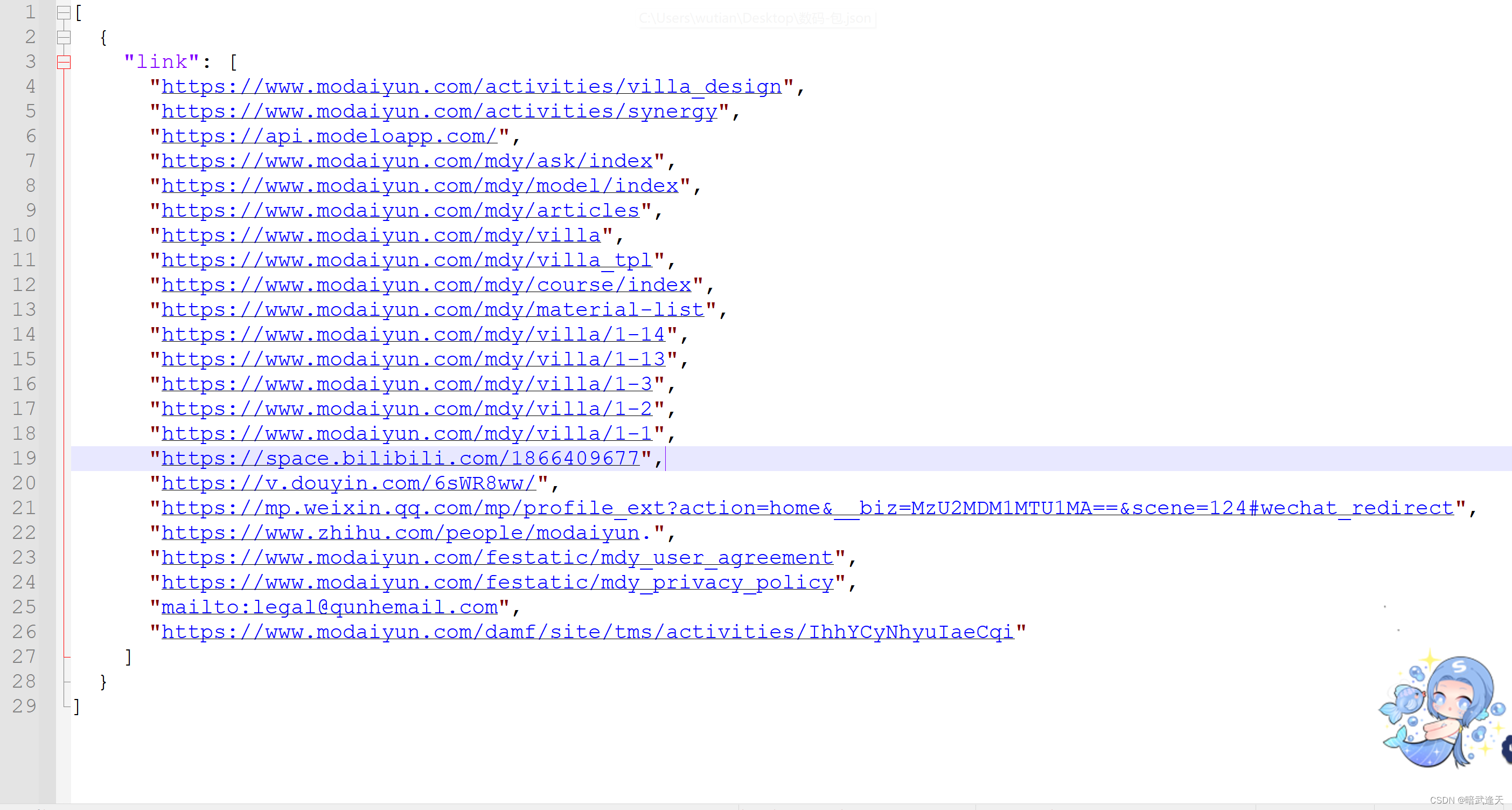
导出数据块


保存测试

条件块
我们在使用automa工作流中也可以添加条件语块来应对我们使用时的多种分支流程
举例
我们还是新建打开百度标签

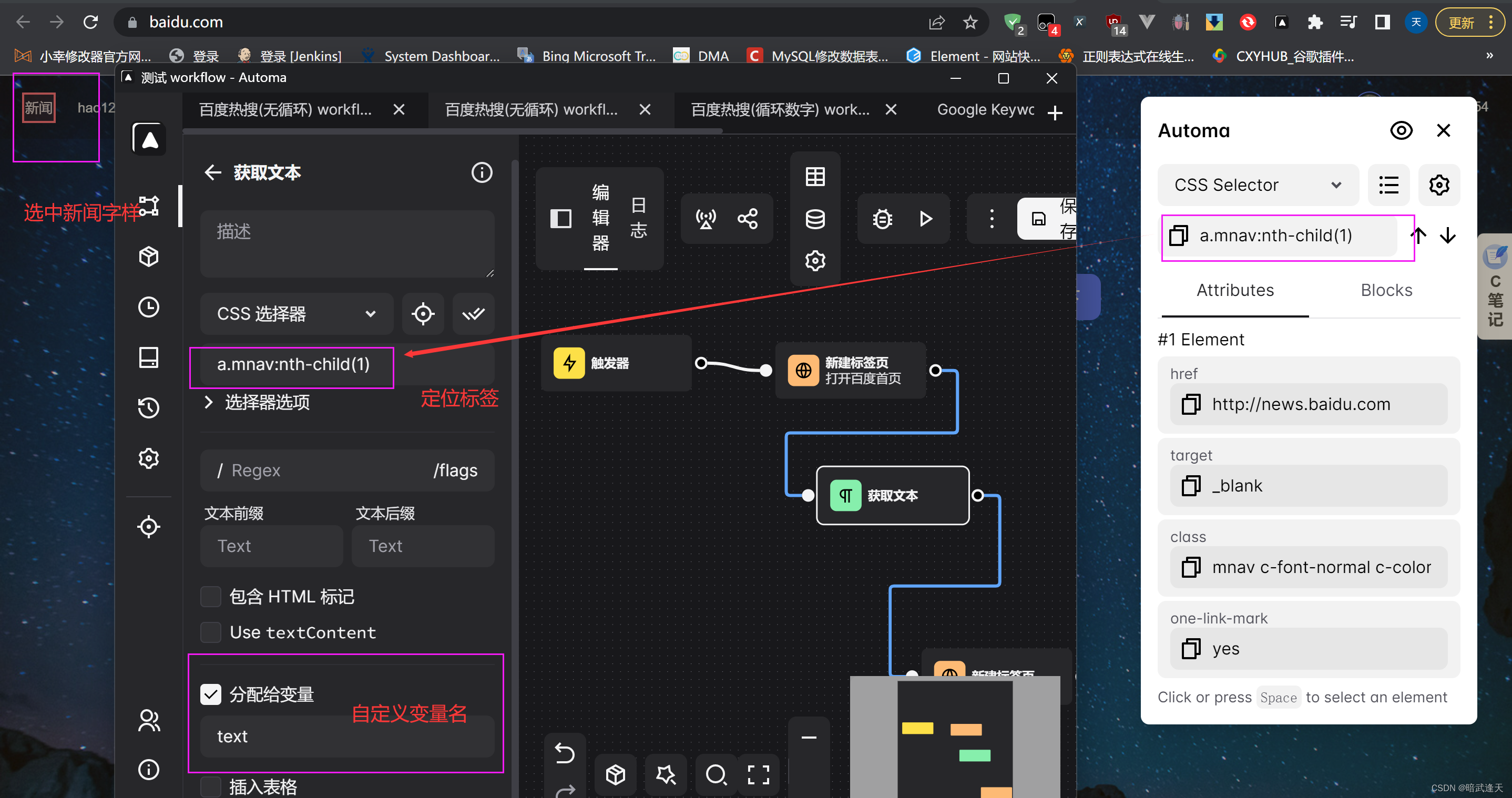
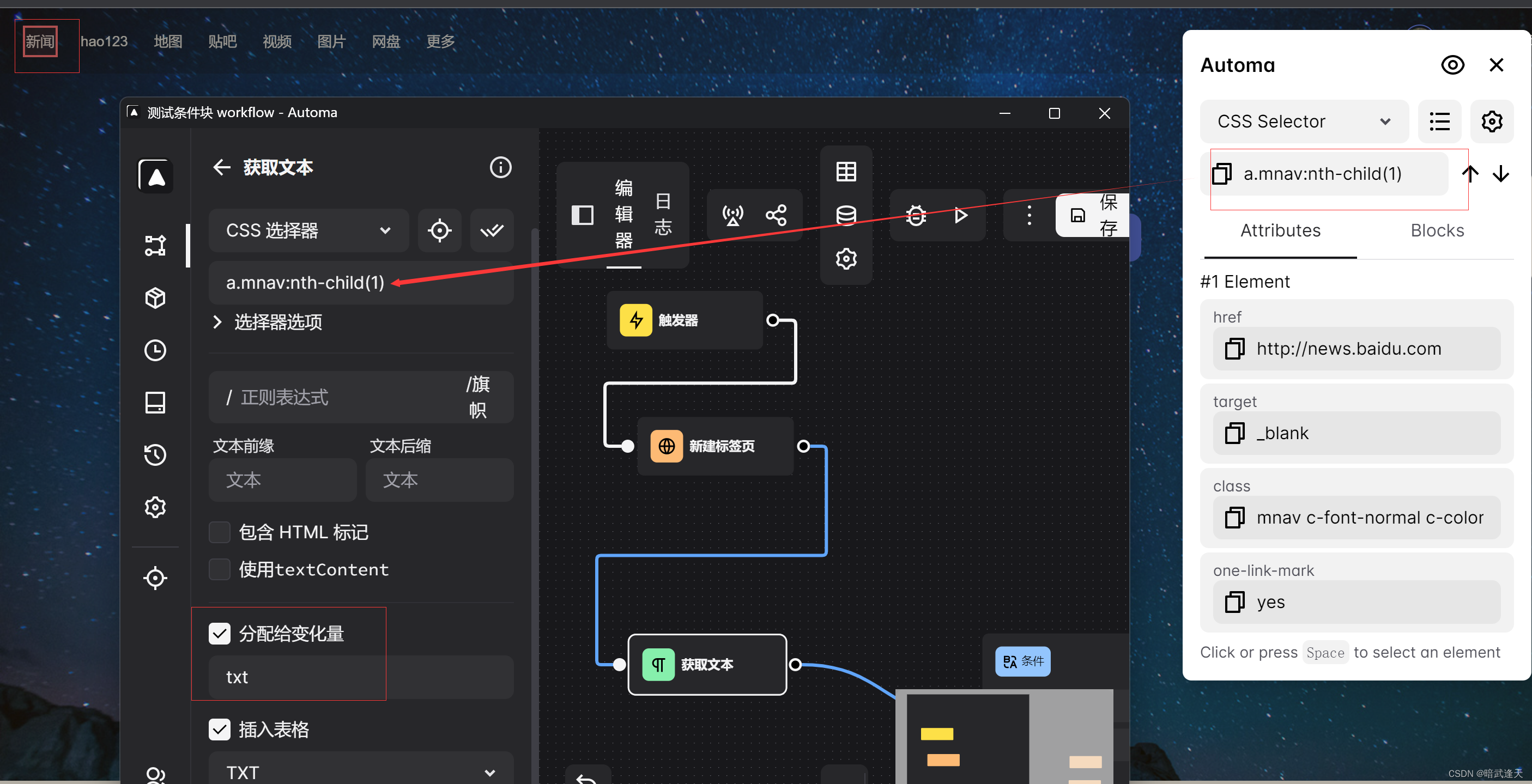
获取百度首页新闻字样

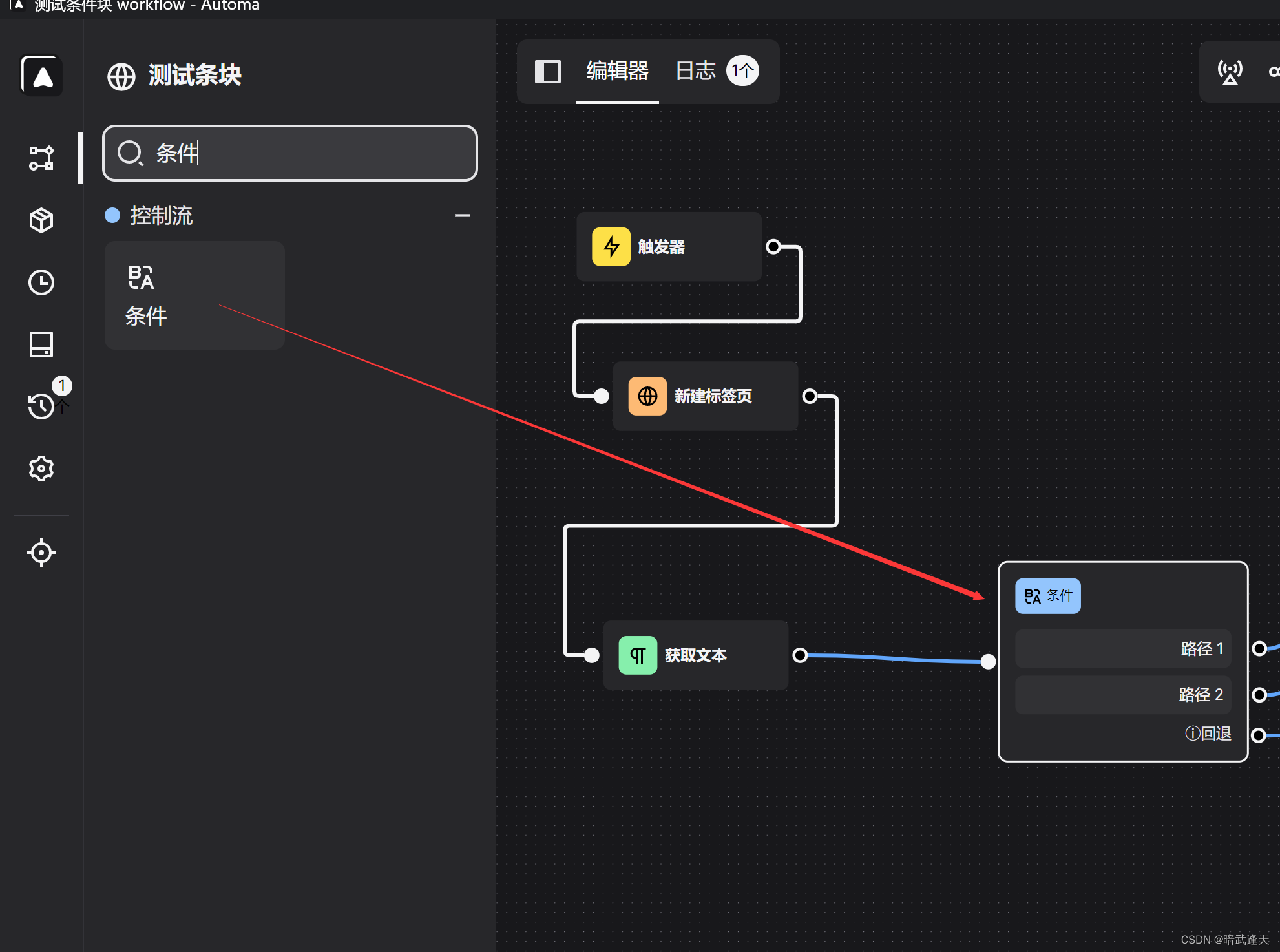
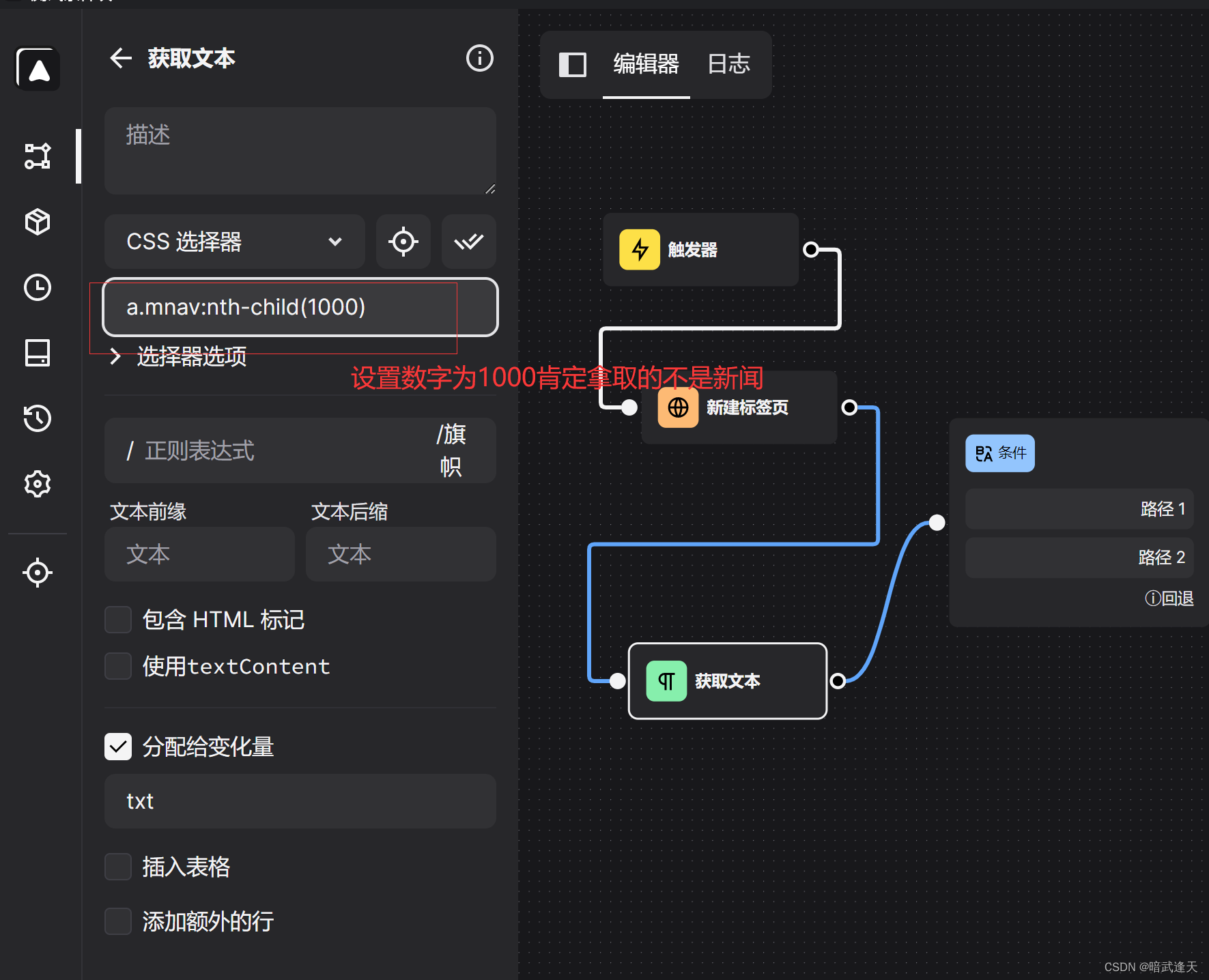
添加条件块

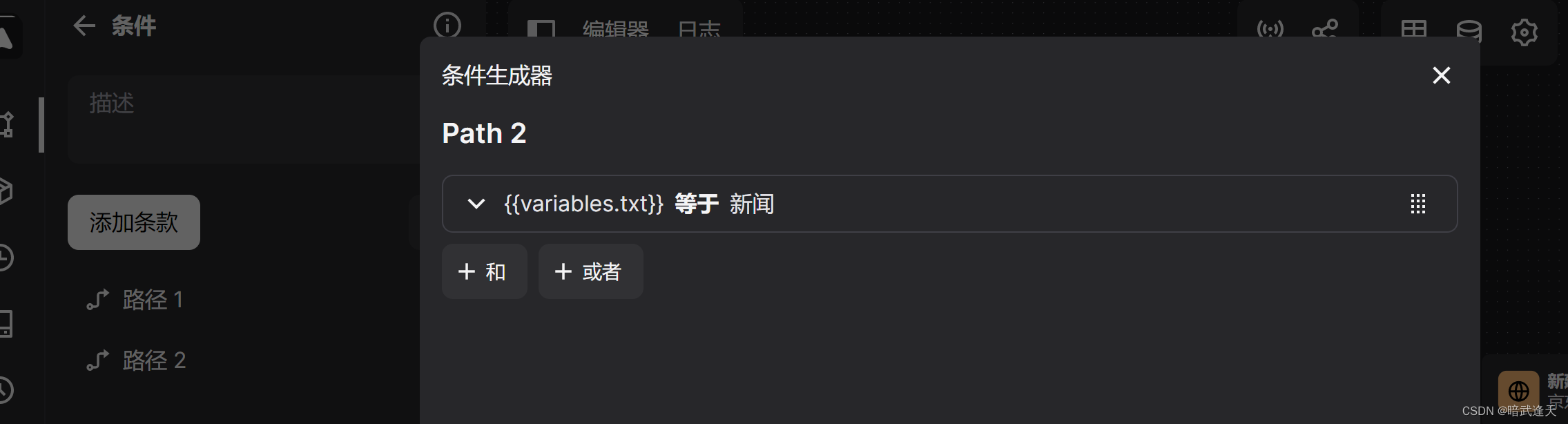
添加两条条件路径
注意此时获取前面获取文本块设置的参数用的也是automa提供的变量表达式
{{variables.自定义变量名}}


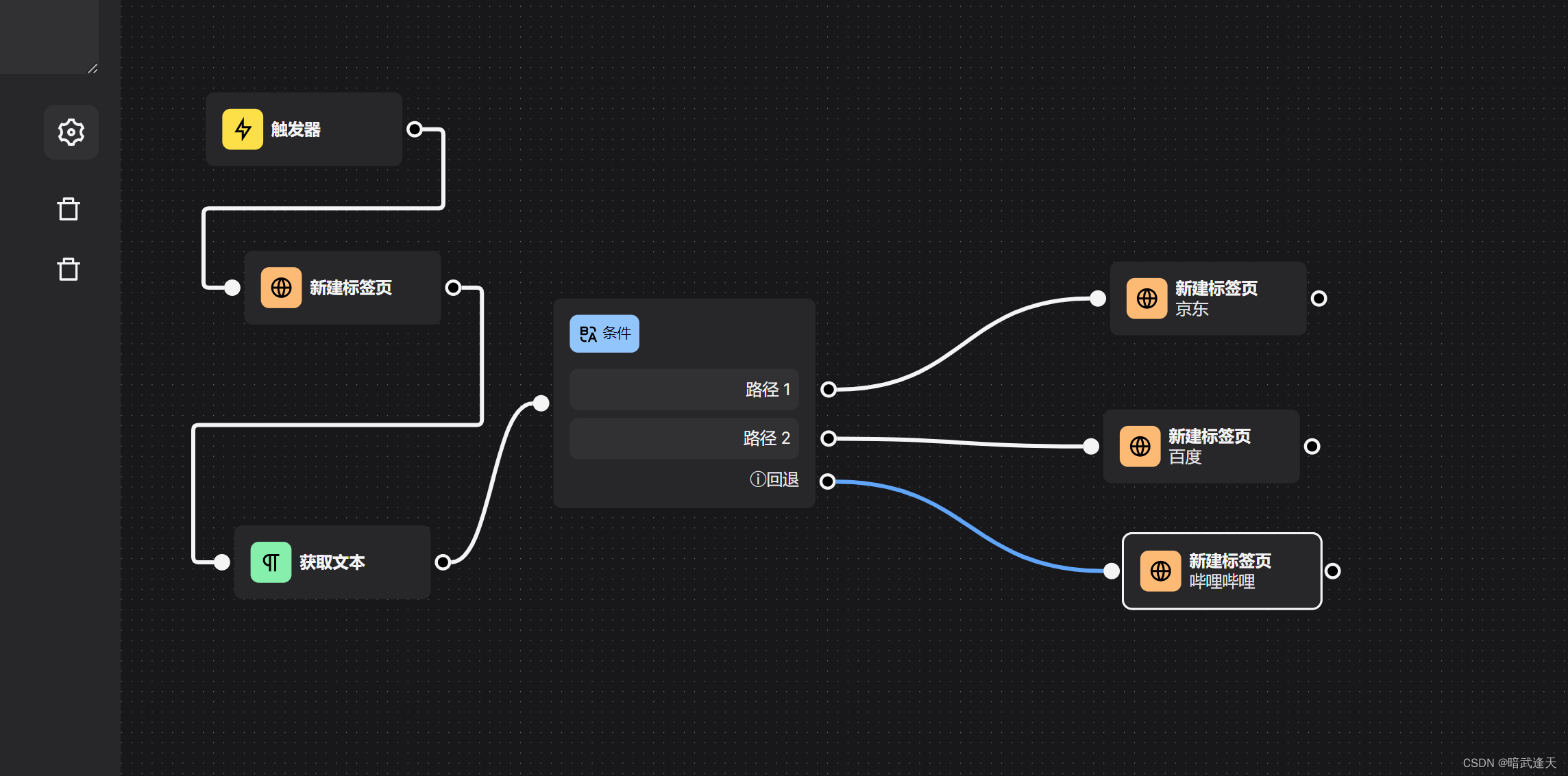
我们这里设置获取的文本不一致时跳转的路径网页也不同
获取文本是 jd 时跳转京东首页 文本是 新闻 时跳转百度新闻页 两者都不是时跳转b站

测试运行成功


再次尝试跳转b站

鼠标悬浮
我们平常在打开百度网页时,经常会有将鼠标悬浮到某一个地方就会出现相应的预览数据
automa的trigger event也提供了这种方法
我们还是以打开百度首页为例
举例
添加触发器事件
保存测试

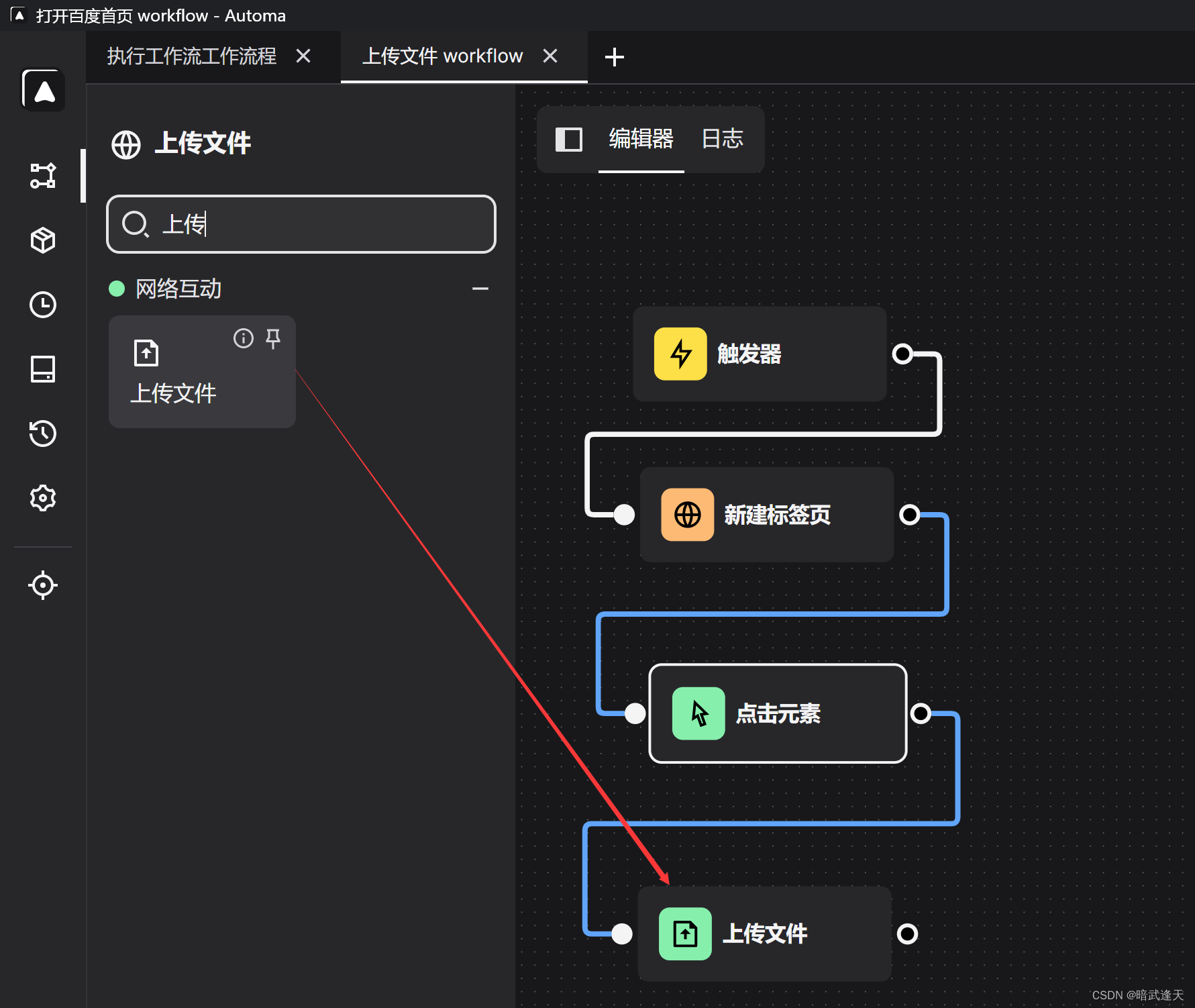
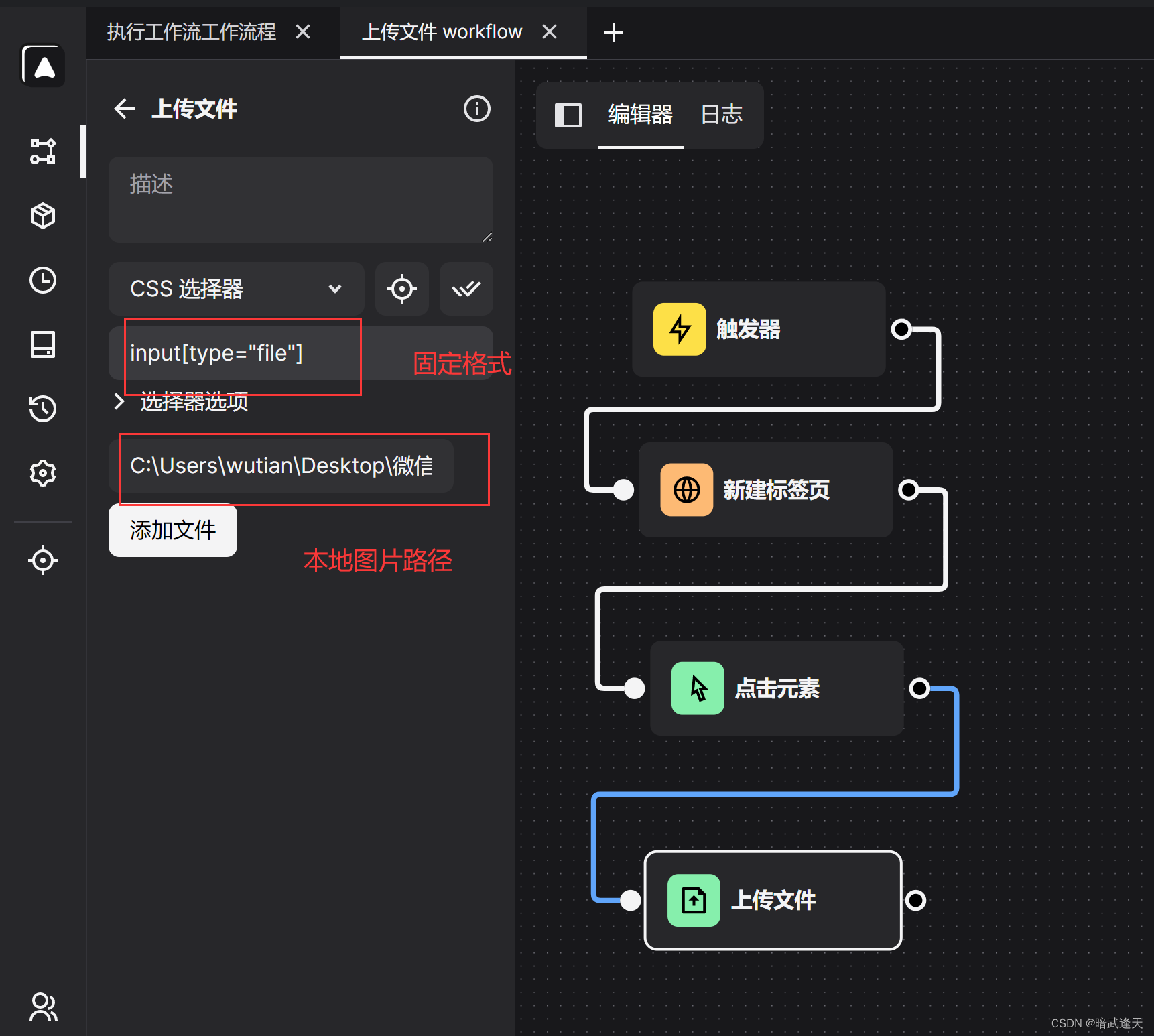
上传文件
automa还提供了可以上传文件的方式
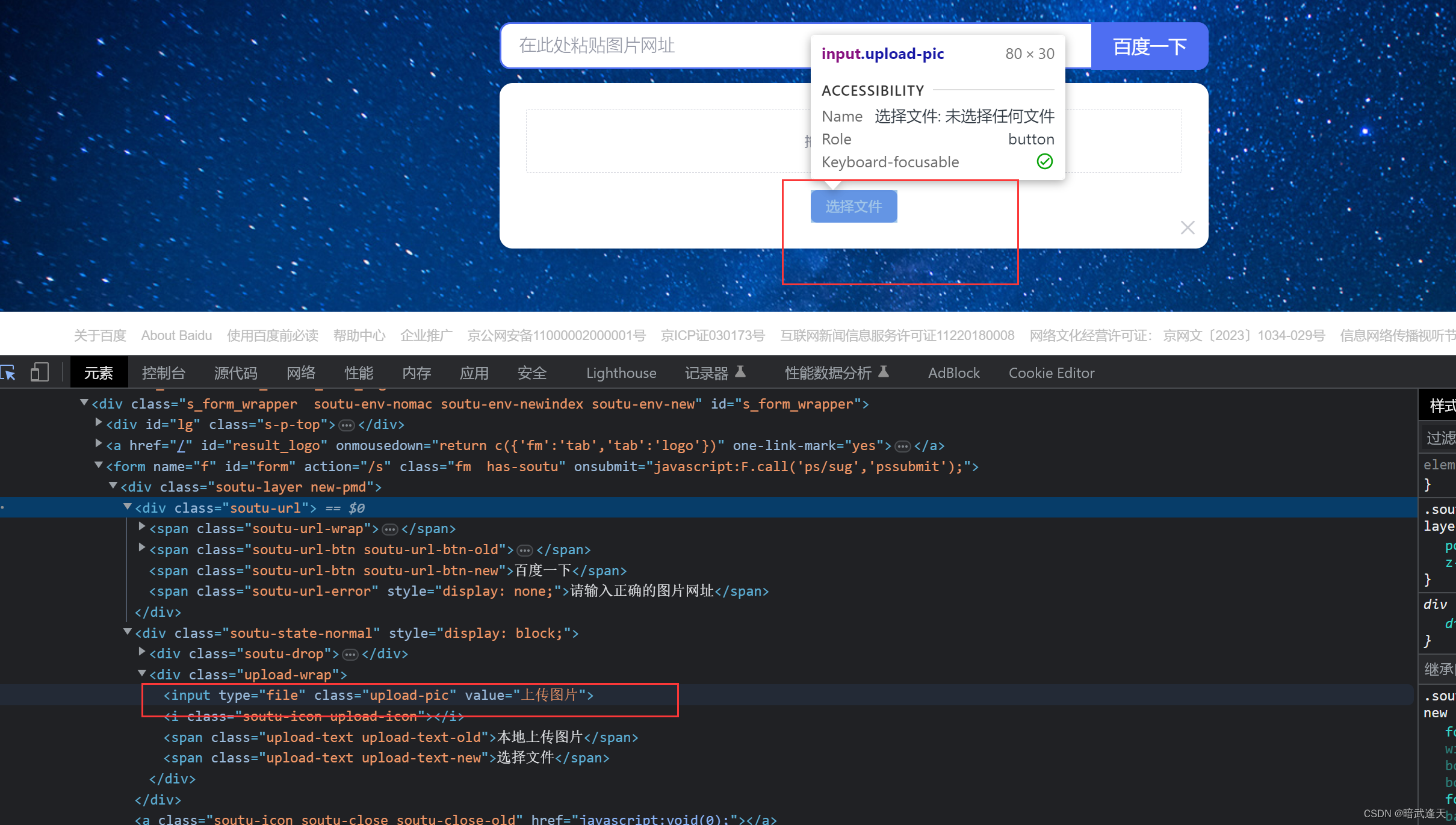
我们以百度首页上传图片为例

添加上传模块


input[type="file"]这里是因为百度上传图片这里实际上就是一个表单

保存测试

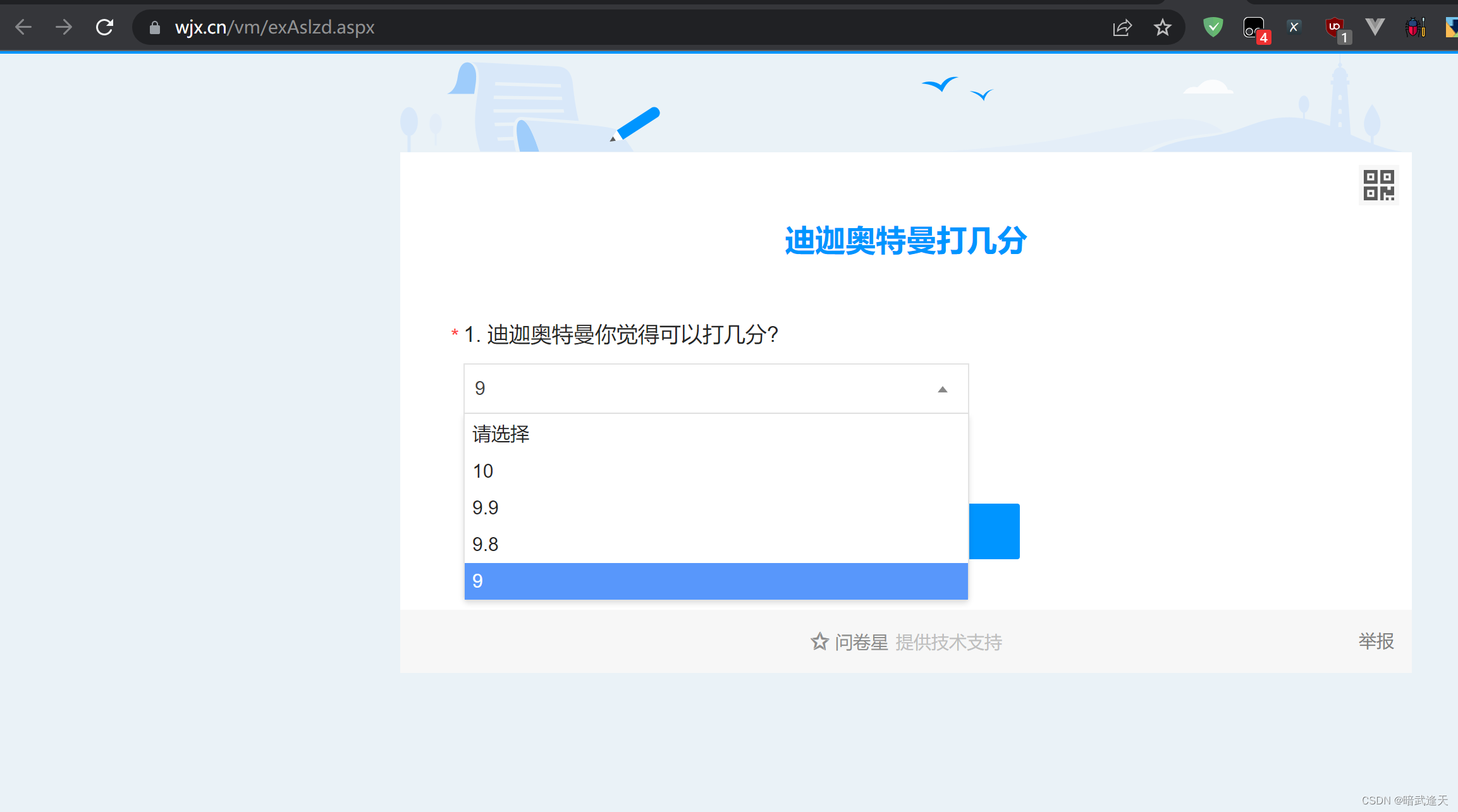
模拟下拉选择
我们平常浏览网页时有时会遇到下拉选择的情况,我们可以使用automa来模拟网页的下拉选择
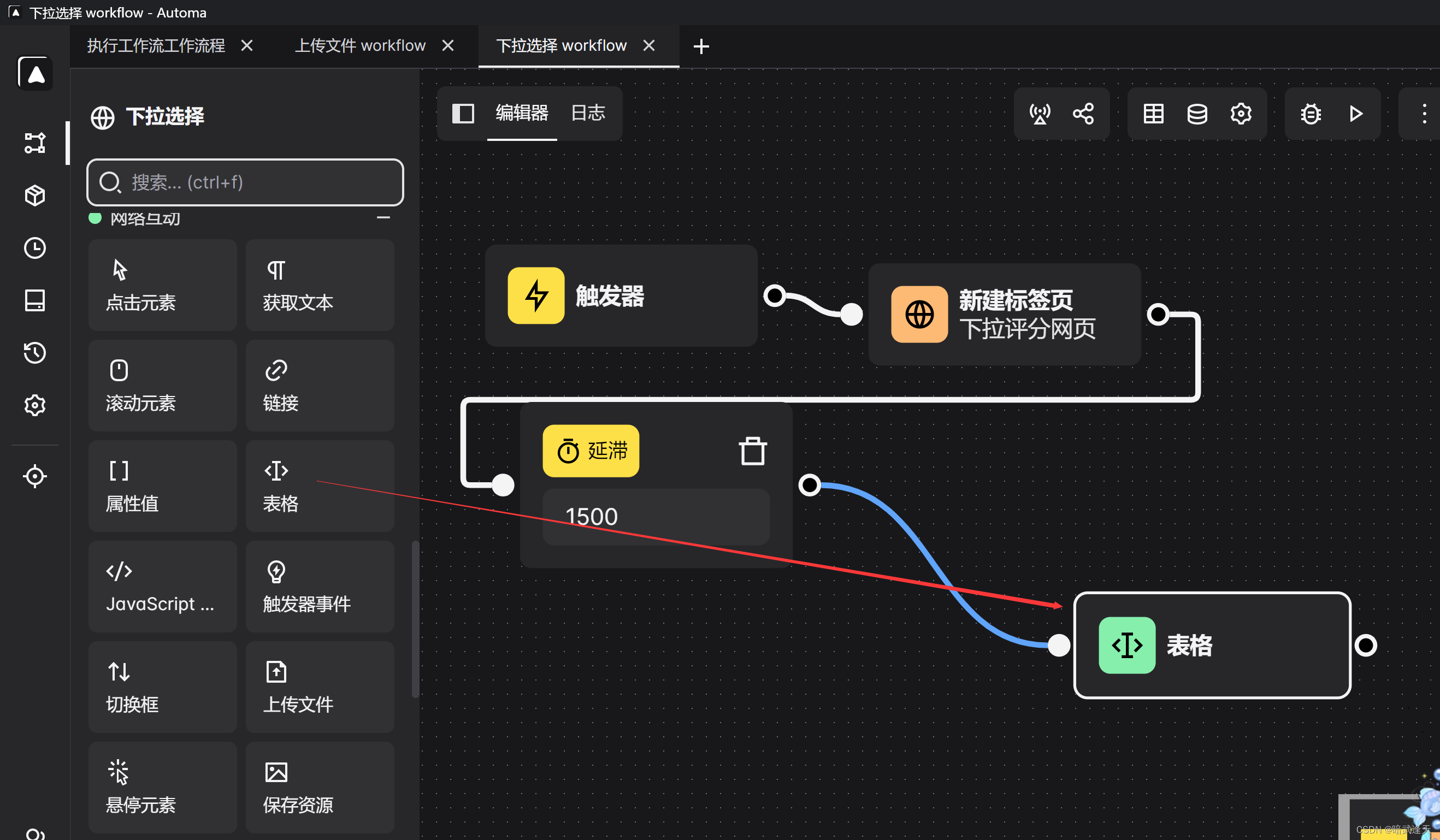
新建打开评分下拉网页

打开后设置延迟1.5秒

新建表单标签

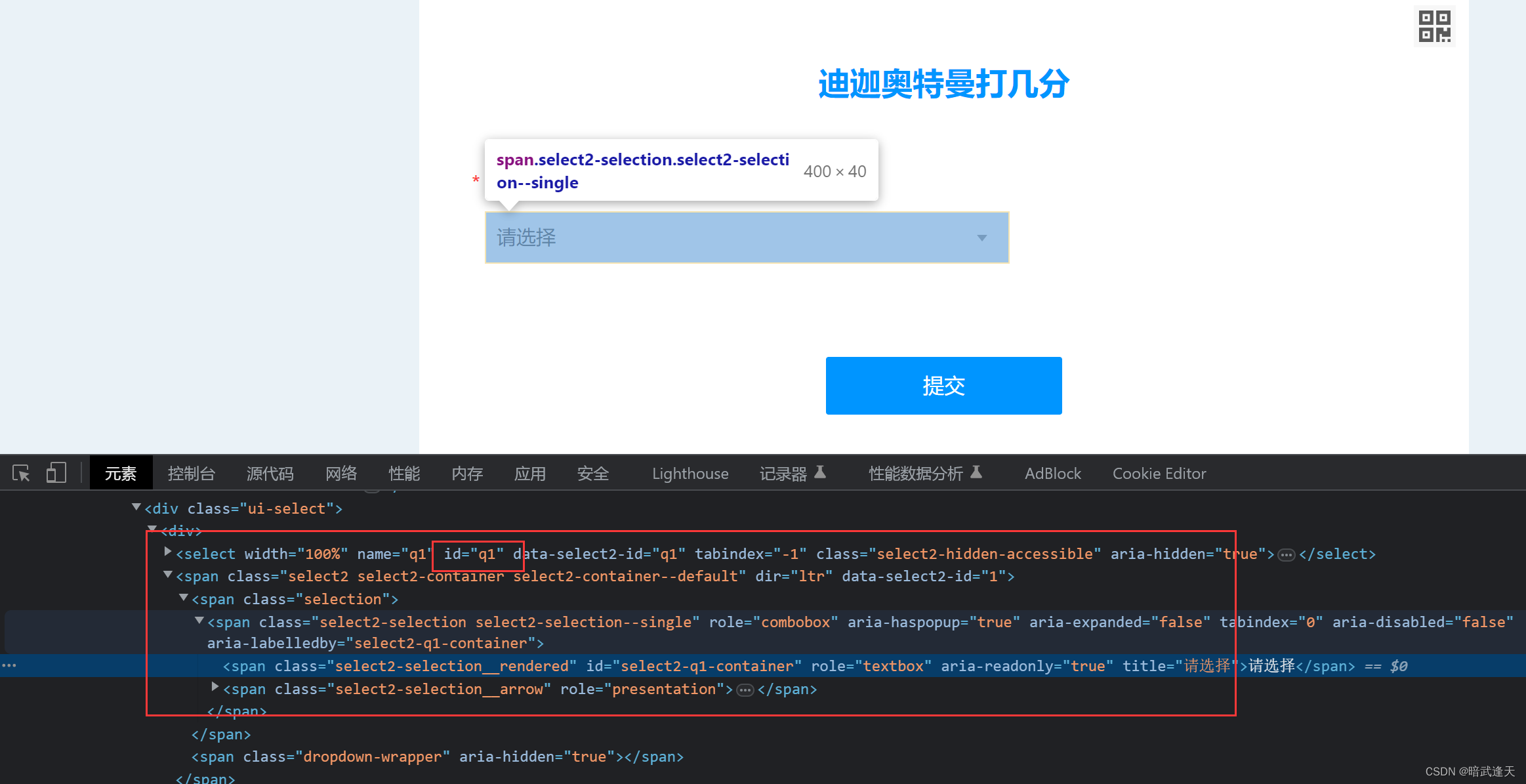
查看下拉选择的html的id


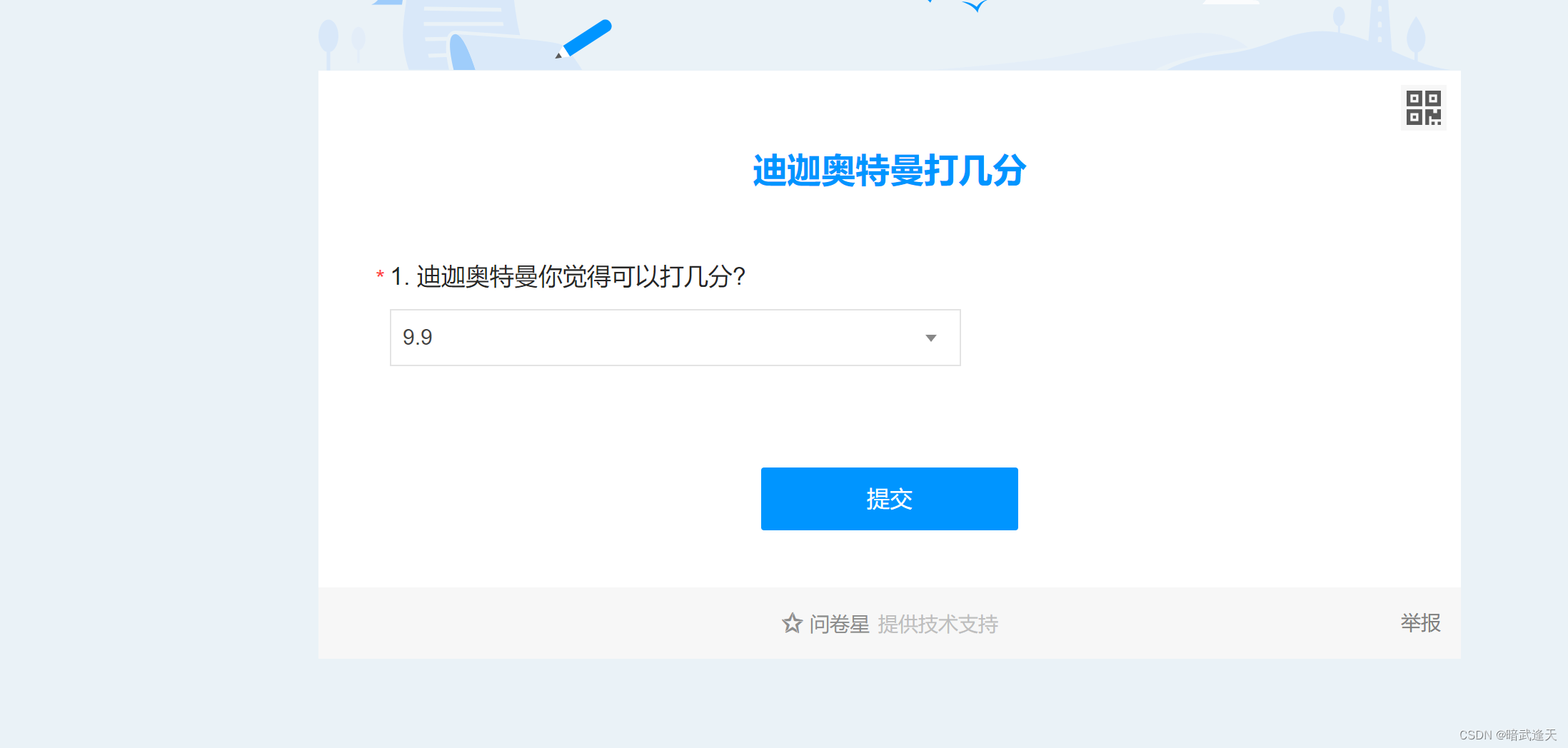
测试

版权归原作者 暗武逢天 所有, 如有侵权,请联系我们删除。