不要再问我怎么设置Postman的环境变量和全局变量了
最近有同事问我怎么设置
postman的环境变量和全局变量
token,避免每次更换环境进行接口测试还需要手动改请求地址,也避免每次token后失效重新获取的
token还需要手动替换。
比如我们有三个环境,
本地、测试、正式
,一般正式不对外进行开放。
下面就开始实操:
一、设置环境变量(图片较多,尽量说的详细点)
1.示例
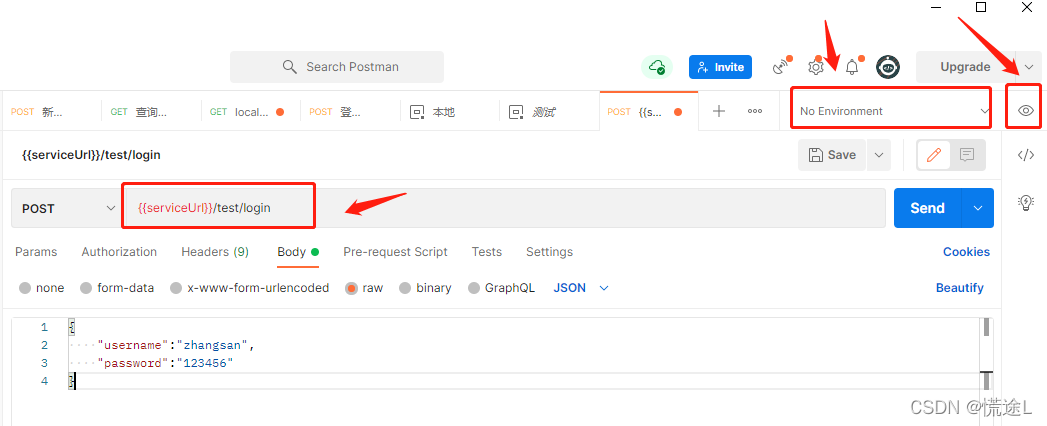
首先,打开新版的postman(旧版和新版有一点小区别,就是环境变量后面的图标可能变了),如下图:
刚开始的时候我新建了一个请求,测试登录,看右上角是没有环境变量的,然后那个眼睛的图标其实就是新增或修改环境变量的。

我这里已经设置了两个环境变量
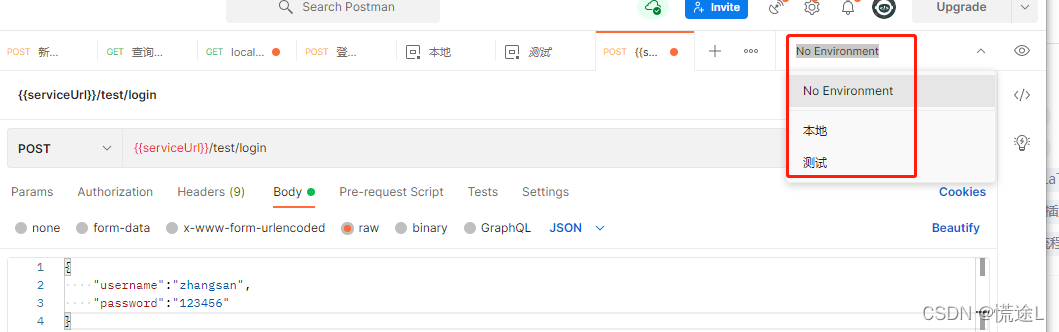
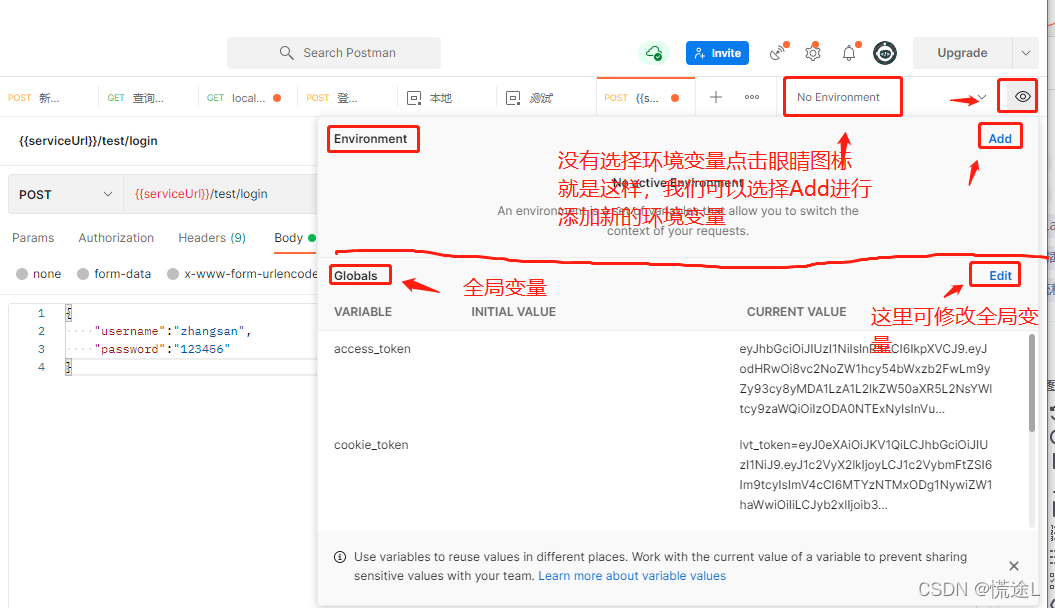
2.如果你没有选择环境变量,则点击眼睛可以进行新增环境变量,

3.如果已选择环境变量,则点击眼睛可以进行修改环境变量
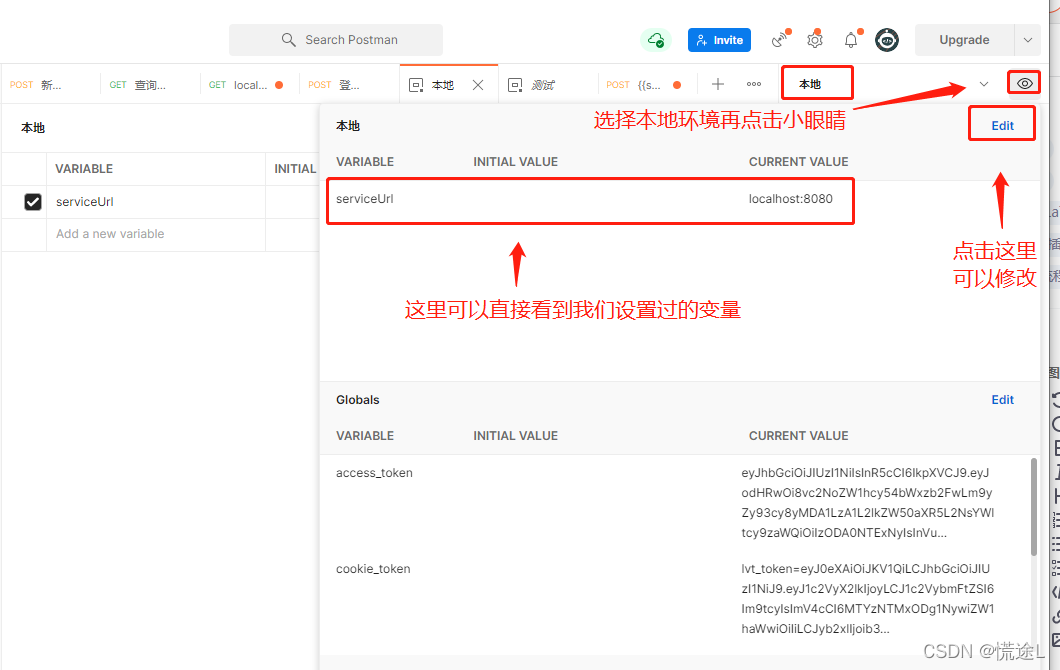
这里我选择本地的
点击修改后,我们可以修改原有的和进行新增:
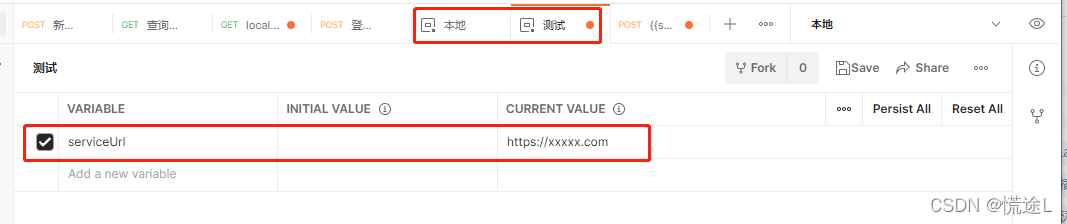
看一下测试环境的,将本地和测试都设置的相同的变量,然后给对应的值就行
**这里设置的
serviceUrl
就是前面第一张图的请求地址里面设置的变量,我们在这里设置好后选择对应的环境变量,即可将对应的请求地址带入进来**。
二、设置全局变量token
1.示例图
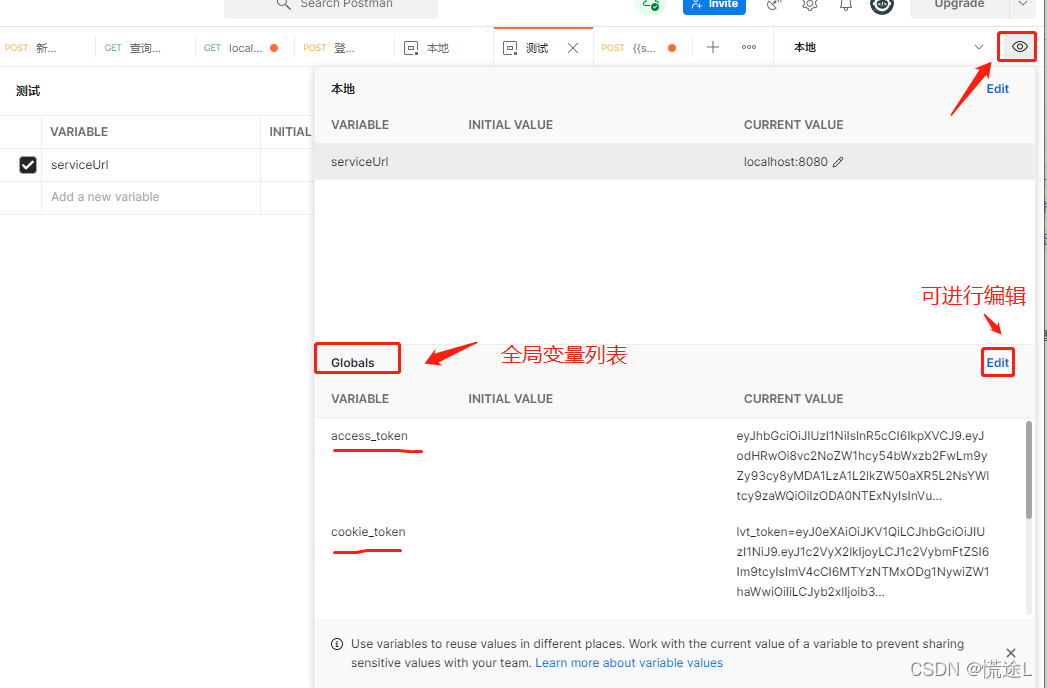
前面设置环境变量的时候,我们也看到了全局变量,下面重复放一下图片:
2.设置全局变量token
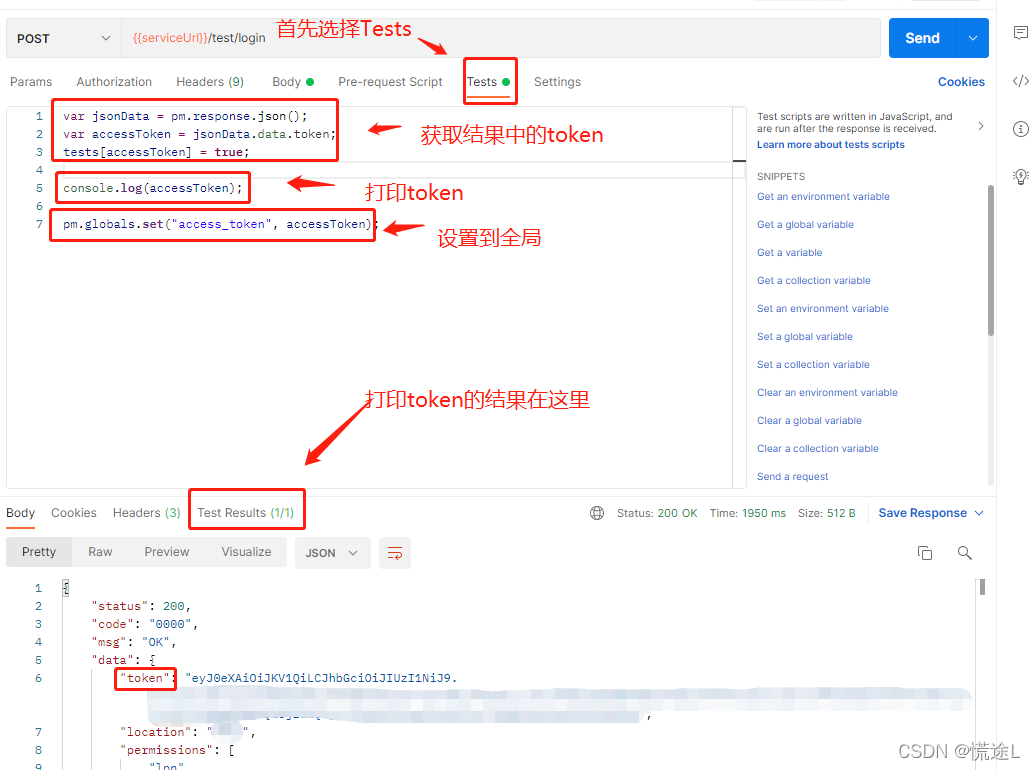
选择
Tests
,将下面的代码复制进去,在第二行根据自己的返回格式层级进行获取token值的修改
var jsonData = pm.response.json();var accessToken = jsonData.data.token;
tests[accessToken]=true;
console.log(accessToken);
pm.globals.set("access_token", accessToken);
说明:
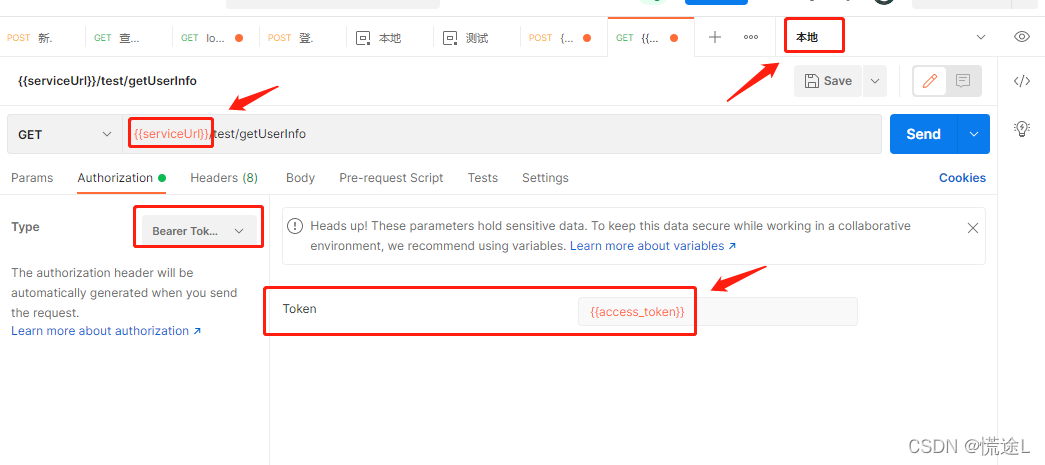
3.测试使用
按照下图选择环境变量和设置全局变量token即可
版权归原作者 蓝图H 所有, 如有侵权,请联系我们删除。