一、v-bind
前面要讲的一系列指令,主要是将值插入到模板内容中。
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
- 比如动态绑定a元素的href属性;
- 比如动态绑定img元素的src属性;
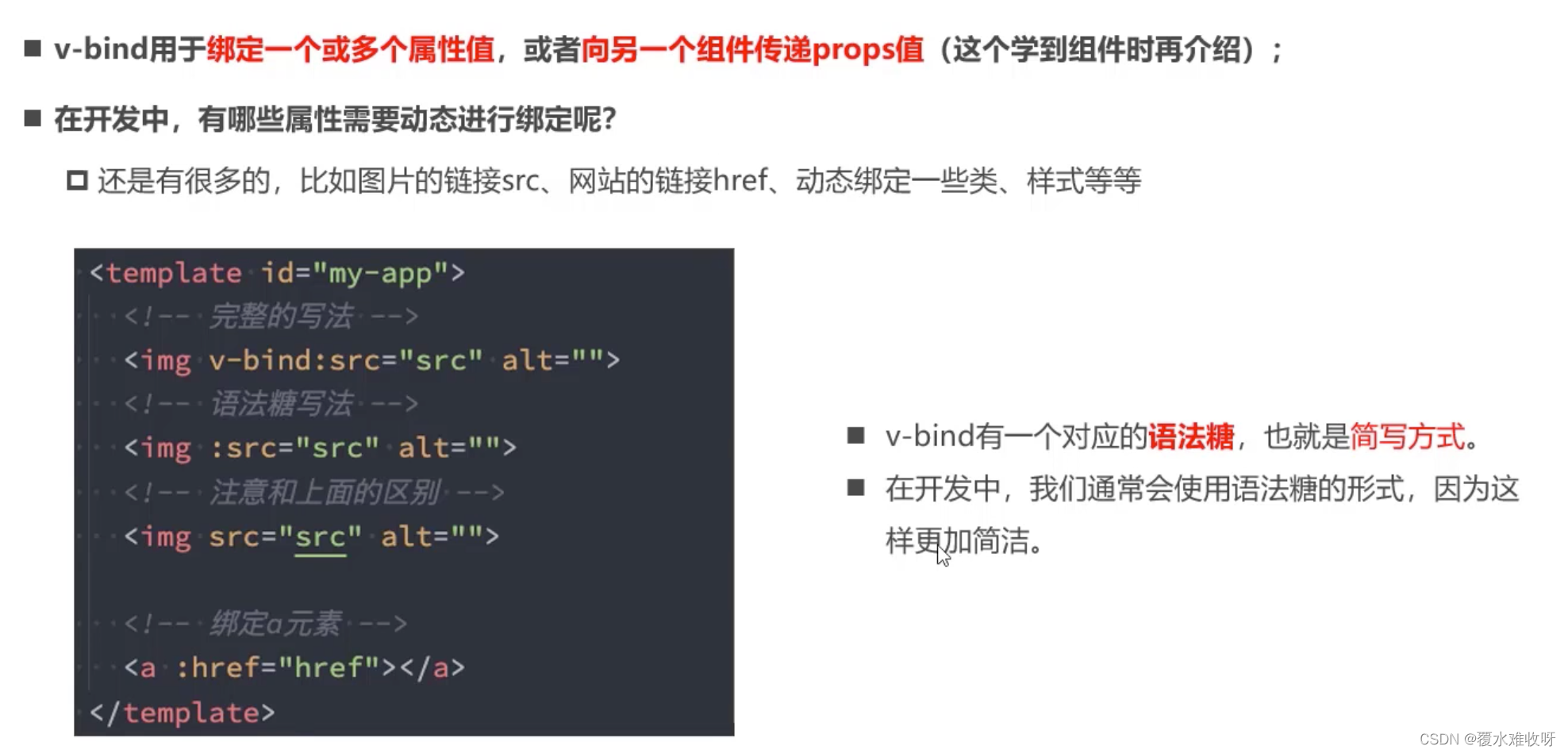
绑定属性我们使用v-bind:
- 缩写:冒号(:)
- 预期:any(with argument) | Object(without argument),可以是任何一个值也可以是一个对象
- 参数:attrOrProp(optional)
- 修饰符:.camel - 将 kebab-case-attribute名转换为 camelCase
- 用法 动态地绑定一个或多个attribute,或一个组件prop到表达式。
(1)案例一:绑定img的src属性
添加下面一行代码之后,imgUrl就会去data里面找,找到之后就会替换掉。动态解析
<img v-bind:src="imgUrl" alt="" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. 绑定img的src属性 -->
<img v-bind:src="imgUrl" alt="" />
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
imgUrl:
'http://p1.music.126.net/PunczcKM35-KN2-JT0VeTQ==/109951168547324777.jpg',
};
},
});
app.mount('#app');
</script>
</body>
</html>
(2)案例二:绑定a的href属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. 绑定img的src属性 -->
<img v-bind:src="imgUrl" alt="" />
<!-- 2. 绑定a的href属性 -->
<a v-bind:href="href">百度一下</a>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
imgUrl:
'http://p1.music.126.net/PunczcKM35-KN2-JT0VeTQ==/109951168547324777.jpg',
href: 'http://www.badu.com',
};
},
});
app.mount('#app');
</script>
</body>
</html>
(3)实战:点击按钮切换图片
点击按钮把当前展示的图片切换成另外一张图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<button @click="changeImg">切换图片</button>
</div>
<!-- 1. 绑定img的src属性 -->
<img v-bind:src="imgUrl" alt="" />
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
imgUrl:
'http://p1.music.126.net/PunczcKM35-KN2-JT0VeTQ==/109951168547324777.jpg',
href: 'http://www.badu.com',
};
},
methods: {
changeImg: function () {
this.imgUrl =
'http://p1.music.126.net/oL87fivpHSztzsOBJhwqFg==/109951168547311981.jpg';
},
},
});
app.mount('#app');
</script>
</body>
</html>
图片是不是切换成功啦?那如果我们想再次点击切换回原来的图片我们该怎么去做?(根据目前所学到的知识)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<button @click="switchImg">切换图片</button>
</div>
<!-- 1. 绑定img的src属性 -->
<img v-bind:src="showImgUrl" alt="" />
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
imgUrl1:
'http://p1.music.126.net/PunczcKM35-KN2-JT0VeTQ==/109951168547324777.jpg',
imgUrl2:
'http://p1.music.126.net/oL87fivpHSztzsOBJhwqFg==/109951168547311981.jpg',
showImgUrl:
'http://p1.music.126.net/oL87fivpHSztzsOBJhwqFg==/109951168547311981.jpg',
href: 'http://www.badu.com',
};
},
methods: {
switchImg: function () {
this.showImgUrl =
this.showImgUrl === this.imgUrl1 ? this.imgUrl2 : this.imgUrl1;
},
},
});
app.mount('#app');
</script>
</body>
</html>
(4)总结

(5)绑定class介绍(重要)
最基本的绑定:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2 :class="classes">Hello World</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
classes: 'abc cba nba',
};
},
});
app.mount('#app');
</script>
</body>
</html>

这时候我们来个需求,下方有个按钮,点击之后变成红色,再点击之后红色变成黑色。
 直接上代码
直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.active {
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 1. 基本绑定class-->
<h2 :class="classes">Hello World</h2>
<!-- 2.1 对象语法的基本使用 -->
<button :class="{active: isActive}" @click="btnClick">我是按钮</button>
<!-- 2.2 对象语法的多个键值对 -->
<button :class="{active: isActive, kobe:false}" @click="btnClick">我是按钮</button>
<!-- 2.3 动态绑定class可以写对象语法 -->
<button :class="{active: isActive}" @click="btnClick">我是按钮</button>
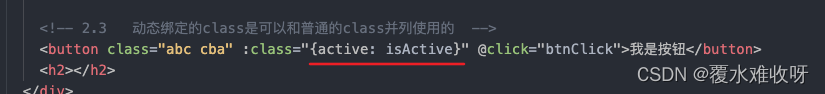
<!-- 2.3 动态绑定的class是可以和普通的class并列使用的 -->
<button class="abc cba" :class="{active: isActive}" @click="btnClick">我是按钮</button>
<h2></h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
classes: 'abc cba nba',
isActive: false,
};
},
methods: {
btnClick: function () {
this.isActive = !this.isActive;
},
},
});
app.mount('#app');
</script>
</body>
</html>

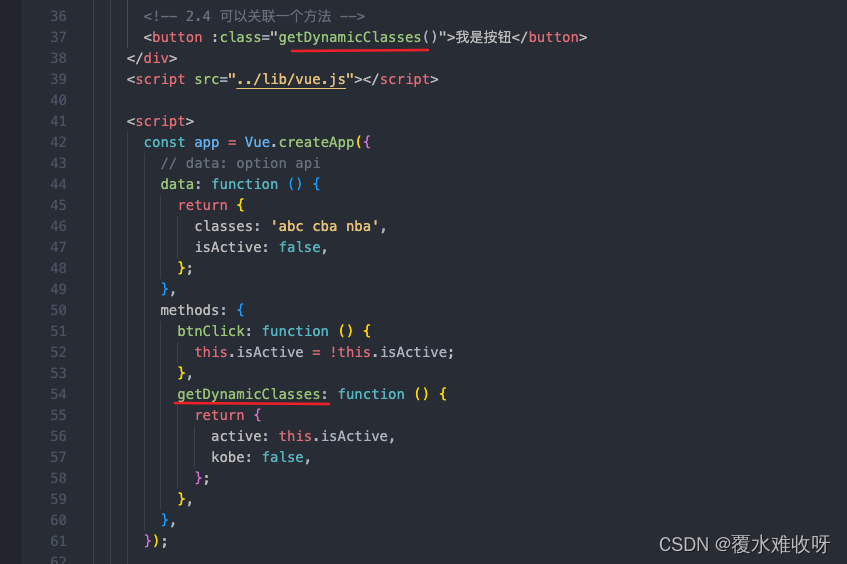
那大家看现在这个是不是一个对象?我们是不是可以把这整个对象抽取出去?


上面讲述好几种使用场景,目前我们只要知道这一点就好:
# {active: isActive, kobe:false} 键值对的值必须要是布尔类型,来决定前面的class(key)是否要绑定过来-->
<button :class="{active: isActive, kobe:false}" @click="btnClick">
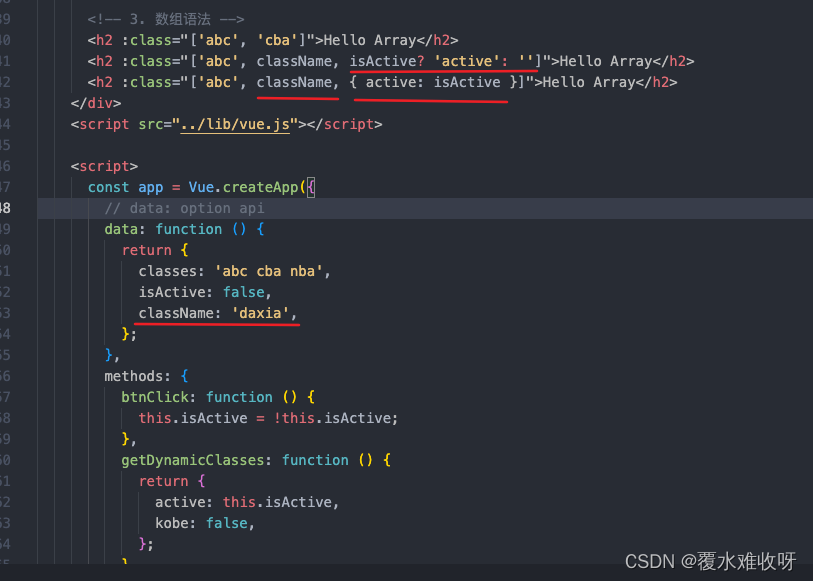
还有数组语法介绍一下(了解):
 点击看下效果:
点击看下效果:

(6)绑定style介绍
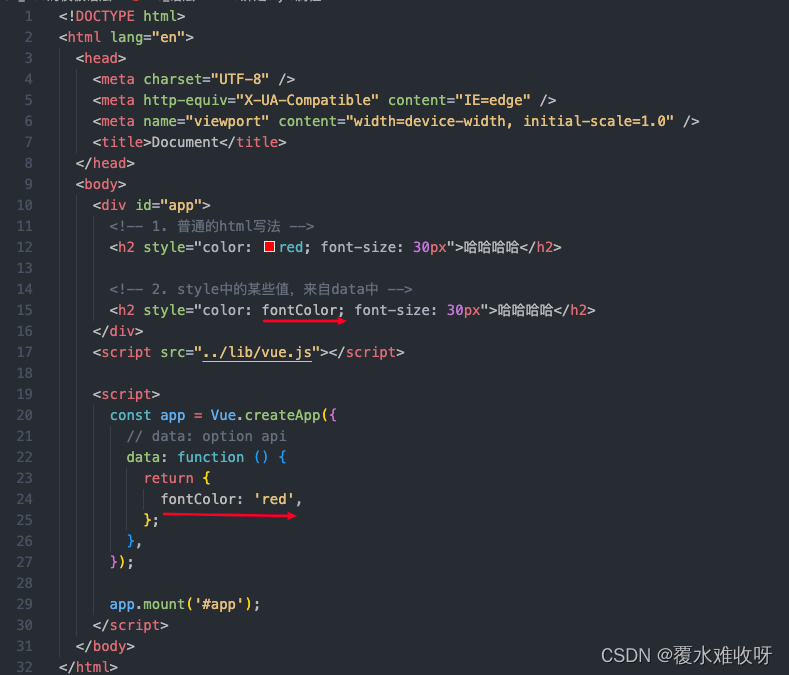
style中的某些值,来自data中,值是动态的,不是写死的。那我们该怎么绑定呢?现在这么做,肯定是没实现效果的。

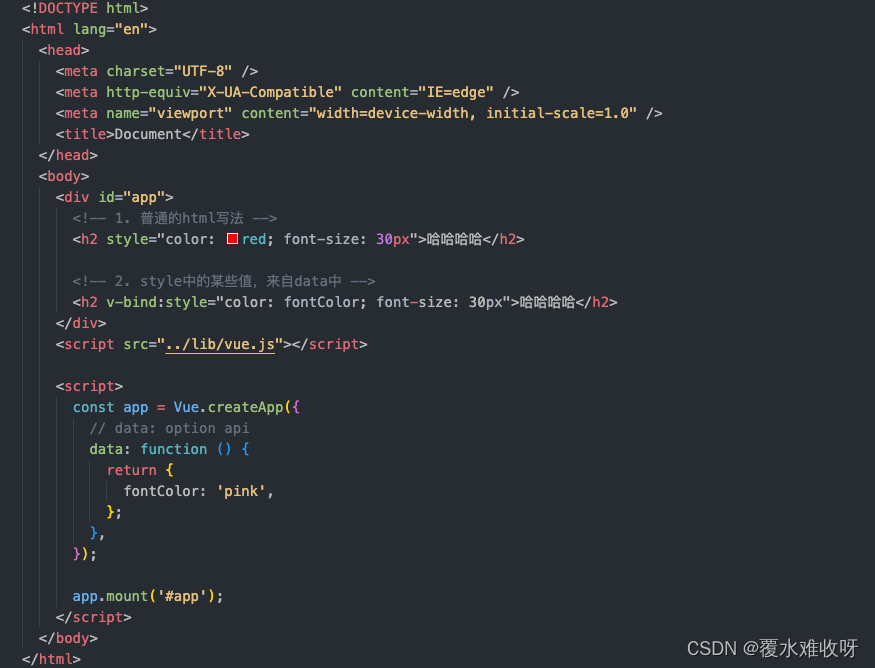
 我们添加绑定style发现还是不行,该怎么办呢?
我们添加绑定style发现还是不行,该怎么办呢?

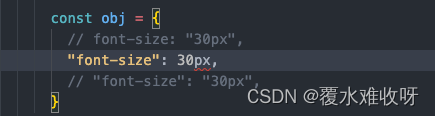
其实我们可以把他放到对象里面, 之间用逗号来分割。但是有个key是font-size,在js语法里,“-”符号是不会把他当做一个整体来着的。所以我们得给他加个单引号。‘30px’也是的,需要加一个引号。



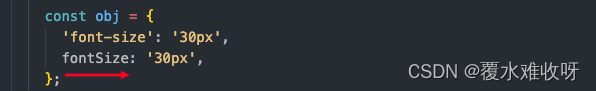
如果不这样子写 其实也可以写成驼峰命名,写成驼峰的话也是能够正常的解析的:

如果font-size的值也是来自data,如果fontSize写的30,那我们在style里面就得拼接字符串。如果fontSize直接写的'30px',那就不用去拼接字符串。

写好之后我们来看下效果。是不是绑定style啦。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. 普通的html写法 -->
<h2 style="color: red; font-size: 30px">哈哈哈哈</h2>
<!-- 2. style中的某些值,来自data中 -->
<!-- 2.1 动态绑定style,在后面需要跟上一个对象类型 -->
<h2 v-bind:style="{ color: fontColor, 'font-size': '30px' }">
哈哈哈哈2.1
</h2>
<!-- 2.2 30px如果也是取自data -->
<h2 v-bind:style="{ color: fontColor, fontSize: fontSize + 'px'}">
哈哈哈哈2.2
</h2>
<!-- 2.3 动态的绑定属性,这个属性是一个对象 -->
<h2 v-bind:style="objStyle">哈哈哈哈2.3</h2>
<!-- 3. style的数组语法 -->
<h2 :style="[objStyle, { backgroundColor: 'purple' }]">嘿嘿嘿</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
console.log(this);
return {
fontColor: 'blue',
fontSize: 30,
objStyle: { color: 'red', 'font-size': '30px' },
};
},
});
app.mount('#app');
// const obj = {
// 'font-size': '30px',
// fontSize: '30px',
// };
</script>
</body>
</html>


(7)动态绑定属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <h2 class="" style="" style=""></h2> -->
<h2 :[name]="'aaaa'">你好鸭赛丽亚</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function () {
return {
name: 'title',
}
},
})
app.mount('#app')
</script>
</body>
</html>

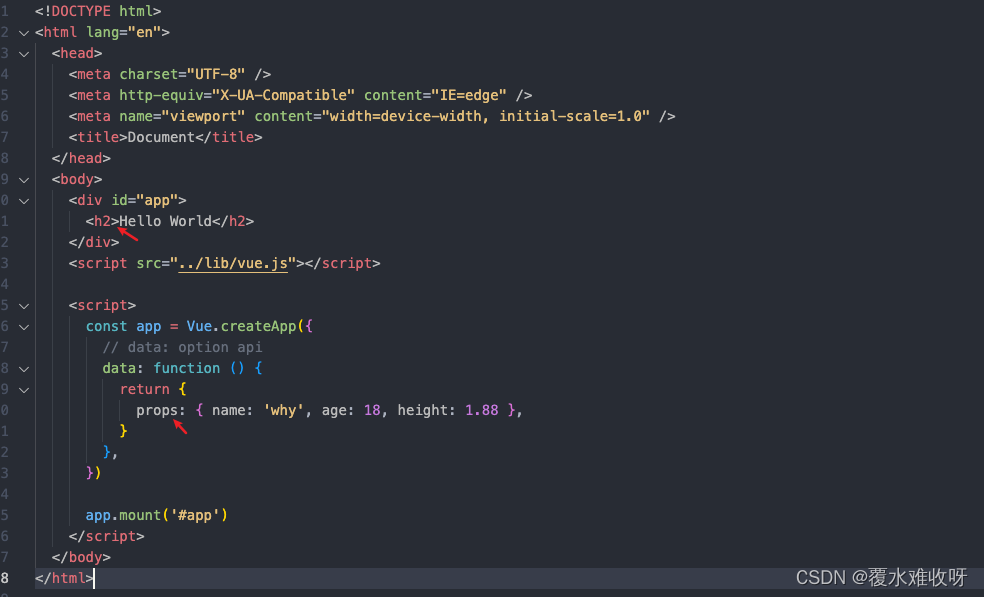
(8)绑定一个对象(必须掌握)
我希望把props绑定在h2那个元素上面。

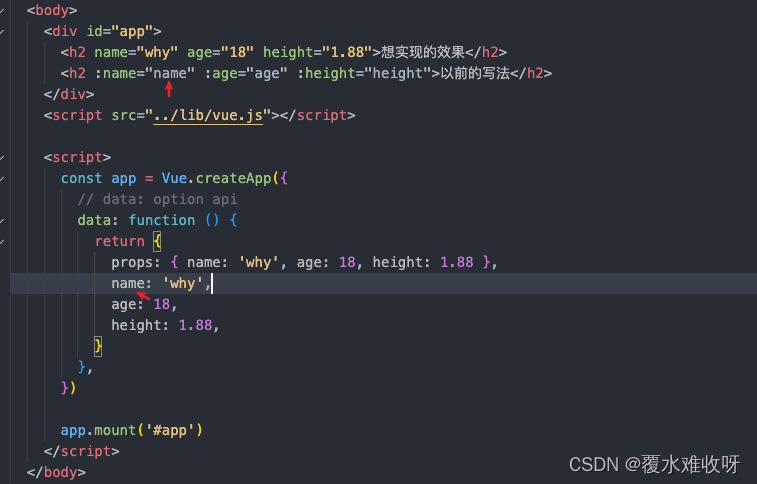
希望能实现这种效果,那这种情况我们该怎么去做?
<div id="app">
<h2 name="why" age="18" height="1.88">Hello World</h2>
</div>
以前我们是咋实现的?挨个去写

这样子手写是不是有点太麻烦了。
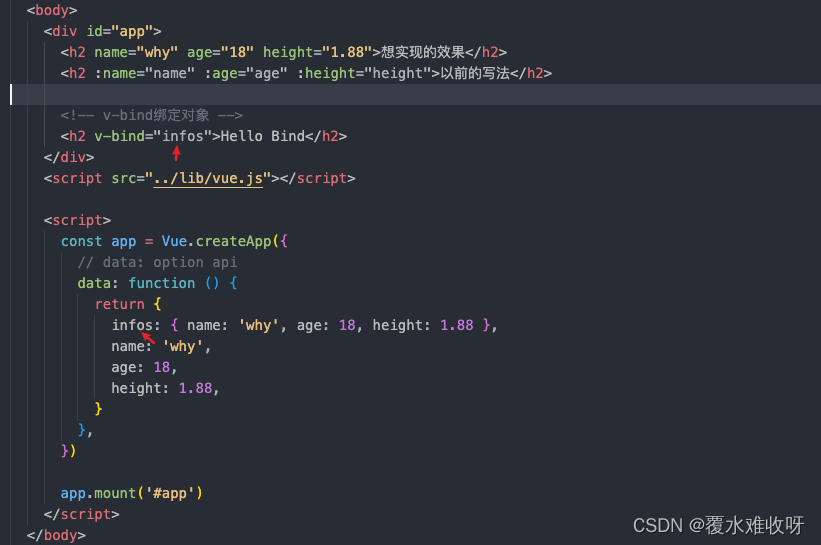
我们可以这么写, v-bind后面直接跟一个对象,会自动遍历这个对象里面所有的属性,并且添加到这个h2的元素上面。


版权归原作者 覆水难收呀 所有, 如有侵权,请联系我们删除。