
👦个人主页:Weraphael
✍🏻作者简介:目前正在学习c++和算法
✈️专栏:Linux
🐋 希望大家多多支持,咱一起进步!😁
如果文章有啥瑕疵,希望大佬指点一二
如果文章对你有帮助的话
欢迎 评论💬 点赞👍🏻 收藏 📂 加关注😍
目录
一、安装与配置
- 下载链接:点击跳转
VScode
是一个高级的编辑器(相当于记事本),可以用来写
C/C++
代码,当然你也可以写
python
等其他语言,但是它不能直接编译代码。所以,如果我们要使用
vsCode
搭建
C/C++
的编译和调试环境,还必须要有编译器来编译代码。我们这里就使用
mingw64
mingw64是一个用于
Windows平台的开发工具集,主要用于支持
C/C++编程。它提供了一套用于在
Windows环境下编译和链接
C/C++代码的工具,包括编译器、链接器和其他实用工具。
- 首先你从上面的链接就能获取
mingw64的压缩包(vscode安装包也在),解压后里面长这样。注意:解压后的文件夹不要乱放,后面配置还需要用到这个路径 ~。注意:路径不要包含空格和中文。

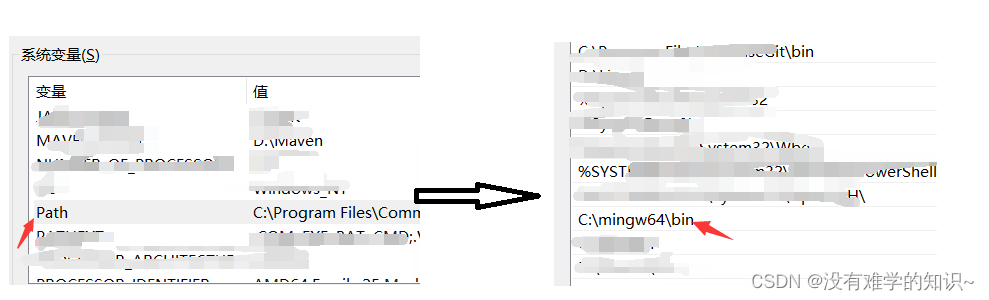
- 打开
Windows下的环境变量,在Path下添加bin文件的路径

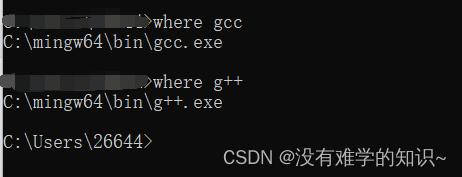
- 验证是否配置成功。打开
cmd窗口,如果内容类似与以下结果,代表你配置成功了!

- 来到此处,建议你先安装我推荐的
vscode的插件
二、编写和编译C语言代码
2.1 编写代码
打开一个空白的文件夹,然后创建一个文件,文件名为
test.c
。注意文件后缀一定要带上。

我的代码示例如下

2.2 设置C的编译选项
鼠标点进源文件
.c
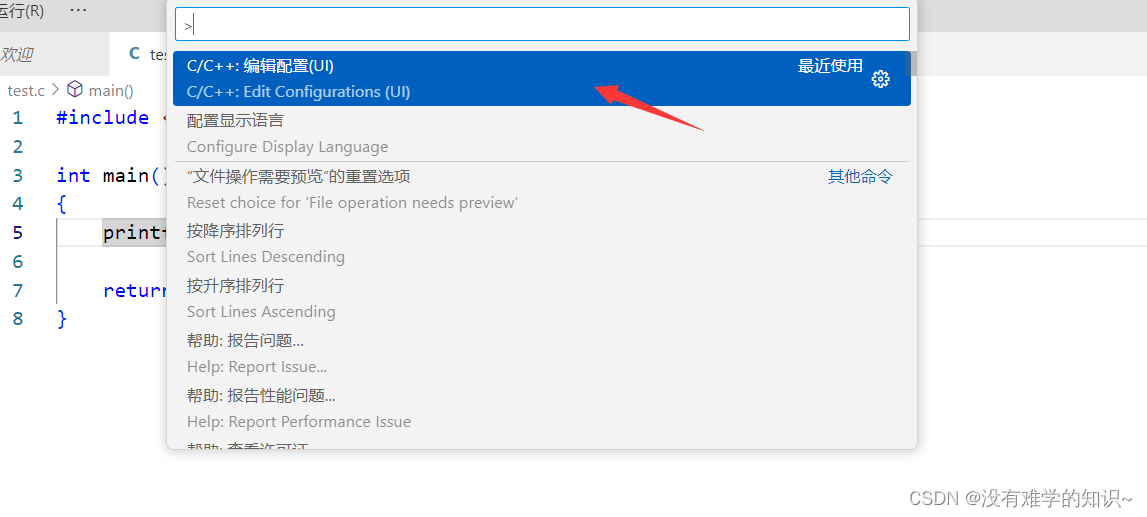
内部,按下
ctrl + shift + p
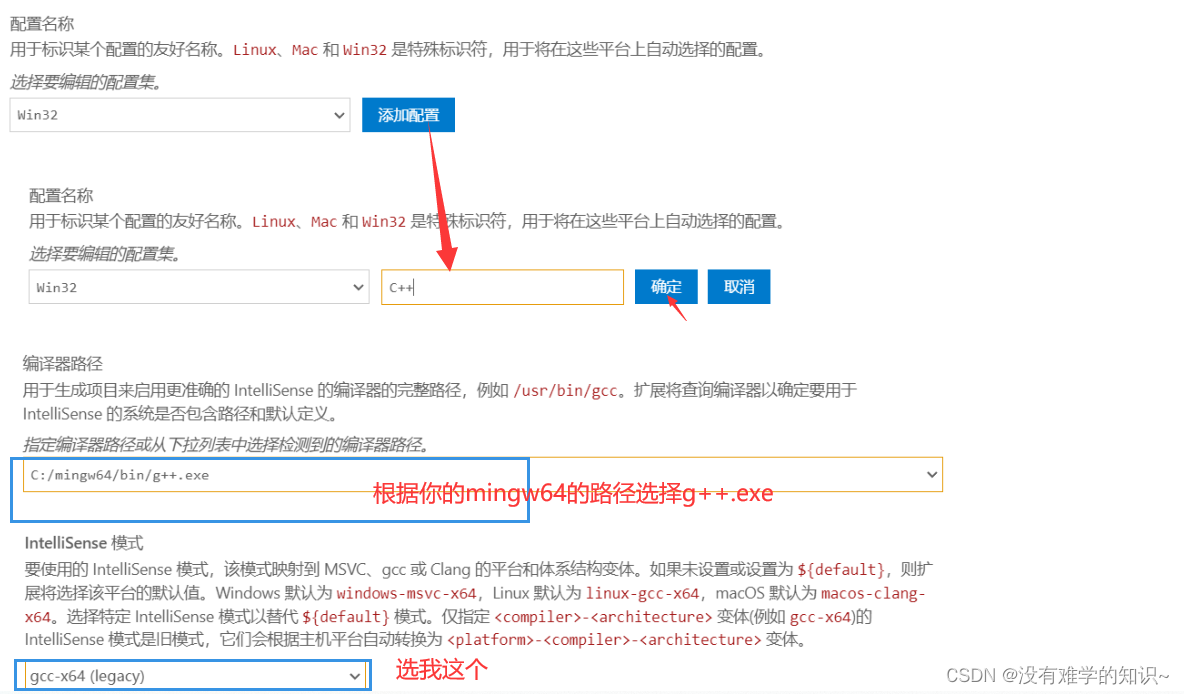
,然后在弹出的界面中选择:
C/C++:编辑配置(UI)

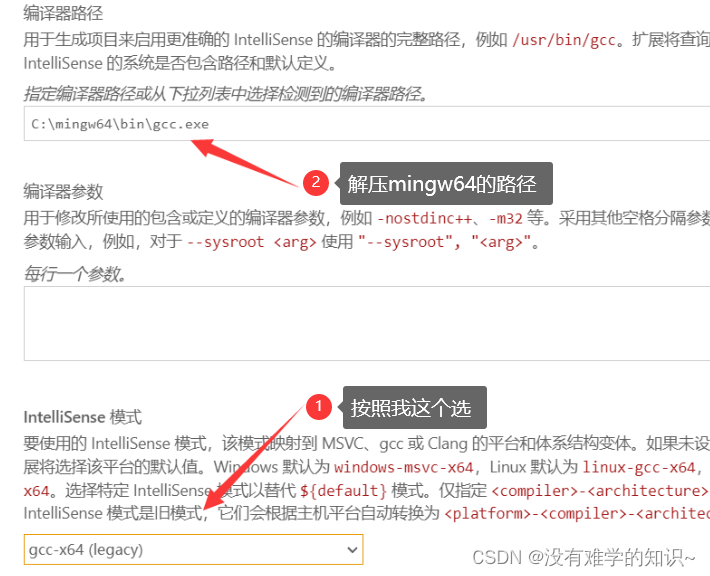
需要配置的内容如下

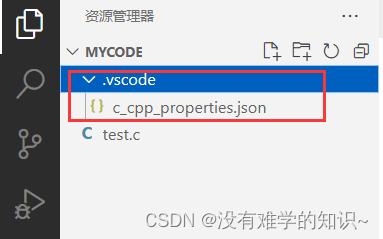
当你配置完以上选项后,项目目录就会出现
.vscode
文件夹,里头有一个
c_cpp_properties.json
文件,它提供了关于编译器、包含路径、宏定义等方面的配置信息,以便编辑器可以正确地进行语法高亮、代码补全、错误检查等操作。

2.3 获得tasks.json文件
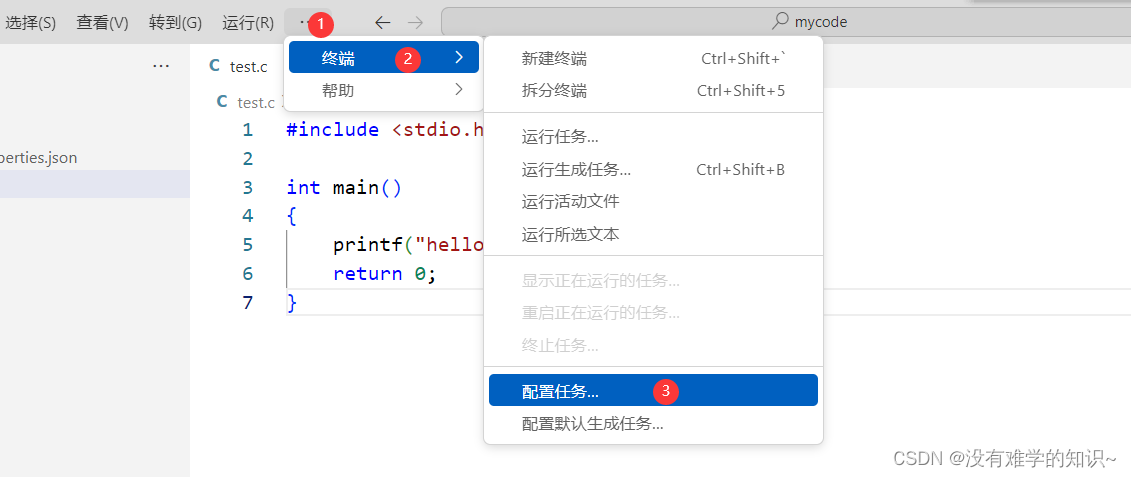
在
vscode
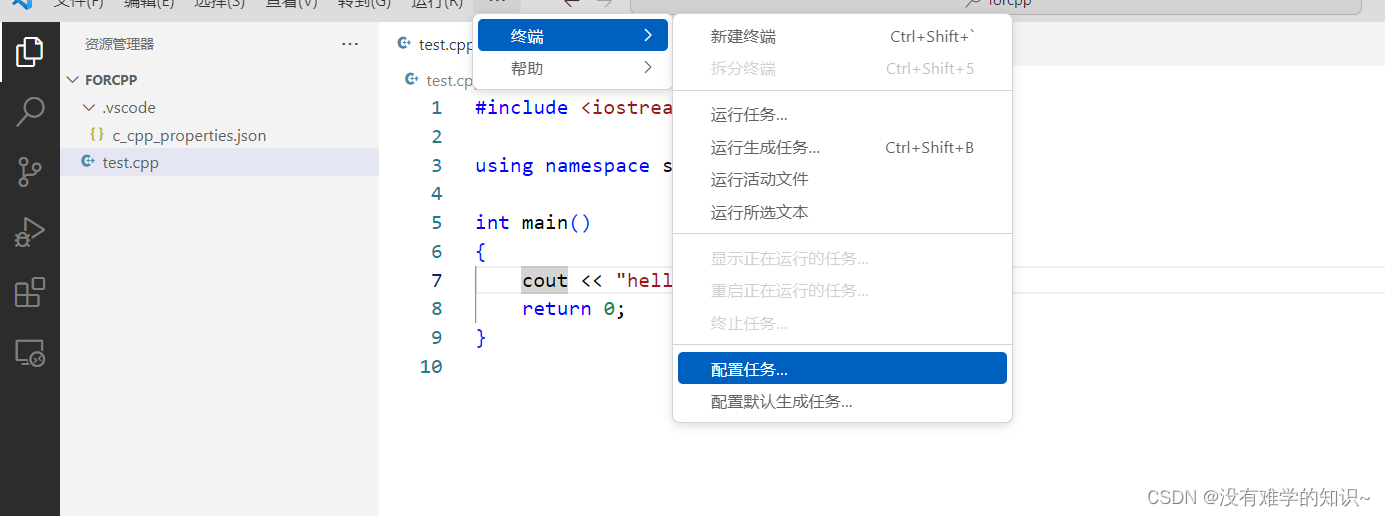
顶部找到
终端
,鼠标移上去后点击
配置任务

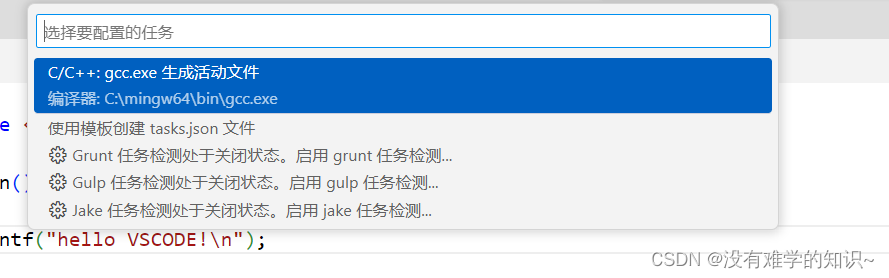
- 完成上步操作后,就会弹出一个框,选择
C/C++: gcc.exe 生成活动文件

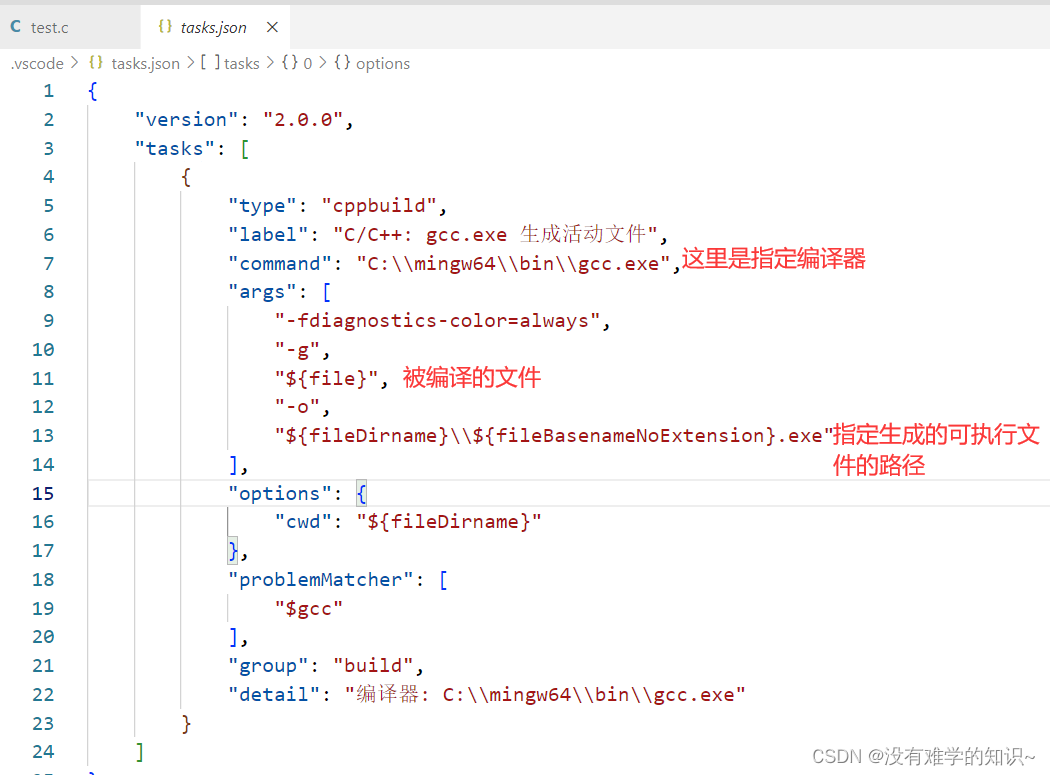
随后在
.vscode
目录下你会得到
tasks.json
文件,这个文件时专门用来执行代码的编译任务的(目前
tasks.json
不需要有任何修改)

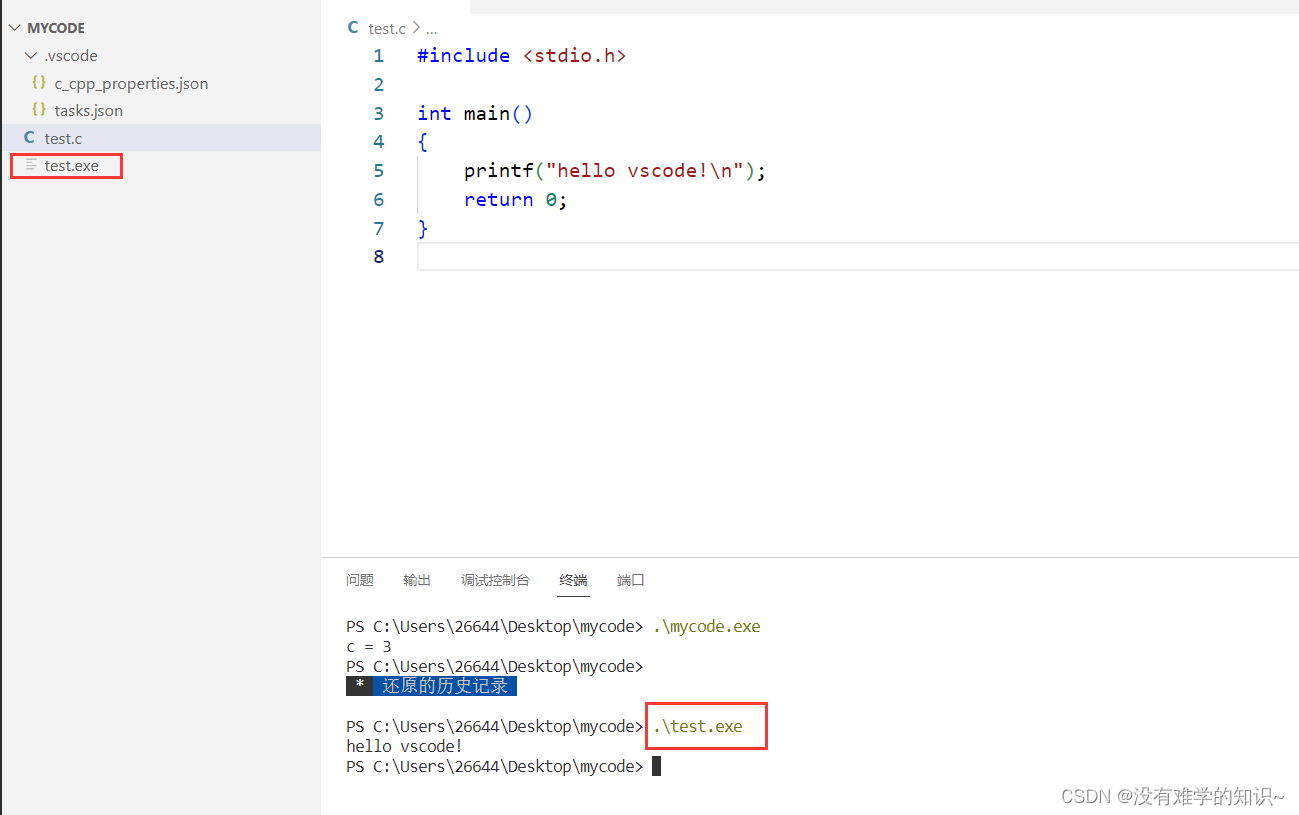
2.4 编译 + 执行
完成了上述步骤,我们就可以编译变生成可执行程序了
具体操做如下:
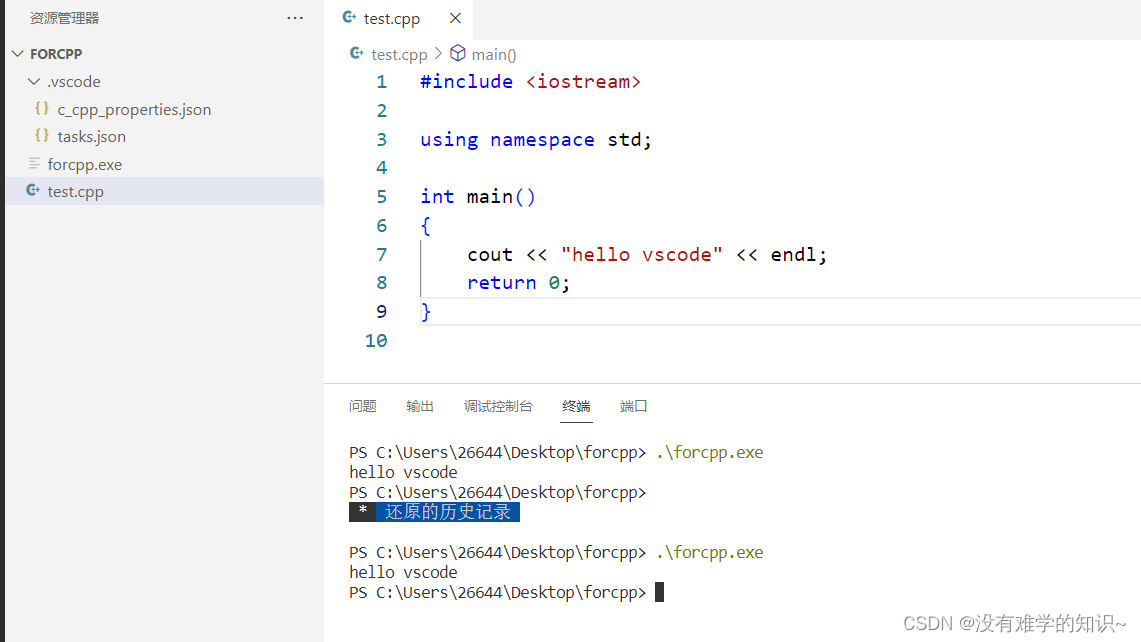
- 先用鼠标点击你要编译的
.c文件的内容。 - 然后在
vscode顶部找到终端, 然后点击运行生成任务,然后就会在该项目下生成一个可执行文件.exe - 执行可执行文件。按
ctrl + ‘(点是Esc下的那个键),打开vscode自带的终端,然后输入.\可执行文件名+ 回车即可呈现出你要的结果

2.5 如何编译当前项目下的多个.c文件
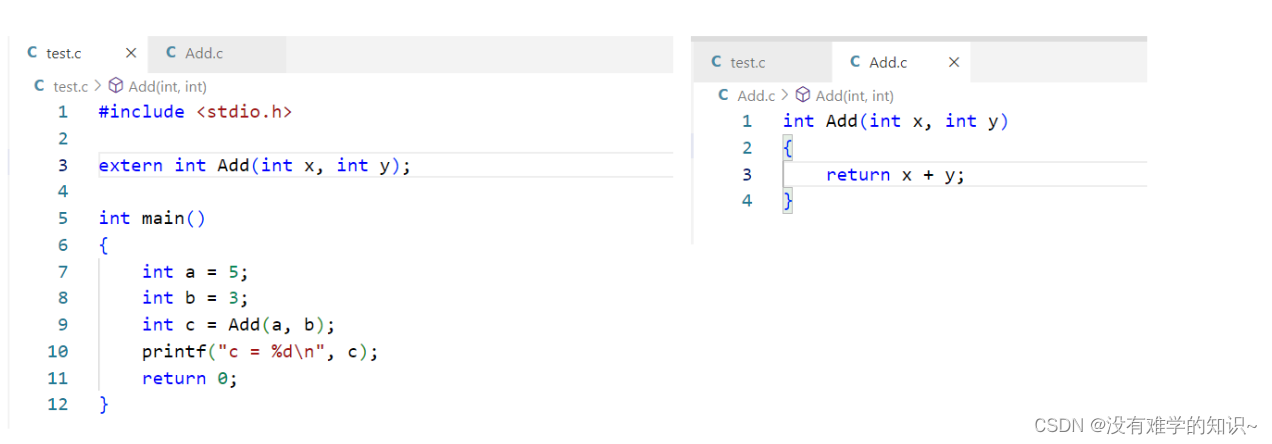
假设一个项目中有如下两个
.c
文件需要编译

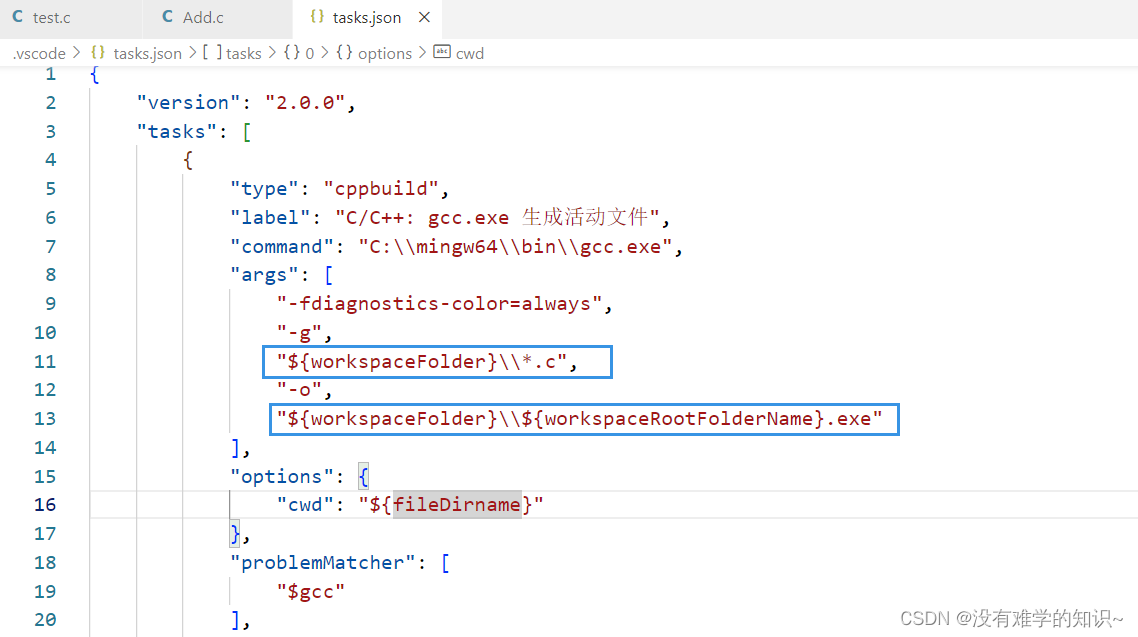
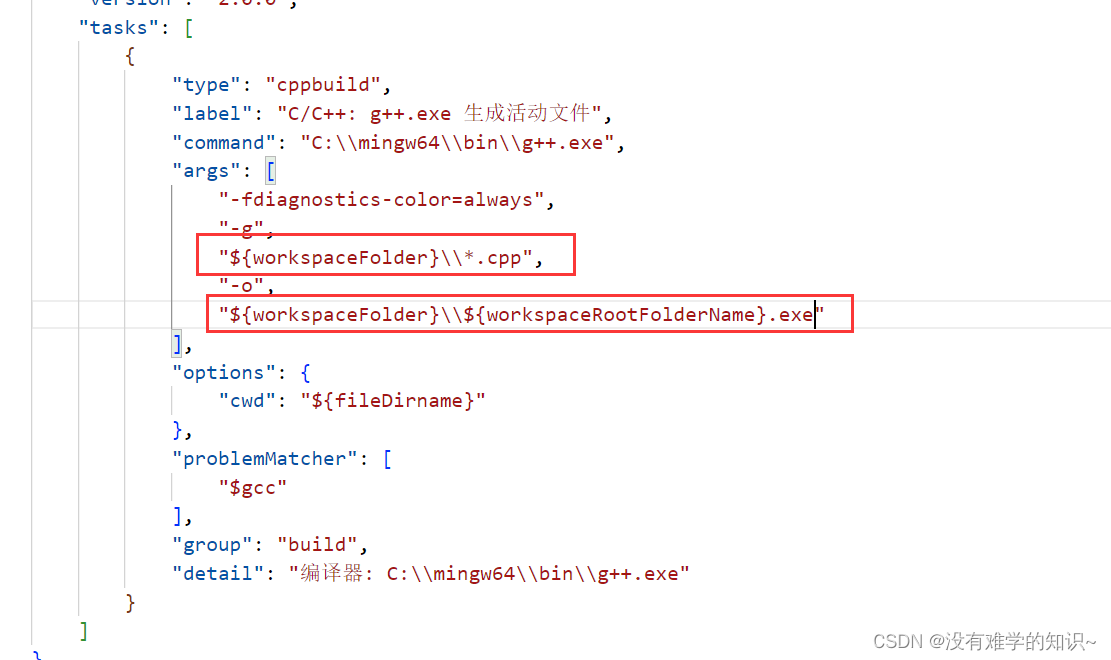
我们仅需要对
tasks.json
文件稍作修改即可
- 在
11行中,将${file}改为${workspaceFolder}\\*.c,表示可以构建当前项目中的所有.c文件。(如果要编译多个.cpp,就把.c改为.cpp即可) - 在
13行,把${fileDirname}\\${fileBasenameNoExtension}.exe改为${workspaceFolder}\\${workspaceRootFolderName}.exe,表示可以把可执行文件名改为打开的工作区文件夹的名字.exe
参考:

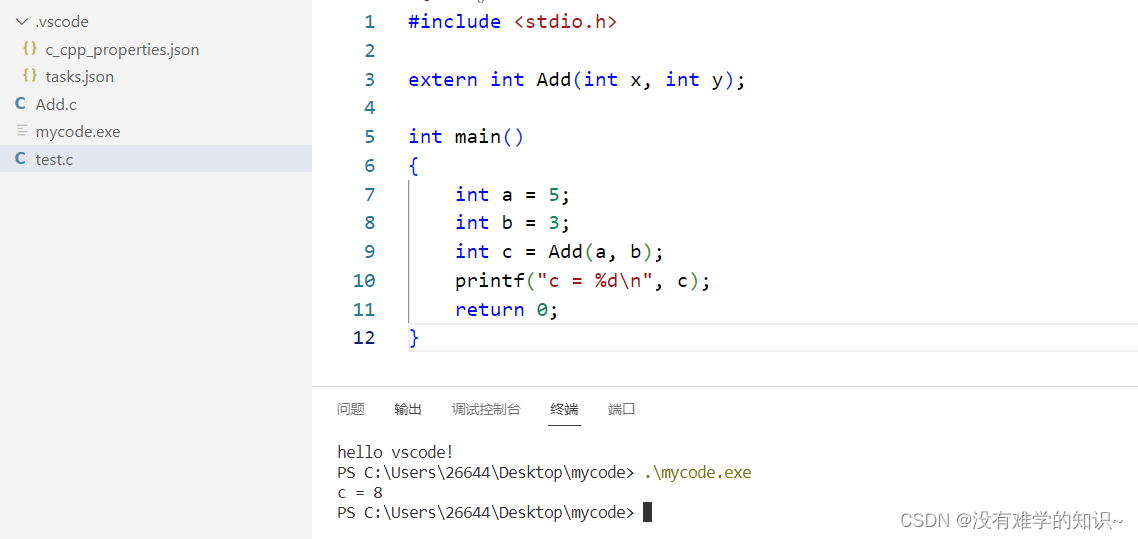
配置完后,我们在
vscode
顶部找到
终端
, 然后点击
运行生成任务
生成可执行文件,然后在终端上执行即可

三、编译C++代码
3.1 设置cpp编译选项
- 鼠标点在
.cpp源文件内部,按ctrl+shift+p快捷键,在弹出的界面中选择C/C++:编辑配置(UI),然后进入设置页面。需要配置的内容如下

3.2 生成tasks.json
在
vscode
顶部找到
终端
,鼠标移上去后点击
配置任务

随后就会在
.vscode
成功
tasks.json
文件,为了能让
cpp
也可以执行多个
.cpp
文件,我们也可以进行
tasks.json
文件进行配置。

以上配置完之后就能正常编译生成可执行程序了。编译步骤就是在
vscode
顶部找到
终端
,然后点击
运行生成任务

四、vscode调试
在
vscode
上调试的关键是依赖一个配置文件
launch.json
。因此接下来我们要创建
launch.json
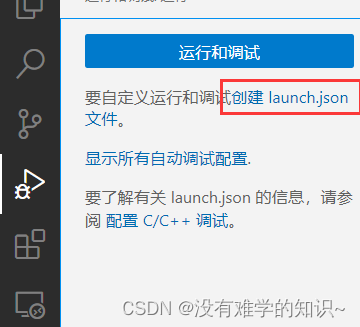
首先在
vscode
上点击调试,点击创建
launch.json
文件。

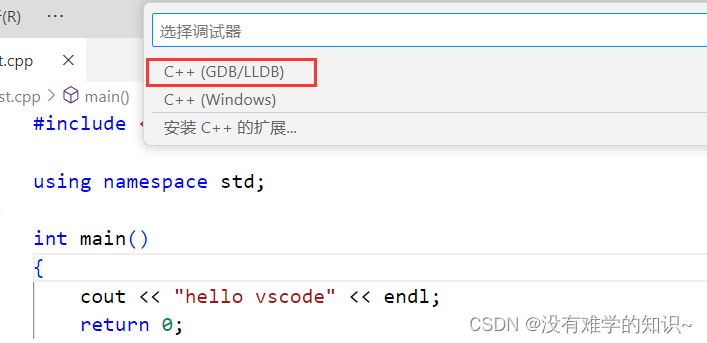
点击完后,就会弹出如下窗口,我们要选择
GDB
,选择完后就会在
.vscode
文件夹下生成
launch.json

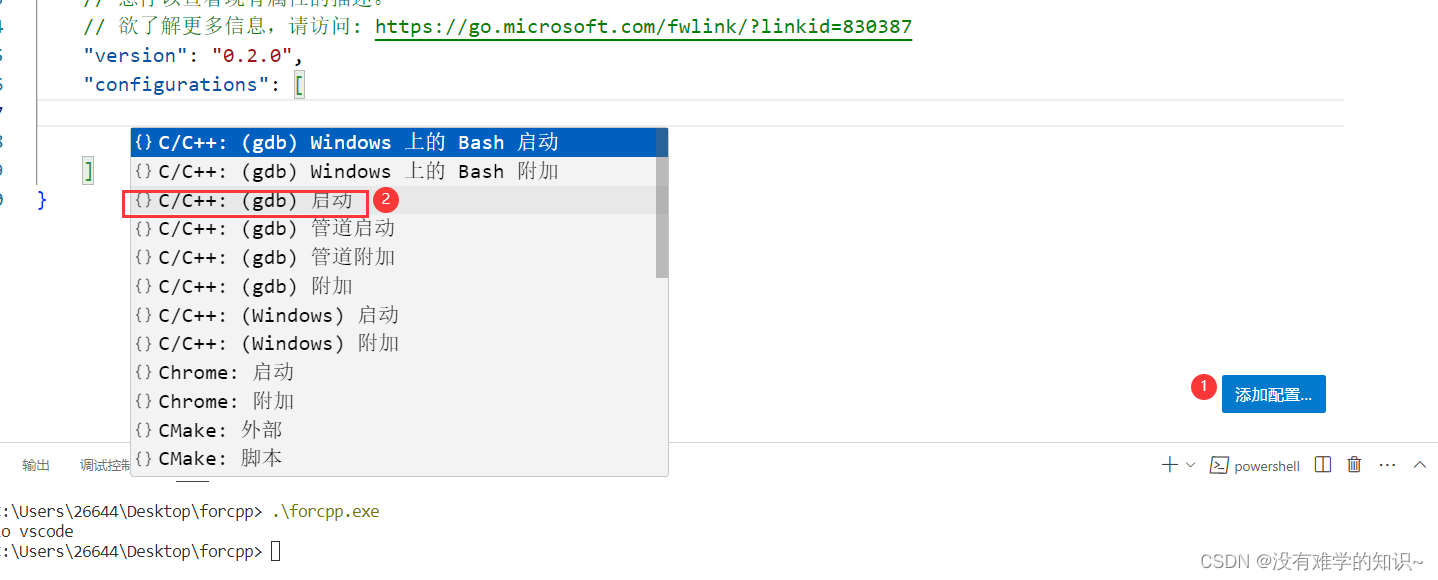
然后点击添加配置,选择
C/C++: (gdb)启动

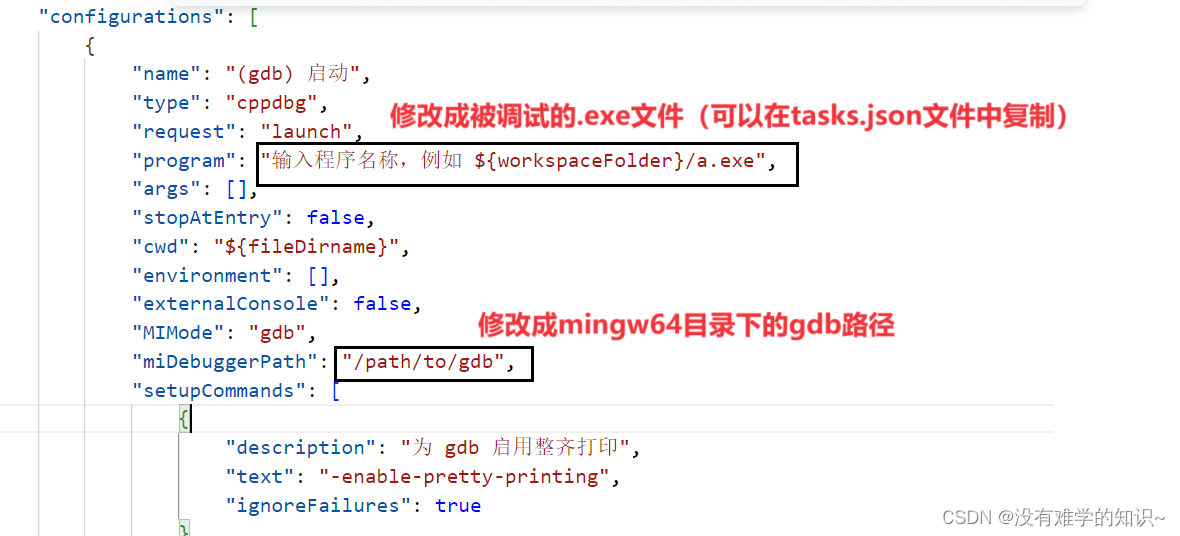
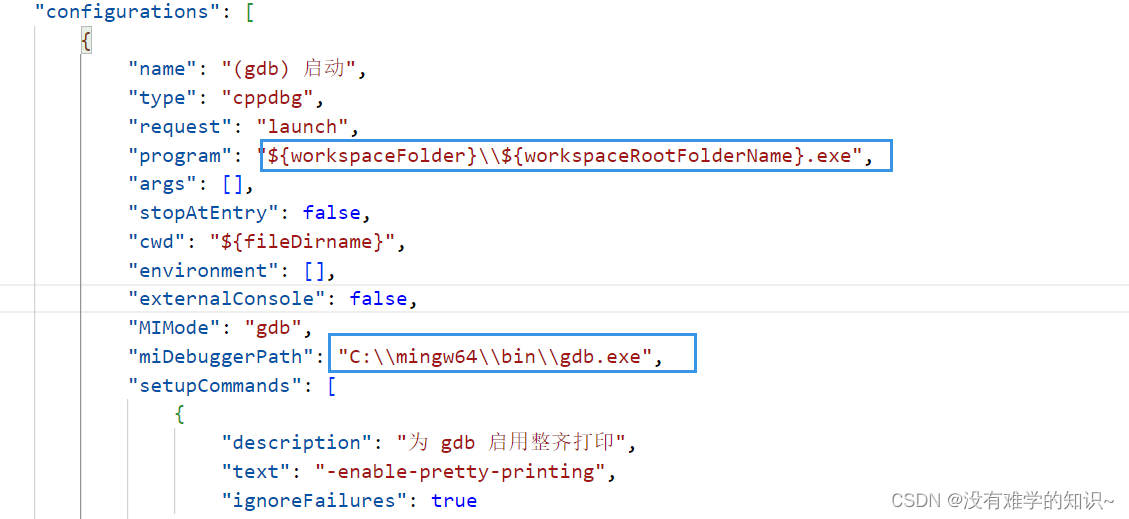
配置完后会生成默认的调试配置信息,但我们需要修改一些信息

我的配置参考:

然后就可以开始调试了,调试的快捷键和
vs
系列的
IDE
是一样的,具体快捷键可以查看我的往期博客:点击跳转
五、vscode连接远端服务器
5.1 连接步骤
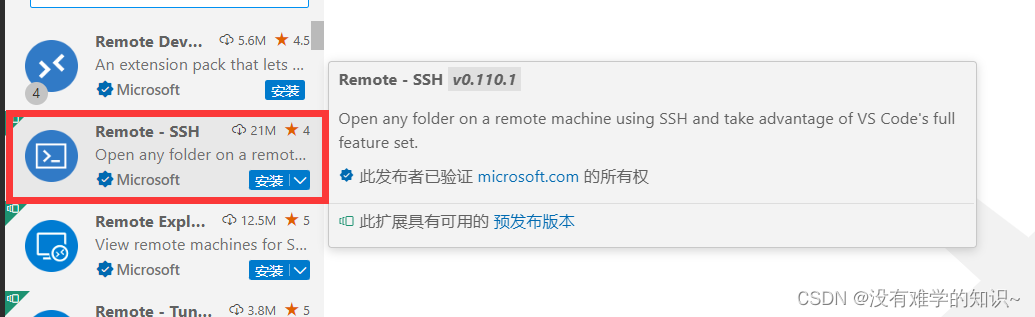
- 首先你要安装一个插件
Remote - SSH

- 安装完后,你的左边框栏会出现一个像电脑的图标。

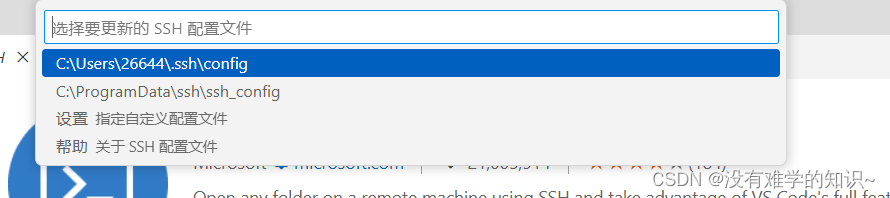
- 然后边框栏就会弹出选择更新
SSH配置文件的路径,默认选择第一个即可。注意:你要记住这个路径

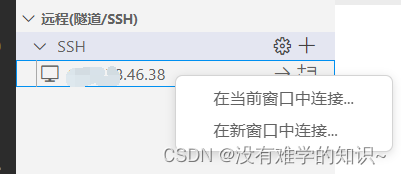
- 重启
vscode,然后你就发现你的服务器已经被vscode记录下来了。鼠标右击可以选择窗口连接,接下来就是输入你登入服务器的密码,最后就登录成功啦。

5.2 我遇到的问题
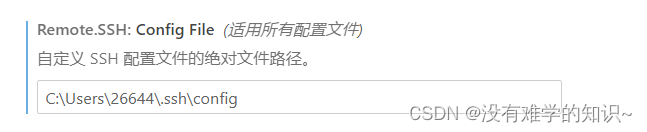
- 问题1:我一开登录的时候,它说
过程试图写⼊的管道不存在,后来我发现是config文件的路径没有设置。
首先你可以使用
ctrl + 逗号
打开设置,输入
config
,最后填写你的
config
文件路径就可以了

- 问题2:当vscode尝试连接服务器时,明明密码输的是对的,但是就是连接不上
原因是管道过期了,只需要再
root
用户下执行以下命令,然后再连接就行了
ps-ef|grep vscode |grep-vgrep|awk'{print $2}'|xargskill-9
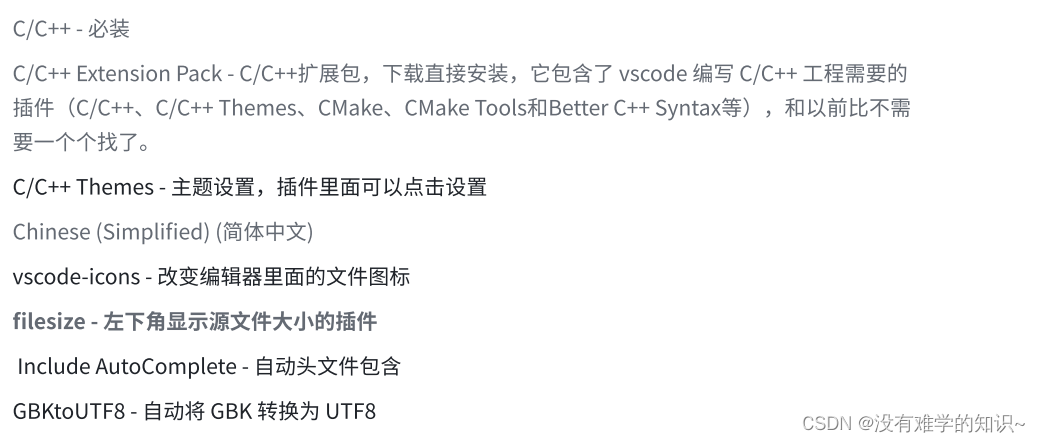
六、一些有用的插件

注意:安装完插件后,需要重启
vscode
让其生效
版权归原作者 没有难学的知识~ 所有, 如有侵权,请联系我们删除。