
CodeGPT 是一款 Visual Studio Code 扩展,可以通过官方的 OpenAI API 使用 GPT-3 (预训练生成式转换器) 模型,在多种编程语言中生成、解释、重构和文档化代码片段。CodeGPT 可用于各种任务,例如代码自动完成、生成和格式化。它还可以集成到代码编辑器和集成开发环境 (IDE) 中,为开发人员提供人工智能辅助编码功能。本文将教你如何在广泛使用的代码编辑器 Visual Studio Code 中设置和使用 CodeGPT。
在 Visual Studio Code 中设置
CodeGPT 在你的 Visual Studio Code IDE 中使用 CodeGPT 之前,你需要安装它。要安装 CodeGPT 扩展,打开你的 Visual Studio Code 编辑器,进入扩展商店,然后在搜索栏中输入“codegpt”。选择验证过的扩展,然后点击安装按钮。
点击安装按钮将在你的 Visual Studio Code 编辑器中启用 CodeGPT。或者,你也可以通过 Visual Studio 市场手动安装 CodeGPT。
https://marketplace.visualstudio.com/items?itemName=DanielSanMedium.dscodegpt
配置 CodeGPT
在成功在你的 Visual Studio Code 编辑器中安装 CodeGPT 后,你必须使用你的 OpenAI API 密钥配置 CodeGPT。
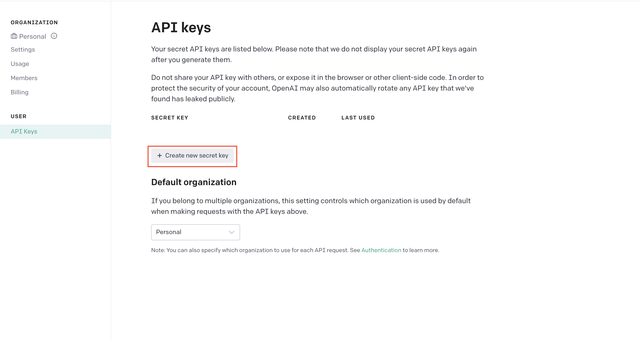
要检索你的 OpenAI API 密钥,请转到
https://beta.openai.com/account/api-keys,并单击“创建新的秘密密钥”按钮,如下图所示。

点击此按钮将生成你的 API 秘密密钥。请注意,你需要在生成后立即复制并安全存储该密钥,因为 OpenAI 不会再次显示它们。
接下来,返回 Visual Studio Code 编辑器,并导航到设置。
在 macOS 上,导航到菜单栏,单击 Code,然后选择 Preferences 找到“设置”选项。在 Windows 上,按 ctrl+, 打开设置。
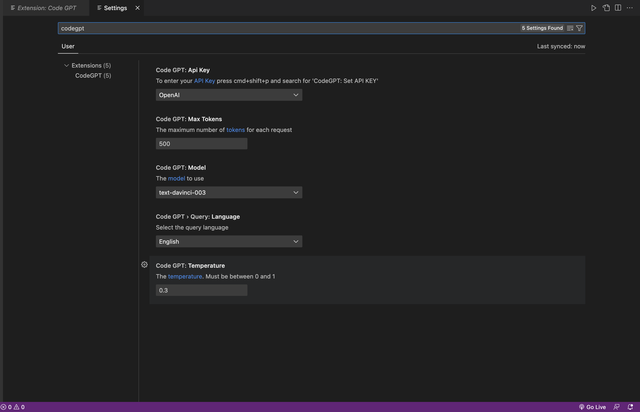
在设置搜索栏中输入 “codegpt” 来过滤其他设置,留下 CodeGPT 设置。

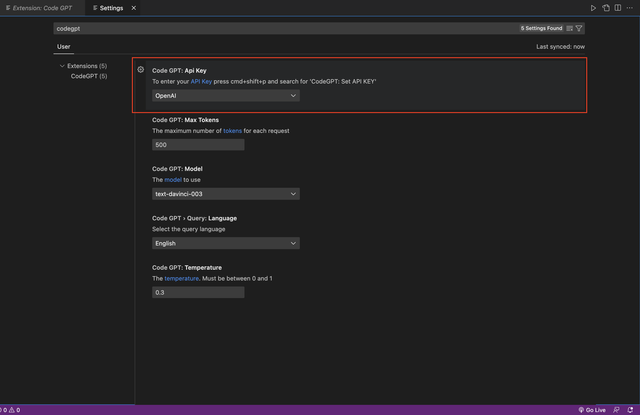
在 macOS 上,按下 cmd+shift+p 并搜索“CodeGPT: Set API KEY”来添加你的 API 密钥。在 弹出的窗口 上,填写 API 密钥选项。

CodeGPT 扩展还有几个设置,可以根据个人喜好进行配置。它们包括:
- Max Tokens:在 API 处理提示之前,输入被分解为标记,然后 API 处理这些标记。max tokens 是 API 应该接受和处理的最大标记数。因此,根据你想要获得的响应长度选择标记数。还要注意,每个模型(稍后会讲到更多)都有一个最大标记数,所以使用的模型会影响最大标记数。
- Model:这是 CodeGPT 在处理查询时将使用的 OpenAI 模型。顾名思义,CodeGPT 使用 GPT-3 模型。在这个模型中,text-davinci-003 是最有能力的,因为它能够提供更高质量、更长的输出,正确地跟随提示,并处理高达 4,000 个标记。
- Language:这是你将与 API 交互的语言。功能,如 Explain 或 Document,也将在所选语言中完成。(这里你可以选择中文)
- Temperature:此设置确定生成文本中的随机程度或“创造力”水平。温度越高,生成的输出就越多样化和有创意。较低的温度会产生类似于训练数据的输出,并且不太可能包含意外或惊人的内容。它是一个介于零(0)和一(1)之间的值,其中零表示最确定性,而一(1)表示最随机和有创造力。默认温度为 0.3。
让我们探索 CodeGPT 可以做的各种事情以及如何做到它们。
生成代码
使用 CodeGPT 可以根据从 Visual Studio Code 编辑器中提供的提示生成代码片段。
要使用 CodeGPT 生成代码,请编写一个注释,询问特定的代码(确保将光标保持在相同的注释行的末尾),然后在 macOS 上按下 cmd+shift+i,在 Windows 上按下 ctrl+shift+i。按下这组键将触发 CodeGPT 提示,然后打开一个新窗口,显示提示的结果。
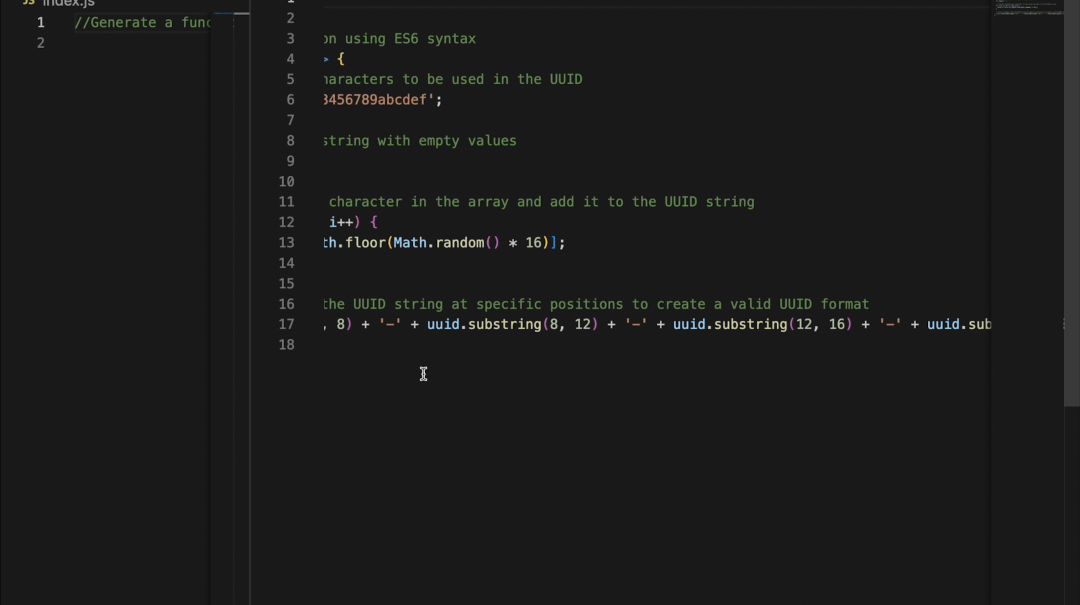
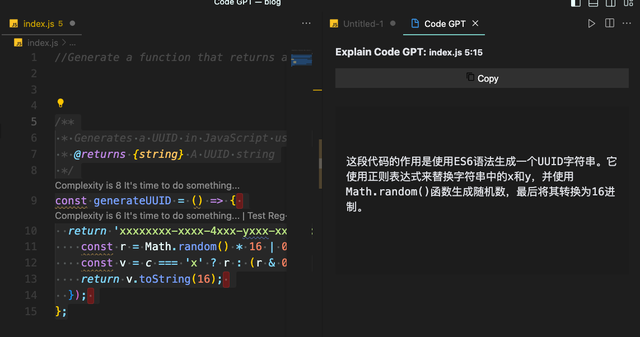
在下面的示例中,使用提示“使用 ES6 语法生成一个返回 JavaScript UUID 的函数,并附有注释”来生成第二个窗口中的代码片段。

上面的提示生成了一个带有解释(含有注释)的函数,该函数生成UUID。
解释代码
您可以使用CodeGPT来解释您需要理解其作用的代码片段。
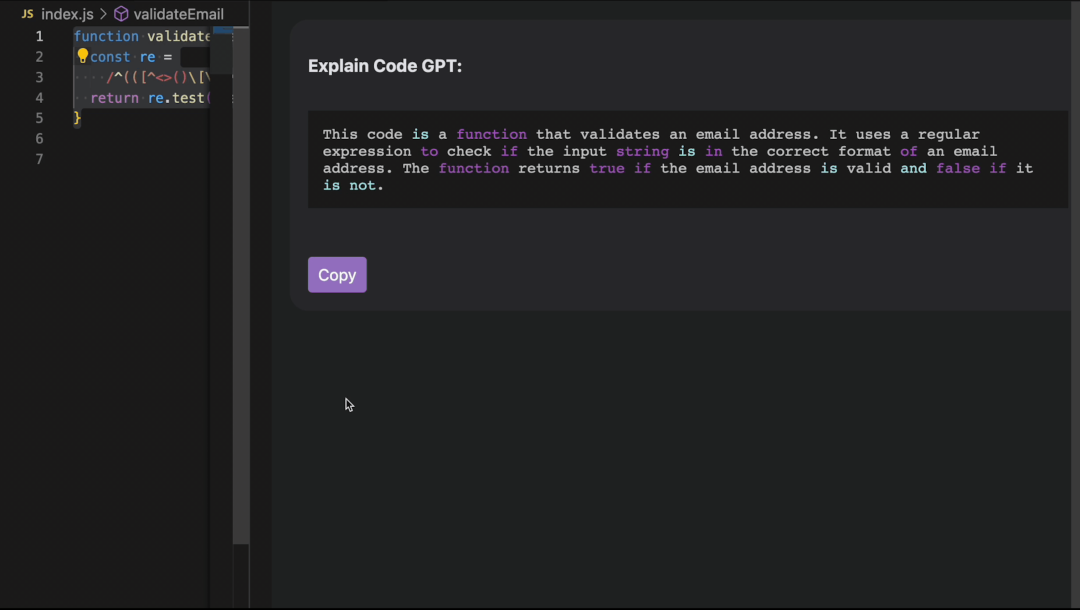
要解释代码片段,请选择要解释的代码片段,然后右键单击。右键单击将显示一些选项。从选项中选择“解释CodeGPT”。
点击此选项会触发CodeGPT提示,并打开一个新窗口,显示您的提示的结果,如下例所示。

如果你设置的语言是中文,默认就会用中文解释,如下图所示:

重构代码
您可以使用CodeGPT来重构代码片段,使其更易读、易于维护和高效。
要重构代码片段,请先选择该片段,然后右键单击。右键单击将显示一些选项。从选项中选择“Refactor CodeGPT”。
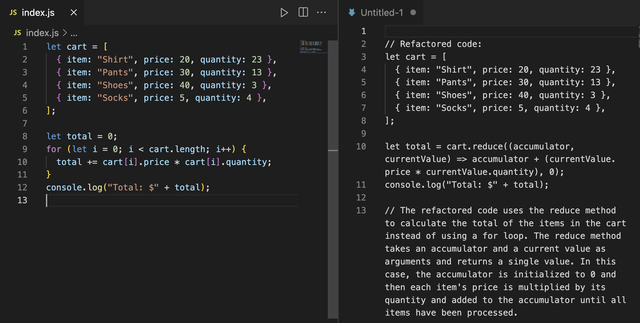
单击此选项将触发一个CodeGPT提示,然后打开一个新窗口,显示您的提示结果,如下图所示。

上面的示例中的提示将突出显示的代码块重构为使用 reduce 数组方法来计算购物车中产品的总价。在重构之前,初始代码块使用 for 循环来计算产品的总价。
编写单元测试
你可以使用CodeGPT为代码编写单元测试,以确保它们按照预期工作。
要为代码片段编写单元测试,请先选中该片段,然后右键单击。右键单击将显示一些选项。从选项中选择“Unit Test CodeGPT”。
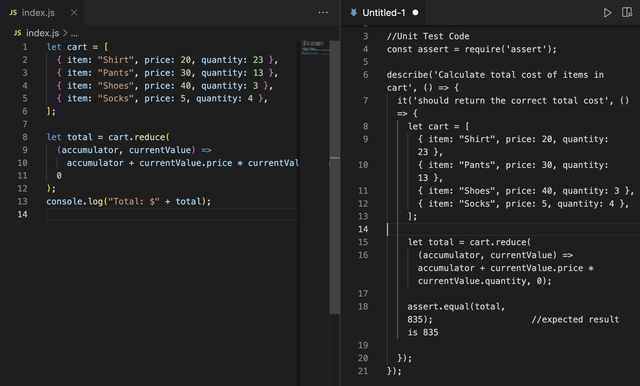
点击这个选项会触发一个CodeGPT提示,并打开一个新窗口,显示你的提示的结果,如下图所示。

以上示例中的提示编写了单元测试,以确保之前重构的函数能够产生预期的结果。
结束
你可以使用CodeGPT做很多其他的事情,包括记录你的代码,查找你的代码问题,从Stackoverflow上获取答案,以及比较最佳人类答案和AI生成的答案。虽然AI生成的代码可以是一个有用的工具,但是我们需要谨慎考虑它的潜在限制,并采取一些步骤,例如测试代码,以确保生成的代码具有高质量并满足你的要求。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://blog.openreplay.com/set-up-codegpt-in-visual-studio-code/作者:David Ekete
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
版权归原作者 前端达人 所有, 如有侵权,请联系我们删除。