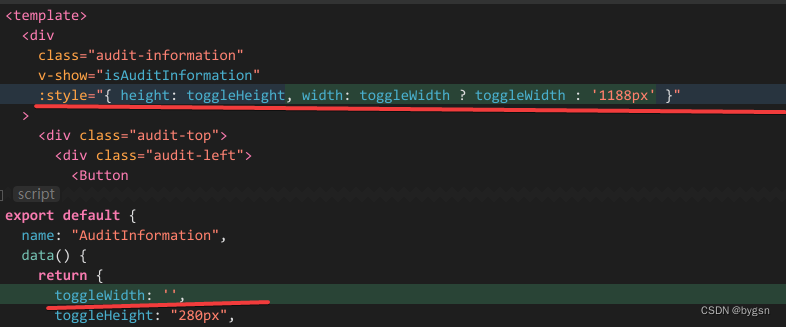
- 在组件最外层加上div
- 给div加上属性:style=“{ height: toggleHeight ? toggleHeight : ‘2000px’, width: toggleWidth ? toggleWidth : ‘1188px’ }”
- 使用js修改toggleHeight 和 toggleWidth 的值 实现动态修改宽高
例 在父组件中动态修改子组件的宽度
auditInformation子组件中
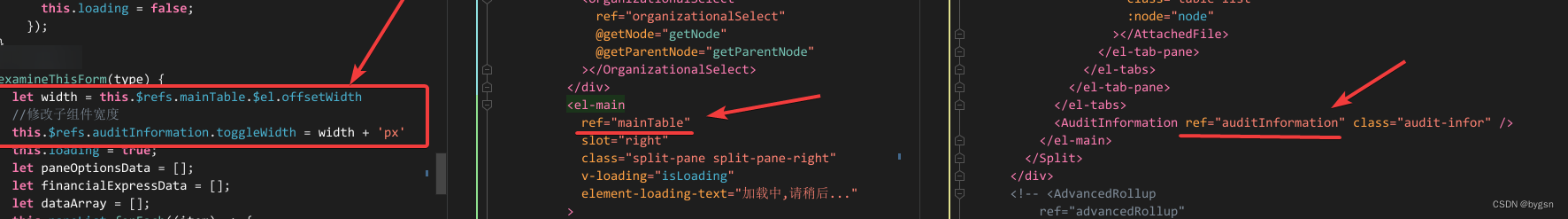
index父组件中
1. 使用this.$refs.mainTable.$el.offsetWidth 获取mainTable组件的宽度
2. 使用this.$refs.auditInformation.toggleWidth = width + 'px' 修改auditInformation组件的宽度 使auditInformation组件和mainTable组件宽度相同
3. 显示auditInformation组件

本文转载自: https://blog.csdn.net/bydfguifd/article/details/128607532
版权归原作者 bygsn 所有, 如有侵权,请联系我们删除。
版权归原作者 bygsn 所有, 如有侵权,请联系我们删除。