前言
Postman是一个很出名的http模拟请求工具。老实说,作为一个前端开发,直到前天才接触到这个工具,发现这还真是个神器。起初,组里想让我统计并分析一个监控平台的数据。打开浏览器的F12,查看网络,发现请求是个List,但是每次只有10条数据,总计有4万多条。因为要做统计,就必须分析全部的数据,就得先拿到所有的数据,然后才做对比。关键是如何取这些数据。然后有个同事就说,模拟发交易,然年把每页的请求直接改成那个总数。其实我当时觉得这是可笑的。一次性请求4万多条,不说我作为一个前端的开发都知道服务端一般会有对单次数据量的限制,而且还可能伴随请求超时的可能。但不得不说,还真让那个同事猜中了,人家监控平台还真支持一次性给你返4万多数据,共计约70多兆,请求了40秒左右。汗…😓
我那个同事用的是mac,模拟数据用的是mac的Paw请求的,最终将结果保存为json(中途还打开编辑)然后倒入到SQLlite进行筛选分析。我自己用的是win10,然后他给我建议可以使用Postman来模拟请求。可结果可谓是一路坎坷啊,下面就看看我的填坑之旅吧。
一、下载&安装
Postman的安装有两种模式:浏览器插件模式和客户端模式。
浏览器插件模式支持Chrome内核的浏览器。Chrome就不用说了,肯定支持,但是谷歌插件商店需要科学上网才能进。然后我平时用的是新的Edge浏览器,也是Chrome内核,所以下意识地就去微软地插件商店找。但是没有Postman的插件,反而找到一个叫做Postwoman的插件,当时就笑喷了。
1、Postwoman

但是笑归笑,这个东西还是挺好用的,别的不说,本身就支持中文就很好了。相比之下,Postman的中文之旅就要坎坷一些。
除了自带中文,Postwoman在模拟请求时,能直接获取到相对应域名下面的cookie,无需额外配置,相比之下,Postman还要在浏览器安装Postman的拦截器或者配置网络代理才能自动获取cookie。
Postwoman本身除了模拟http请求外,还集合了很多跟网络请求有关的工具,比如时间戳转换、URL转码解码、IP地址解析、号码归属地查询等功能。
和Postman一样,同样支持云端同步。账号登录方面,支持github和gitee登录,但我实测,截至我写这篇文章时,报访问拒绝。
看了上面的描述,是不是觉得Postwoman样样吊打Postman。但实际是,有一个地方完败,就是请求超时的限制。Postwoman默认的超时时间是10秒,而且还不能改。对于一般的请求来讲,这个时间是足够的。但是像请求那种大型数据的情况的话,就会报“连接时发生网络异常”。
没办法,还是要退回Postman。
2、下载Postman
前面说了,postman的使用方式用两种,浏览器插件和客户端。浏览器插件固然简单,但是官方不再推荐:
因此我们接采用客户端的模式吧。
这里我就直接引用Postman_CN的下载说明了,因为后面要对应Postman设置中文。
最新版本下载官方下载页面 下载链接:Win64 Win32 Mac Linux-注意 👇👇👇👇👇 看下面 👇👇👇👇👇 注意****历史版本下载请把下面链接的"版本号"替换为指定的版本号,例如:8.8.0Windows64位https://dl.pstmn.io/download/version/版本号/win64Windows32位https://dl.pstmn.io/download/version/版本号/win32Mac Intel Chiphttps://dl.pstmn.io/download/version/版本号/osx_64Mac Apple Chiphttps://dl.pstmn.io/download/version/版本号/osx_arm64Linuxhttps://dl.pstmn.io/download/version/版本号/linux
3、安装Postman
windows下直接双击exe进行无脑安装。注意,当前版本无法更换安装路径,
默认安装到C盘
。其他系统的安装方式,点击这里。
二、设置中文
我相信还是有大部分猿猿更习惯中文的ide界面。但是Postman是外国人开发的,本身没有中文。可这也难不倒咱们国人。github上一个开源的Postman-cn项目,感兴趣的同学可以去star或者fork一波。具体的中文设置教程,我就直接引用了:
Windows
1. 下载对应版本的中文包的 app.zip
2. 进入
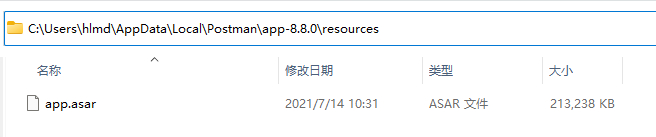
Postman安装地址/版本/resources
目录
桌面找到Postman应用程序右键 -> 打开文件所在位置 再进入
app-*.*.*/resources默认安装地址:
C:/Users/用户名/AppData/Local/Postman示例:
C:/Users/用户名/AppData/Local/Postman/app-8.8.0/resources
3. 复制
app.zip
到
resources
目录
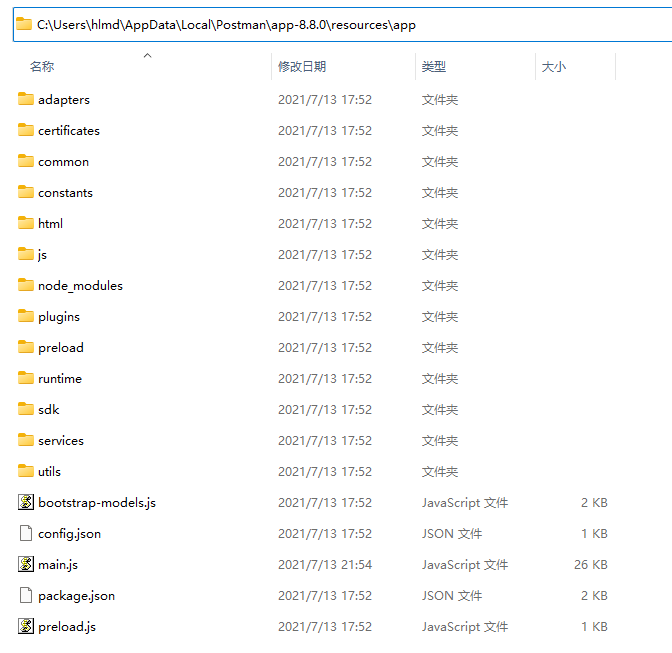
将
app.zip解压到当前文件夹 会生成一个
app目录
进入app目录看到以下图就可以了
4. 重启Postman就可以了
操作

Mac
1. 下载对应版本的 app.zip
2. 解压
app.zip
3. 进入
访达/应用程序/Postman.app/Contents/Resources/
进入
访达/应用程序找到
Postman.app右键查看包内容,再进入
Contents/Resources
4. **替换
app
文件夹**
如果目录下没有
app文件夹,那么直接解压
app.zip得到
app文件夹即可
将app.zip解压出来的
app文件夹复制到
Resources目录,替换原本的
app文件夹
可以先删除或重命名原本的app文件夹
5. 重启Postman就可以了
Linux
1. 下载对应版本的 app.zip
# 下方为Github地址 将版本号替换为对应版本号,例如:8.8.0wget https://github.com/hlmd/Postman-cn/releases/download/版本号/app.zip
2. **解压&&替换
app
文件夹**
# Postman安装地址 自行替换unzip -o -d Postman安装地址/app/resources app.zip
最终中文设置成功后的界面

三、配置
1、开启同步功能
同步功能可以将你的所有的请求配置都上传到云端,然后你可以在任何一台设备登录后使用。Postman的同步功能需要登录,目前支持谷歌账号登录,也就意味着你需要科学上网。登录完后,会进行自动同步,成功的话会有绿色云端图标:
2、配置请求超时及最大响应
在讲解Postwoman的时候,我们已经说了这个是Postwoman的弊端。在Postman里面,请求超时默认值为0,意为永不超时。但是最大响应只有50m,在遇到大量数据的返回时,如果超过了这个量,就会报
Error: Maximum response size reached
。因此,我们根据需要,要将这个值放大一些。具体的配置在:
文件->设置->常规
:
我在这里将最大响应配置为了2G。
3、设置自动获取cookie
点击页面底部的捕获请求和cookie:
弹出来的界面提供了代理和拦截器的配置方式,两种方式其实都比较简单,代理的方式,根据页面的元素提示,点点点就行了。只不过拦截器的方式需要科学上网下载Postman的拦截器插件。我这里就单独分享一下从谷歌商店上面解包的插件,edge浏览器可以直接加载这个解包的:
插件下载地址
四、题外话
上文说了,一开始做这个事情的时候,是我同事用mac进行的。mac上面从请求到查看编辑数据都行云流水。但是windows就不一样了。按照上面的步骤,我最终时请求到了70兆左右的json。但是windows这边预览这个json就痛苦了。自带的文本编辑器卡,用notepad++也卡。然后网上找了一个EmEditor就比较流畅了,但是这货要收费,至于怎么玩,你们懂的。
版权归原作者 森之千手 所有, 如有侵权,请联系我们删除。