
本文被 系统学习JavaWeb 收录点击订阅专栏
写在前面
大家好,我是黄小黄!上一节我们学习了CSS与JavaScript,对Dom对象有了一定的了解。但是,通过Dom的方式来获取document对象未免有些麻烦,需要的代码量也较为繁琐。所以,本节对JQuery进行讲解,尽情体会何为: “Write less,do more!”
文章目录
1 JQuery简介与环境搭建
何为JQuery?
JQuery即JavaScript和Query(查询),是辅助JavaScript开发的js类库。其核心思想是write less,do more!实现了很多浏览器的兼容性问题。
JQuery特点
- jQuery是一个轻量级的脚本,其代码非常小巧。
- 语法简洁易懂,学习速度快,文档丰富。
- 支持CSS1~css3定义的属性和选择器。
- 跨浏览器,支持的浏览器包括IE、FireFox、Chrome等。
- 实现了JavaScript脚本和HTML代码的分离,便于后期编辑和维护。
- 插件丰富,可以通过插件扩展更多功能。
jQuery的使用非常简单,只要在HTML(或JSP)中引入一个外部JavaScript文件即可,其引入代码如下所示:
<scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script>
文件结构图示如下:
附JQuery下载地址:https://code.jquery.com/jquery-3.5.1.min.js
2 JQuery快速入门
使用 jQuery 给一个按钮绑定单击事件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>1-按钮绑定单击事件</title><!-- 使用 jQuery 一定要引入 jQuery 库 --><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">// window.onload = function (ev) {// var btnId = document.getElementById("btnId");// btnId.onclick = function () {// alert("js 原生的单击事件");// };// }$(function(){// 表示页面加载完成 之后,相当 window.onload = function () {}var $btnId =$("#btnId");// 表示按 id 查询标签对象
$btnId.click(function(){//绑定单击事件alert("JQuery单击事件");});});</script></head><body><buttonid="btnId">SayHello</button></body></html>

关于JQuery的几点说明:
1、使用 jQuery 一定要引入 jQuery 库吗?
- 必须
2、jQuery 中的$到底是什么?
- 它是一个函数
3、怎么为按钮添加点击响应函数的?
- 使用 jQuery 查询到标签对象
- 使用标签对象.click()
3 JQuery核心函数与对象
3.1 JQuery核心函数 $()
$
是 jQuery 的核心函数,能完成 jQuery 的很多功能。
$()
就是调用
$
这个函数
- 传入参数为 [ 函数 ] 时: 表示页面加载完成之后。相当于 window.onload = function(){}
- 传入参数为 [ HTML 字符串 ] 时: 会对我们创建这个 html 标签对象
- 传入参数为 [ 选择器字符串 ] 时:(类似于CSS选择器) $(“#id 属性值”); id 选择器,根据 id 查询标签对象 $(“标签名”); 标签名选择器,根据指定的标签名查询标签对象 $(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
- 传入参数为 [ DOM 对象 ] 时: 会把这个 dom 对象转换为 jQuery 对象
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>2-jQuery核心函数</title><scripttype="text/javascript"src="../JQuery类库/jquery-1.7.2.min.js"></script><scripttype="text/javascript">//1、传入参数为 [ 函数 ] 时://表示页面加载完成之后。相当于 window.onload = function(){}$(function(){//页面加载完之后会自动调用//2、传入参数为 [ HTML 字符串 ] 时://会对我们创建这个 html 标签对象var $1 =$("<div>\n"+" <div>\n"+" <span>div-div-span</span>\n"+" </div>\n"+"</div>");
$1.appendTo("body");//3、传入参数为 [ 选择器字符串 ] 时://$(“#id 属性值”);// id 选择器,根据 id 查询标签对象//$(“标签名”);// 标签名选择器,根据指定的标签名查询标签对象//$(“.class 属性值”);// 类型选择器,可以根据 class 属性查询标签对象alert($("button").length);//3//4、传入参数为 [ DOM 对象 ] 时:// 会把这个 dom 对象转换为 jQuery 对象var btn01 = document.getElementById("btn01");alert(btn01);//[object HTMLButtonElement]alert($(btn01));// [object Object]});</script></head><body><buttonid="btn01">按钮1</button><button>按钮2</button><button>按钮3</button></body></html>
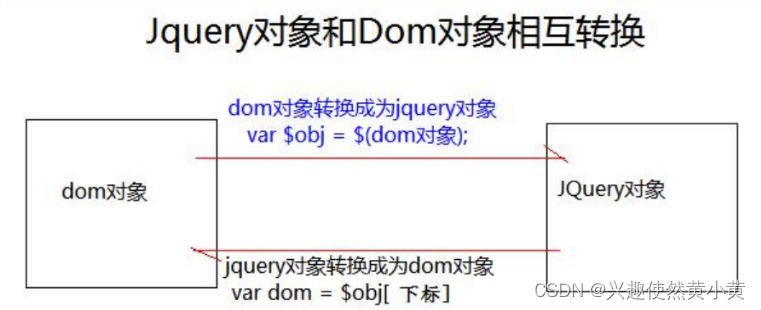
3.2 JQuery对象和dom对象
何为Dom对象?
- 通过 getElementById()查询出来的标签对象
- 通过 getElementsByName()查询出来的标签对象
- 通过 getElementsByTagName()查询出来的标签对象
- 通过 createElement() 方法创建的对象
何为JQuery对象?
- 通过 JQuery 提供的 API 创建的对象,是 JQuery 对象,如:
$(<p>111222333<p>) - 通过 JQuery 包装的 Dom 对象,也是 JQuery 对象,如:
$(document.getElementById("id")) - 通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象,如:
$("body"),$("#id名"),$(".class名")
DOM 对象 Alert 出来的效果是:[object HTML 标签名 Element],jQuery 对象 Alert 出来的效果是:[object Object]
JQuery对象的本质:dom 对象的数组 + jQuery 提供的一系列功能函数。

4 选择器
4.1 基本选择器
4.1.1 id选择器
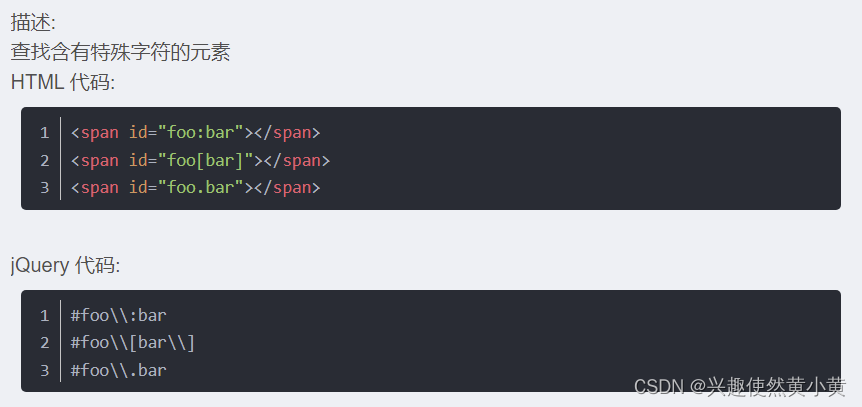
根据给定的ID匹配一个元素。如果选择器中包含特殊字符,可以用两个斜杠转义。
$("#id");

4.1.2 element选择器
根据给定的元素名匹配所有元素。element即一个用于搜索的元素。指向 DOM 节点的标签名。
$("element");
示例如下:
查找一个 DIV 元素。
html:
<div>DIV1</div><div>DIV2</div><span>SPAN</span>
JQuery:
$("div");
结果:
[ <div>DIV1</div>, <div>DIV2</div> ]
4.1.3 class选择器
根据给定的类匹配元素。
$(".class");
示例如下:
查找所有类是 “hxhClass” 的元素.
html:
<divclass="hxhClass">div1</div><divclass="dyClass">div2</div><spanclass="hxhClass">span1</span>
JQuery:
$(".hxhClass");
结果:
[<divclass="hxhClass">div1</div>, <spanclass="hxhClass">span1</span>]
4.1.4 *选择器
匹配所有元素,多用于结合上下文来搜索。
$(" * ");
示例如下:
找到每一个元素
html:
<div>DIV</div><span>SPAN</span><p>P</p>
JQuery:
$("*");
结果:
[ <div>DIV</div>, <span>SPAN</span>, <p>P</p> ]
4.1.5 组合选择器
将每一个选择器匹配到的元素合并后一起返回。你可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。
$(" selector1,selector2,selectorN ");
4.2 过滤选择器
4.2.1 基本过滤器
过滤器说明:first获取第一个元素:last获取最后个元素:not(selector)去除所有与给定选择器匹配的元素:even匹配所有索引值为偶数的元素,从 0 开始计数:odd匹配所有索引值为奇数的元素,从 0 开始计数:eq(index)匹配一个给定索引值的元素:gt(index)匹配所有大于给定索引值的元素:lt(index)匹配所有小于给定索引值的元素:header匹配如 h1, h2, h3 之类的标题元素:animated匹配所有正在执行动画效果的元素
示例如下:
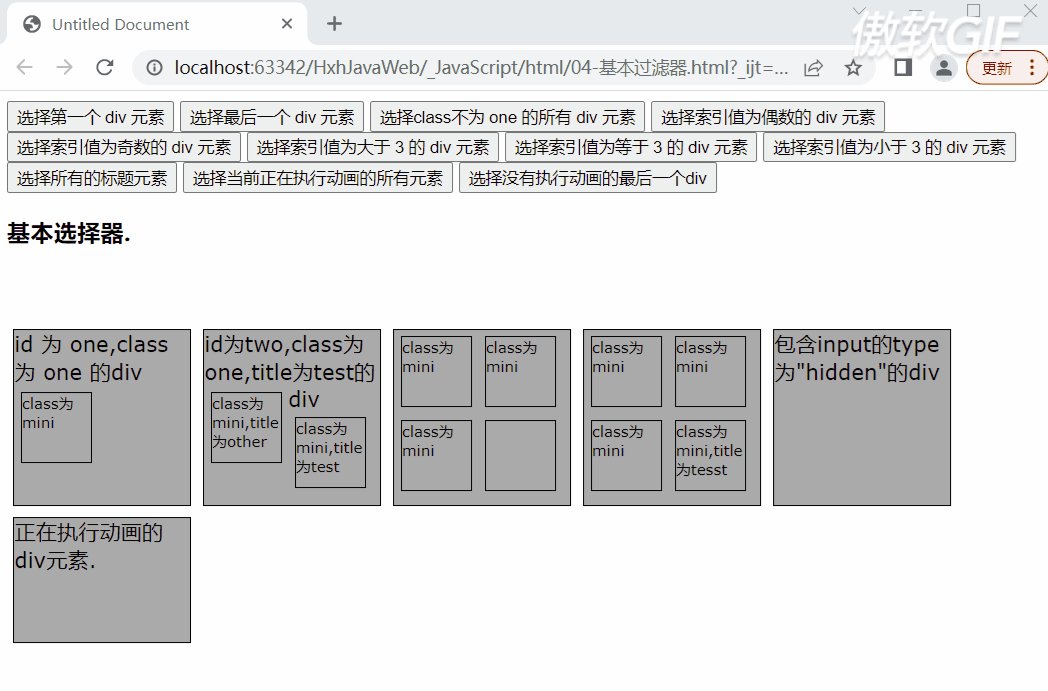
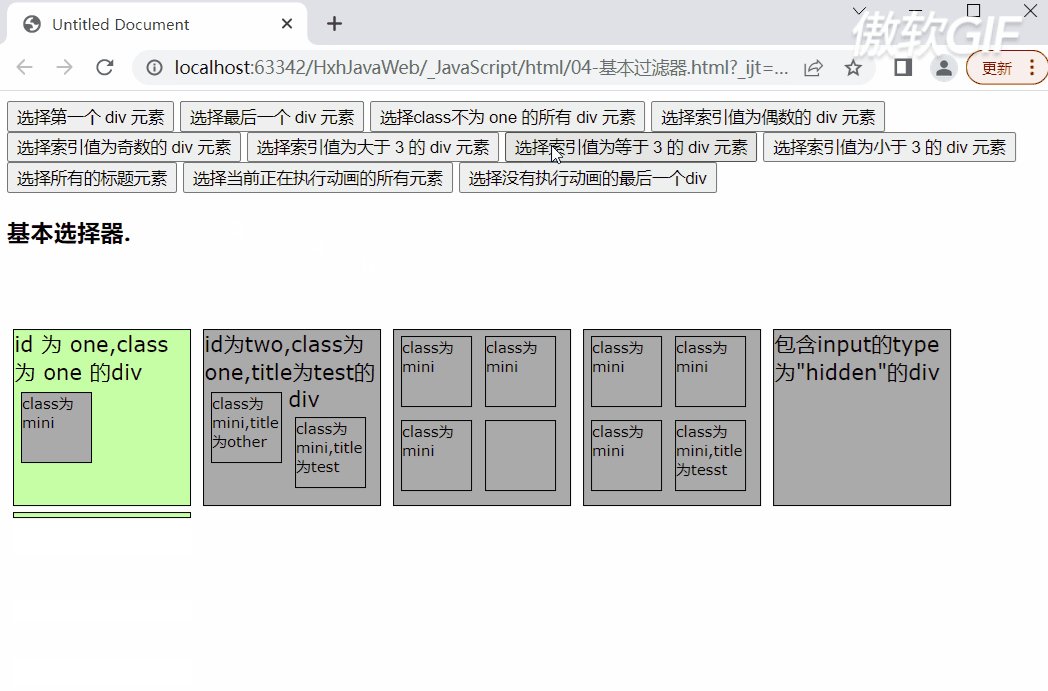
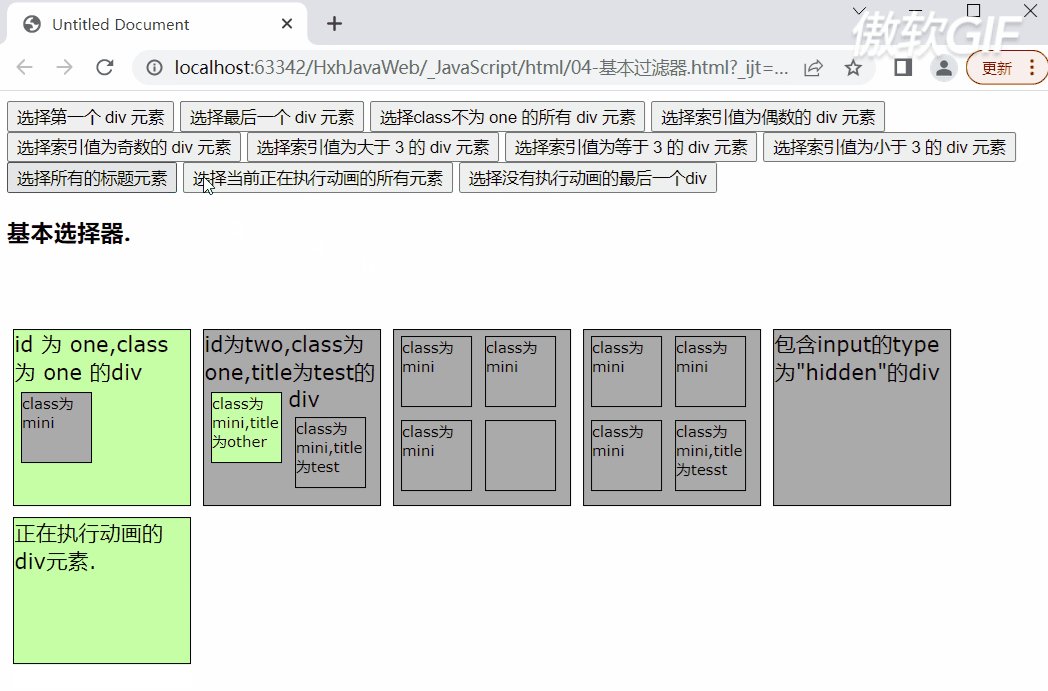
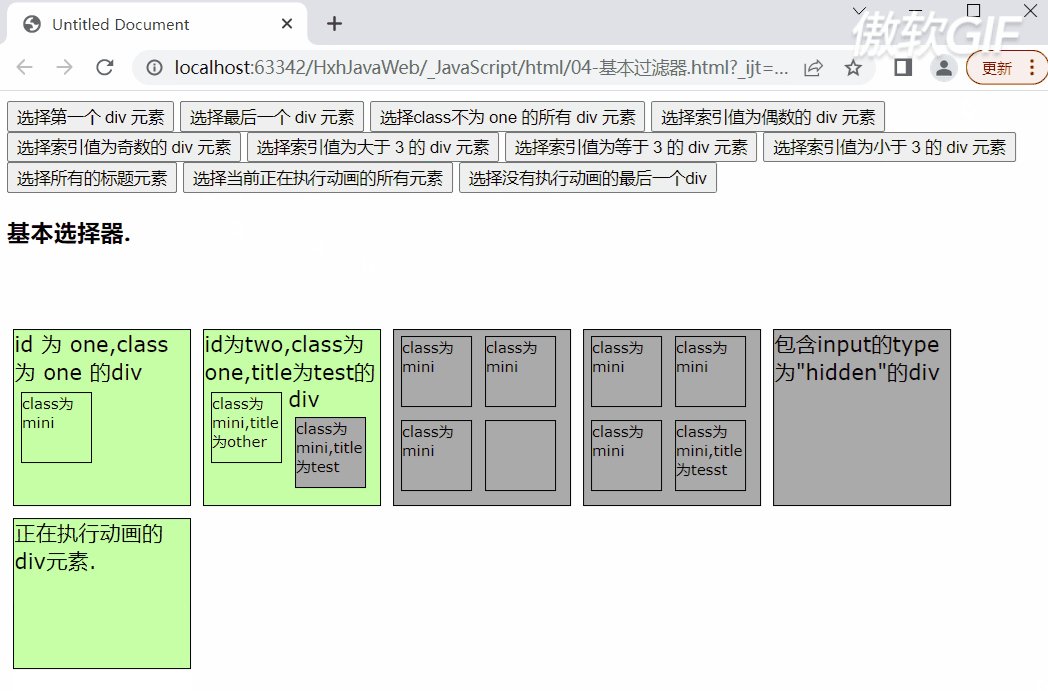
<!DOCTYPEHTML><html><head><metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"><title>Untitled Document</title><styletype="text/css">div, span, p{width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini{width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide{display: none;}</style><scripttype="text/javascript"src="../javascript/jquery-3.5.1.min.js"></script><scripttype="text/javascript">$(document).ready(function(){functionanmateIt(){$("#mover").slideToggle("slow", anmateIt);}anmateIt();});$(document).ready(function(){//为$(function(){})的全写//1.选择第一个 div 元素$("#btn1").click(function(){$("div:first").css("background","#bbffaa");});//2.选择最后一个 div 元素$("#btn2").click(function(){$("div:last").css("background","#bbffaa");});//3.选择class不为 one 的所有 div 元素$("#btn3").click(function(){$("div:not(.one)").css("background","#bbffaa");});//4.选择索引值为偶数的 div 元素$("#btn4").click(function(){$("div:even").css("background","#bbffaa");});//5.选择索引值为奇数的 div 元素$("#btn5").click(function(){$("div:odd").css("background","#bbffaa");});//6.选择索引值为大于 3 的 div 元素$("#btn6").click(function(){$("div:gt(3)").css("background","#bbffaa");});//7.选择索引值为等于 3 的 div 元素$("#btn7").click(function(){$("div:eq(3)").css("background","#bbffaa");});//8.选择索引值为小于 3 的 div 元素$("#btn8").click(function(){$("div:lt(3)").css("background","#bbffaa");});//9.选择所有的标题元素$("#btn9").click(function(){$(":header").css("background","#bbffaa");});//10.选择当前正在执行动画的所有元素$("#btn10").click(function(){$(":animated").css("background","#bbffaa");});//11.选择没有执行动画的最后一个div$("#btn11").click(function(){$("div:not(:animated):last").css("background","#bbffaa");});});</script></head><body><inputtype="button"value="选择第一个 div 元素"id="btn1"/><inputtype="button"value="选择最后一个 div 元素"id="btn2"/><inputtype="button"value="选择class不为 one 的所有 div 元素"id="btn3"/><inputtype="button"value="选择索引值为偶数的 div 元素"id="btn4"/><inputtype="button"value="选择索引值为奇数的 div 元素"id="btn5"/><inputtype="button"value="选择索引值为大于 3 的 div 元素"id="btn6"/><inputtype="button"value="选择索引值为等于 3 的 div 元素"id="btn7"/><inputtype="button"value="选择索引值为小于 3 的 div 元素"id="btn8"/><inputtype="button"value="选择所有的标题元素"id="btn9"/><inputtype="button"value="选择当前正在执行动画的所有元素"id="btn10"/><inputtype="button"value="选择没有执行动画的最后一个div"id="btn11"/><h3>基本选择器.</h3><br><br><divclass="one"id="one">
id 为 one,class 为 one 的div
<divclass="mini">class为mini</div></div><divclass="one"id="two"title="test">
id为two,class为one,title为test的div
<divclass="mini"title="other">class为mini,title为other</div><divclass="mini"title="test">class为mini,title为test</div></div><divclass="one"><divclass="mini">class为mini</div><divclass="mini">class为mini</div><divclass="mini">class为mini</div><divclass="mini"></div></div><divclass="one"><divclass="mini">class为mini</div><divclass="mini">class为mini</div><divclass="mini">class为mini</div><divclass="mini"title="tesst">class为mini,title为tesst</div></div><divstyle="display:none;"class="none">style的display为"none"的div</div><divclass="hide">class为"hide"的div</div><div>
包含input的type为"hidden"的div<inputtype="hidden"size="8"></div><divid="mover">正在执行动画的div元素.</div></body></html>

4.2.2 属性过滤器
过滤器说明[attribute]匹配包含给定属性的元素[attribute=value]匹配给定的属性是某个特定值的元素[attribute!=value]匹配所有不含有指定的属性,或者属性不等于特定值的元素[attribute^=value]匹配给定的属性是以某些值开始的元素[attribute$=value]匹配给定的属性是以某些值结尾的元素[attribute*=value]匹配给定的属性是以包含某些值的元素[attrSel1][attrSel2][attrSelN] 复合属性选择器需要同时满足多个条件时使用
示例如下:
选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
$("div[title][title!=test]");
4.2.3 表单过滤器
过滤器说明:input匹配所有 input, textarea, select 和 button 元素:text匹配所有 文本输入框:password匹配所有的密码输入框:radio匹配所有的单选框:checkbox匹配所有的复选框:submit匹配所有提交按钮:image匹配所有 img 标签:reset匹配所有重置按钮:button匹配所有 input type=button 按钮:file匹配所有 input type=file 文件上传:hidden匹配所有不可见元素 display:none 或 input type=hidden:enabled匹配所有可用元素:disabled匹配所有不可用元素:checked匹配所有选中的单选,复选,和下拉列表中选中的 option 标签对象:selected匹配所有选中的 option
示例如下:
对表单内 可用文本框 进行赋值操作
// val()可以操作表单项的value属性值// 它可以设置和获取 有参数表示赋值,无参数表示获取$(":text:enabled").val("我是可用文本框");
获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数
$(":checkbox:checked").size();
获取多选框,每个选中的value值
// 获取全部选中的复选框标签对象var $checkbox =$(":checkbox:checked");// 老式遍历// for (var i = 0; i < $checkbox.length; i++) {// alert($checkbox[i].value)// }// each方法是jQuery对象提供用来遍历元素的方法// 在遍历的function函数中,有一个this对象,这个this对象,就是当前遍历到的dom对象
$checkbox.each(function(){alert(this.value);});
4.2.4 内容过滤选择器
过滤器说明:contains(text)匹配包含给定文本的元素:parent匹配含有子元素或者文本的元素:empty匹配所有不包含子元素或者文本的空元素
4.2.5 可见性过滤选择器
过滤器说明:hidden匹配所有不可见元素,或者type为hidden的元素:visible匹配所有的可见元素
示例如下:
查找隐藏的 tr
html:
<table><trstyle="display:none"><td>Value 1</td></tr><tr><td>Value 2</td></tr></table>
JQuery:
$("tr:hidden");
结果:
[ <tr style="display:none"><td>Value 1</td></tr> ]
4.3 层级选择器
4.3.1 ancestor descendant选择器
在给定的祖先元素下匹配所有的后代元素。
$(" ancestor descendant ");
- ancestor:任何有效选择器
- descendant:用于匹配元素的选择器,并且是第一个选择器的后代元素
示例如下:
找到表单中所有的 input 元素
html:
<form><label>Name:</label><inputname="name"/><fieldset><label>Newsletter:</label><inputname="newsletter"/></fieldset></form><inputname="none"/>
JQuery:
$("form input");
结果:
[ <input name="name" />, <input name="newsletter" /> ]
4.3.2 parent > child 选择器
在给定的父元素下匹配所有的子元素。
$(" parent > child ");
- parent: 任何有效选择器
- child:用以匹配元素的选择器,并且它是第一个选择器的子元素
示例如下:
匹配表单中所有的子级input元素。
html:
<form><label>Name:</label><inputname="name"/><fieldset><label>Newsletter:</label><inputname="newsletter"/></fieldset></form><inputname="none"/>
JQuery:
$("form > input");
结果:
[ <input name="name" /> ]
4.3.3 prev + next 选择器
匹配所有紧接在 prev 元素后的 next 元素。
$(" prev + next ");
- prev:任何有效选择器
- next:一个有效选择器并且紧接着第一个选择器
示例如下:
匹配所有跟在 label 后面的 input 元素。
html:
<form><label>Name:</label><inputname="name"/><fieldset><label>Newsletter:</label><inputname="newsletter"/></fieldset></form><inputname="none"/>
JQuery:
$("label + input");
结果:
[ <input name="name" />, <input name="newsletter" /> ]
4.3.4 prev ~ siblings 选择器
匹配 prev 元素之后的所有 siblings 元素。
$(" prev ~ siblings ");
- prev:任何有效选择器
- siblings:一个选择器,并且它作为第一个选择器的同辈
示例如下:
找到所有与表单同辈的 input 元素
html:
<form><label>Name:</label><inputname="name"/><fieldset><label>Newsletter:</label><inputname="newsletter"/></fieldset></form><inputname="none"/>
JQuery:
$("form ~ input");
结果:
[ <input name="none" /> ]
写在最后
好了,本文内容到这里就告一段落了,下一节,将继续给大家带来jQuery的相关内容,欢迎大家订阅专栏,加入学习!点击订阅
如果你有任何问题,欢迎私信,感谢您的支持!

版权归原作者 兴趣使然黄小黄 所有, 如有侵权,请联系我们删除。